- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Using CartFlows with Custom Templates
- Using CartFlows with Beaver Builder
- Hiding Checkout Fields on the Checkout Page
- Global Checkout
- Using WooCommerce
- Installing WooCommerce
- General Settings Overview
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Flows and Steps
- Importing and Exporting Funnels and Individual Page Builder Templates
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- Flow in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Resolving the Endless Loading Issue on Checkout
- Resolving the "Order Not Found" Error on Thank You Page
- Resolving the "Checkout ID Not Found" Error
- Resolving the "Session Expired" Error
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Resolving "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
CartFlows Dynamic Offers aka Rule Engine
In the latest 1.8.0 version of the CartFlows and CartFlows Pro, we have introduced a new feature known as Dynamic Offers aka Rule Engine.
Note: We are deprecating the Next-Step redirection option from Order Bump in the next major update. As we have introduced Dynamic Offers, you can now set the conditional redirection with more robust conditions.
Using this feature, you can set the custom redirect conditions on the checkout page to display the upsells/downsells on the basis of conditions.
For these conditional redirects, we have added many useful conditions using which you can easily achieve your requirements of showing the upsell/downsells with conditions.

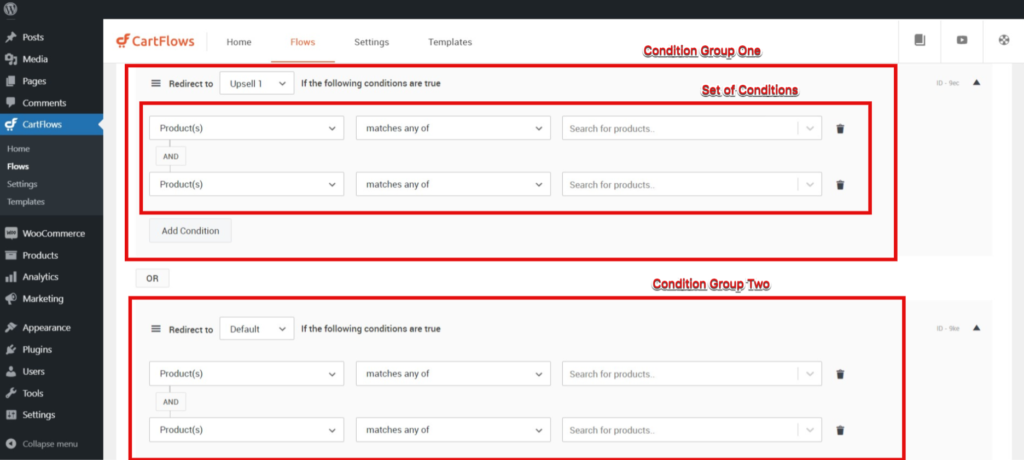
In this Dynamic Offers, we have introduced grouping of the conditions, which will provide you the ease of access while setting multiple conditions and a way to group each other.
So, you might be wondering what the groups are?
The simple explanation is that the Groups are the list of combinations of one or more conditions.
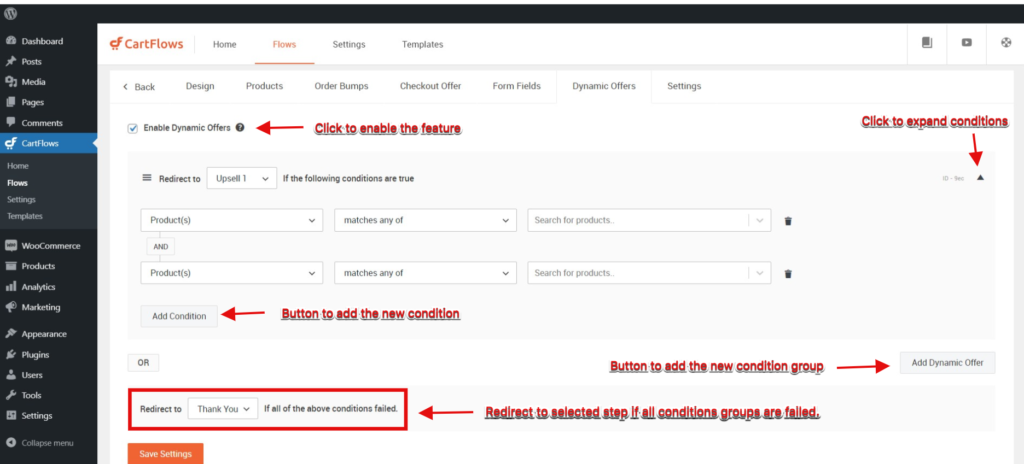
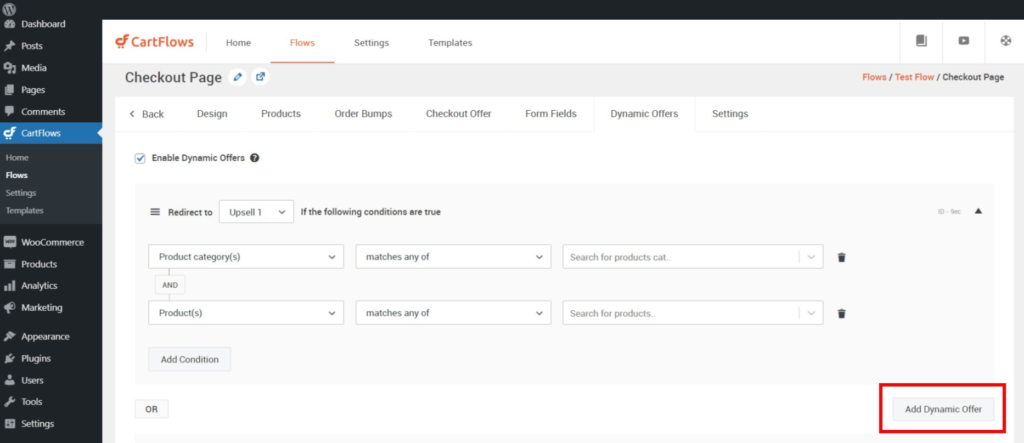
In each of the groups, one condition is in the AND relation with another condition and each group is in the OR relation of another group as showing in the below Image.

