No results found. Try again with different words?
Search must be at least 3 characters.
- Flatsome UX Builder?
- How To Enable ActiveCampaign With CartFlows?
- How to Enable Paypal Reference Transactions?
- How Does Paypal/Stripe Work in the Case of Cartflows?
- How to Enable Enfold Avia Layout Builder in CartFlows Steps?
- How to Setup Authorize.net Gateway for the Cartflows Upsell & Downsell?
- List of all the Supported Payment Gateways by CartFlows
- How to Setup A/B Testing with Google Optimize for CartFlows?
- How to Set Quantity and Discount for Product on the Checkout Page.
- How to Add the Custom Support of any Payment Gateway for One-Click Upsell & Downsell in the CartFlows?
- How To Use CartFlows With Your Own Template?
- How To Use CartFlows With Beaver Builder?
- How To Use CartFlows With Thrive Architect?
- How to Hide Checkout Fields from the Checkout Page?
- Global Checkout
- How To Use WooCommerce?
- How To Install WooCommerce?
- General Settings Overview
- How To Use Your Themes Header & Footer In A Step?
- How To Embed A Checkout Form on the CartFlows Checkout page?
- How To Hide WooCommerce Pages & Products?
- Using Pricing Tables
- How To Add An Affiliate Program?
- How to Set Flow As Homepage?
- GDPR Compliance
- How To Connect Stripe Payment Gateway?
- How to Disable Caching?
- How to Use LearnDash with CartFlows
- Creating Variable Products
- How To Import/Export Funnels & Individual Page Builder Templates?
- Placing Shortcode In The Right Places
- How To Display a Terms & Conditions Checkbox?
- How to Modify the Checkout Page Using the Backend Settings?
- How To Create A Marketing Sales Funnel?
- Facebook Pixel Integration
- How to Translate the CartFlows Plugin with TranslatePress?
- How to Translate the CartFlows Plugin with GlotPress?
- How to Enable Facebook Pixel Support in Cartflows?
- How to Enable Fusion Page Builder on CartFlows Steps?
- How to Translate the CartFlows using the Loco Translate Plugin?
- How to Pass Variable as Query Parameters to URL?
- How to Resolve the Error – “Please select a Simple, Virtual and Free product”?
- How to “Highlight Product” in CartFlows Checkout Page?
- How to Style the Highlight Product Section?
- How and Where to Add the Custom JS, CSS & PHP Codes?
- How to Translate or Change CartFlows Strings with LocoTranslate?
- How to Collect the User’s Contact Data and Redirect to the Checkout Page?
- How to Translate CartFlows in Your Own Language using GlotPress?
- Complete List of WordPress Locale Codes
- How to Apply the Coupon from the URL
- How to Set Default Product in Product Options
- How to Re-generate the Step’s Dynamic CSS for Shortcodes
- List of CartFlows Cookies
- How to Download and Install CartFlows Beta Versions?
- Override Global Checkout aka Replace Checkout page
- CartFlows Pro WP CLI Commands
- How to Enable Webhooks in WooCommerce Cart Abandonment Recovery Plugin?
- Shortcode Reference for Email Fields in Cart Abandonment
- Filters to Customize Product Table
- Cart Recovery Emails not Sending [Cart Abandonment]
- Abandoned Orders Not Capturing [Cart Abandonment]
- How to Resolve the Recovery Email Going to Spam?
- Cart Abandonment Cookies/GDPR Compliance
- Configuring WooCommerce Cart Abandonment Recovery Settings
- Flow In Test Mode
- How to Troubleshoot a Conflict with the Plugin & Theme?
- How to Solve the Never-Ending Loading Issue on the Checkout Page?
- How to Solve the “Order Not Found” Error Message on the Thank You Page?
- How to resolve “Checkout ID not Found” Error message?
- How to Resolve “Session Expired” Error message?
- How to Resolve “Order Does not Exist Error” on Upsell & Downsell Page?
- How to Resolve “Sorry this product cannot be purchased” Error Message?
- How to Resolve “No product is selected…” error message?
- What to Do if the Order Status is Stuck at MainOrderAccepted?
- How to Turn Off the Auto-fill of Address Fields on Entering Zip-Code?
- How to Enable the Theme’s Scripts & Styles without Changing the Page Template?
- How to Turn Off the Auto-fill of Checkout Fields?
