- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- Instant Layout for Upsell and Downsell
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Use the Refund Offer Feature in CartFlows
Refund Offer is a feature in CartFlows Pro that allows you to process refunds for offer products, specifically those purchased through Upsell and Downsell steps in your funnel.
It simplifies post-purchase management by enabling store admins to refund offer products directly from the order details screen in WooCommerce.
Supported Payment Gateways
The Refund Offer feature works only with supported online payment gateways. These include:
- PayPal
- Stripe
- Authorize.net
It does not support offline gateways such as:
- Cash on Delivery
- BACS
- Cheque
How to Use the Refund Offer Feature
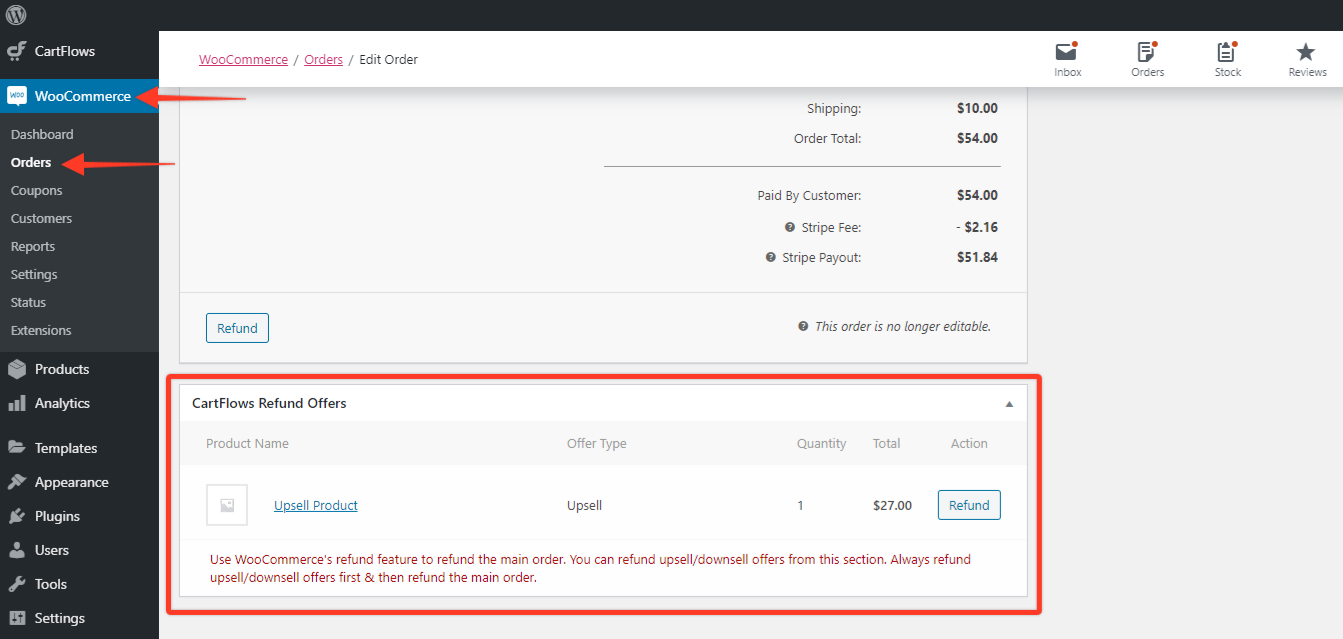
Step 1: Open the Order
Go to WooCommerce > Orders, and click on the order where the offer product was purchased.
Step 2: Locate the Offer Refund Section
If the order includes products from Upsell or Downsell steps, a CartFlows Offer Refund section will appear in the order details.

