- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Excluding CartFlows Pages from Caching
- Creating Variable Products
- Placing Shortcode in the Right Places
- Displaying a Terms and Conditions Checkbox
- Creating a Marketing Sales Funnel
- How to Enable Facebook Pixel Support in Cartflows?
- Enabling Fusion Page Builder on CartFlows Steps
- Passing Variables as Query Parameters to a URL
- Highlighting a Product on the CartFlows Checkout Page
- Styling the Highlight Product Section
- Collecting User Contact Data and Redirecting to the Checkout Page
- Setting a Default Product in Product Options
- Regenerating the Step's Dynamic CSS for Shortcodes
- WP CLI Commands
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
Placing Shortcode in the Right Places
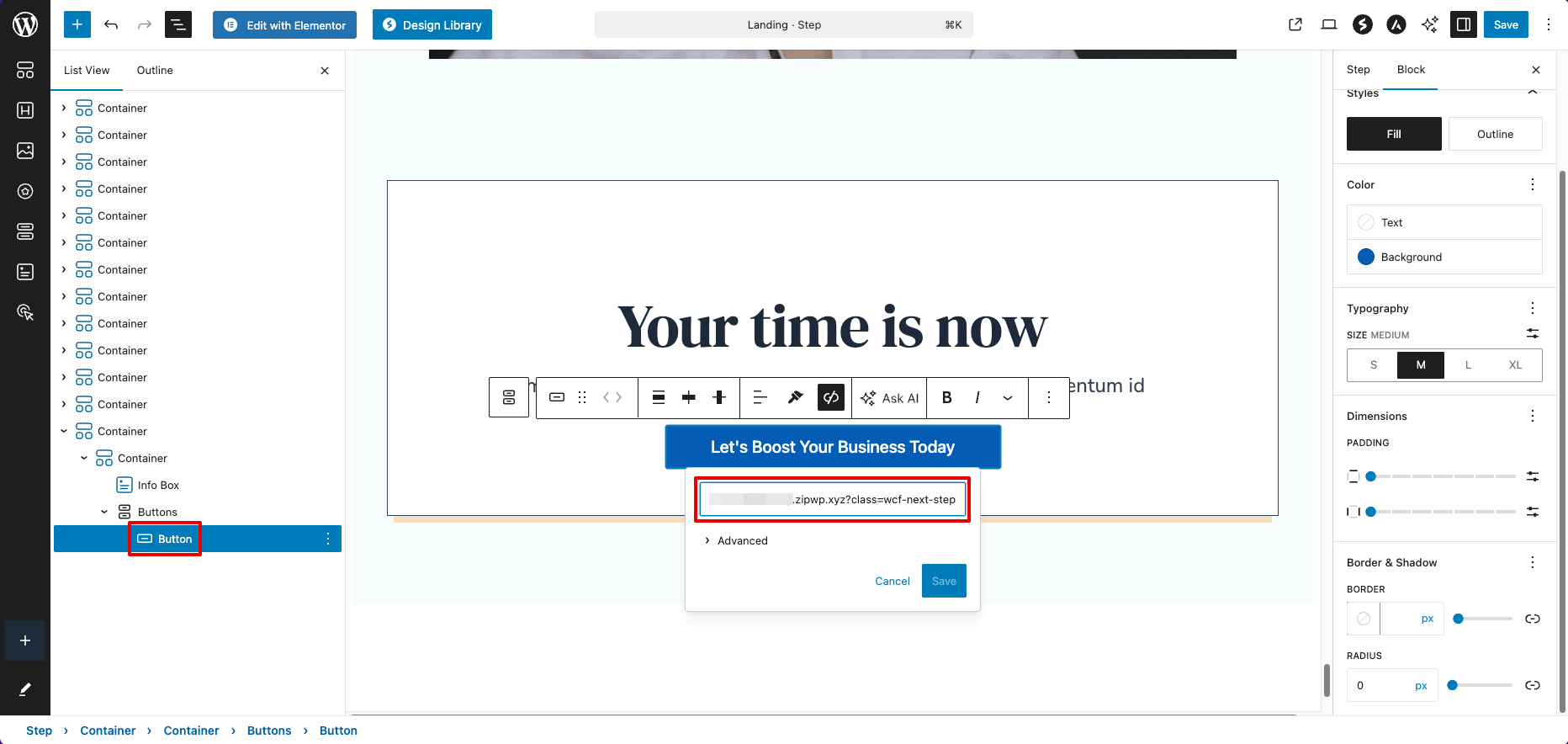
When you create a funnel using one of the ready templates, CartFlows automatically adds the Next Step Link or shortcode to your call-to-action buttons or links.