You can re-order the groups according to your needs or if you want to prioritize the conditions on the checkout page. To re-order the groups, simply drag-drop the groups just like you do in the CartFlows Custom Field Editor.
Let’s see how to use this feature and its setup.
Once you update the CartFlows or install the 1.8.0 Beta version, you will get two new menus.
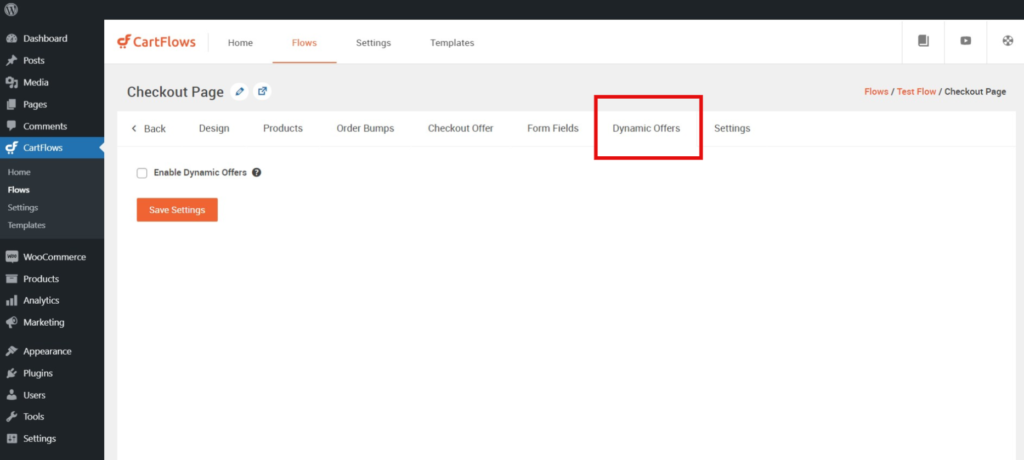
- Dynamic Offers menu in CartFlows Checkout Setting page
- Canvas menu in Flow where all of the steps are listed.
Let’s see the Dynamic Offers menu
Here is how to set up the rules.
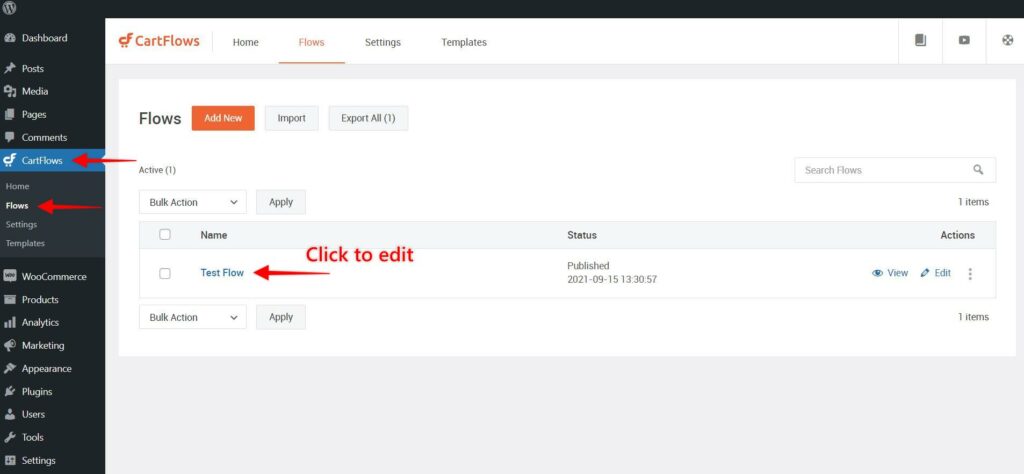
Step 1: Navigate to the CartFlows -> Flows
Step 2: Open your flow in which you want to add/edit/update the conditions.

