- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Fixing Order Status Stuck at MainOrderAccepted
- Fixing the "Your Cart is Empty" Error Message
- Fixing "The Following Required Query String Data is Missing: Instance" Error
- Fixing "Page Not Found" on Checkout During Payment
- Fixing Checkout Page Redirection to Homepage
- Why Upsell/Downsell is Not Working or Being Skipped
- Enabling CartFlows Step Post Types for Page Builders
- How to Fix the "Sorry, the Content Area Was Not Found in Your Page" Error in Elementor
- Refreshing / Flushing WordPress Permalinks
- Fixing Request Timeout Errors When Importing Funnel or Step Templates
- Fixing "API Key Already Activated with Same Instance ID" Error
- Viewing CartFlows Logs
- Fixing 5XX Error When Importing Funnel / Step Templates
- Fixing Blank Page Issue When Importing CartFlows Elementor Templates
- Why is Step Editing Disabled When I Try to Edit the CartFlows Checkout or Thank You Page?
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
Funnel in Test Mode
CartFlows includes a Test Mode option that allows you to preview your funnel steps—like the Checkout and Thank You pages—without needing to place real orders. This is especially useful when you’re designing or reviewing the funnel.
Note: Test Mode does not control sandbox settings for payment gateways. To test payments, you’ll need to enable sandbox/test mode from the payment gateway settings separately.
How to Enable or Disable Test Mode
Step 1: Navigate to CartFlows > Funnels
From your WordPress dashboard, go to CartFlows > Funnels. Select the desired funnel and click Edit.
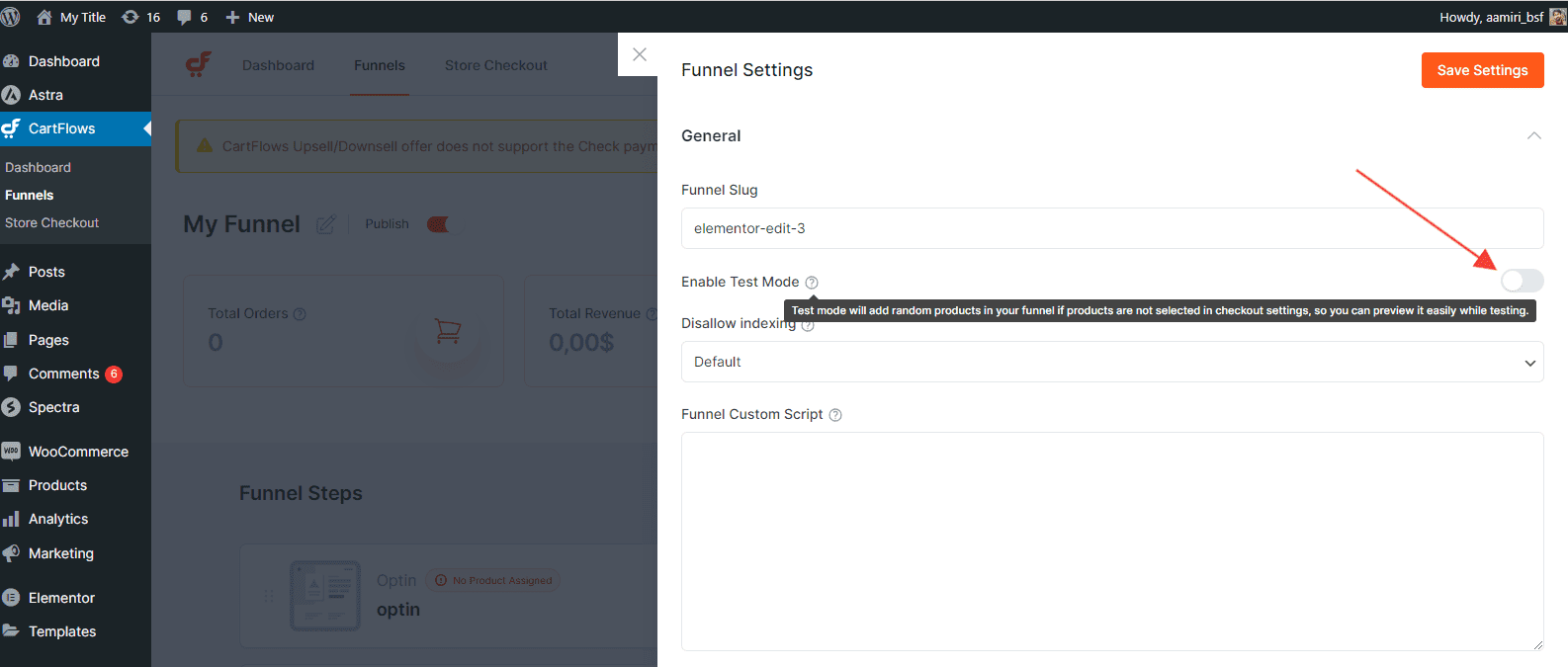
Step 2: Access Funnel Settings
Click the Settings icon (cog) in the top-right corner.
Step 3: Toggle Test Mode
Under the General tab, Enable or disable the Test Mode toggle depending on your need.

When Test Mode is active:
- You can preview all funnel steps without assigning real products.
- CartFlows automatically assigns a random WooCommerce product to simulate the checkout process.
- You can share preview links with your team for collaboration or design review.
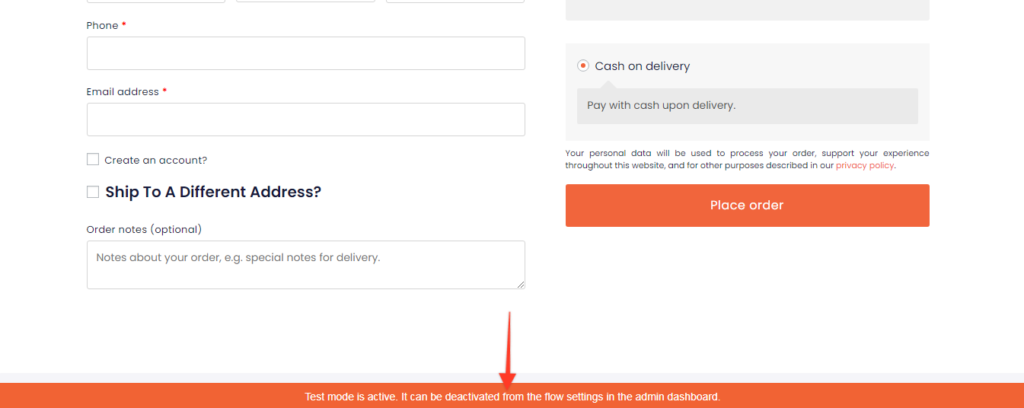
- A notification banner will appear at the bottom of the page indicating that Test Mode is active.

Once you’re done designing or testing, simply disable the toggle and click Update to make the funnel live.
Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.
