- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Support for Payment Gateways in One-Click Upsell & Downsell
- Creating Subscription Products in WooCommerce for CartFlows Pages
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- How to Enable TikTok Pixel Tracking in CartFlows?
- Google Ads Pixel
- How to Enable Pinterest Pixel Tracking in CartFlows?
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
How to Create the Subscription Product in WooCommerce & Assign it on CartFlows Pages?
In this article, we will see how to create Subscription Products with WooCommerce and on how you can effectively sell them using the CartFlows.
What is Subscription Products?
“Subscription Products are the products where a customer must pay a subscription price to have access to the product or service that they are purchasing and it is billed on a recurring schedule such as Per Day/Monthly/ Yearly subscriptions.”.
In CartFlows, you can sell the Subscription Product but first you need to create a subscription product using WooCommerce.
How to Create Subscription Products?
To create a Subscription Product you need the official subscription plugin by WooCommerce. The official plugin is “WooCommerce Subscriptions“. You can download the official plugin from this link.
To create a Subscription Product you can go through this easy and user-friendly WooCommerce article: https://docs.woocommerce.com/document/subscriptions/store-manager-guide/
How to Assign the Subscription Products on CartFlows Pages?
Now, after creating a Subscription Product in WooCommerce, you want to sell it from CartFlows and for that, you will need to select that Subscription Product in the backend settings of the CartFlows Checkout page. Below are the steps using which you can select the Subscription Products on the Checkout and Upsell & Downsell pages.
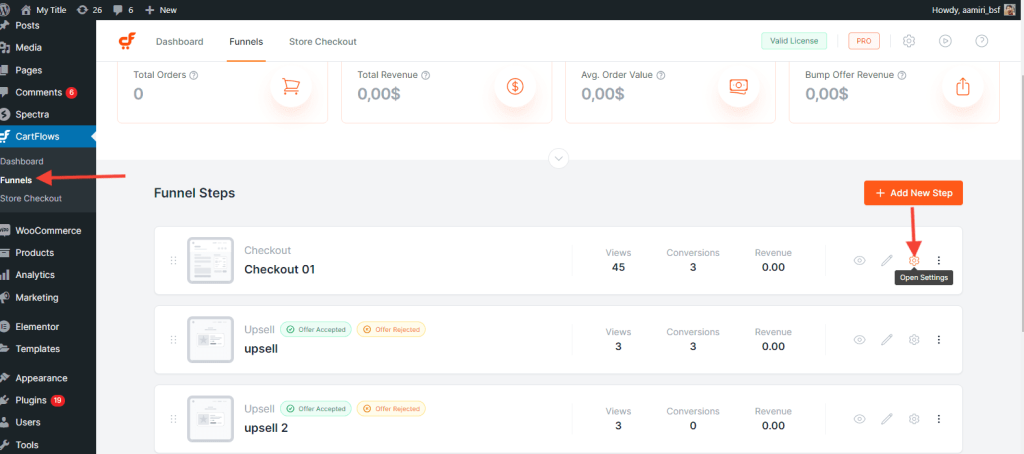
Step 1: Navigate to the CartFlows -> Funnels -> Your_funnel
Step 2: Click on the Settings button on the checkout / Upsell / Downsell page or where you want to select the Subscription Product.

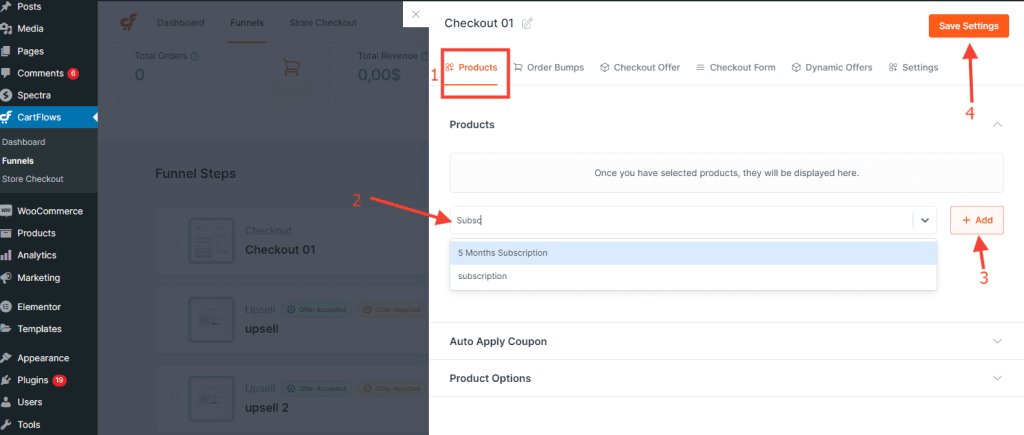
Step 3: Navigate to the Select Product Tab and search for the Subscription Product.

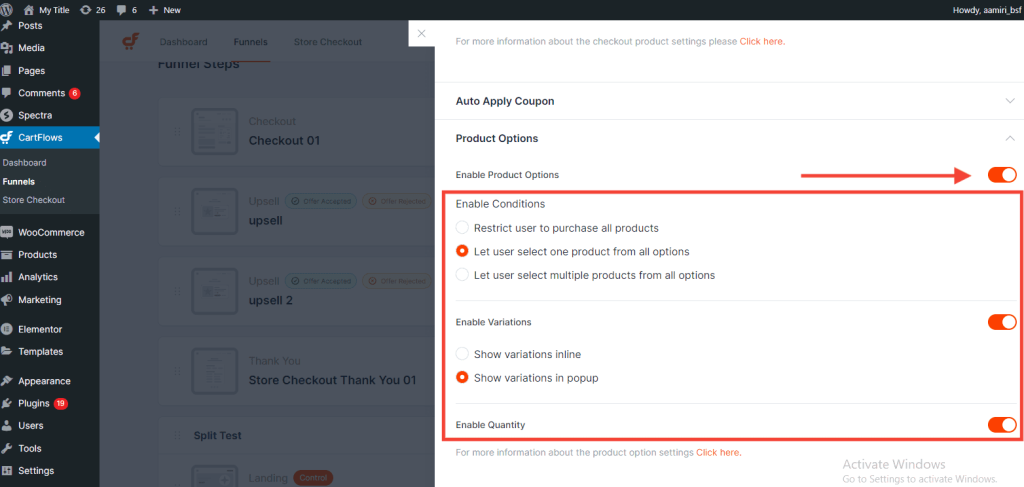
Step 4: If you have selected the multiple simple subscription or variable Subscription Product then enable the Product Options
Step 5: Enable the variation option to display the multiple product selection choice on the checkout page.

Note: If you have selected the product on the Upsell & Downsell pages then use the shortcodes to display the product variation on these pages. Refer to this article for the shortcodes.
Step 6: Click the Save Settings button to update the page.
That’s it! You have successfully set up the Subscription Product which you can use on the CartFlows pages.
We don't respond to the article feedback, we use it to improve our support content.
