- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Support for Payment Gateways in One-Click Upsell & Downsell
- Creating Subscription Products in WooCommerce for CartFlows Pages
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- How to Enable TikTok Pixel Tracking in CartFlows?
- Google Ads Pixel
- How to Enable Pinterest Pixel Tracking in CartFlows?
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
CartFlows Elementor Widgets
We are pleased to announce that we have successfully released Elementor widgets in the CartFlows 1.5.18 & CartFlows Pro’s 1.5.10 versions. These widgets will provide more styling options for the shortcode and increase the flexibility to design the CartFlows pages.
These widgets are being introduced by CartFlows and not the Elementor to bring a whole new experience. For which we have divided them into two parts CartFlows free and the CartFlows Pro widgets.
In the CartFlows, you will get widgets for all the shortcodes that are available in the free as well as Pro version and they are as follows
- Next Step Button/Link Widget
- Optin Form Widget
- Checkout Form Widget
- Upsell & Downsell Shortcodes including Product variations and offer accept & reject Widget.
- Order Review Widget ( Thank you page).

These widgets will be displayed only on their respective pages. That means when you open/edit the landing page in the elementor editor then you will see the Next Step Button/Link widget. Similarly for the rest of the steps/pages.
Let’s see, respective widget’s page/step wise and how it’s setting can be managed –
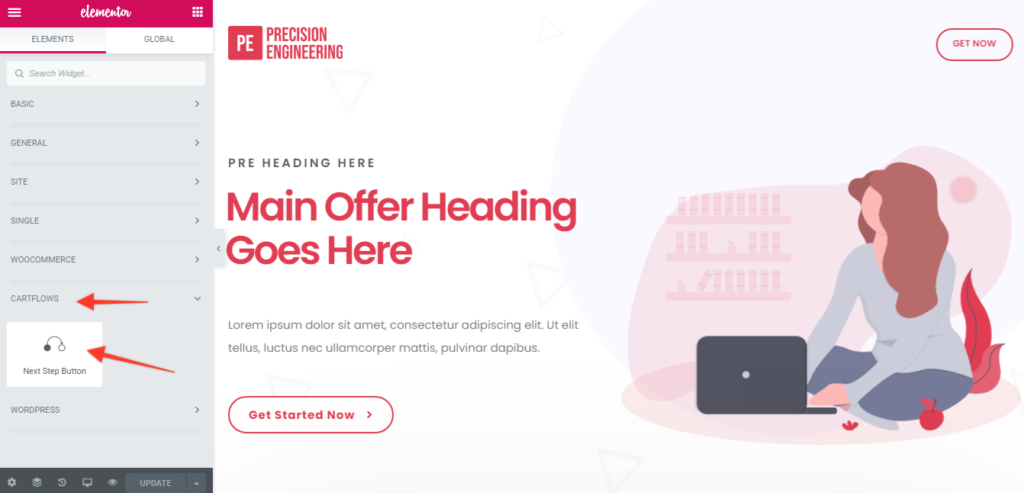
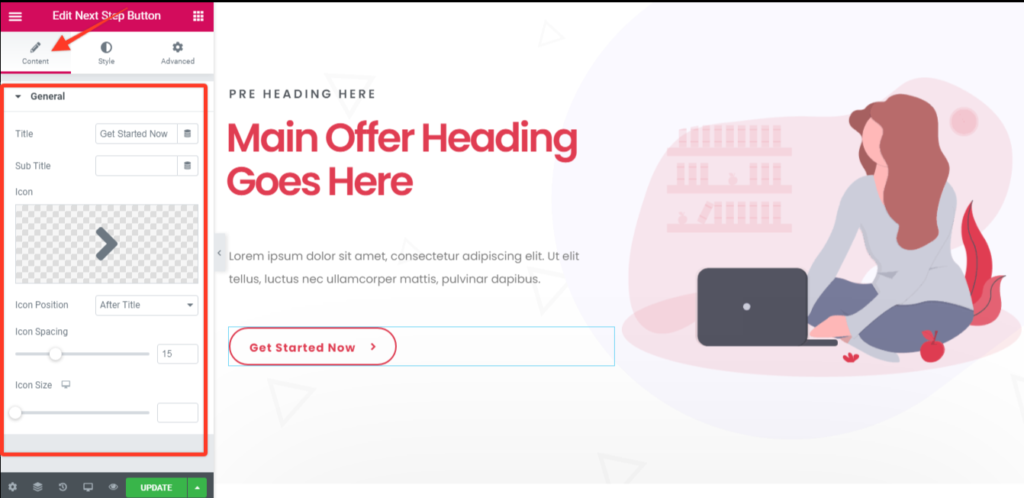
Page 1: Landing page and it’s widget
- This Page has one widget and that is the Next Step widget.
