- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Excluding CartFlows Pages from Caching
- Creating Variable Products
- Placing Shortcode in the Right Places
- Displaying a Terms and Conditions Checkbox
- Creating a Marketing Sales Funnel
- How to Enable Facebook Pixel Support in Cartflows?
- Enabling Fusion Page Builder on CartFlows Steps
- Passing Variables as Query Parameters to a URL
- Highlighting a Product on the CartFlows Checkout Page
- Styling the Highlight Product Section
- Collecting User Contact Data and Redirecting to the Checkout Page
- Setting a Default Product in Product Options
- Regenerating the Step's Dynamic CSS for Shortcodes
- WP CLI Commands
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
How to Pass Variables as Query Parameters to the URL
CartFlows allows you to pass field values from the Opt-in step to the next page using URL query parameters.
This feature is helpful when you want to:
- Personalize the content on the next step
- Use custom code to display dynamic messages
- Send user data to an external service (like a CRM)
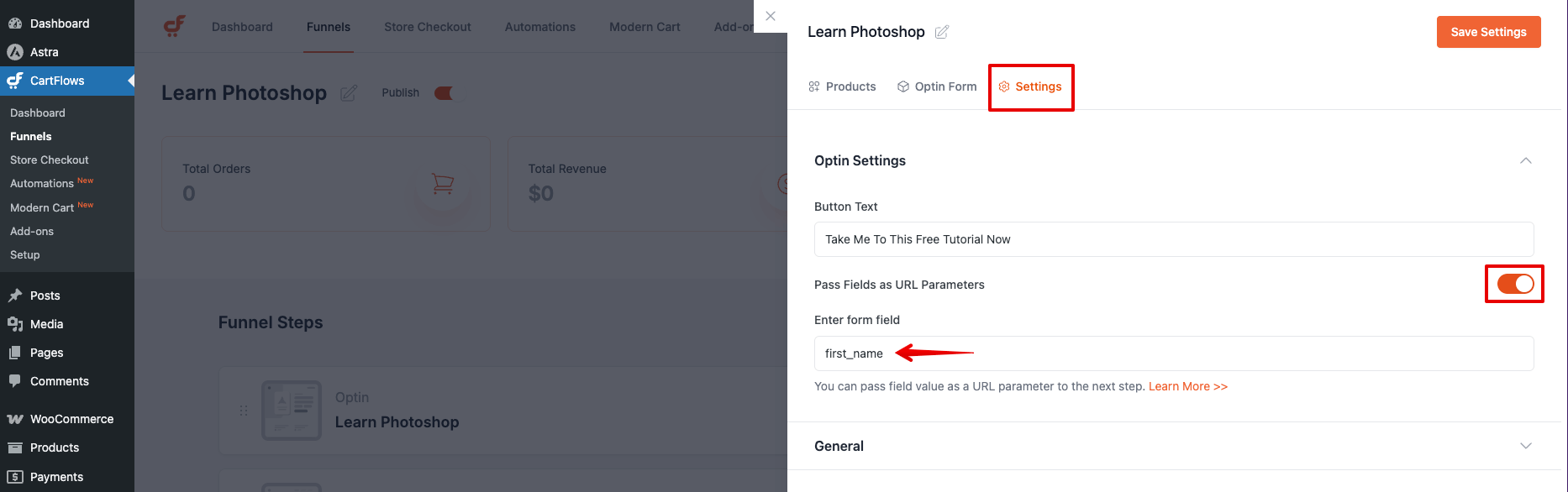
How to Enable the Feature
- Go to CartFlows > Funnels and open your funnel.
- Click the gear icon on the Opt-in step to access its settings.
- Go to the Settings tab > Optin Settings.
- Enable the toggle labeled Pass Fields as URL Parameters.
Once enabled, you’ll see first_name added by default. This means the value entered in the First Name field will be passed to the next step via the URL.

How to Add More Fields
You can pass multiple fields by entering their names in a comma-separated format, such as:
first_name, last_name, emailThis also works for custom fields created using the CartFlows Custom Field Editor (Pro feature).
Note: The opt-in page field name starts with the “billing_” prefix, such as billing_first_name or billing_last_name. When adding field names to the setting, make sure to exclude the “billing_” part. For example, use first_name instead of billing_first_name.
We don't respond to the article feedback, we use it to improve our support content.
