- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Fixing Order Status Stuck at MainOrderAccepted
- Fixing the "Your Cart is Empty" Error Message
- Fixing "The Following Required Query String Data is Missing: Instance" Error
- Fixing "Page Not Found" on Checkout During Payment
- Fixing Checkout Page Redirection to Homepage
- Why Upsell/Downsell is Not Working or Being Skipped
- Enabling CartFlows Step Post Types for Page Builders
- How to Fix the "Sorry, the Content Area Was Not Found in Your Page" Error in Elementor
- Refreshing / Flushing WordPress Permalinks
- Fixing Request Timeout Errors When Importing Funnel or Step Templates
- Fixing "API Key Already Activated with Same Instance ID" Error
- Viewing CartFlows Logs
- Fixing 5XX Error When Importing Funnel / Step Templates
- Fixing Blank Page Issue when Importing CartFlows Elementor Templates
- Why is Step Editing Disabled When I Try to Edit the CartFlows Checkout or Thank You Page?
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Fix “Page Not Found” on Checkout During Payment
If you see a “Page Not Found” message when a customer is redirected to the payment gateway from the CartFlows Checkout page, it’s likely caused by a missing default WooCommerce page setting.
This documentation explains the cause and how to resolve it.
Why This Happens
Some payment gateways use the default WooCommerce Checkout page to process payments. During checkout, when the customer is redirected to the payment gateway’s form, WooCommerce uses the order-pay endpoint on its default checkout page.
If the WooCommerce Checkout page is not created or not assigned correctly under WooCommerce settings, this will result in a “Page Not Found” error.
How to Fix the Error
To resolve the issue:
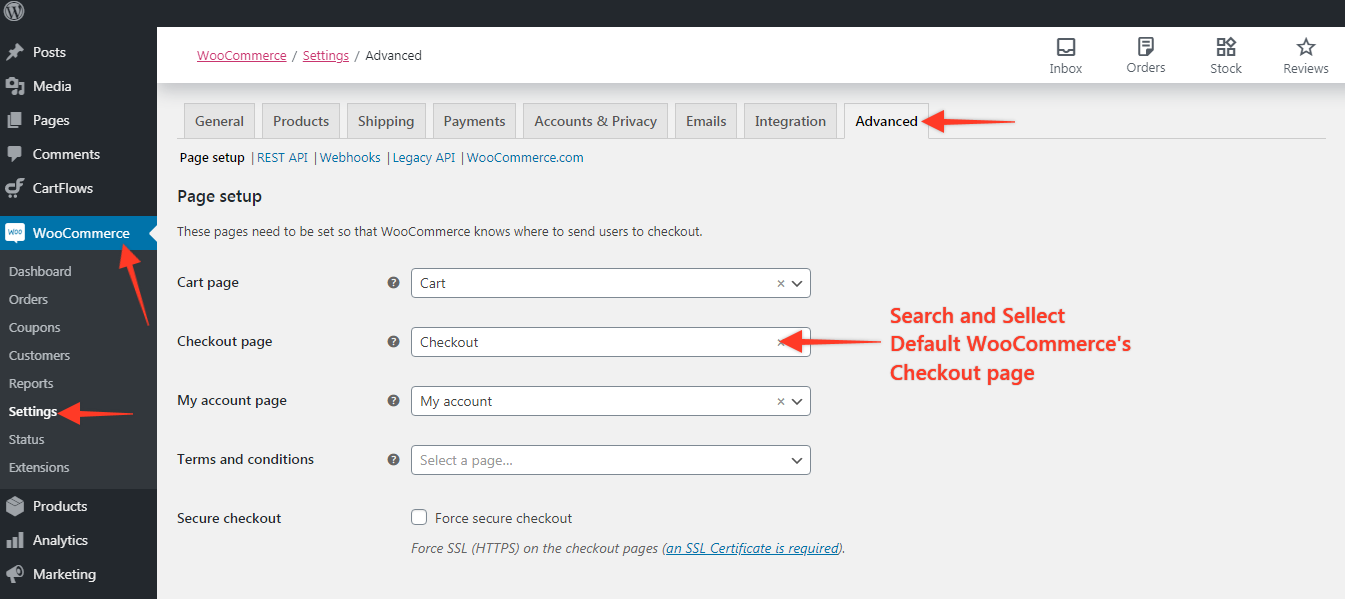
- Go to WooCommerce > Settings > Advanced.
- Under the Page setup section, find the Checkout page dropdown.
- Select a valid page from the dropdown. This should be a standard page created by WooCommerce.
Click Save changes.

If the Checkout page is missing, follow this WooCommerce guide to recreate the default pages.
We don't respond to the article feedback, we use it to improve our support content.