- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Excluding CartFlows Pages from Caching
- Creating Variable Products
- Placing Shortcode in the Right Places
- Displaying a Terms and Conditions Checkbox
- Creating a Marketing Sales Funnel
- How to Enable Facebook Pixel Support in Cartflows?
- Enabling Fusion Page Builder on CartFlows Steps
- Passing Variables as Query Parameters to a URL
- Highlighting a Product on the CartFlows Checkout Page
- Styling the Highlight Product Section
- Collecting User Contact Data and Redirecting to the Checkout Page
- Setting a Default Product in Product Options
- Regenerating the Step's Dynamic CSS for Shortcodes
- WP CLI Commands
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Embed a Checkout Form on the CartFlows Checkout Page
CartFlows allows you to customize the layout and content within the Checkout step of your funnel. If you’d like to create a landing or sales page-style layout while still using the CartFlows checkout form, you can place the checkout form shortcode directly inside the Checkout step.
This documentation explains how to embed the checkout form on the CartFlows Checkout page.
Steps to Embed a Checkout Form
Step 1: Enable the Design Tab for Shortcode Access
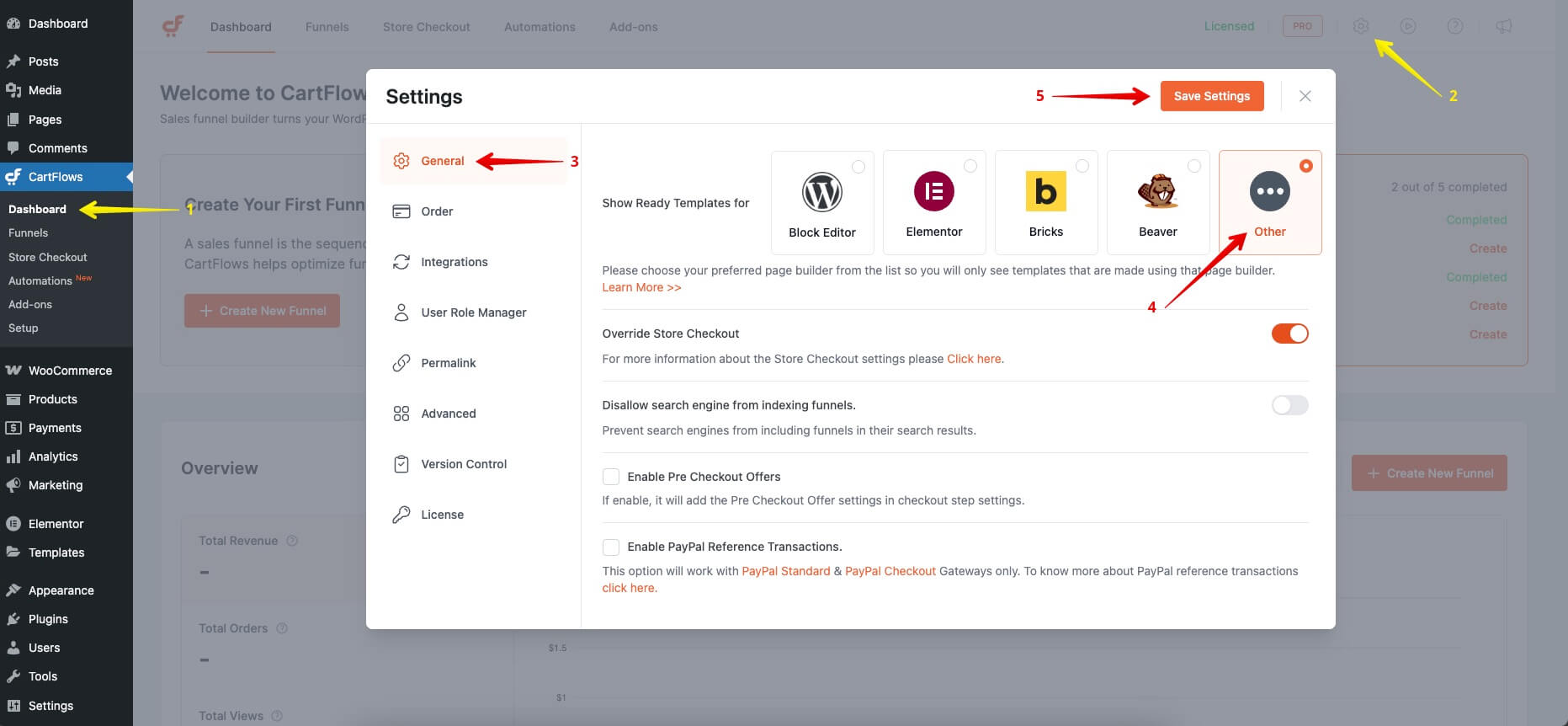
- To access the Design tab where the shortcode is available, ensure that your page builder is set to “Other” in the CartFlows settings.