# Settings in Content Tab: Here you will get the settings to change/add/update/delete the string on the next-step button and you can add the icon as well.
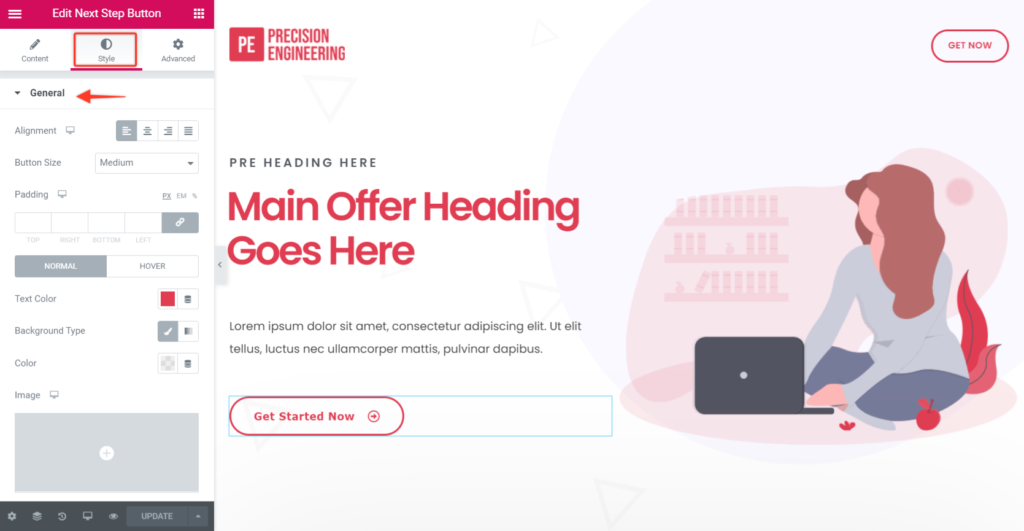
# Setting in Style Tab: There are two tabs one is General & Content in which you will get all the designing options to design the button/link.
# Setting in Advanced Tab: In this section, you will get all the designing options of the section on which the model is displayed.
