- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- CartFlows Instant Layout Now Available for Upsell & Downsell Steps
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
How to Import and Export Funnels and Step
CartFlows lets you export and import your funnels, making it easy to reuse them across different websites. You can also export and import the design templates for individual funnel steps using your preferred page builder.
Export a Funnel
- Go to CartFlows > Funnels.
- Tick the checkbox next to the funnel title then click the Export button that is visible after you tick the checkbox or click the three dots of the funnel and click the Export button.
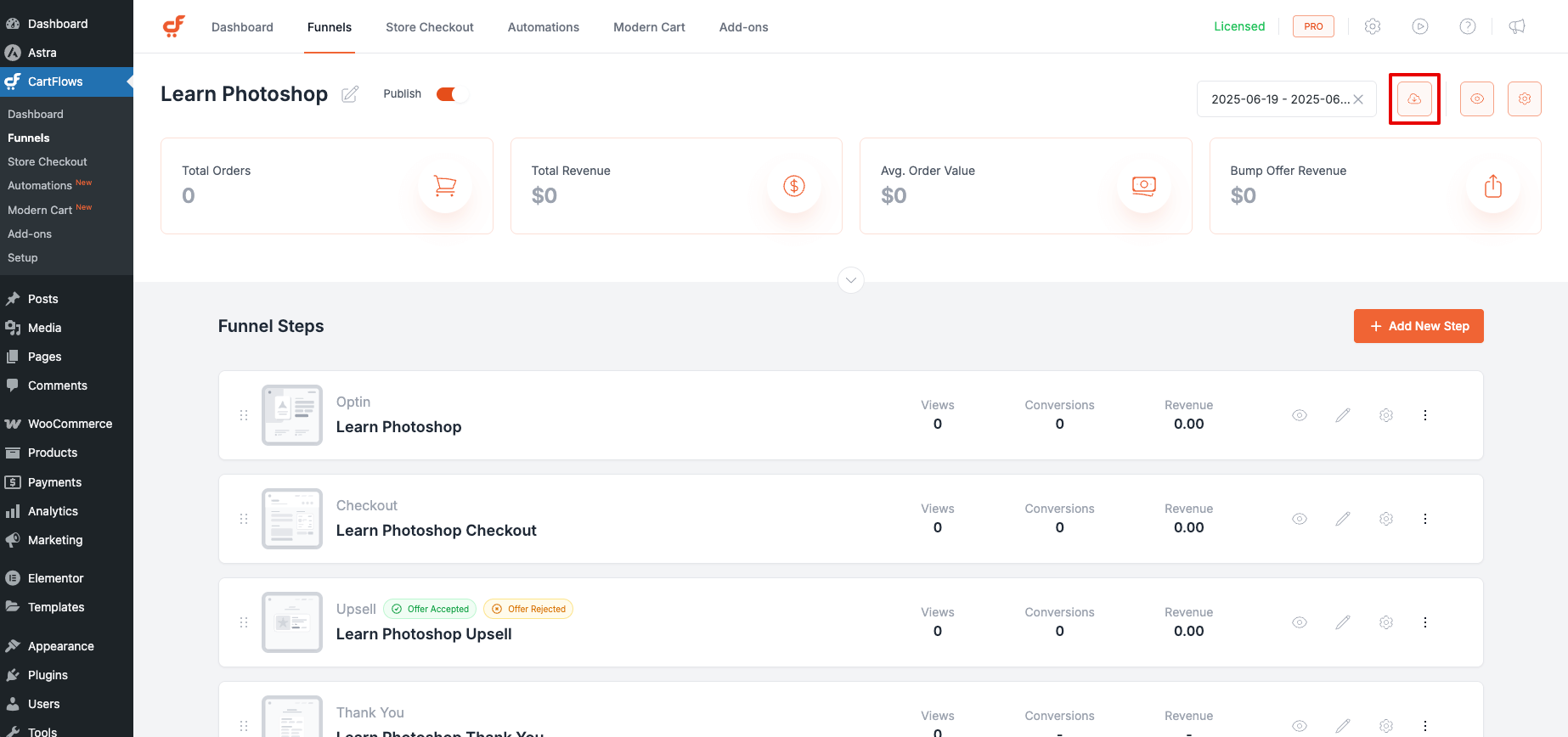
Funnel can also be exported from inside the funnel.
