- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
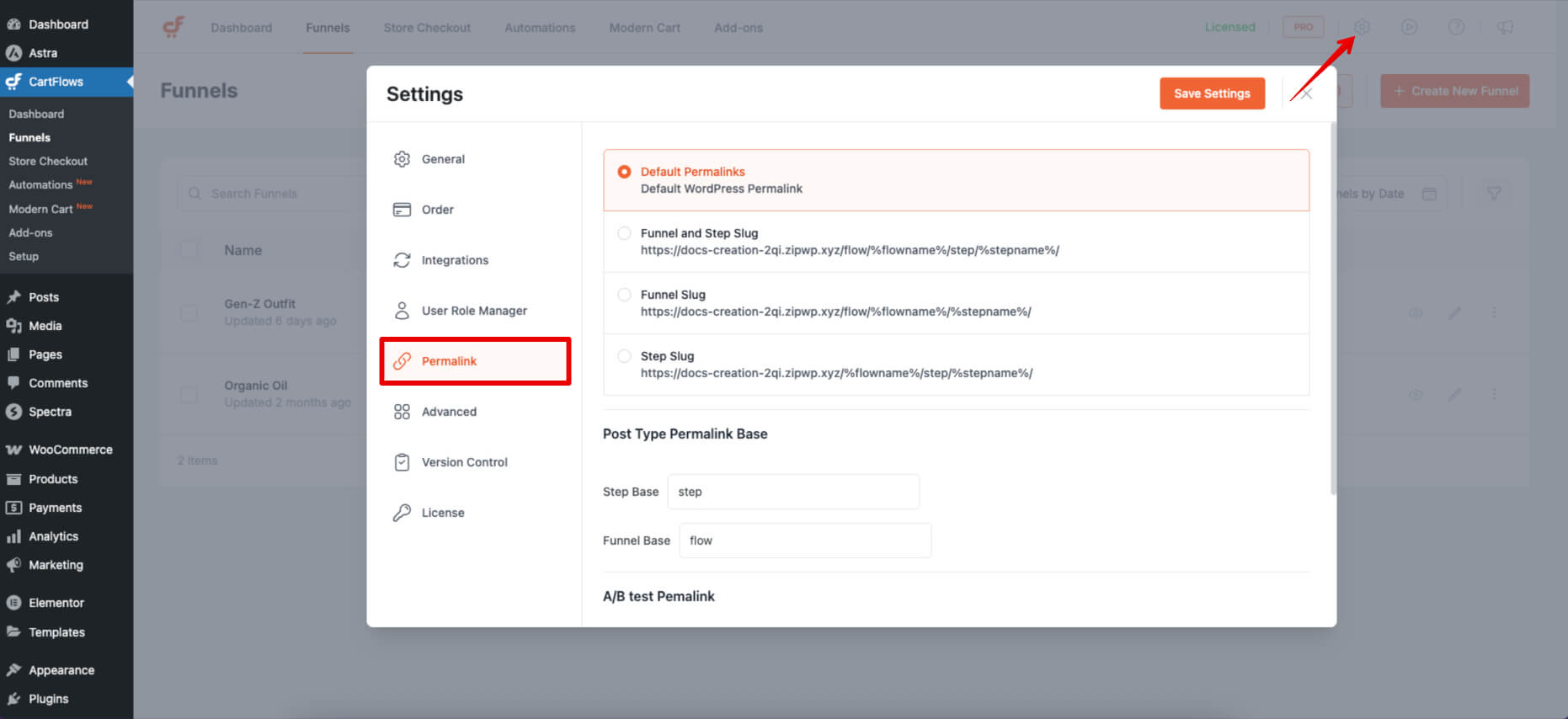
How to Use the Permalink Settings in CartFlows
CartFlows includes its own permalink settings that let you change the slugs used in funnel and step URLs. This is different from the default WordPress permalink settings.
This documentation explains the difference between the two and how to change the CartFlows slug structure.
WordPress vs CartFlows Permalink Settings
- The WordPress Permalink Settings are located under Settings > Permalinks. These apply to the entire website, including CartFlows pages.
- The CartFlows Permalink Settings are located under CartFlows > Settings > Permalink and control only the slugs used for CartFlows funnel and step URLs.
If your WordPress permalink structure is set to anything other than Post name, you may see URLs like:
yourdomain.com/cartflows_step/checkout-page/Change the Permalink Slugs for CartFlows
To change the default slugs used in funnel and step URLs:
- Go to CartFlows > Settings in your WordPress dashboard.
- Click on the Permalink tab.
