- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Excluding CartFlows Pages from Caching
- Creating Variable Products
- Placing Shortcode in the Right Places
- Displaying a Terms and Conditions Checkbox
- Creating a Marketing Sales Funnel
- How to Enable Facebook Pixel Support in Cartflows?
- Enabling Fusion Page Builder on CartFlows Steps
- Passing Variables as Query Parameters to a URL
- Highlighting a Product on the CartFlows Checkout Page
- Styling the Highlight Product Section
- Collecting User Contact Data and Redirecting to the Checkout Page
- Setting a Default Product in Product Options
- Regenerating the Step's Dynamic CSS for Shortcodes
- WP CLI Commands
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to “Highlight Product” in CartFlows Checkout Page?
CartFlows Pro version 1.5.4 and above introduces the latest feature for Checkout Page which is “Highlight Product”.
In this article we will know more about our new feature and its functionality.
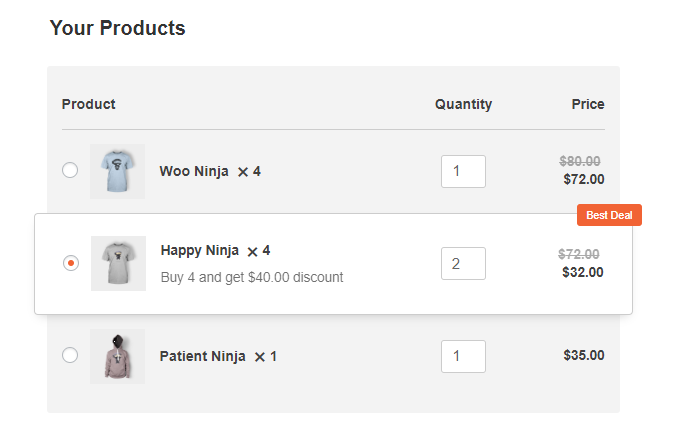
The Highlight Product feature will let you highlight one of the product variations that you have selected in the backend setting of the checkout page with a very appealing design.
Here’s an reference image –

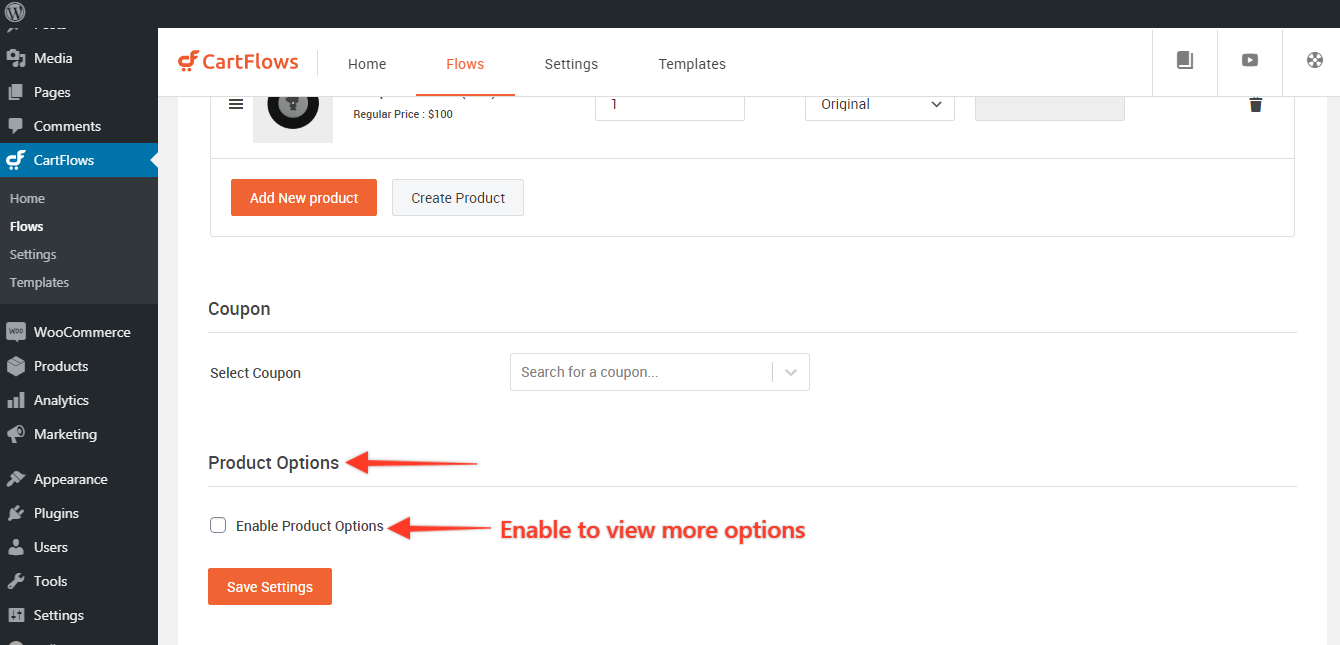
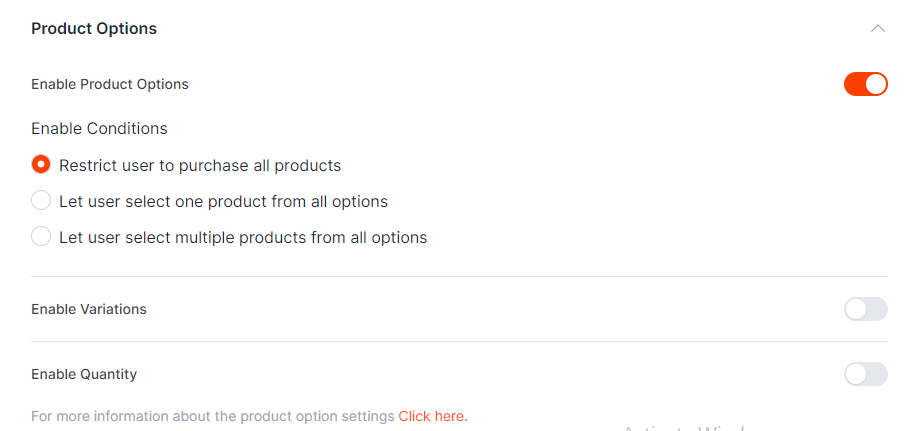
This Highlight Product feature will work only on the CartFlows checkout page if you have enabled the Product Option Checkbox from the Product Options Tab.