- From your WordPress dashboard, go to CartFlows > Dashboard > Settings > General and select Other from the dropdown list.
- Click Save Settings.

- After saving the settings, go to CartFlows > Funnels and open the settings of Checkout step settings by clicking the gear icon.
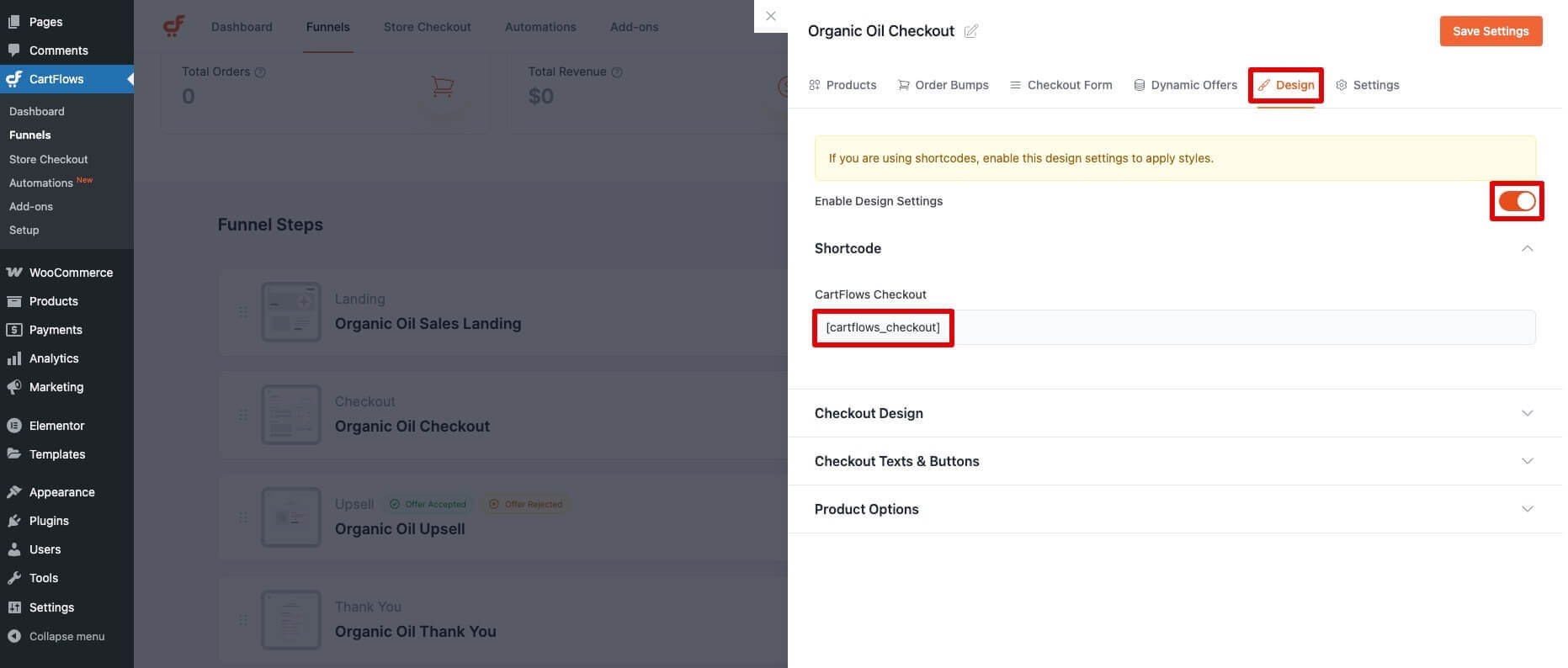
- You will now see the Design tab. Open it to find the CartFlows Checkout Shortcode ([cartflows_checkout]).
