- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Excluding CartFlows Pages from Caching
- Creating Variable Products
- Placing Shortcode in the Right Places
- Displaying a Terms and Conditions Checkbox
- Creating a Marketing Sales Funnel
- How to Enable Facebook Pixel Support in Cartflows?
- Enabling Fusion Page Builder on CartFlows Steps
- Passing Variables as Query Parameters to a URL
- Highlighting a Product on the CartFlows Checkout Page
- Styling the Highlight Product Section
- Collecting User Contact Data and Redirecting to the Checkout Page
- Setting a Default Product in Product Options
- Regenerating the Step's Dynamic CSS for Shortcodes
- WP CLI Commands
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
Creating Variable Products
It’s common to have the same core product, but slight variations of it. So instead of creating a new unique product in WooCommerce, you can instead make 1 product, create an attribute, then create variations of it.
Sound confusing? Let me give you an example.
Say you have a shirt design of a panda. For this
In this example, size and color are attributes.
Here is how to set this up in practice, its a full tutorial on WooCommerce, but when you click play it will go to the segment on variations.
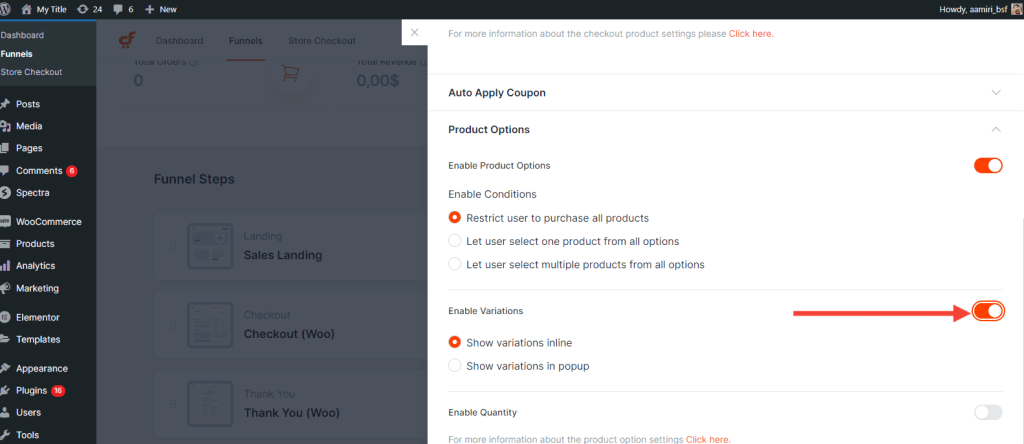
Once you have created a Variation Product in the WooCommerce, you need to select it in the backend setting of the CartFlows Checkout and enable the product options setting from the Products Tab of the Checkout.

After selecting the product and enabling the product options, the product variations will be displayed on the checkout.

