- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
How to Enable Collapsible Checkout Fields
CartFlows Pro allows you to make specific Checkout fields collapsible. This helps create a cleaner layout by letting customers expand only the sections they need to interact with.
Note: You must enable the Custom Field Editor to access this feature.
Where to Find the Setting
- Go to CartFlows > Funnels and open your funnel.
- Open setting of the Checkout step.
- Go to the Checkout Form tab.
- Go to the Field Editor section and enable the Enable Custom Field Editor toggle.
How to Enable Collapsible Fields
- Locate the field you want to collapse.
- Make sure the field is not required.
- Enable the Collapsible toggle.
- Click Save/Update.
The selected field will now be hidden under a toggle on the Checkout page.
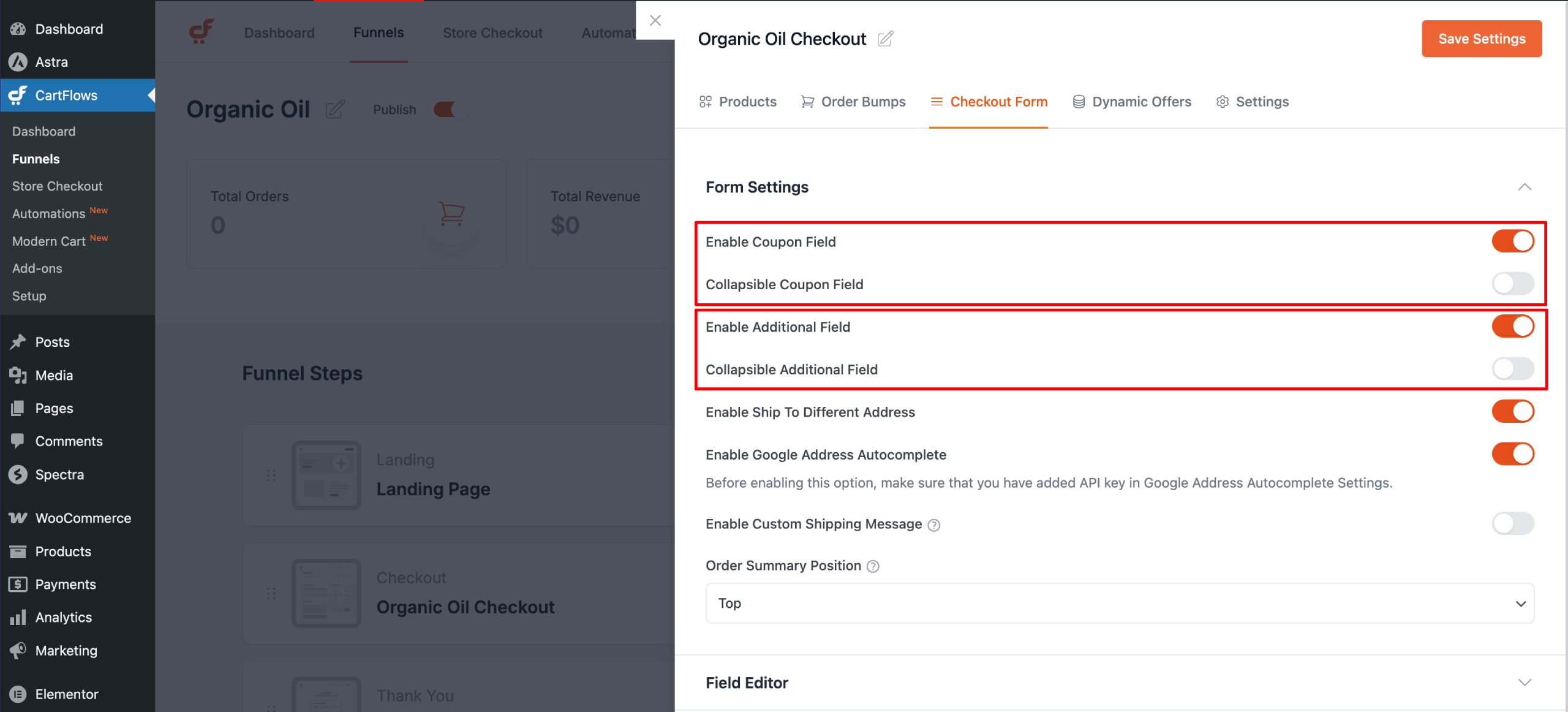
Make Coupon and Additional Field Collapsible
- Enable the Coupon Field or Additional Field setting first.
- Once enabled, the Collapsible toggle will appear.
- Enable the toggle and save your changes.

Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page