- Copy the shortcode.

Step 2: Add the Shortcode to the Checkout Page
- Edit the Checkout page using your page builder.
- Paste the shortcode wherever you want the checkout form to appear on the page.
- This will display the CartFlows checkout fields, allowing users to complete their purchase directly on that section of the page.
Note: If you’re using the Block Editor, Elementor, Beaver Builder, or Bricks Builder, you don’t need to use the shortcode. CartFlows provides a dedicated Checkout Form element that you can add directly when editing the page using your page builder.
Important Notes
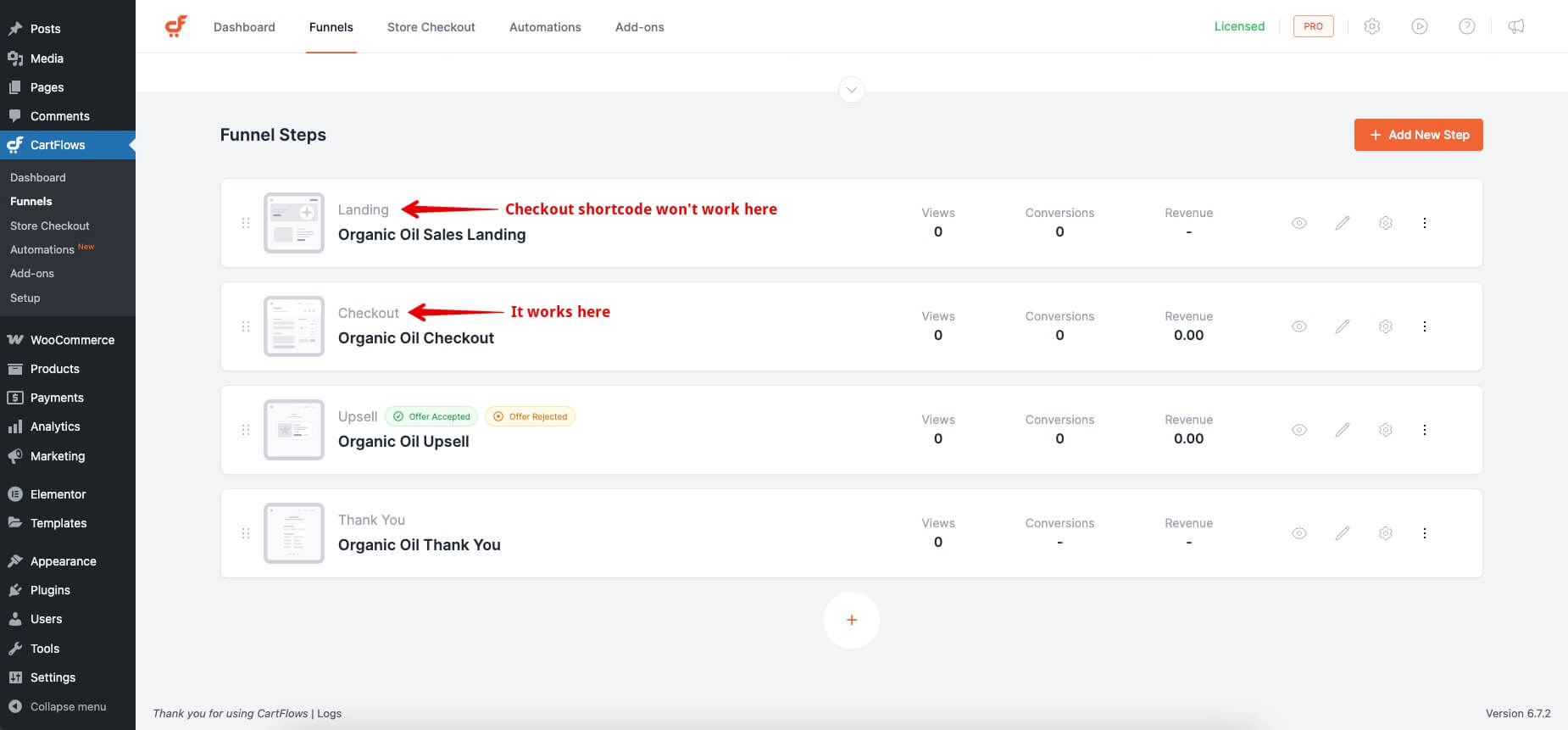
- The shortcode must be used only on the CartFlows Checkout page. It will not work if added to any other page.