If you’re building your own funnel or editing a step manually, you can copy the link or shortcode from the step settings and place it anywhere on the page.
Note
Shortcodes are only shown in the step settings if you are using a page builder other than the Block Editor, Elementor, Beaver Builder, or Bricks Builder, and have selected “Other” under the Page Builder option in CartFlows settings.
If you’re using the Block Editor, Elementor, Beaver Builder, or Bricks Builder, CartFlows includes native elements that can be added directly while editing the page.
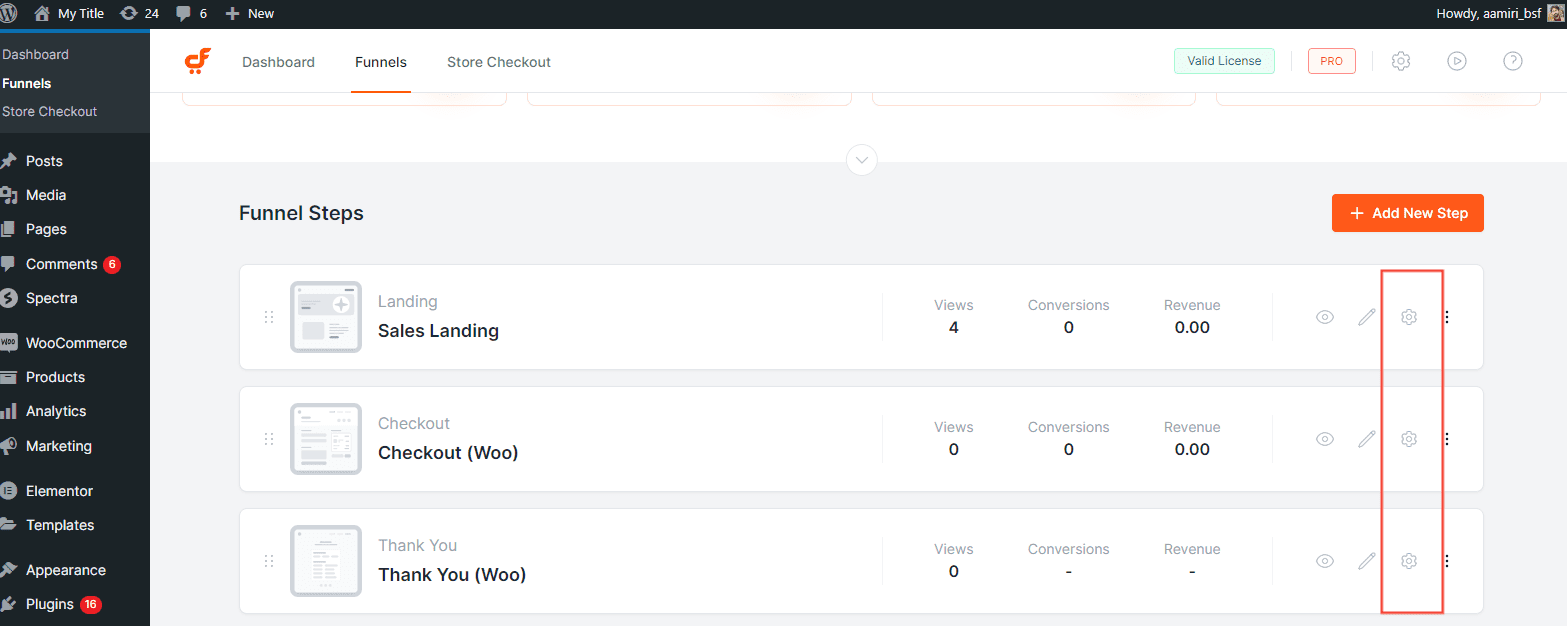
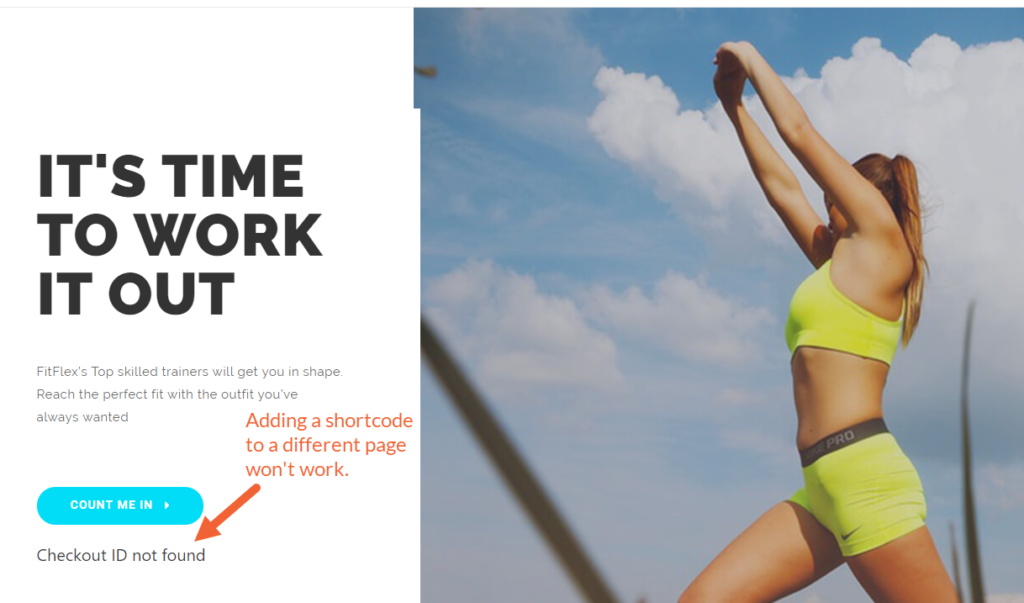
Each step has its own unique shortcode, and it only works inside that specific step. If used on a different page, the