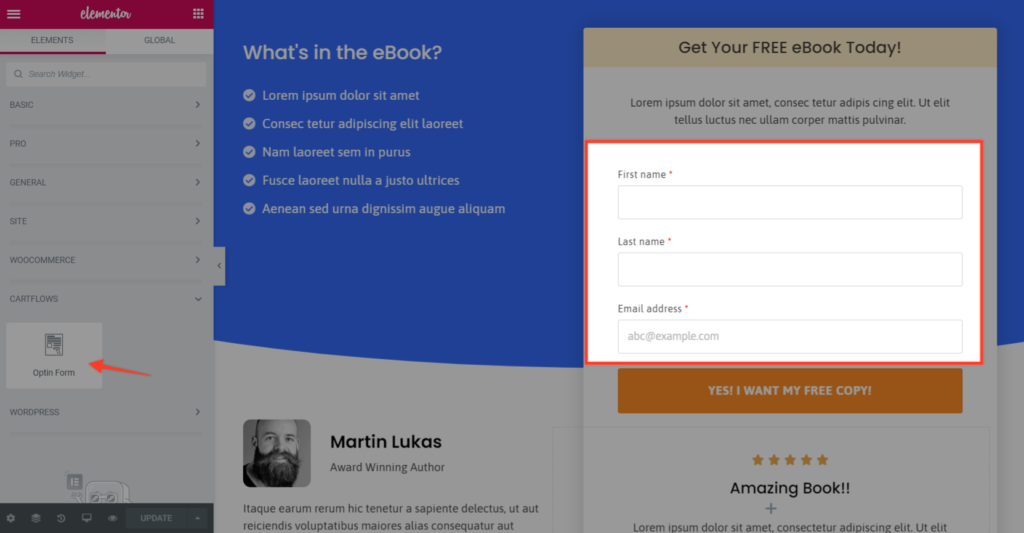
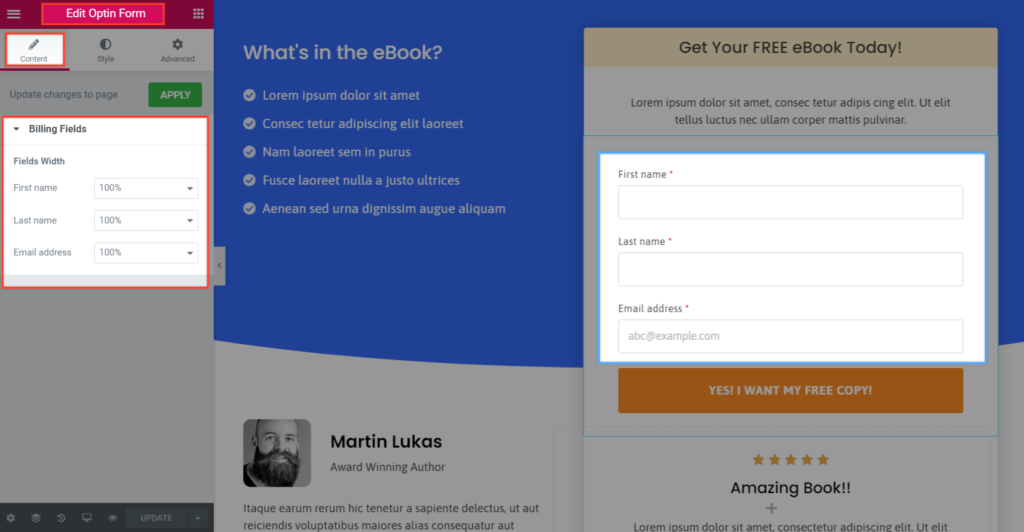
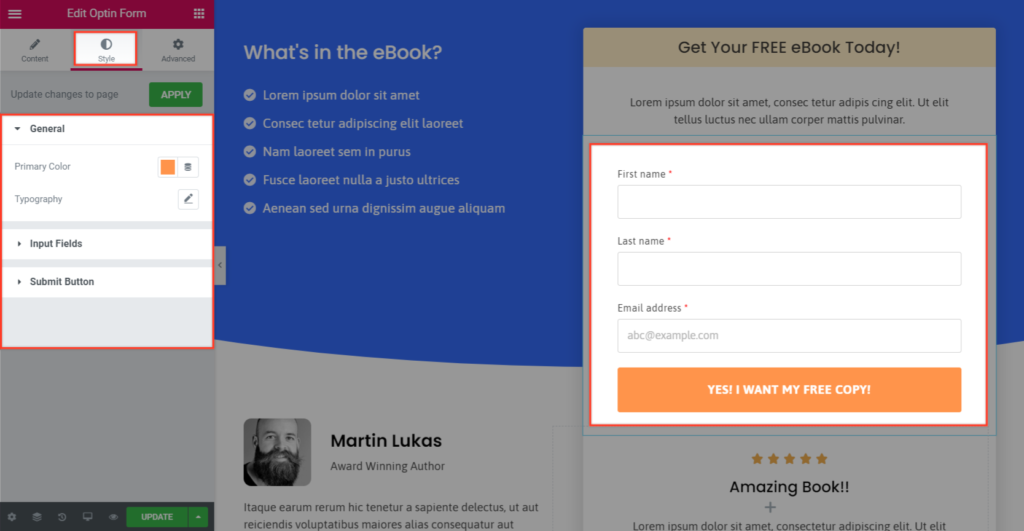
Page 2: Optin Page and it’s widgets
- This Page has one widget and that is the Optin form widget. Do make sure your product is Simple, Virtual, and Downloadable to use the Optin form.
