- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- CartFlows Instant Layout Now Available for Upsell & Downsell Steps
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
Setup Pre-Checkout Upsell in CartFlows
Pre-Checkout Offer is displayed on the Checkout page when the visitor or user clicks on the Place Order button.
This helps you to Offer a product before even starting the checkout process. The Pre-Checkout upsell offer does not have any restrictions from the payment gateways i:e it works with most of all the payment gateways that are available on the checkout page.
Let’s see how to enable this feature.
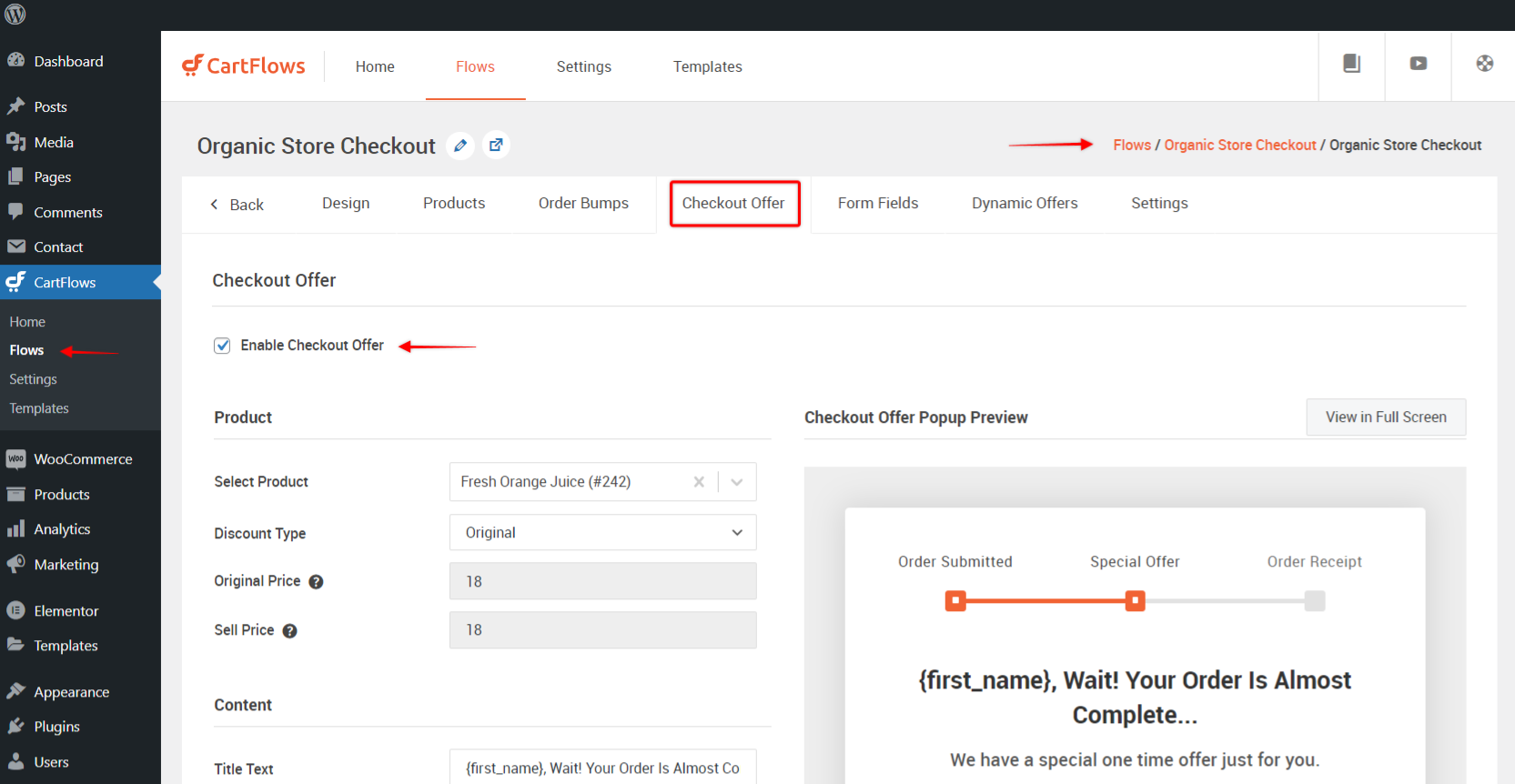
Step 1: Navigate to CartFlows ( WordPress Dashboard ) > Flows > your_flow > Edit the Checkout Page -> Navigate to Checkout Offer tab -> enable the Enable Checkout Offer option > select your product under Select Product option.
You can also change the other options/setting in the checkout offer below for further customizations.
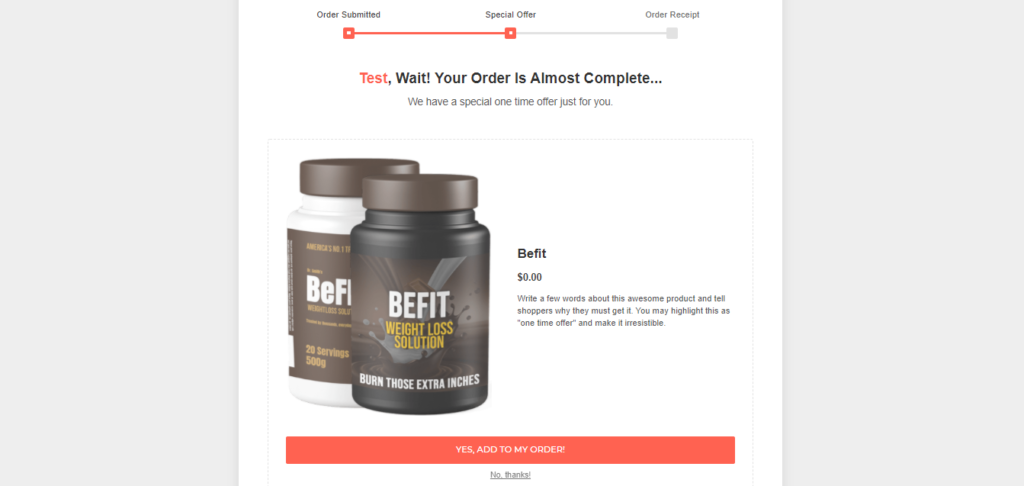
Step 2: Visit the Checkout Page in the frontend. After filling in the details there, now when you click on Proceed to Checkout an offer popup will be displayed.
Like the following screenshot –
Note: It will work with almost all WooCommerce payment gateways.
Frequently Answered Questions
Is this an upsell before checkout?
No. But technically, it is an upsell-like offer that will be displayed on the checkout page before placing an order from the checkout page itself.
We don't respond to the article feedback, we use it to improve our support content.