shortcode will not work.From the WordPress dashboard, go to CartFlows > Funnels and edit your funnel. To edit a specific step, click the gear icon on that step.

Landing Page
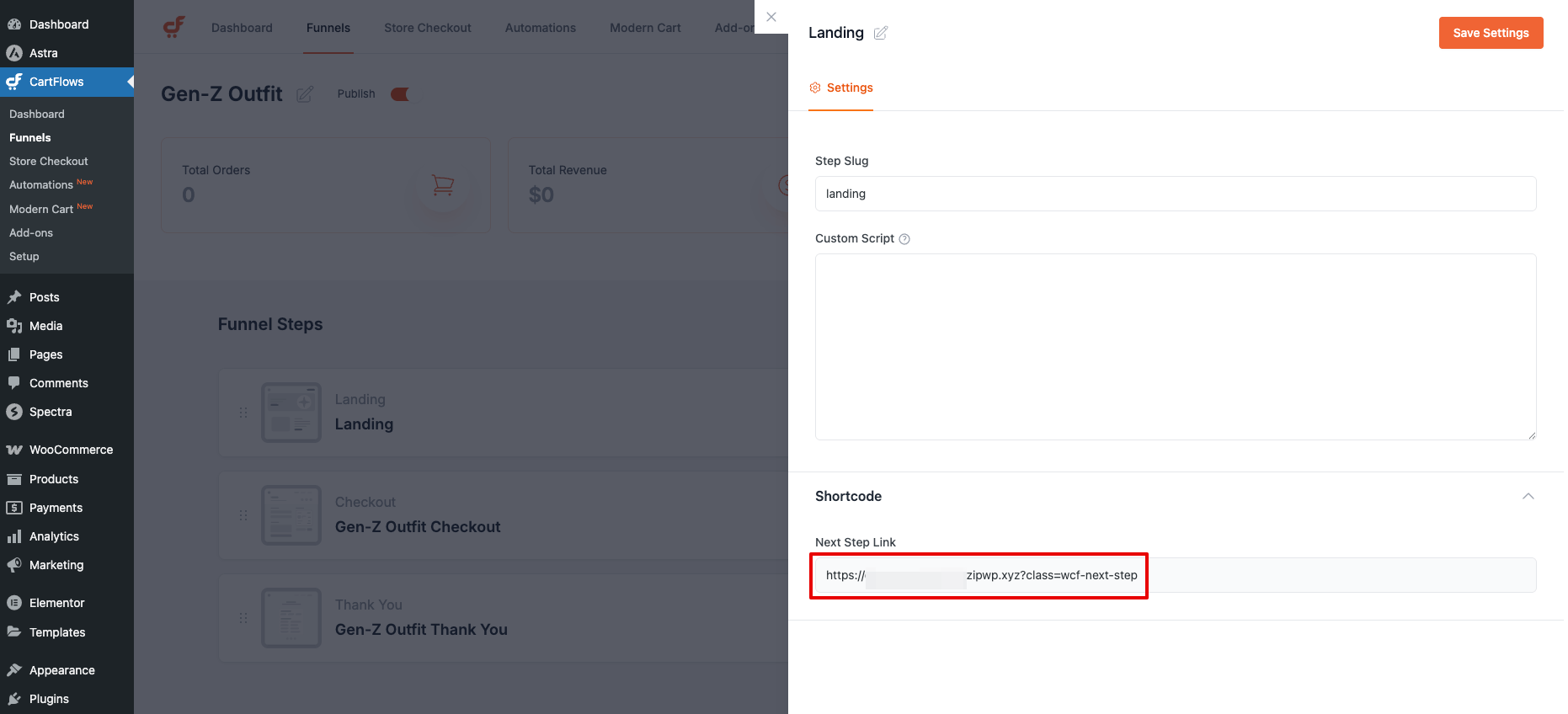
Open the Landing Page step and scroll down to the Landing Page Settings section. Under the Shortcodes option, you’ll see the Next Step Link.
