- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
How to Customize Checkout Fields of CartFlows?
CartFlows offers the Field Control feature that allows you to have complete control over arranging the fields according to your preference. You can also change the field labels, placeholder texts, and column structures.
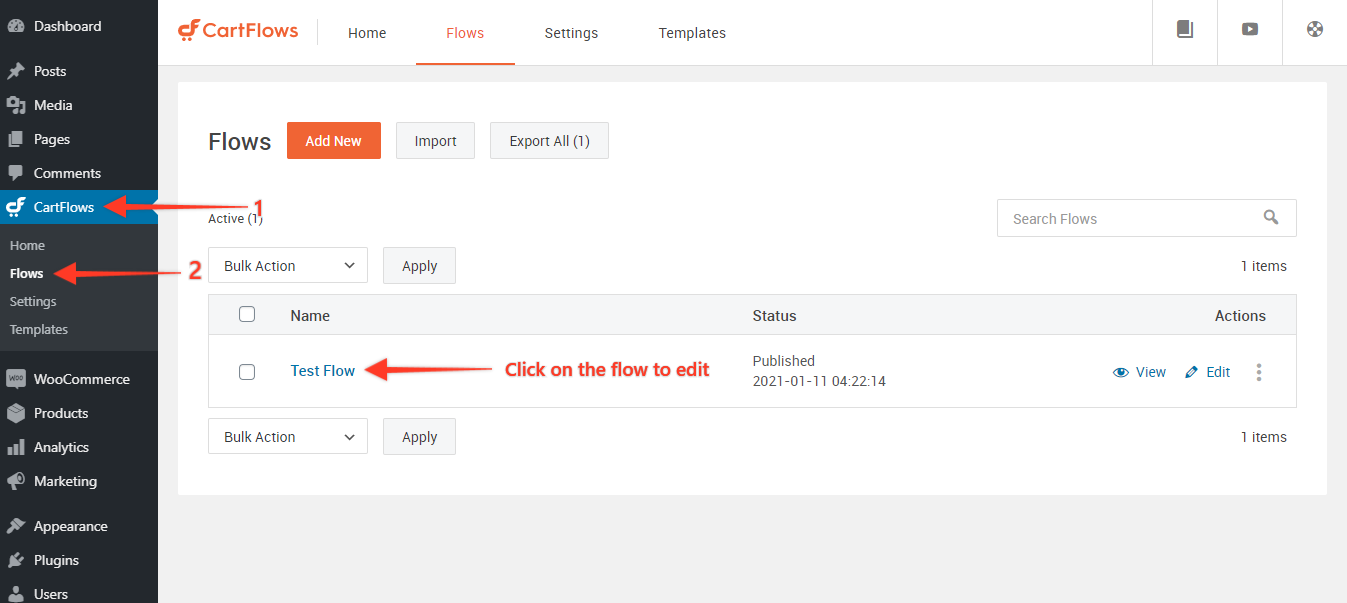
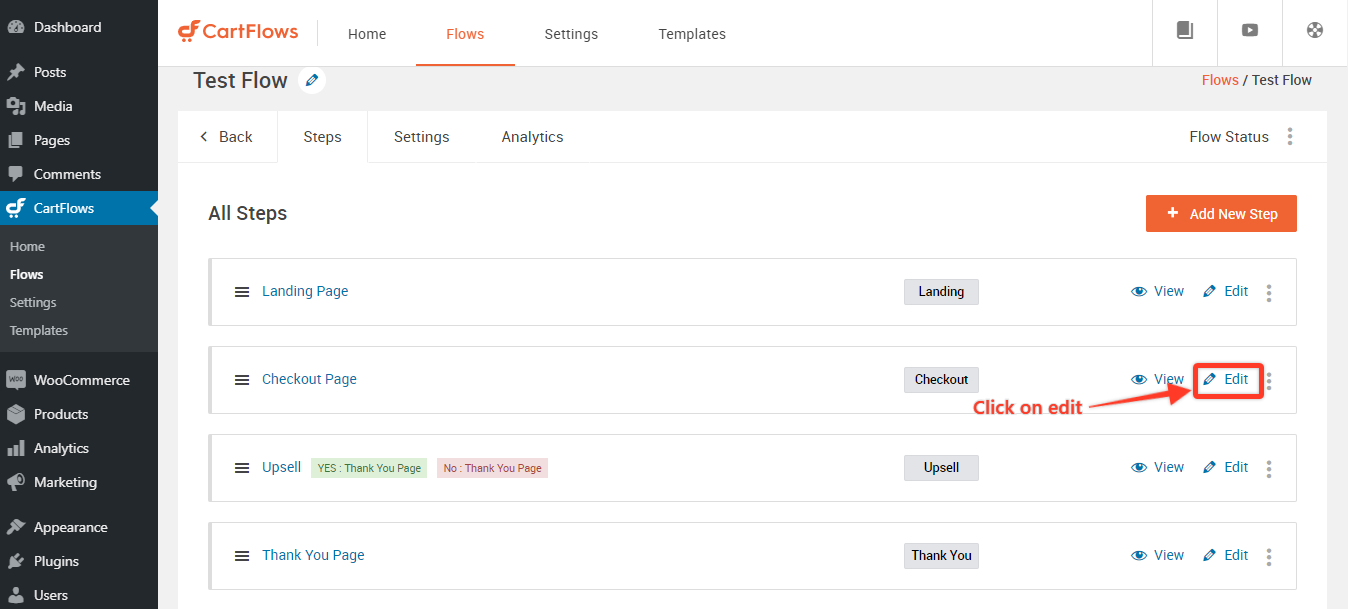
Step 1. From your WordPress dashboard, go to CartFlows > Funnels. Select a Flow and click Edit.