- How to Allow Cache Plugins to Cache the CartFlows Pages?
- How to Change the “Choose A variation” text?
- VAT Field of WooCommerce EU/UK VAT Compliance (Premium) plugin is not displaying.
- How to enable the product tab on store checkout
- How to show the order summary open on mobile devices
How to Set Default Product in Product Options
We have introduced a new feature that will provide more flexibility in the product options while adding multiple products on the checkout or give options to select the product as per the user’s choice.
So to achieve this in a very minimal effort and setting, we have introduced one option through which you can decide which product you want to add in the cart for checkout from all of the selected products.
There are two ways, in which you can decide which product should be displayed selected in the product options on the checkout page.
- Using the option from the checkout page setting.
- Using a URL parameter.
Let’s see those ways one by one.
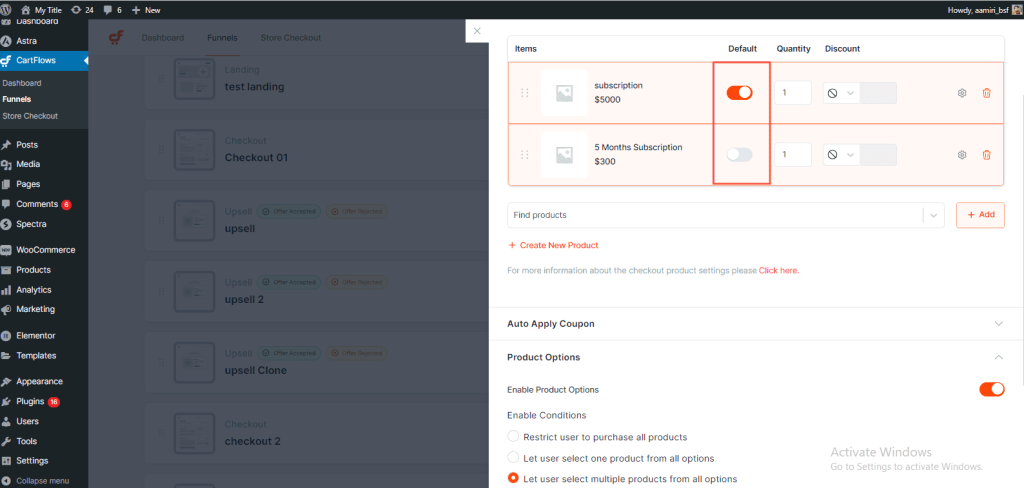
1. Using a option in the backend setting of the checkout page.

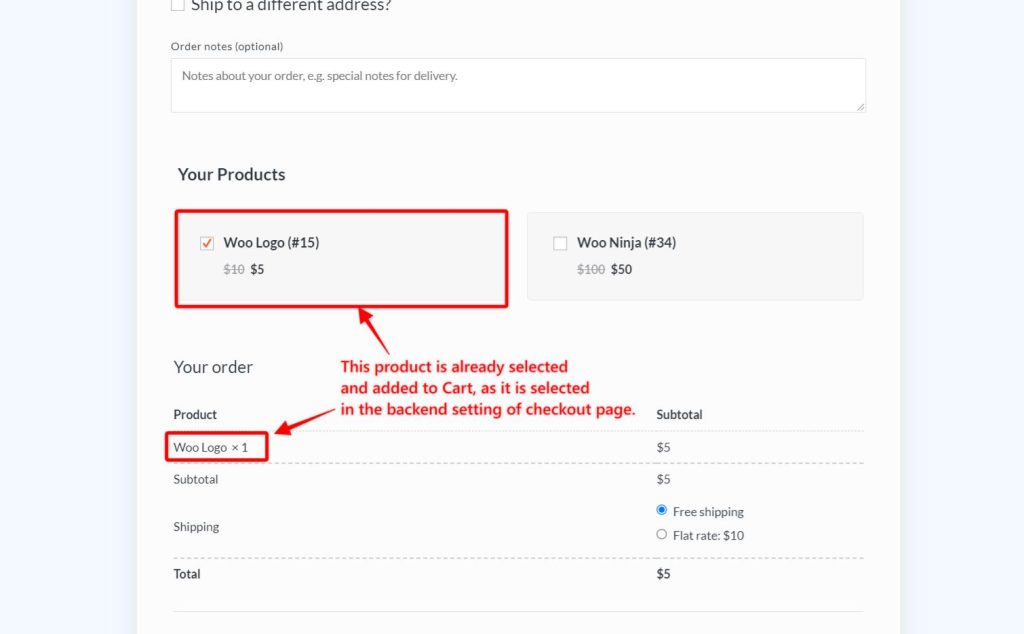
This option is helpful when you have more than one product selected and want to display only one product as selected on the checkout page of the CartFlows.