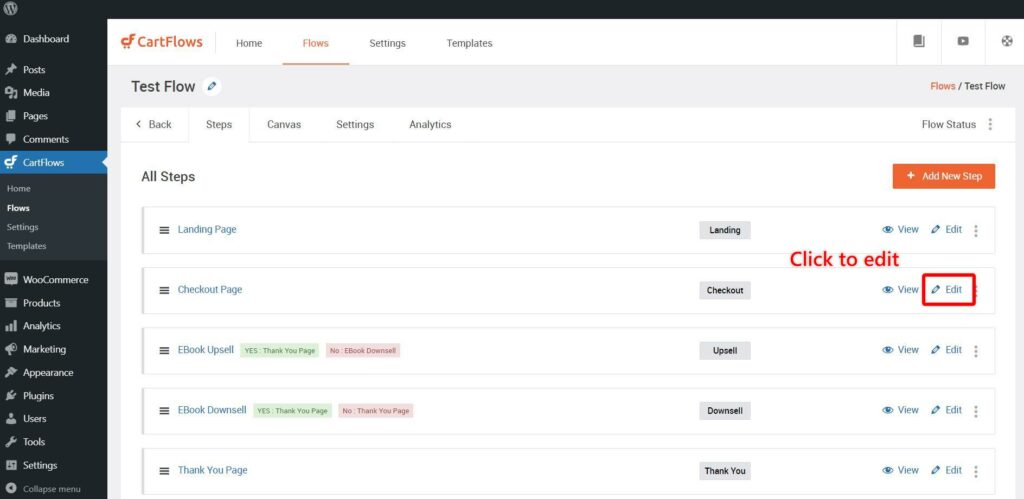
Step 3: Click the edit button of your Checkout Page.

Step 4: Navigate to the Dynamic Offers Menu.

Step 5: Click on the Checkbox to enable the Dynamic Offers setting and click on a small icon to see the conditions.

