- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Creating Subscription Products with CartFlows
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- TikTok Pixel Tracking
- Google Ads Pixel
- Pinterest Pixel Tracking
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Enable Google Ads Pixel in CartFlows
CartFlows supports Google Ads Pixel tracking to help you measure conversions and optimize your campaigns. This feature enables you to track key user actions such as checkouts, purchases, and opt-ins directly within your CartFlows funnel steps.
By adding your Google Ads Conversion ID and Label, you can connect website activity with your Google Ads campaigns, giving you valuable insights to improve performance and maximize results.
Prerequisites
Before setting up Google Ads Pixel tracking in CartFlows, make sure to complete the following steps:
- Create a Google Ads Manager account.
Not done yet? You can follow the official steps here. - Generate your Google Ads Conversion ID and Conversion Label from your Google Ads account.
You will need to paste these into the CartFlows settings panel.
How to Set Up Google Ads Pixel in CartFlows
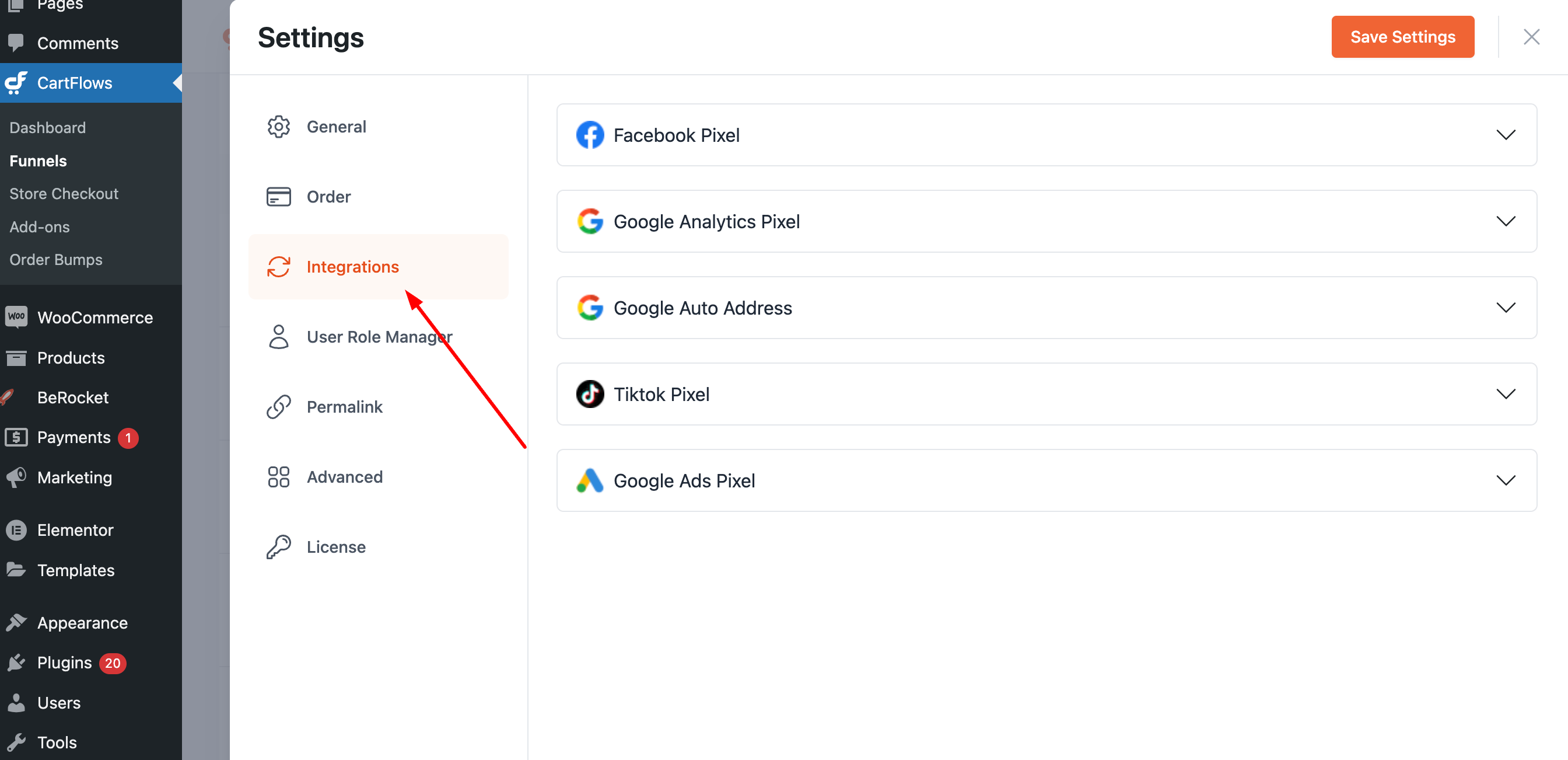
Step 1: Access CartFlows Settings
From your WordPress dashboard, go to
CartFlows > Settings > Integrations

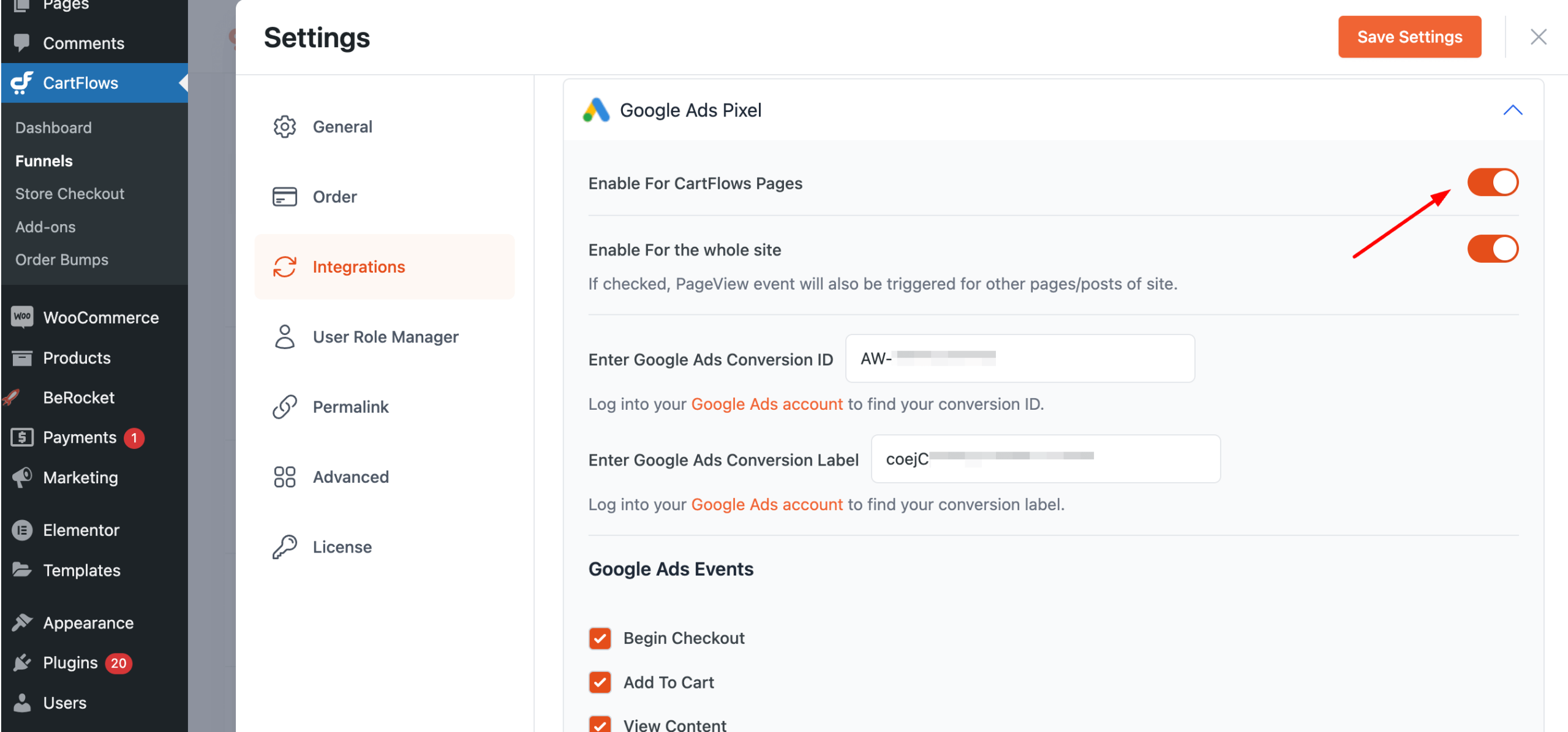
Step 2: Enable Google Ads Pixel Tracking
Scroll down to the Google Ads Pixel Settings section and toggle the option
Enable Google Ads pixel Tracking.