- Choose one of the available options:
- Default Permalinks – Resets to cartflows_funnel and cartflows_step
- Funnel and Step Slug – Lets you rename both funnel and step slugs at once
- Funnel Slug – Lets you rename only the funnel slug
- Step Slug – Lets you rename only the step slug
- Enter your preferred slug values.
- Click Save Changes.

This will update the structure of your CartFlows URLs across the site.
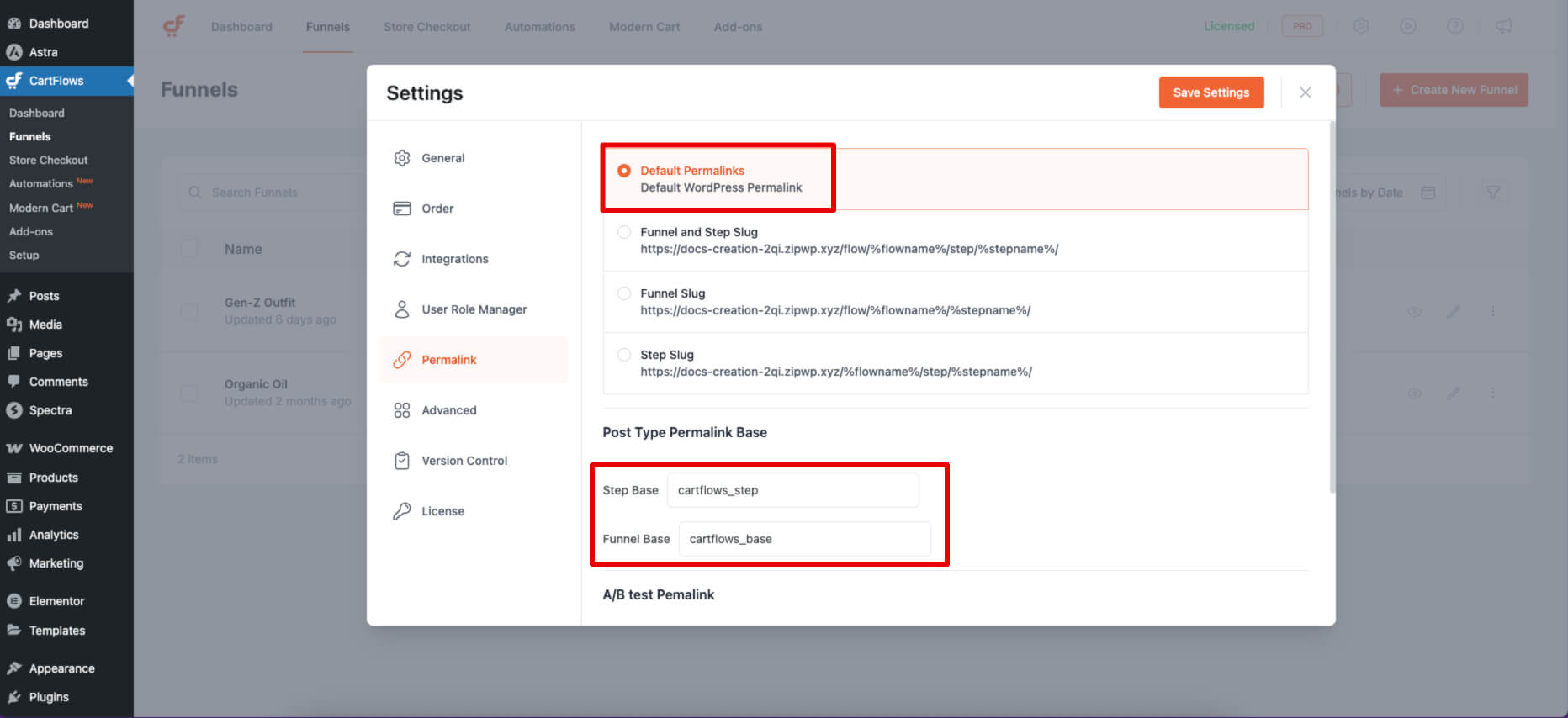
How to Remove cartflows_step from the URL
To remove cartflows_step from the URL of your funnel steps:
- Set your WordPress permalink structure to Post name under Settings > Permalinks.
- In CartFlows > Settings > Permalink, choose the Default Permalinks option.
- Under Post Type Permalink Base, set the step base to cartflows_step and the funnel base to cartflows_base.
- Click Save Changes.

For help configuring your WordPress permalink settings, refer to this doc: Recommended Permalink Settings
We don't respond to the article feedback, we use it to improve our support content.