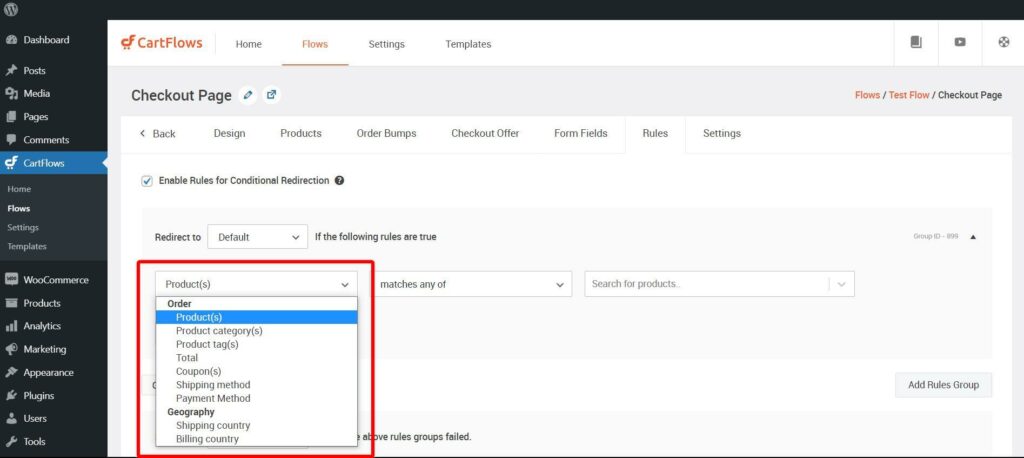
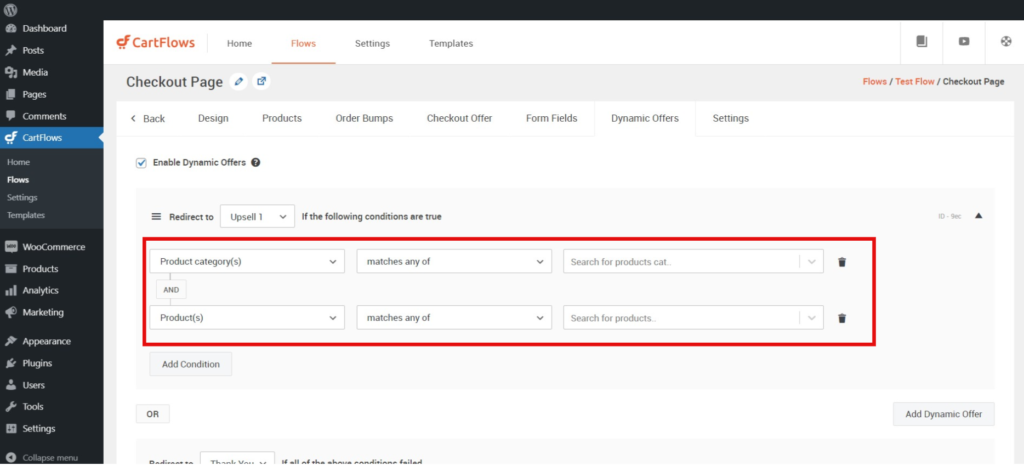
Step 6: Select condition, relation and compare to option to set one condition.

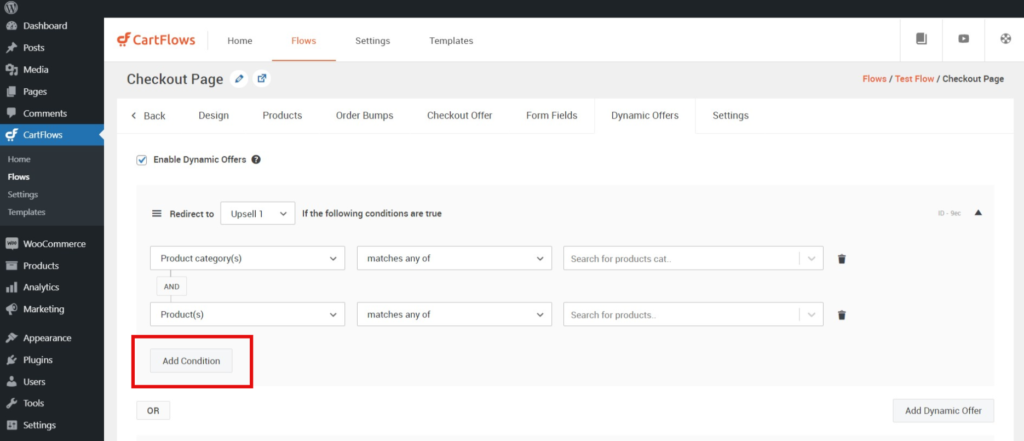
Step 7: Click on Add Condition button to add more condition rows.