Step 2. Click Edit on the Checkout Page.

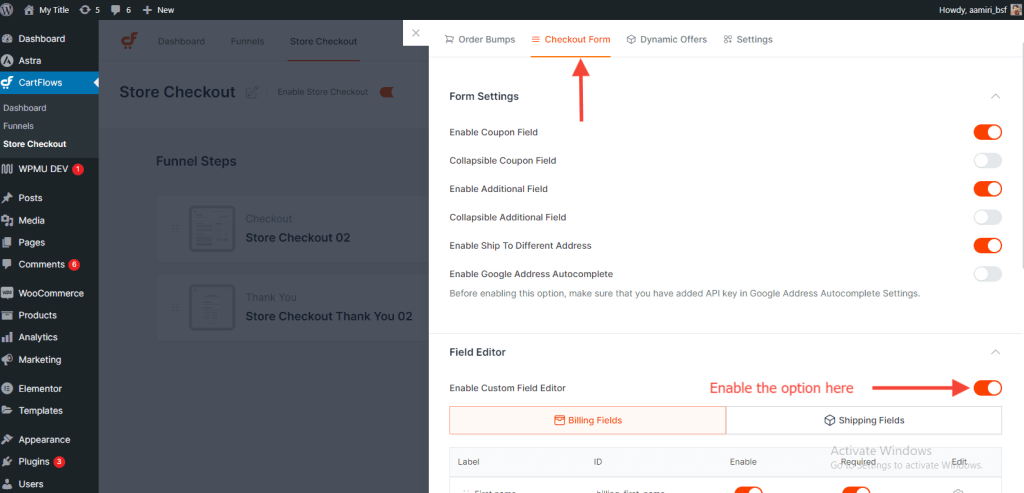
Step 3. Select the Checkout Form tab and toggle the Enable Custom Field Editor checkout.