Here is the list of available settings for product options:
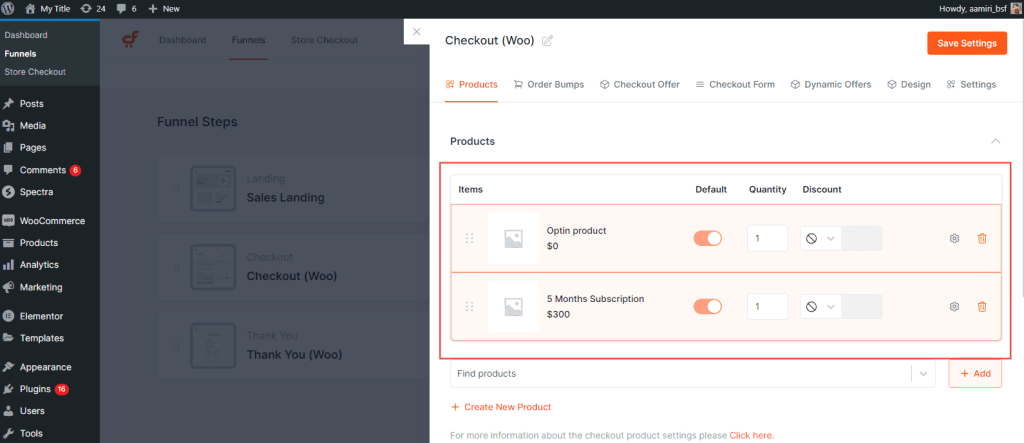
- Selected Products: This section will display all the products that you have selected from the Checkout Settings > Products Section.

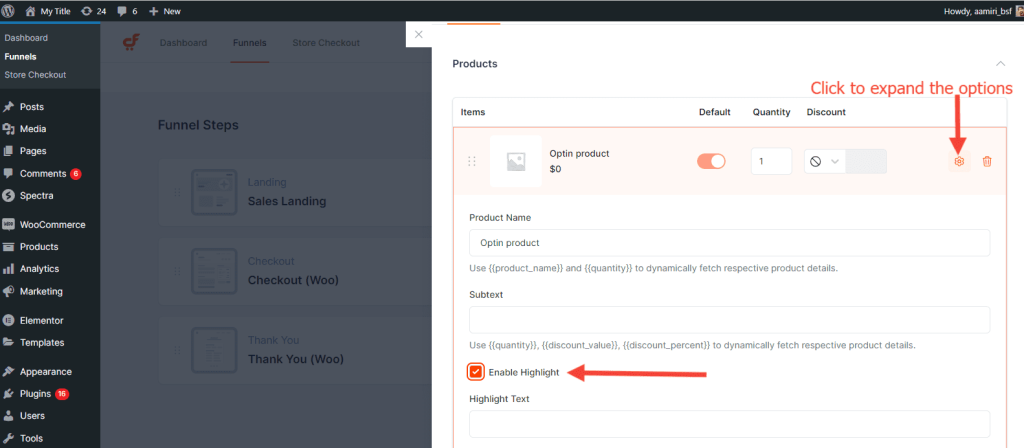
In this same section, when you open a particular product by clicking on the small settings icon, then you will see a few more product options.
Note: In the product options the Highlight Product option can be found. Refer below screenshot.