# Setting in Content Tab: In this section you will get the text and width setting of the optin fields.
# Setting in Style Tab: In this section you will get the styling options for the form text, field texts and the button texts.
# Setting in Advanced Tab: In this section you will get all the designing option of the section on which the model is displayed.
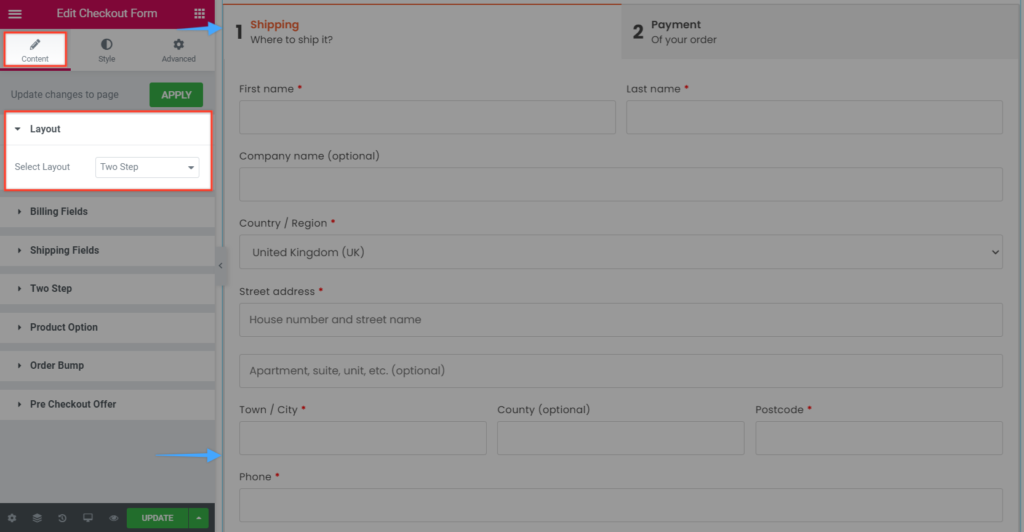
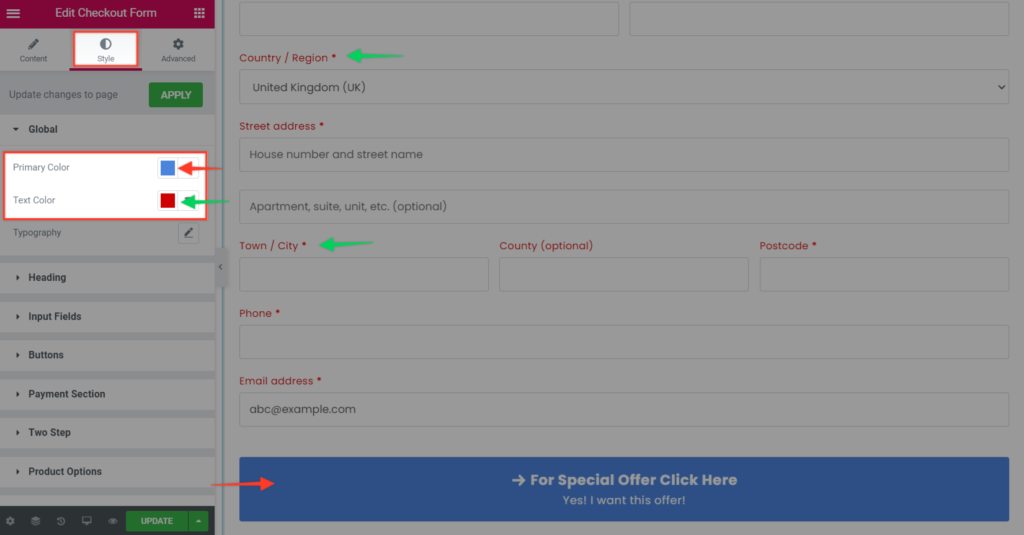
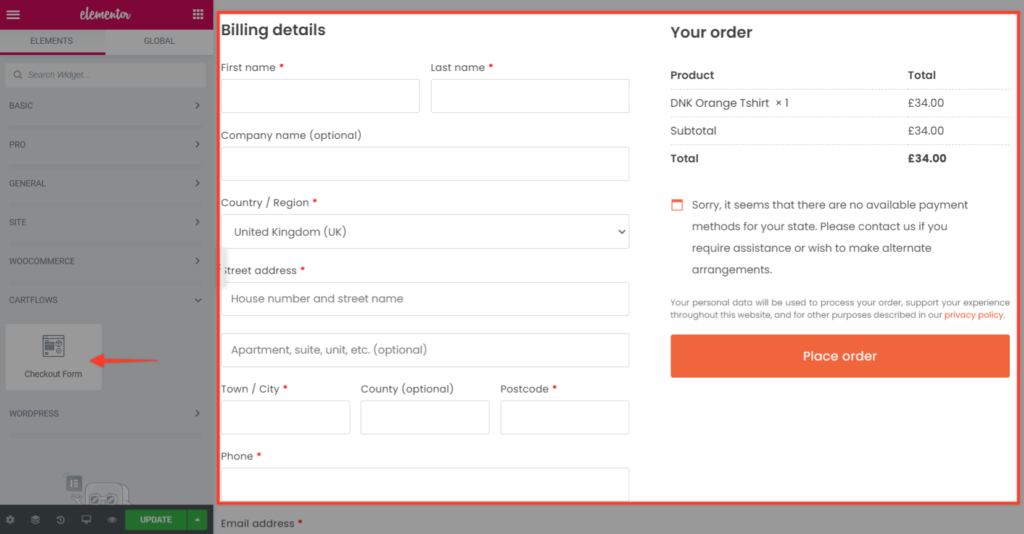
Page 3: Checkout Page & it’s widgets
- This page also has one widget and various design options for various features. Such as Bump Order, Pre-check Offer.

# Setting in Content Tab: Here in this tab you will get the content setting for Billing & shipping Fields, Bump & pre checkout offer and product options.
# Setting in Style Tab: Here in this section, you can change the design of the checkout page features as mentioned above.
# Setting in Advanced Tab: In this section, you will get all the designing option of the section on which the model is displayed.