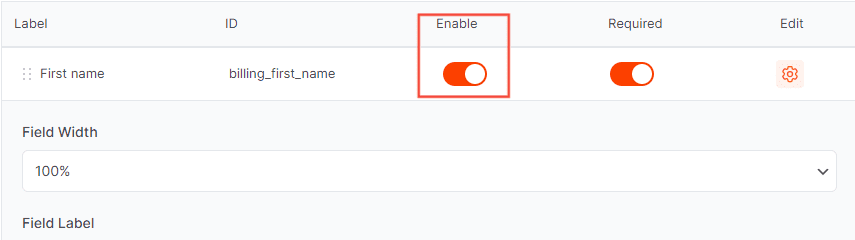
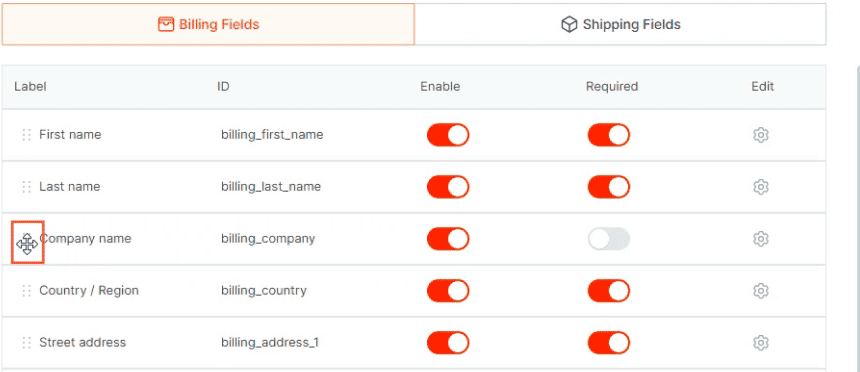
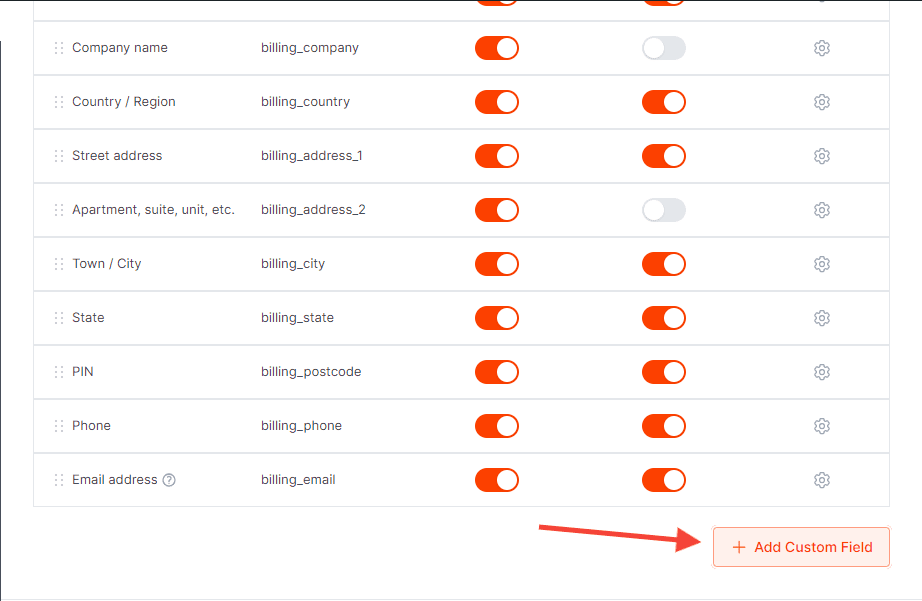
You’ll find the billing and shipping checkout fields that are displayed on your checkout form. If you expand a field by clicking the setting option on the right-hand side of the field, you’ll see the following options that you can customize according to your needs.
Note: If you are using the Modern Checkout, the Email Address field cannot be edited. It is always included on the form and cannot be renamed or removed.
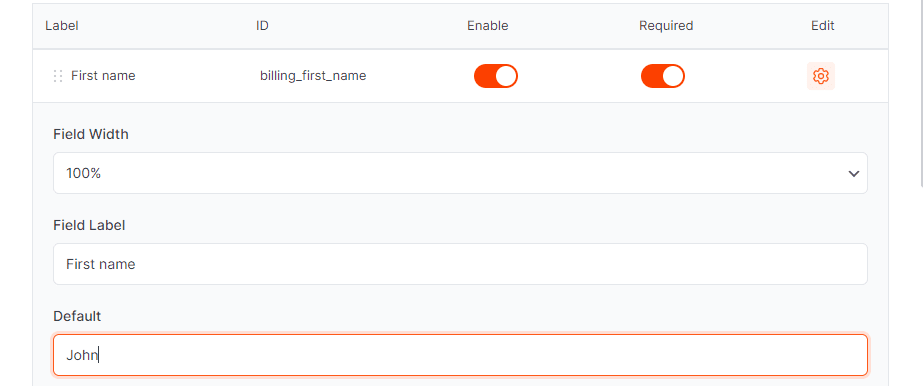
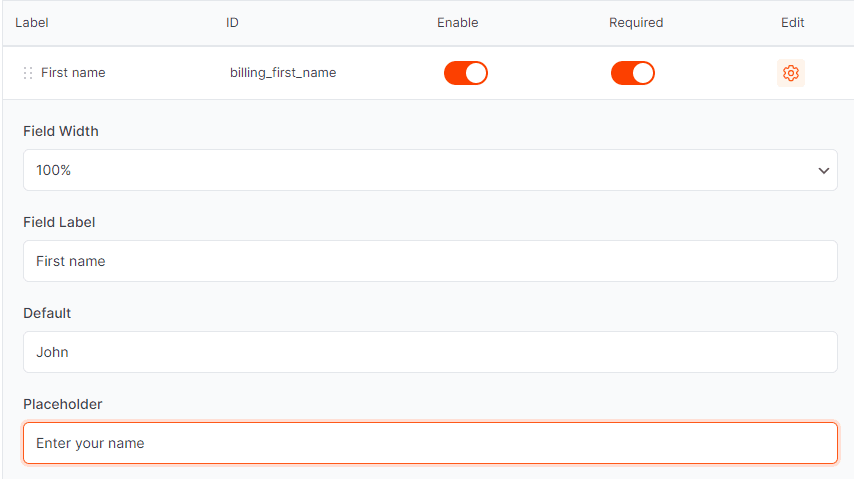
Below the field descriptions –
Field Width – the percentage of space in a row that the field occupies
Field Label – the name of the field