If one or multiple products are selected in the above-displayed setting, then those products will be automatically get added to the Cart and displayed on the checkout page of CartFlows.

Let’s see how you can use this feature and achieve your requirements.
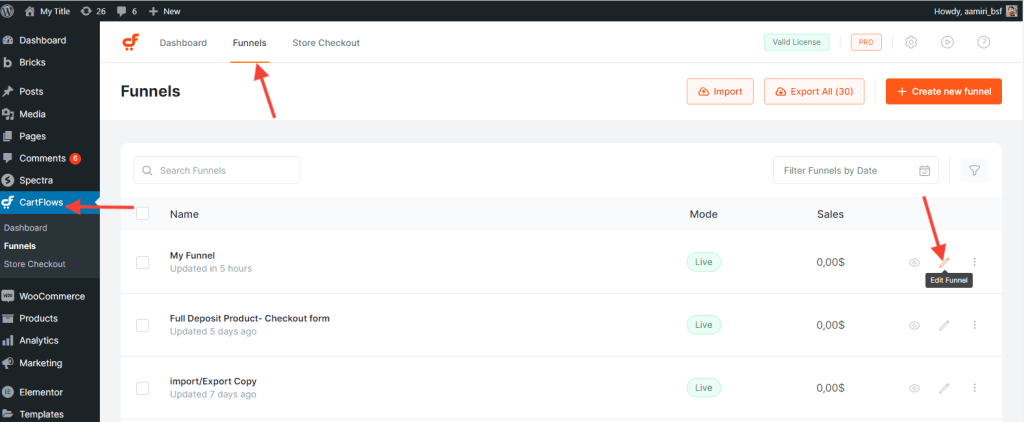
Step 1: Navigate to the CartFlows -> Funnels
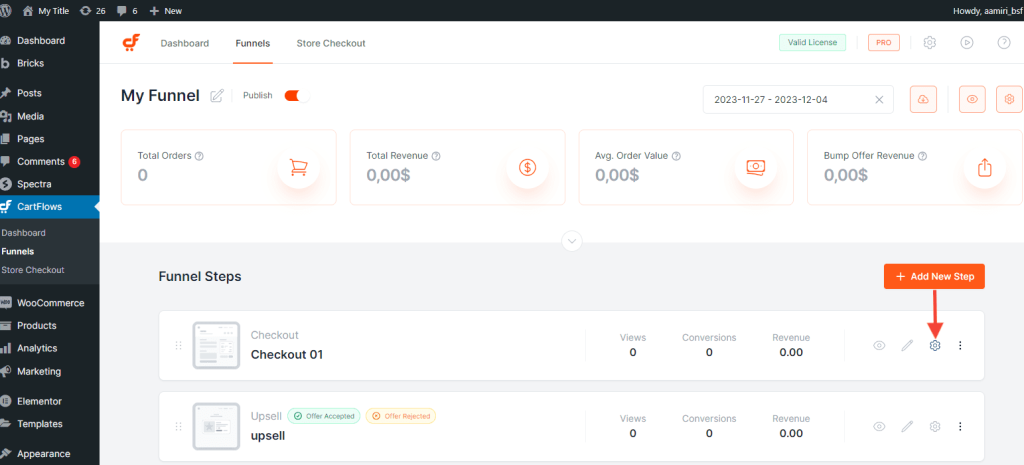
Step 2: Open your funnel in which you want to set this setting

Step 3: Click the Settings icon on your Checkout Page.