Note: You can change the layout/design of the Product options from the page builder setting if you are using the page builder widget of the CartFlows Checkout form.
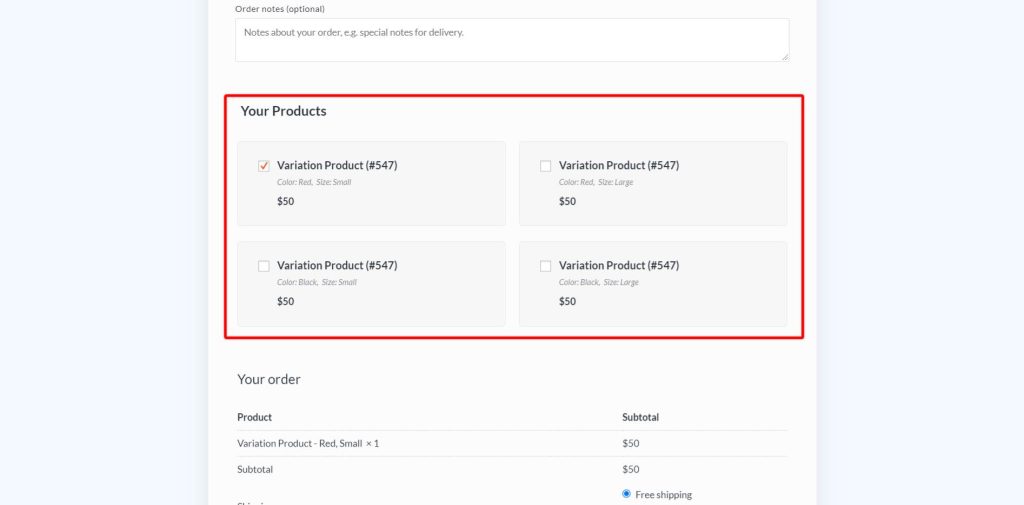
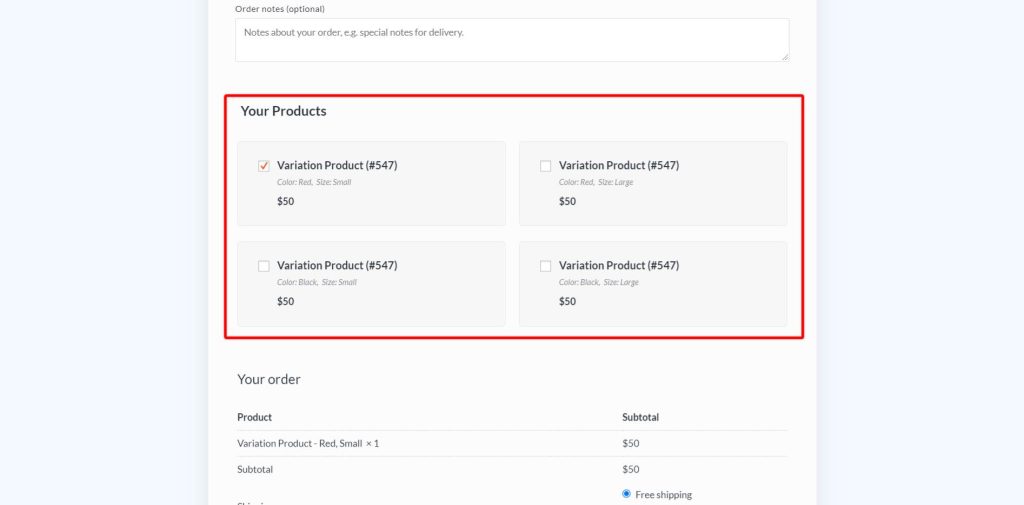
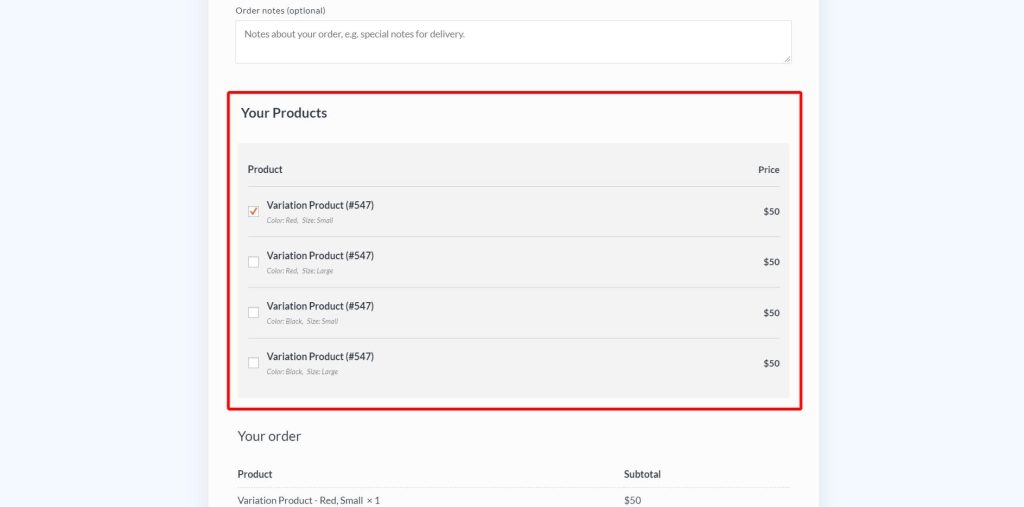
There are two options available in which the product options can be displayed and they are as follows:
Card Layout

Classic Layout

We don't respond to the article feedback, we use it to improve our support content.