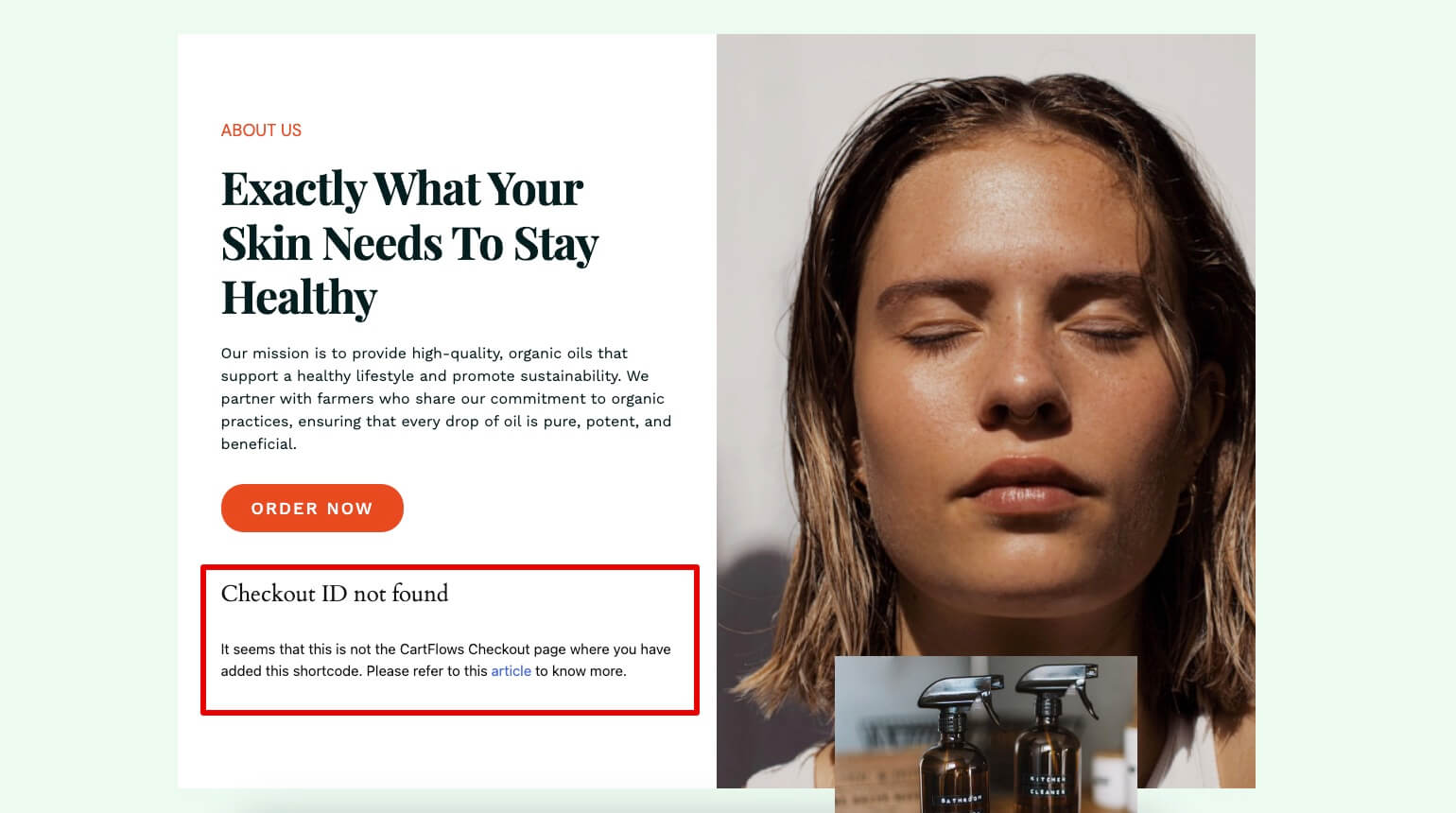
- If the shortcode is placed incorrectly or on a different page, you may see an error saying: “Checkout ID not found”

If you need more information about placing shortcodes correctly, refer to this documentation: https://cartflows.com/docs/placing-shortcode-in-the-right-places/
We don't respond to the article feedback, we use it to improve our support content.