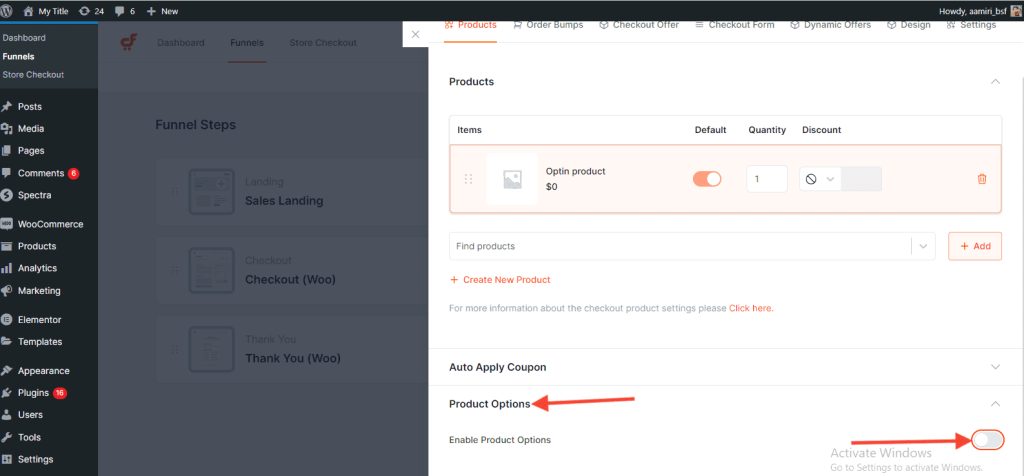
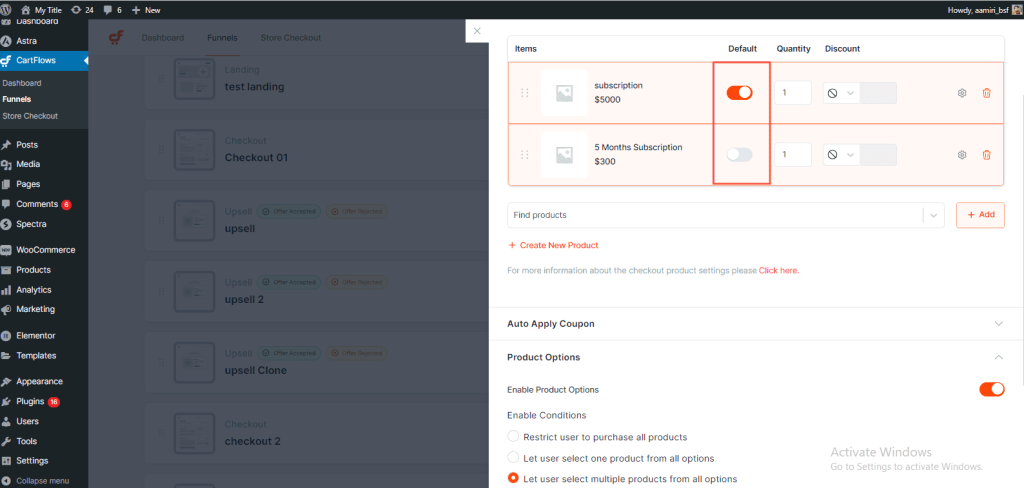
Step 4: Navigate to the Product’s tab, select the Products first, and enable the Product’s options setting.

Step 5: After enabling the product’s options, select the toggle/radio buttons in front of the product name to select and add them in the checkout page and display them as selected.

Step 6: Done. Save the setting and view the page.
2. Using a URL parameter
Suppose, you have multiple products selected on the checkout page and wanted to display only one product as selected among all of them on the basis of the user’s choice, then this URL parameter will help you.
To use this feature, you have to simply add the wcf-default=1 in the URL of the checkout page while redirecting from the landing page or from any other page. Here, the wcf-default is the name of the parameter, and 1 is the sequence number of the product displayed in the product options.
Here is how your checkout page URL should look like after adding the wcf-default parameter.
www.yourdomain.com/checkout-page/?wcf-default=1
You can add this link to any of the buttons or to an anchor tag to redirect the user to the checkout page as per the product selection.
Some Comman Questions. (FAQs)
Q. Will this option and the URL parameter will work for the variation as well as simple product types?
Ans: Yes. It will work for both of the product types. But while using the URL parameter, you need to use the sequence of the product which you want to display as selected. Suppose, you want to show the third product as selected then you need to set the wcf-default=3
Q. Can I use both the option and the URL parameter at the same time?
Ans: Yes. You can. But it will display the latest selection on the checkout page.
We don't respond to the article feedback, we use it to improve our support content.
