- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Fixing Order Status Stuck at MainOrderAccepted
- Fixing the "Your Cart is Empty" Error Message
- Fixing "The Following Required Query String Data is Missing: Instance" Error
- Fixing "Page Not Found" on Checkout During Payment
- Fixing Checkout Page Redirection to Homepage
- Why Upsell/Downsell is Not Working or Being Skipped
- Enabling CartFlows Step Post Types for Page Builders
- How to Fix the "Sorry, the Content Area Was Not Found in Your Page" Error in Elementor
- Refreshing / Flushing WordPress Permalinks
- Fixing Request Timeout Errors When Importing Funnel or Step Templates
- Fixing "API Key Already Activated with Same Instance ID" Error
- Viewing CartFlows Logs
- Fixing 5XX Error When Importing Funnel / Step Templates
- Fixing Blank Page Issue When Importing CartFlows Elementor Templates
- Why is Step Editing Disabled When I Try to Edit the CartFlows Checkout or Thank You Page?
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
How to Enable the CartFlows Step Post Types for the Page Builders?
CartFlows is a sales funnel builder in which you get various sales steps such as Landing, Optin, Checkout, Upsell, Downsell and Thank you.
These are nothing but simple pages similar to the WordPress pages but it is coming from a one Custom Post Type as cartflows_step and named as Steps.
Now, as these are the pages and you have to place the information on it to display for the users, then you have to design those pages and this is where the Page Builder plays a major role.
The page builder provides the ability and flexibility to design the pages even if the user is not having a technical background. The page builder provides Drag-and-Drop functionality so that you can easily design the pages.
Similarly, you can use any Page Builders to design the CartFlows pages but in some cases, you may need to enable it for the CartFlows Step Post type so that your page builder can design the CartFlows pages.
In most cases, all the page builders automatically get the list of Custom Post Types and add it in their configuration so that the pages created from those post types can be edited. But, there are few exceptions, not all Page Builder does it.