We provide some shortcodes for the selected product which will fetch the respective product name, quantity, discount value and discount percent so that you can modify the product subtext accordingly.
Following are Shortcodes available in the Select Product section:
- {{product_name}}: This will display the respective Selected Product’s name.
- {{quantity}}: This will display the respective Selected Products’s Quantity which is set from the Select Product tab -> Product’s option.
- {{discount_value}}: This will display the discounted amount.
- {{discount_percent}}: This product will display the discount percentage.
2. Product Options conditions: Here in this section you can set the display rules for the highlight product & the variation products too.

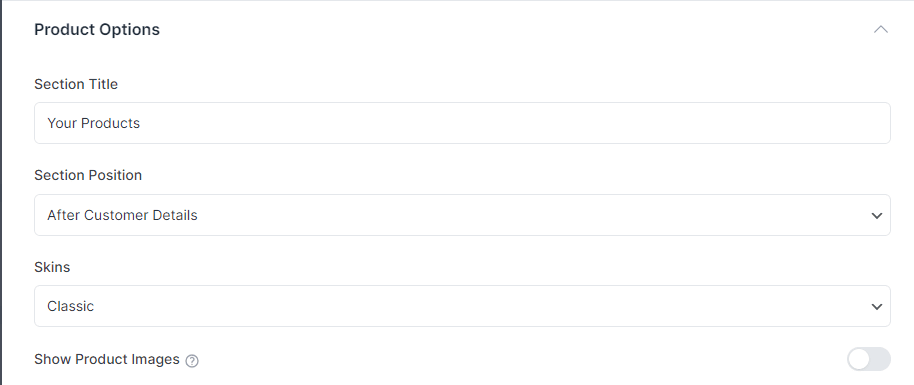
3. Layout Options: In checkout step settings, Go to the design tab > Product options. This section will display the below options –
- Section Title: To set/change the section title
- Section Position: To change the position of the section. So that you can easily place this section Before Checkout Section, After Customer Details and Before Order Review.
- Skin: The layout/design of the section. This has two options, Classic & Cards.
- Show Product Images: Displays the Product Images.

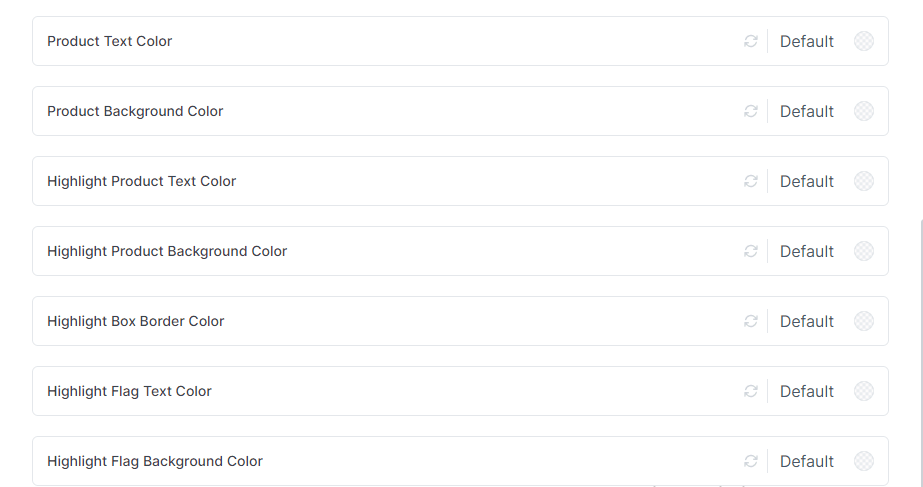
4. Design: Here in this section, the designing option for the Highlight Product options are provided. Using this section you can change the text, background colors of the highlight product.

This feature will not work if you are using the CartFlows Store Checkout page.
The reason behind this is that when you set the Global Checkout ( Learn More ) this replaces the default WooCommerce Checkout page with the CartFlows and the variation of the product has been already selected and added in the cart from the single product page.
Related Articles –
We don't respond to the article feedback, we use it to improve our support content.