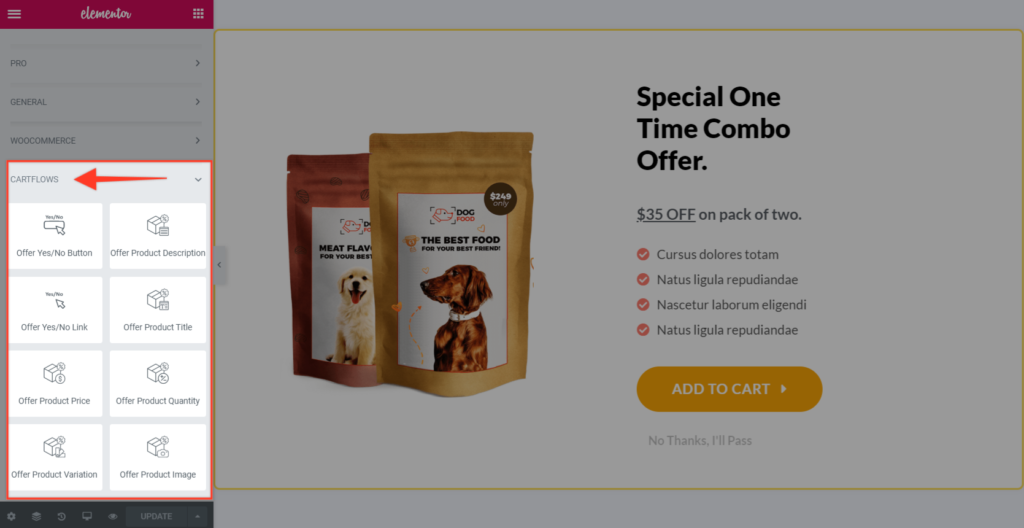
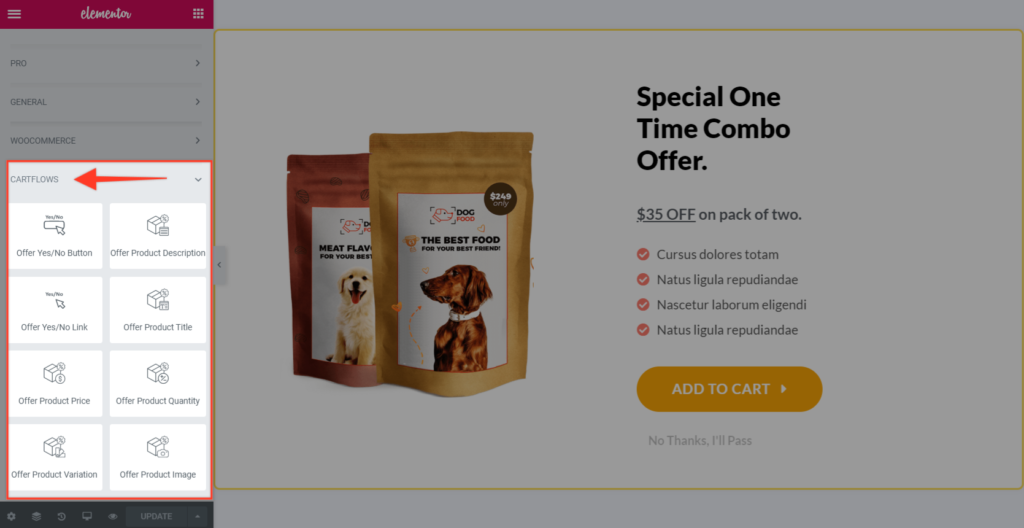
Page 4 & 5: Upsell & Downsell pages
- As you all know, these pages support variation products as well. That means you can display and sell the variation products from the upsell & downsell pages.
- By default there are several shortcodes that are available in the backend setting of these pages similarly for the same, we have introduced an elementor widget for it.
# Setting in Style Tab: There are separate styling options for each of the widgets. These widgets are as follows –
- Offer Yes/No Button: To display the offer accept or reject button.
- Offer Yes/No Link: To display the offer accept or reject links.
- Offer Product Title: Displays the offer product title and dynamically displayed.
- Offer Product Price: Displays the offered product price and dynamically displayed.
- Offer Product Description: To display the product’s description and dynamically displayed.
- Offer Product variation : To display the variation of the product if it is available )
- Offer Product Quantity field : To give option to the user to select the quantity of offered product.
# Setting in Advanced Tab: In this section you will get all the designing option of the section on which the model is displayed.