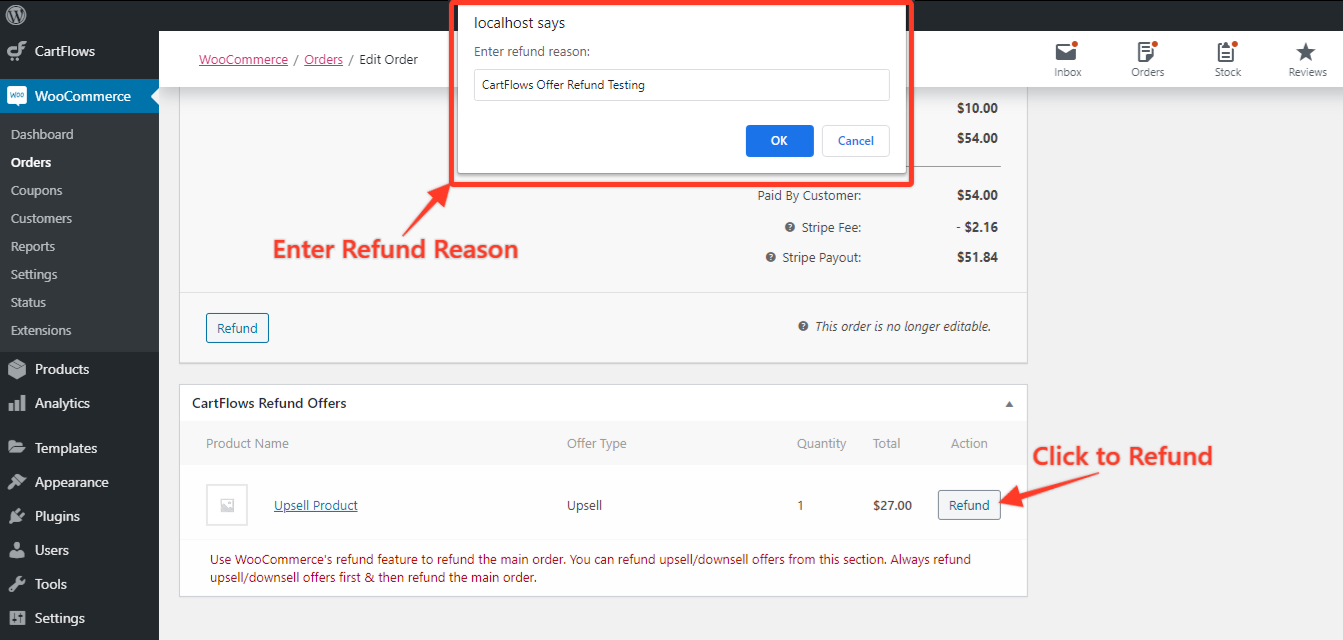
Step 3: Initiate the Refund
Next to each eligible product, you’ll see a Refund button. Click the button for the product you wish to refund.
Step 4: Provide a Refund Reason
A popup will appear asking you to enter a reason for the refund. Fill in the reason and confirm.

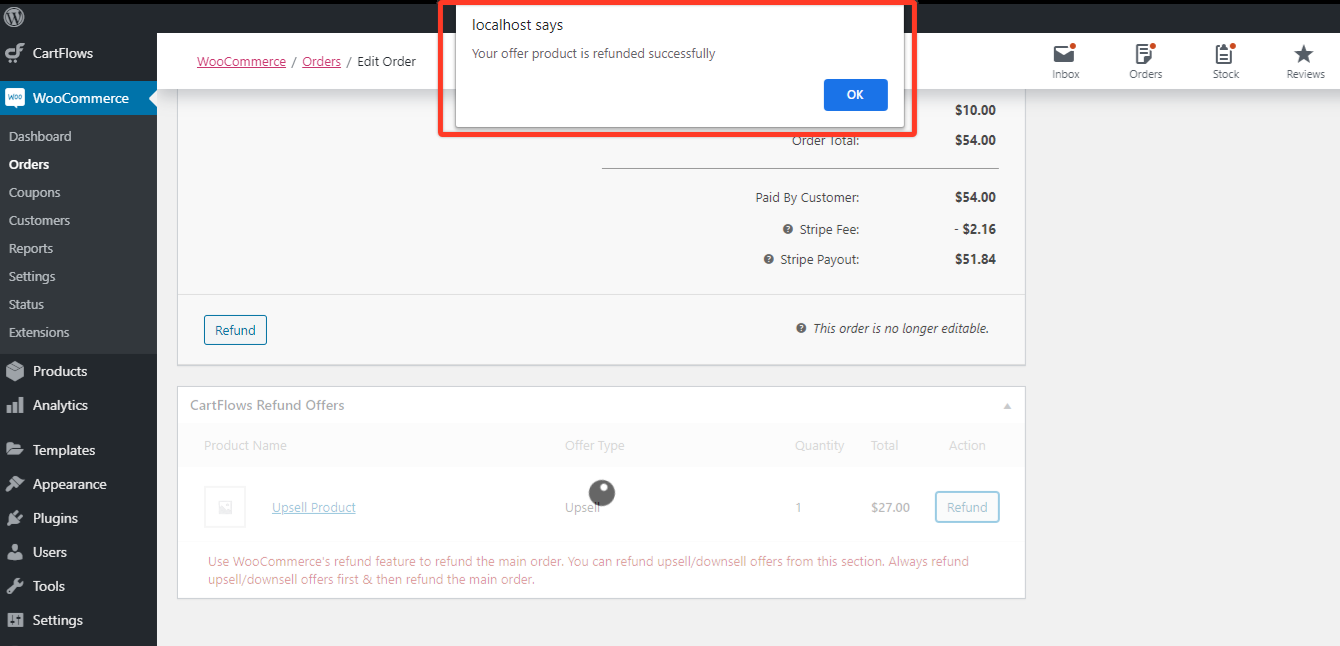
Step 5: Refund is Processed
The refund will be processed using the same payment gateway used during the original transaction. Upon successful completion:
- A confirmation popup is shown

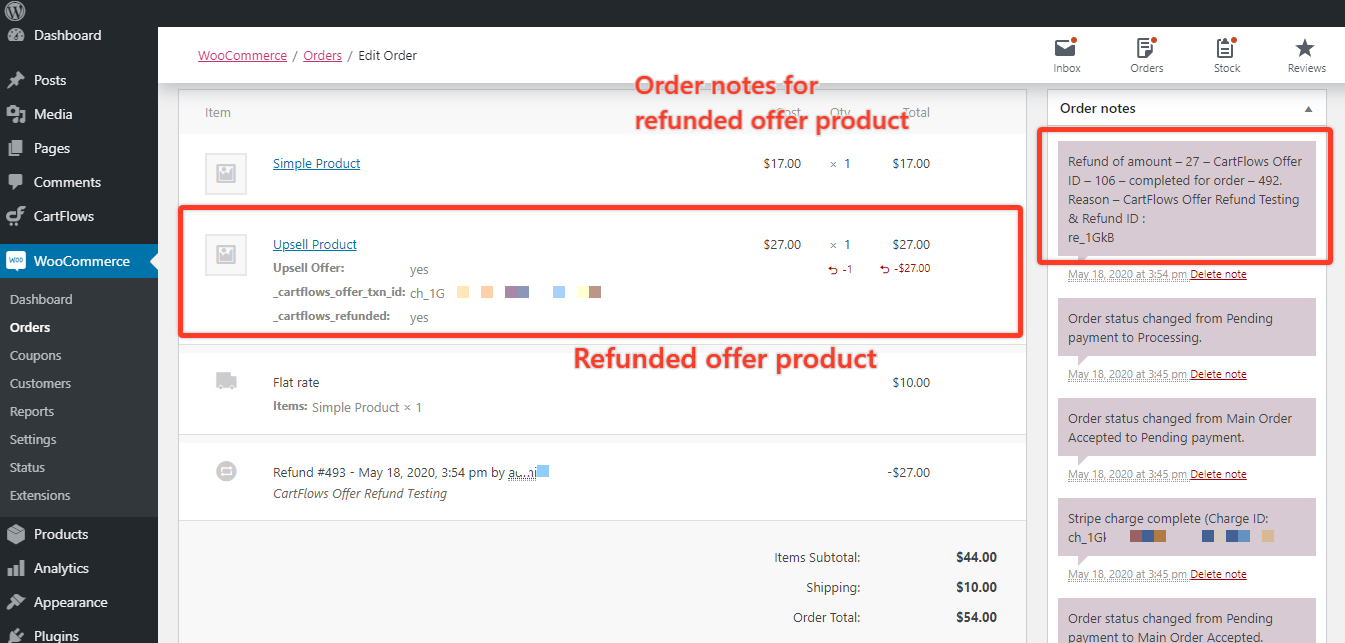
- A note is added to the Order Notes section
- The refunded status is reflected on the same page after it reloads

By using this feature, you can ensure smoother refund processing for Upsell/Downsell offers, improving customer satisfaction and reducing manual steps for your team.
We don't respond to the article feedback, we use it to improve our support content.