Step 8: Click on Add Dynamic Offer to add more conditions groups.

Step 9: Click the save changes button to save the conditions.
If you want to prioritize the conditions, then drag-and-drop the groups up/down to re-order them. It is not possible to move or drag-and-drop one condition row from any of the groups and add it to another group.
You need to remove/delete that condition row and simply add it again in the second group.
Once you are redirected to desired upsell/downsell pages, you can still use the conditional redirect options on upsell/downsell for the further redirect to complete the flow.
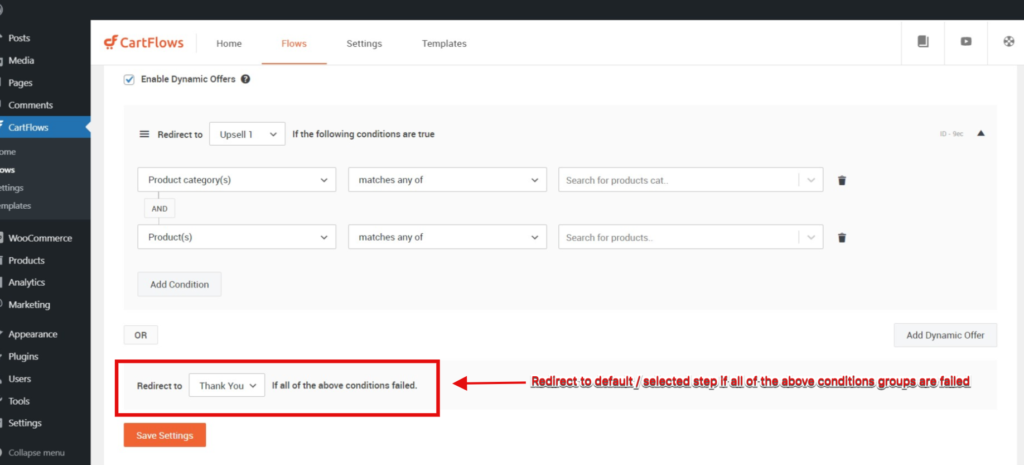
If all of the applied conditions groups are failed or are simply not matched with the user case, then you can set a default redirect that can be used by all types of users on the store.

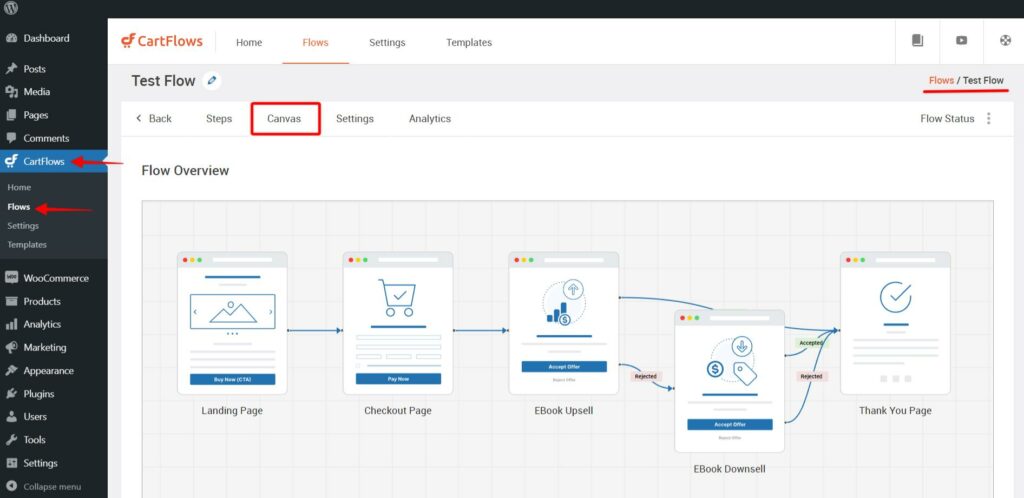
Let’s see what is Canvas and what is it for?
In the latest update, the new menu is introduced in the Flow named “Canvas”.