Default – the default value of the field


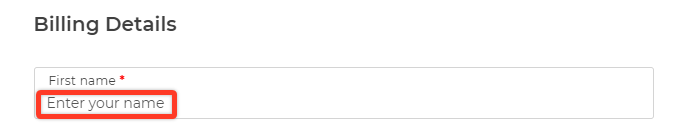
Placeholder – the placeholder text inside the field. Note that it will not display if there is an assigned Default value.


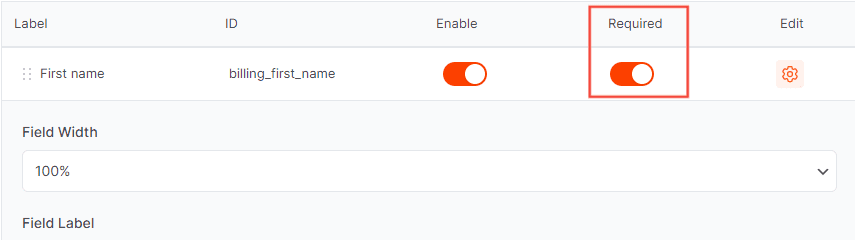
Required – Switch the toggle if you want the field to be a mandatory field


Eye icon – enable/disable if you want the field to be displayed/hidden, respectively, in the form

Drag and Drop – when the mouse cursor is a four-headed arrow, that means you can drag and drop the field to any order that you want

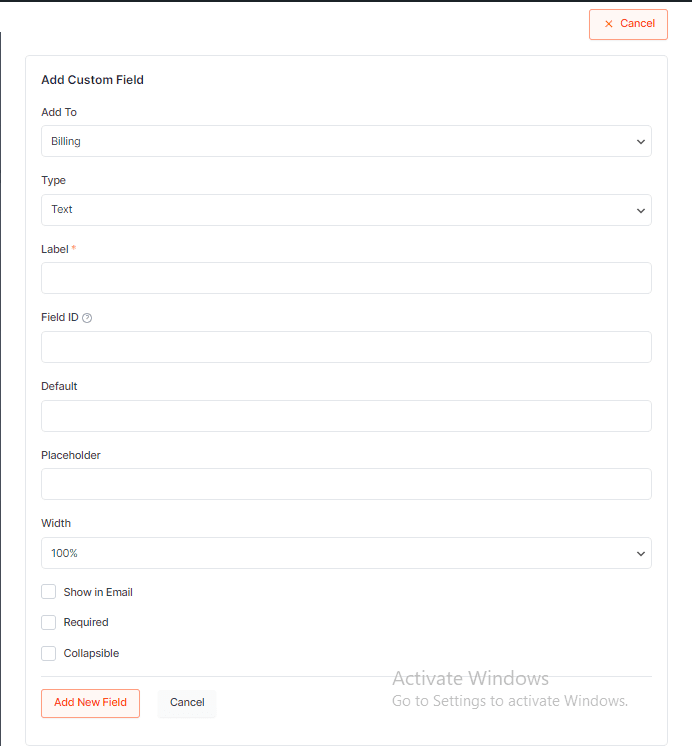
Add New Custom Field – allows you to enter an additional field in the Billing or Shipping section of the checkout form. You can add a Text, Textarea, Select, Checkbox, or Hidden field type. Once you’re done setting up the field, simply click on Add New Field and Update the step. This will update the checkout page to reflect the additional field.


Note: The addition of custom fields is a feature exclusively available with the CartFlows Pro plans.
We don't respond to the article feedback, we use it to improve our support content.