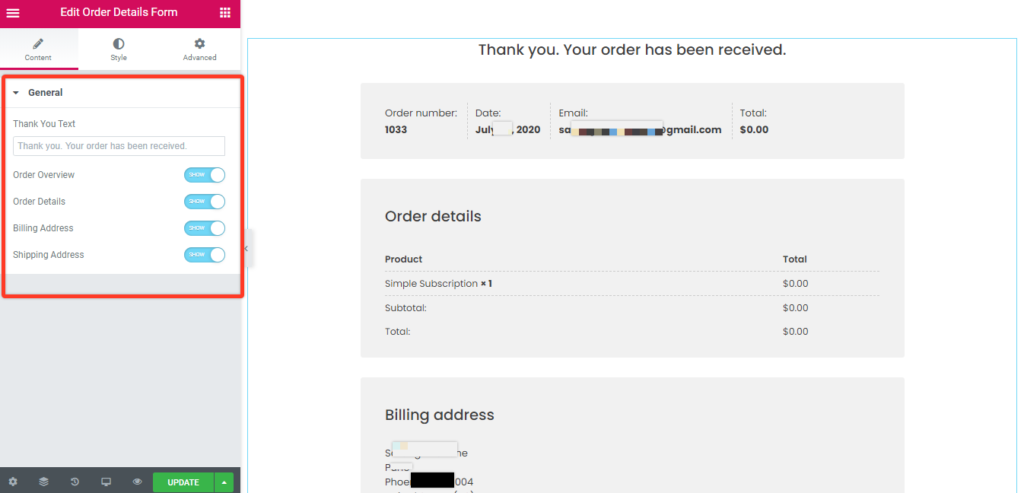
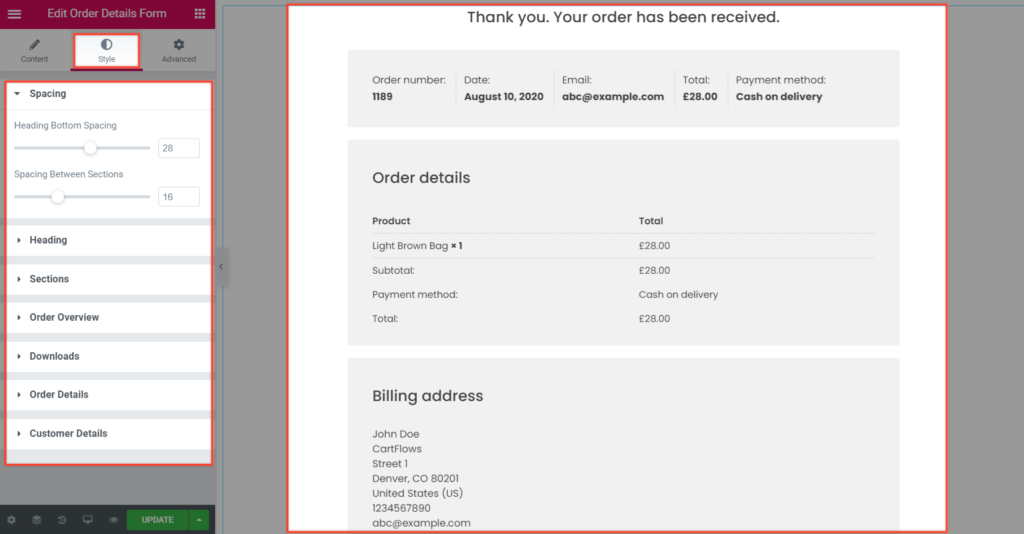
Page 6: Thank You Page & it’s widget
- Using this widget you can design setting as well as you can enable/disable the sections which are displayed in the thank you page order review form
# Setting in the Style Tab: This tab has all the required styling options to change the look and feel as well as the overall appearance of the order review form.

# Setting in Advanced Tab: In this section you will get all the designing option of the section on which the model is displayed.
All of the widgets and settings are provided to provide more flexibility while designing the CartFlows pages and to avoid the confusion regarding which shortcode needs to be added and on which page it has to be added.
If you are not using the Elementor Page Builder, and want to use it in the default way i:e using the shortcode then this article will help you to understand the right places of the shortcodes.
Happy Designing!!
We don't respond to the article feedback, we use it to improve our support content.