- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
How to Replace First Product on the Checkout Page with Order Bump?
CartFlows allows you to replace the first product in the cart with the Order Bump product when a user accepts the offer on the Checkout page. This can help you create more dynamic offers that adapt based on customer behavior.
When enabled, selecting the order bump will automatically swap out the first product listed on the checkout page with the bump product. If the order bump is later deselected, the original product is restored.
This is particularly useful in scenarios where you offer multiple pricing tiers or upgrade paths and want to streamline the buyer’s journey by replacing the lower-tier product with the upgraded version instantly.
How to Enable the “Replace First Product” Option
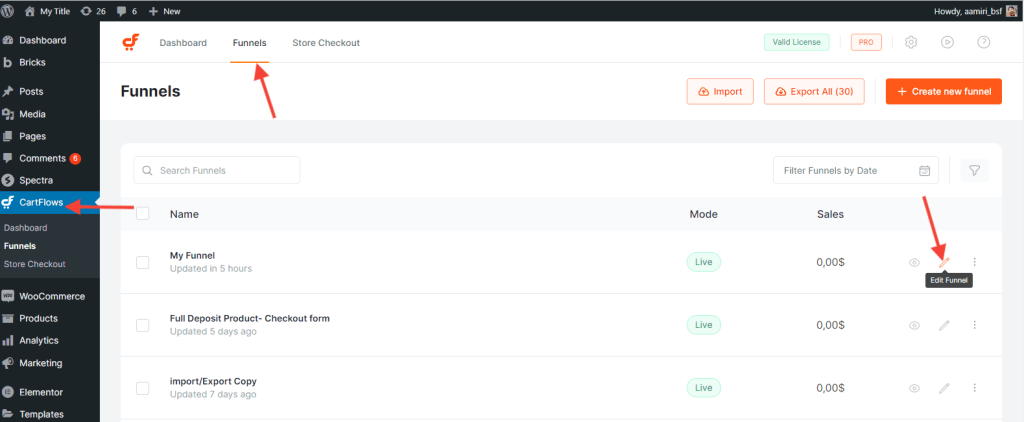
Step 1: Open Your Funnel
Navigate to CartFlows → Funnels, then click on the name of the funnel where you want to enable this option.

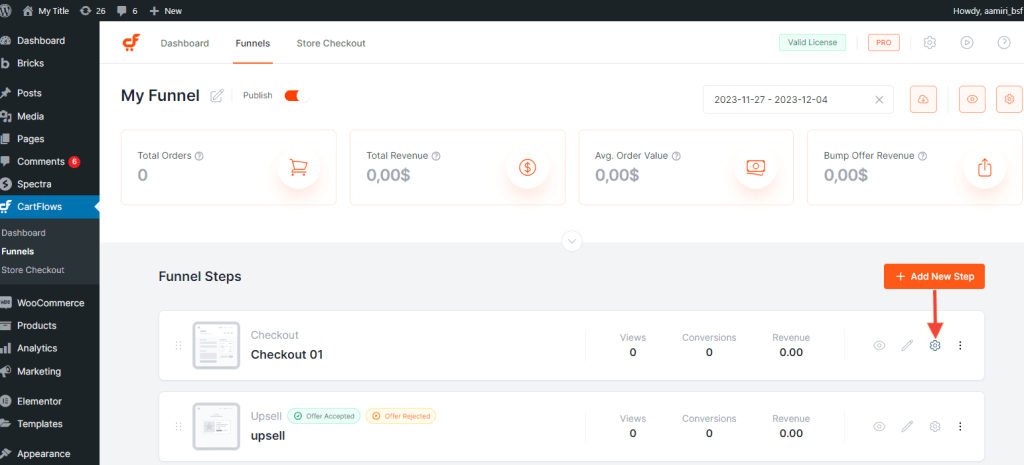
Step 2: Access the Checkout Step
Click on the Settings icon (cog) next to the Checkout step.

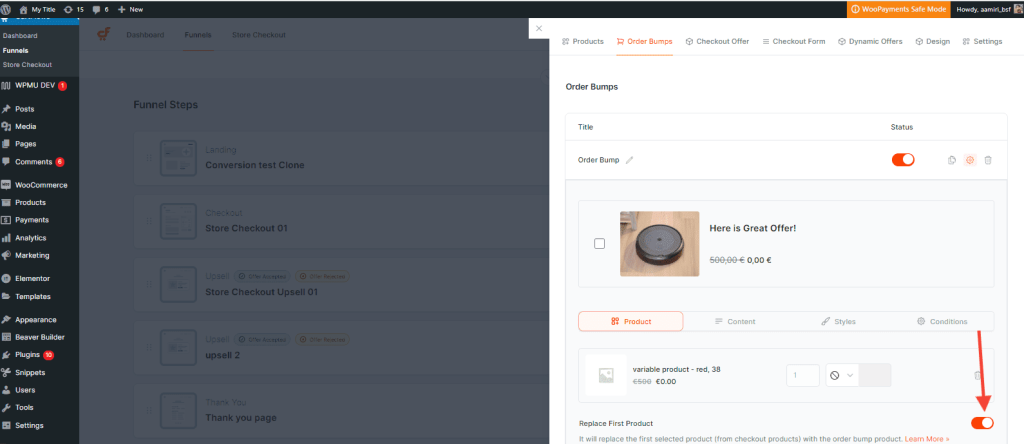
Step 3: Configure Order Bump Settings
Go to the Order Bump tab and open the settings for the order bump.
Step 4: Enable Replace First Product
In the Product tab of the order bump settings, enable the Replace First Product option.

Step 5: Save Changes
Click Save to apply the new configuration.
Once enabled, CartFlows will replace the first product on the checkout page with the bump product when selected, and restore it when deselected.
Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.