Go to the funnel you would like to export and click the Export button at the top.

This will download a .json file to your local computer.
Note: If you’re exporting from a local site, import may not work on a live website. Funnel exports are supported only between live sites.
Import a Funnel
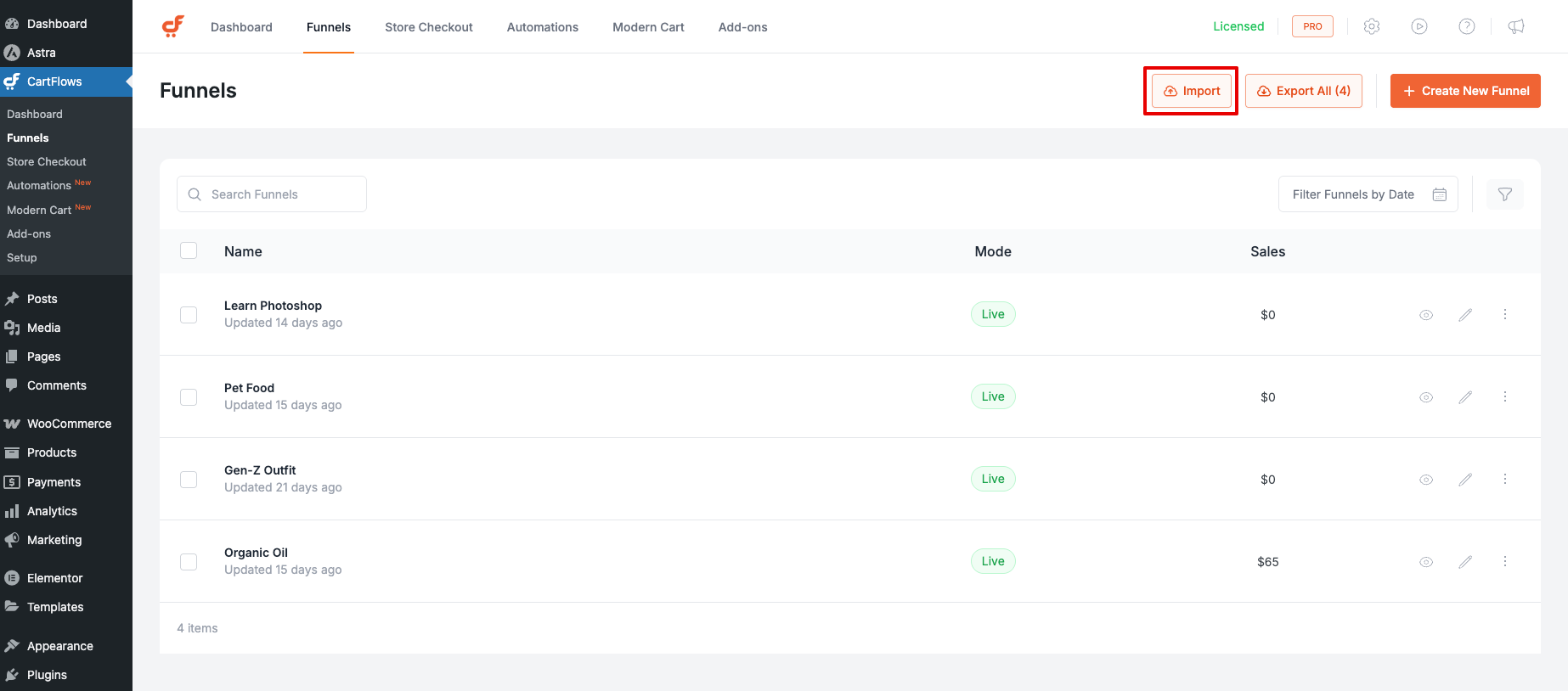
1. Click the Import button at the top of the Funnels page.

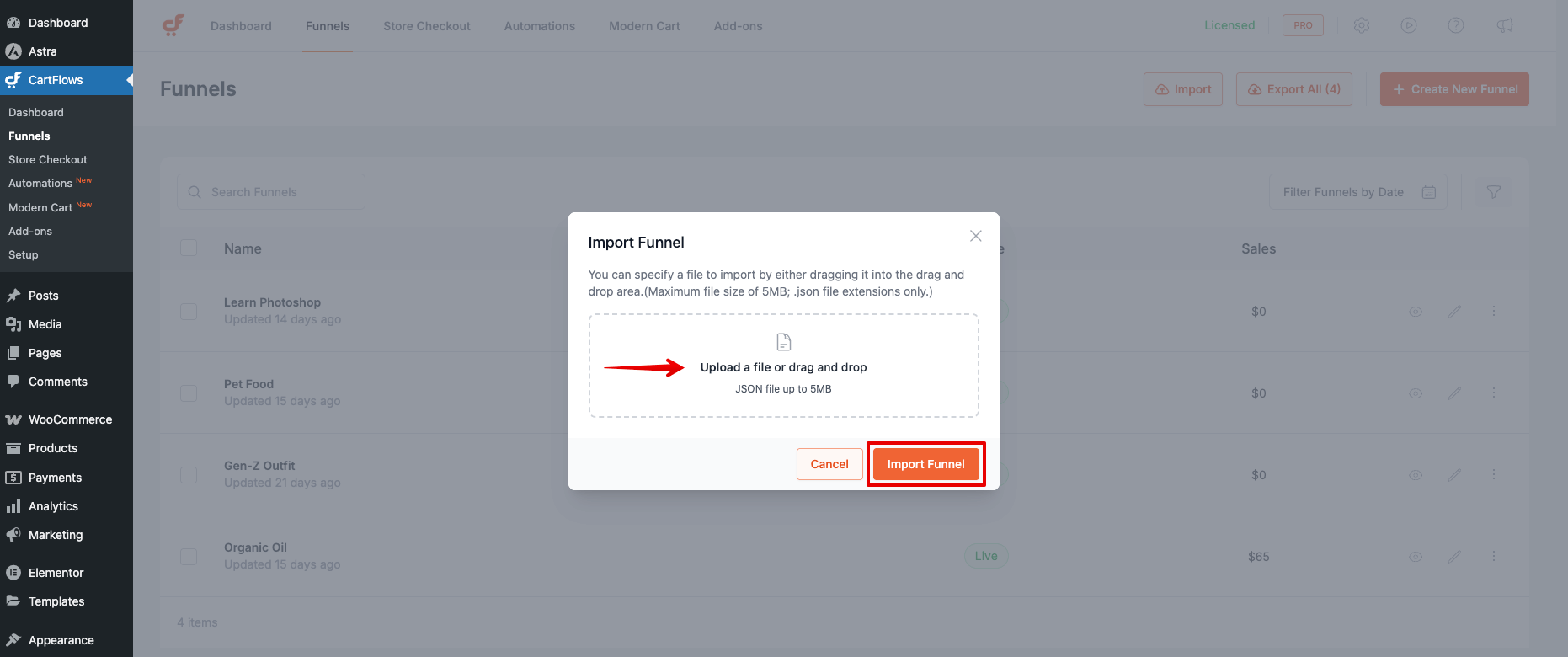
2. Upload the .json file that contains your exported funnel.
3. Click Import Funnel button.

Once complete the imported funnel will show up in your Funnels list.
Import or Export Step
If you want to move the design of an individual funnel step, you can do so using your page builder’s template import or export options.
- Go to the funnel step you want to modify.
- Click Edit Funnel to open the page in your page builder
- Use the builder’s import/export tool to upload or download the template.
Each page builder handles templates differently. Use the following guides to learn more:
We don't respond to the article feedback, we use it to improve our support content.