If the page builder which you are using does not have any option/setting to enable the page builder for other custom post types, then you can get in touch with the page builder author and ask for any available filter or action or a way which can be used by CartFlows to pass its custom post type to the page builder.
This action/filter will be added from the CartFlows using which the edit page option from the page builder will be displayed on the CartFlows pages. This is something like adding custom support of Page Builder from the CartFlows.
If there are no such filters or functionality in the page builder then it is not possible to edit the CartFlows page using that page builder.
Here in this article, we will see how you can enable the CartFlows’ Step post type from your page builder.
This setting is available in your page builder’s setting menu and you may find a list of all the custom post types. You need to choose the CartFlows Step and enable it. After enabling it you can easily edit the CartFlows pages from your page builder.
For example, let’s see how to enable the CartFlows Step type for the DIVI.
In DIVI there are two options, they are as follows.
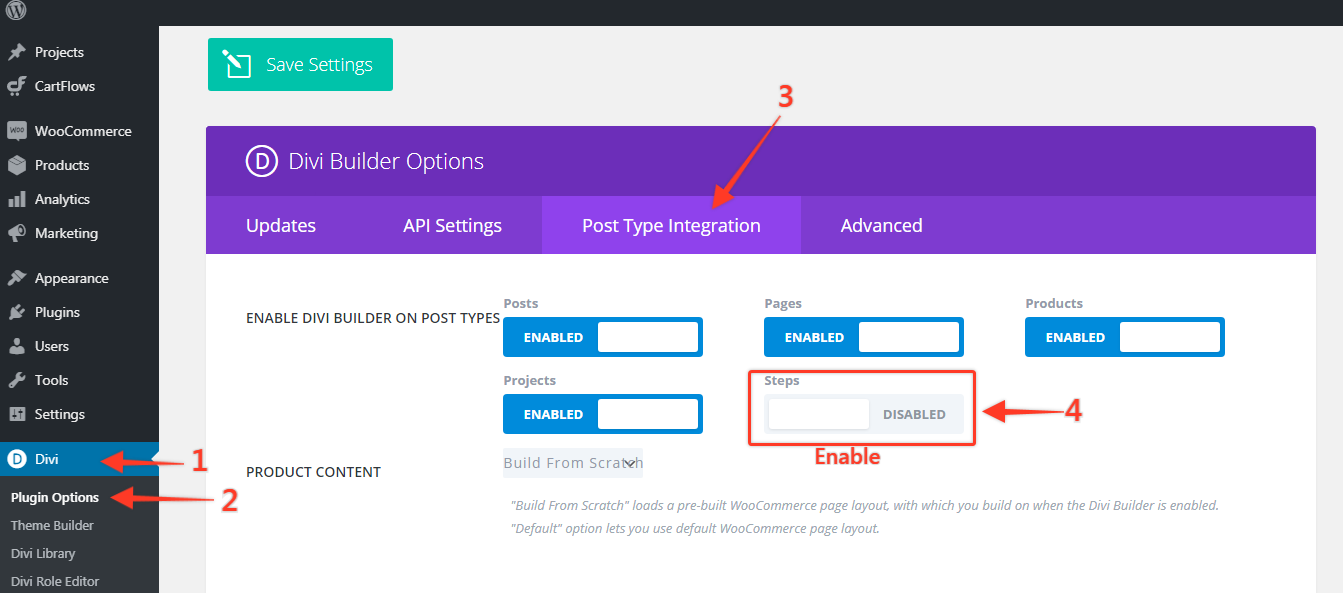
Using the DIVI builder plugin
- Go to the DIVI Menu -> Plugin Options
- Then Navigate to the Post Type Integration Tab
- Enable the Steps Option

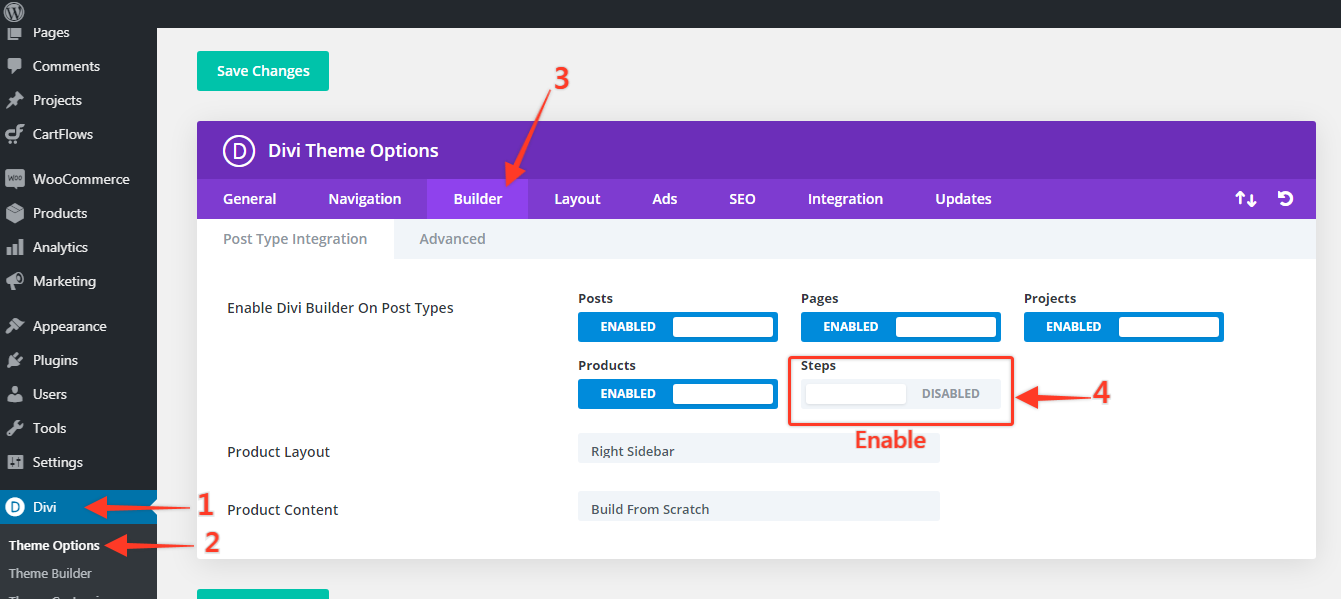
Using the DIVI Theme
- Go to the DIVI Menu -> Theme Options
- Then Navigate to the Builder Tab
- Enable the Steps Option

Some Common Questions
Q. What to do if your page builder does not have any option to enable it for custom post types?
Ans: If the page builder which you are using does not have any option/setting to enable the page builder for other custom post types, then you can get in touch with the page builder author and ask for any available filter or action or a way which can be used by CartFlows to pass its custom post type to the page builder.
Q. What to do if you see the “This block has encountered an error and cannot be previewed” error on Gutenburg/block editor?
Ans: There might be multiple reasons for the error and one of the reasons is CartFlows step type is not enabled on your page builder, please enable the CartFlows step type on your page builder.
We don't respond to the article feedback, we use it to improve our support content.
