- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Creating Subscription Products with CartFlows
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- TikTok Pixel Tracking
- Google Ads Pixel
- Pinterest Pixel Tracking
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
Enabling the Google Address Autocomplete
CartFlows now includes a powerful new feature: Google Address Autocomplete for billing and shipping fields. This enhancement streamlines the checkout experience by allowing users to quickly search and select their address, which then auto-fills the relevant fields.
This feature leverages Google’s Places API to provide accurate address suggestions based on user input. It reduces manual typing and improves checkout speed, especially on mobile devices.
Note: Some address components may be missing in certain suggestions, depending on what data is returned by Google. This is a known limitation of the API. Here is an actual demonstration from Google.
What Is Google Address Autocomplete?
Google Address Autocomplete is a service provided by Google’s Places API. It predicts and suggests address entries as users begin typing, using real-time location data.
In CartFlows, we’ve integrated this API to auto-fill billing and shipping fields with just a single selection—making your checkout process faster and more convenient.
How to Enable Google Address Autocomplete
Step 1: Get Your Google API Key
First, set up your Google account and generate an API key. Follow this guide for step-by-step instructions.
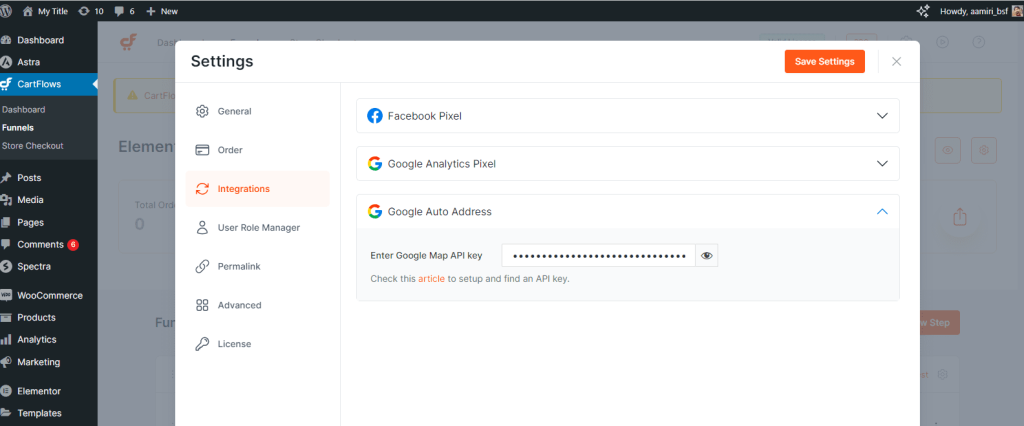
Step 2: Add the API Key to CartFlows
- Navigate to CartFlows → Settings → Integrations.
- Click the Google Address Autocomplete tab.
- Paste your API key and save the changes.

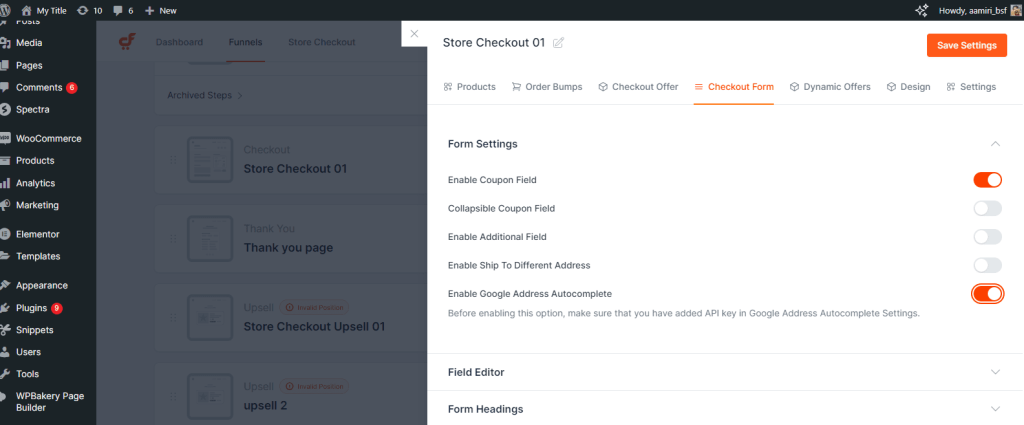
Step 3: Enable on Specific Checkout Pages
- Edit the Checkout step where you want this feature enabled.
- Click the Settings icon (gear icon).
- Open the Checkout Form tab.
- Scroll to the Form Settings section and toggle on the Enable Google Address Autocomplete option.

Once enabled, your customers will benefit from a faster, smarter checkout form.
We don't respond to the article feedback, we use it to improve our support content.