Use this link in your call-to-action button to send users to the Checkout page or the next step in the funnel.

Copy the link, edit your page, and paste it into your call-to-action button.

Checkout Page
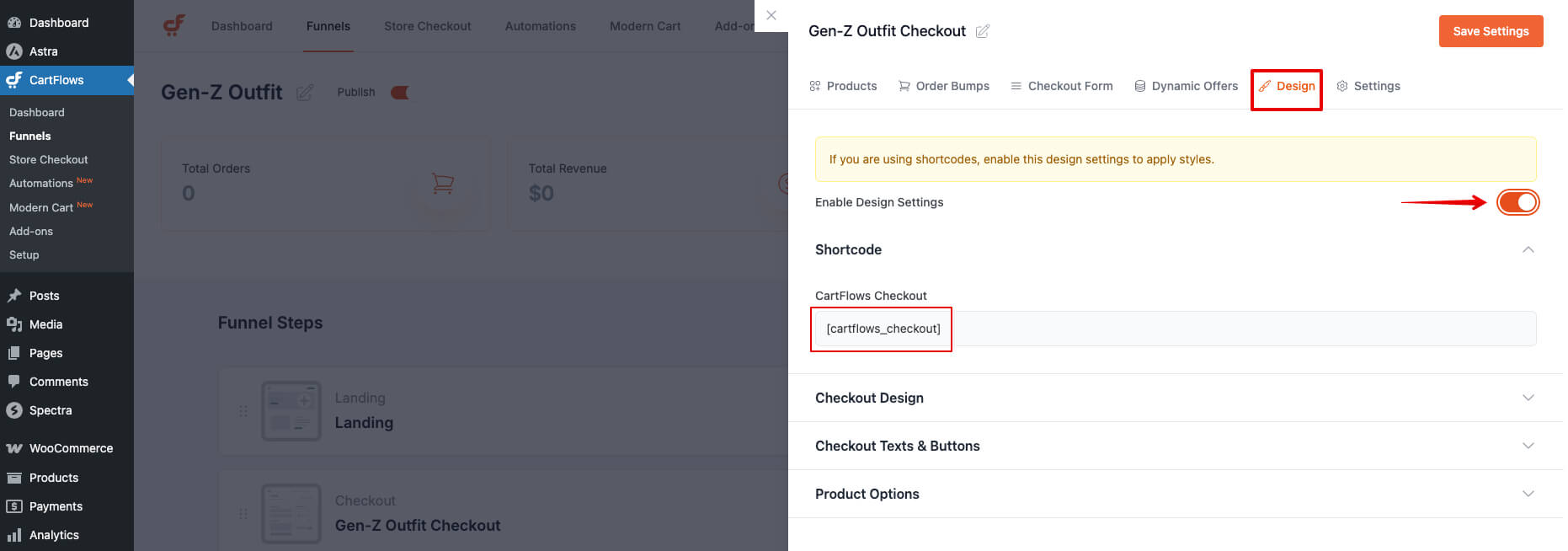
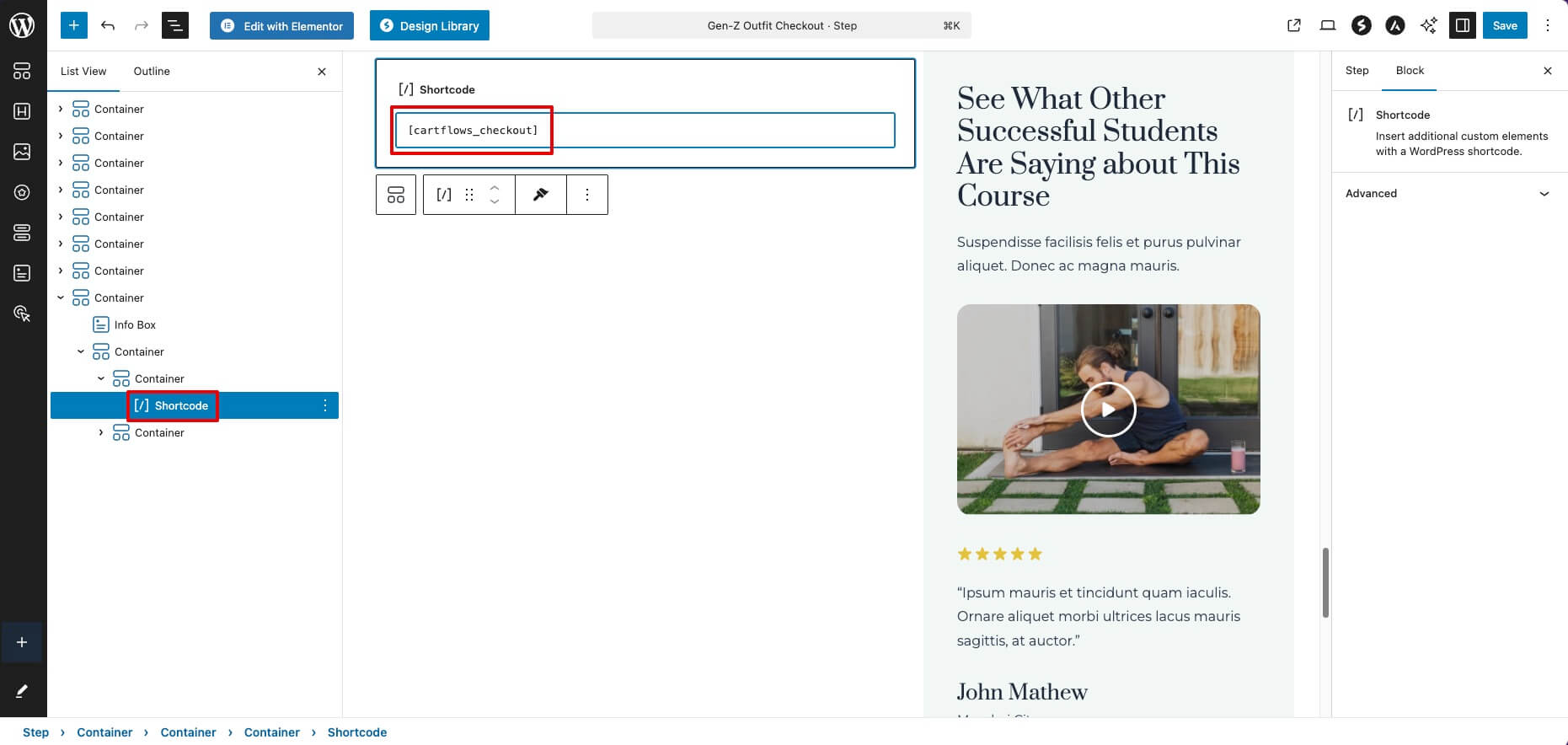
Open the Checkout Page step and go to the Design tab. In the Shortcodes section, you’ll find the Checkout Page shortcode.