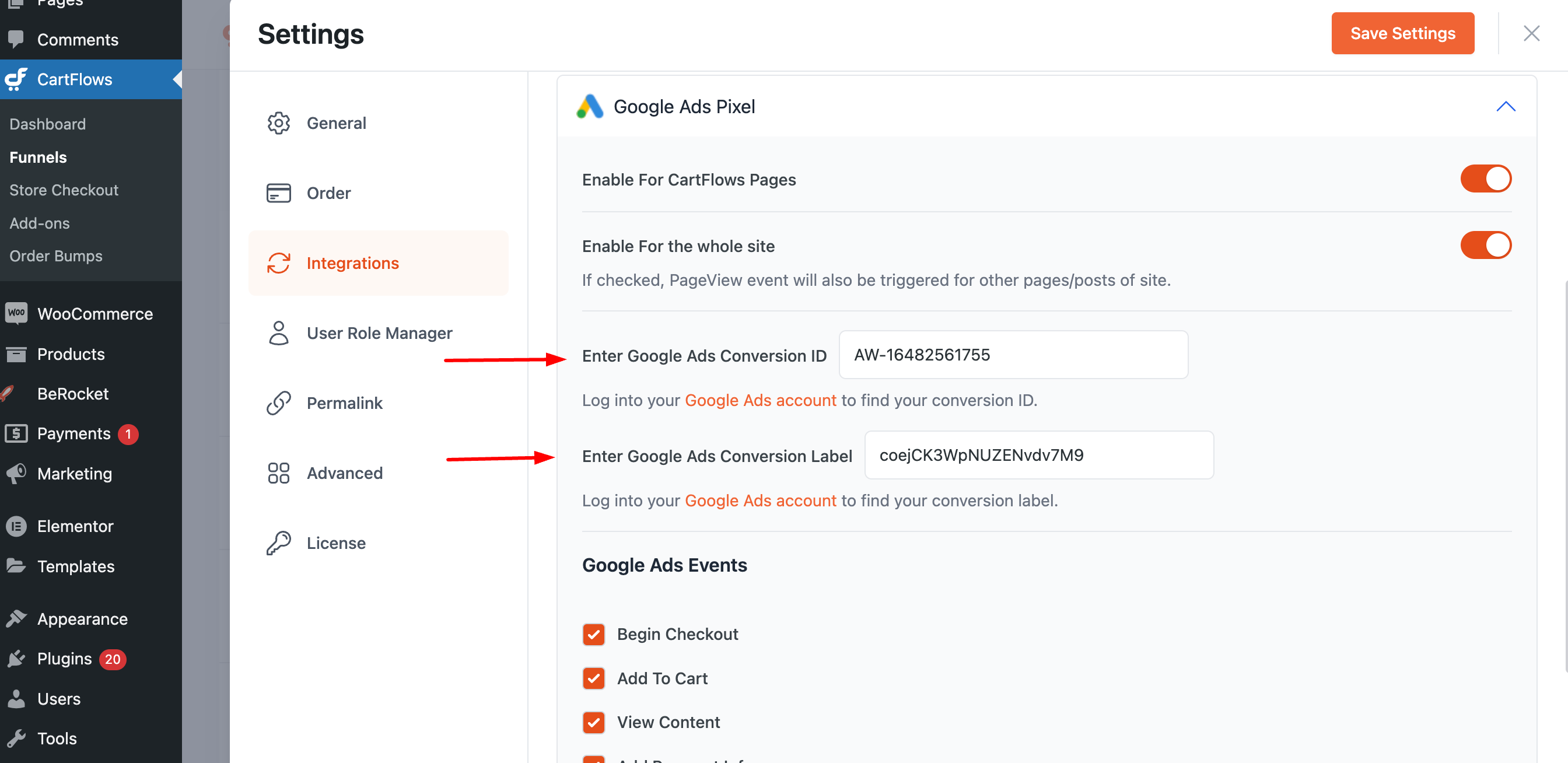
Step 3: Add Your Conversion ID & Label
Once enabled, fields will appear where you can paste your
Google Ads Conversion ID and Google Ads Conversion Label.

Step 4: Enable Event Tracking
CartFlows provides support for multiple tracking events. You can enable the ones you want to track:
- Begin Checkout
- Add To Cart
- View Content
- Add Payment Info
- Purchase
- Opt-in Lead
How to Verify the Tracking Setup
To confirm that your pixel is working correctly, use the Google Tag Assistant browser extension. It validates the implementation of your Google Ads conversion tags and tracking codes on any page of your site.
Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.