- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- How Coupons Work in CartFlows?
- Instant Layout for Upsell and Downsell
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Replace the Main Checkout Order with the Upsell/Downsell?
With CartFlows Pro version 1.6.0, we’re excited to introduce the Replace Main Order feature, designed to help you offer upgrade options directly from your Upsell or Downsell pages by replacing the original purchase made on the checkout page.
What does this feature do?
This feature allows you to offer an upgraded plan or product on your Upsell/Downsell pages and replace the main product purchased during checkout. For example, if a customer buys an Annual Plan at checkout, you can offer them a Lifetime Plan as an upsell and replace the original order with this upgraded plan seamlessly.
How does it work?
Let’s say you have two products:
- Product A: Annual Plan (sold on the checkout page)
- Product B: Lifetime Plan (offered as an upsell or downsell)
If you want to replace Product A with Product B after checkout, simply select Product B on your Upsell/Downsell page and enable the Cancel Main Order option.
When enabled, CartFlows will:
- Charge the price difference between the upsell/downsell product and the original checkout product
- Cancel the original order
- Replace it with the upgraded product from the Upsell/Downsell page
Important Requirements
To use this feature successfully, please note the following:
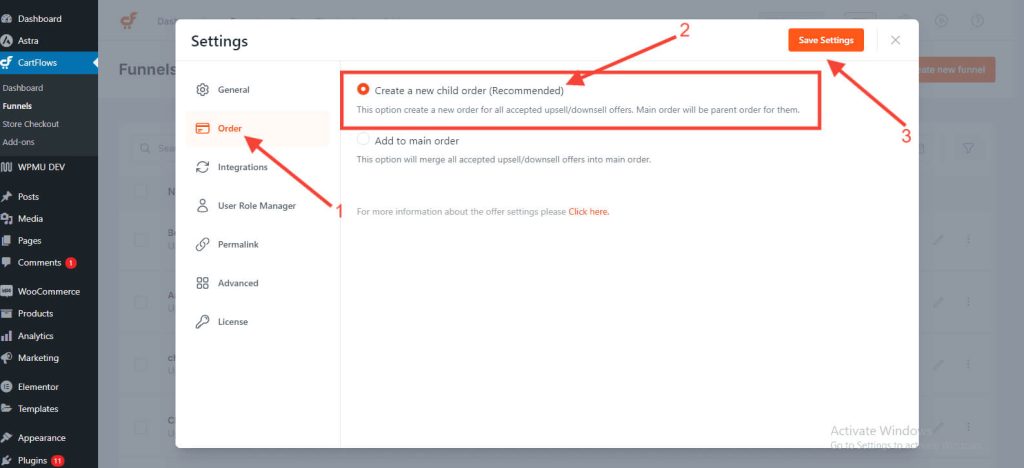
- The Create Child Order option must be enabled in CartFlows > Settings > Order tab
- The upsell/downsell product price must be greater than the main checkout product price
- When using multiple upsells, the main order will be replaced only by the first upsell/downsell offer that meets the criteria
How to enable the Replace Main Order feature
Follow these simple steps:
1: Go to CartFlows > Settings > Order tab and enable Create Child Order

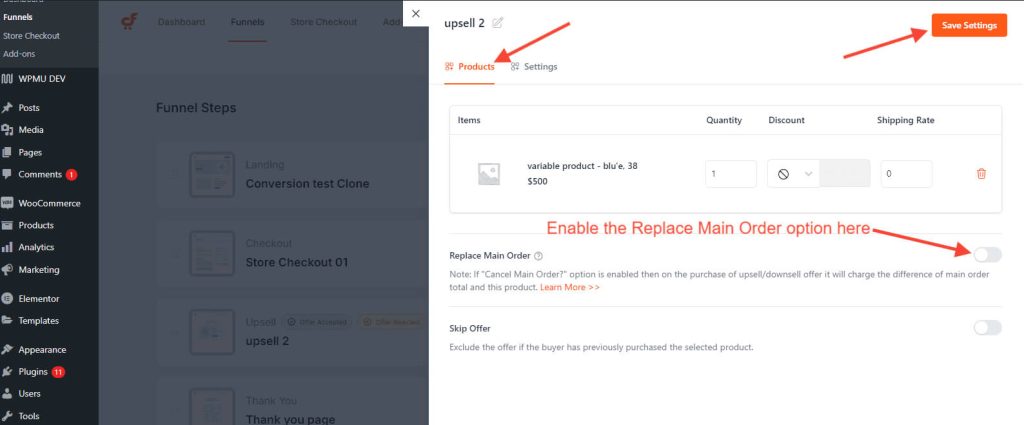
2: Open the backend settings of the Upsell/Downsell page where you want to enable the replacement
3: Select the product you want to offer as the upgrade
4: Enable the Cancel Main Order option

Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.