This canvas will give you a visual representation of the rules that you have added on the Checkout page.
Currently, this canvas is just for a visual representation of flow’s steps after applying the rules but in the future, it may be used to manage the Flow, and it’s a step with redirection from that single page.
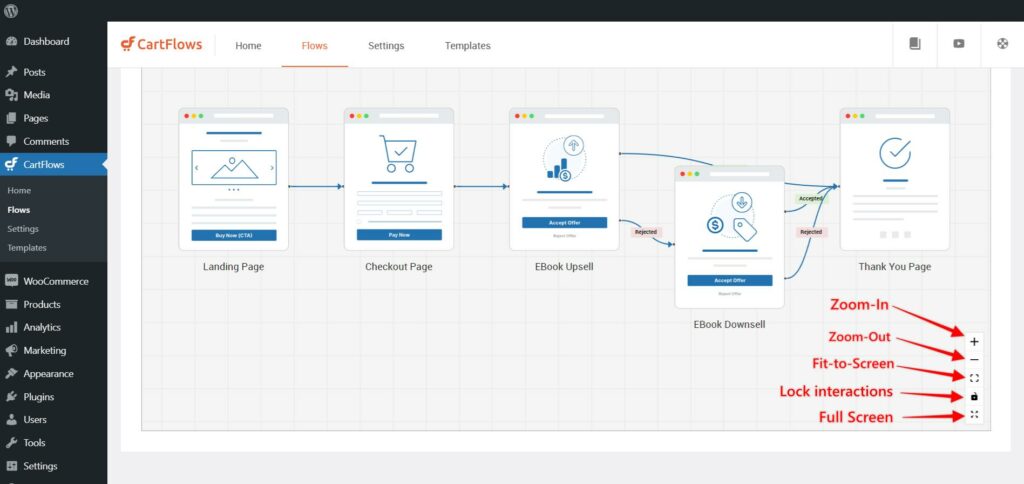
There are few buttons on the canvas and they are as follows:
- Zoom-In
- Zoom-Out
- Fit to Screen
- Full Screen
Along with the canvas, if you press the control button and scroll up or down with the mouse wheel button it will also trigger the Zoom-in & Zoom-out features but it is for quick 0% to 100% zoom for ease of access.
While viewing the canvas in the fullscreen mode, you can click on the same button to close the fullscreen mode or simply press the control (ctrl) button from the keyboard to close the fullscreen mode.
The fit-to-Screen button will align your flow representation in the center of the canvas for full view.

Few Common Questions (FAQs)
Q- Can this be used for the pre-checkout and order bump products?
Ans – Yes. It will automatically be applied to the Pre-checkout and order bump features. You need to set the product-specific conditions in the CartFlows Dynamic Offers aka Rule Engine.
Q- Can the same conditions be applied on the Upsell/Downsell pages just like the checkout page?
Ans – No. These conditions are introduced for the checkout page of CartFlows. For upsell/downsell conditional redirects, we already have such a feature. Here is the article for the same.
Q- What if I set the conditions on the Checkout page as well as set the Order Bump Conditional redirect which feature will work?
Ans – In this case, the Conditions added on the checkout page will be applied and used. In future updates, we will be deprecating the Order Bump Conditional Redirect feature as we have introduced the conditional redirect feature on the checkout page.
Q- Can I use A/B split test with this condition-based feature?
Ans – Yes. You can use A/B split testing.
We don't respond to the article feedback, we use it to improve our support content.