Copy the shortcode, then edit your Checkout page and paste it where you want the form to appear. This will display the customer information form, order details, and the purchase button.

Thank You Page
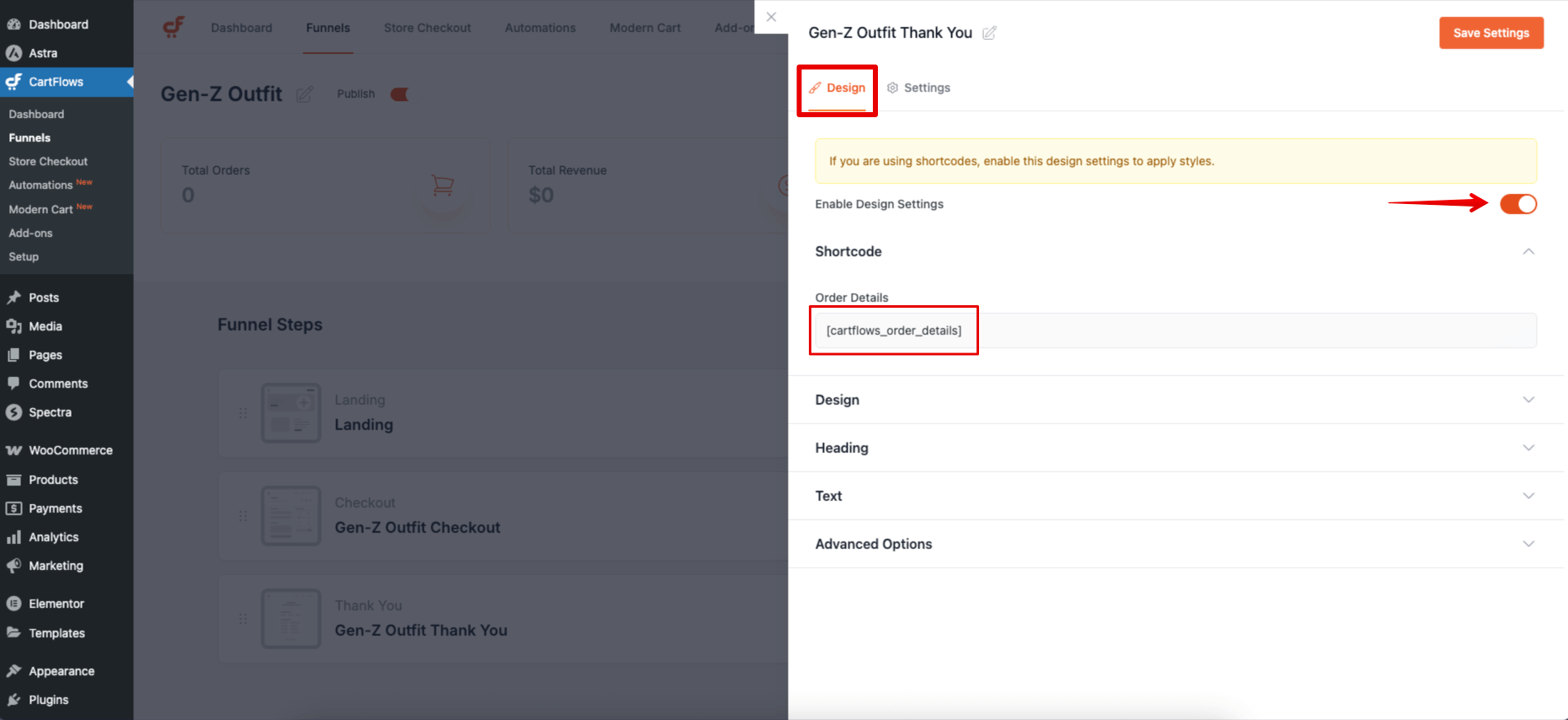
Open the Thank You Page step and click the Design tab. Under the Shortcode section, you’ll find the Order Details shortcode.
Use this shortcode to display a summary of the customer’s order. You can also add other content like a video, image, or social sharing buttons.

Note
Each step has its own unique shortcode, and it only works inside that specific step. If used on a different page, the shortcode will not work.

We don't respond to the article feedback, we use it to improve our support content.