- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Creating Subscription Products with CartFlows
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- TikTok Pixel Tracking
- Google Ads Pixel
- Pinterest Pixel Tracking
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
CartFlows Elementor Widgets
CartFlows provides Elementor widgets that give you greater flexibility and control when designing your CartFlows pages. These widgets allow you to customize shortcode and build your funnel steps visually using Elementor, making the design process easier and more intuitive.
These widgets are developed by the CartFlows team and not by Elementor, and are divided into two groups, Free and Pro, to enhance your design experience.
You’ll find Elementor widgets for all CartFlows shortcodes in both Free and Pro versions:
- Next Step Button/Link Widget
- Optin Form Widget
- Checkout Form Widget
- Upsell & Downsell Widgets (Product variations, Offer Accept/Reject buttons/links)
- Order Review Widget (for Thank You page)

Each widget only appears on its respective page type when editing in Elementor — for example, the Next Step Button widget appears on the Landing Page, while the Checkout Form widget appears on the Checkout Page.
Page-Wise Widget Details
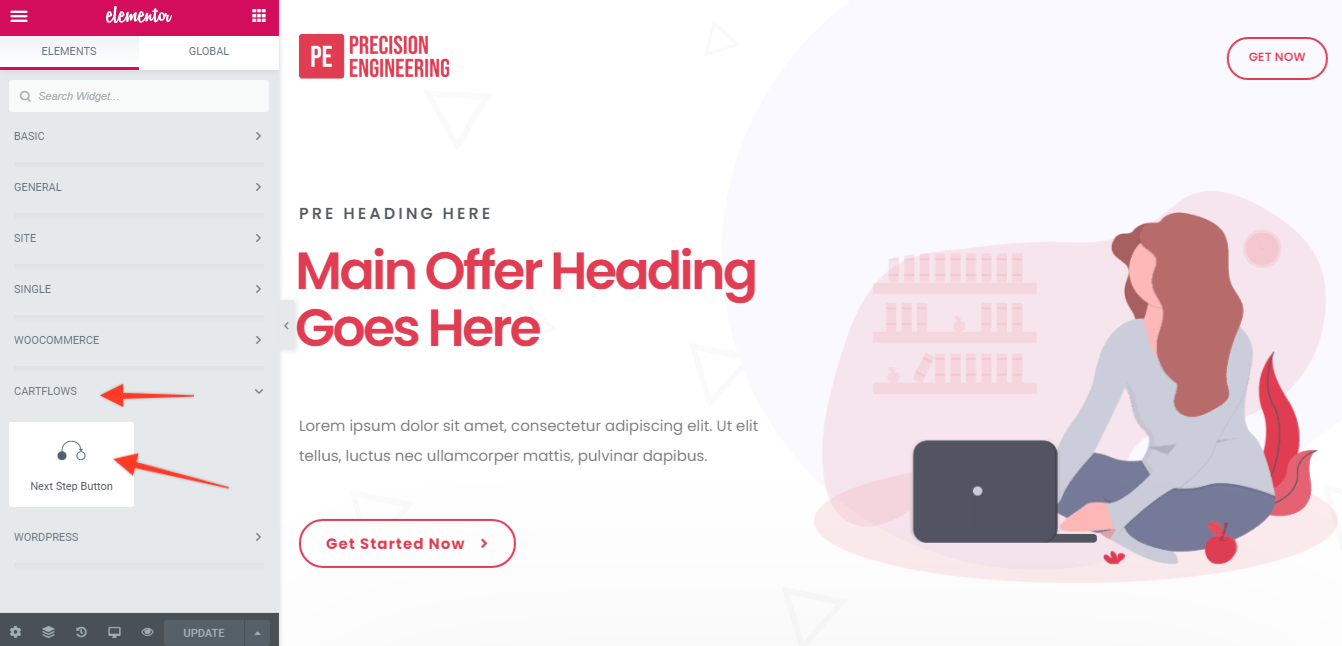
Landing Page – Next Step Widget
This page includes one widget: Next Step Button/Link.

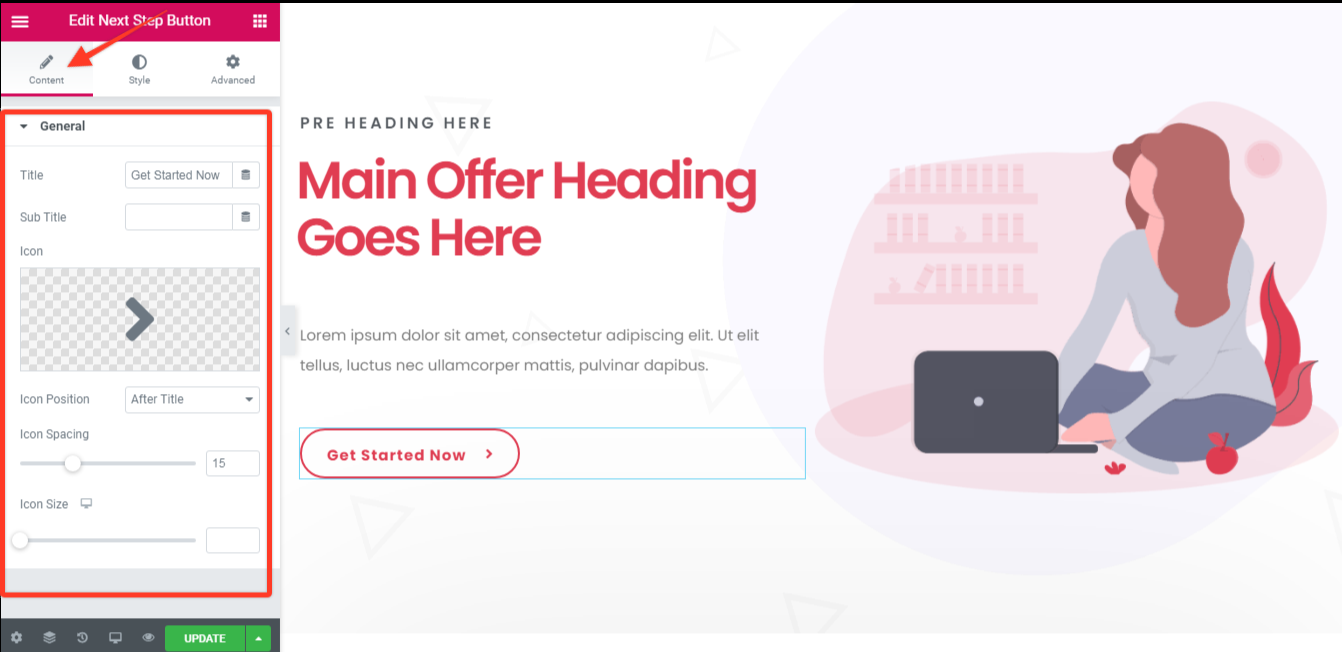
Content Tab: Customize the button text and icon.

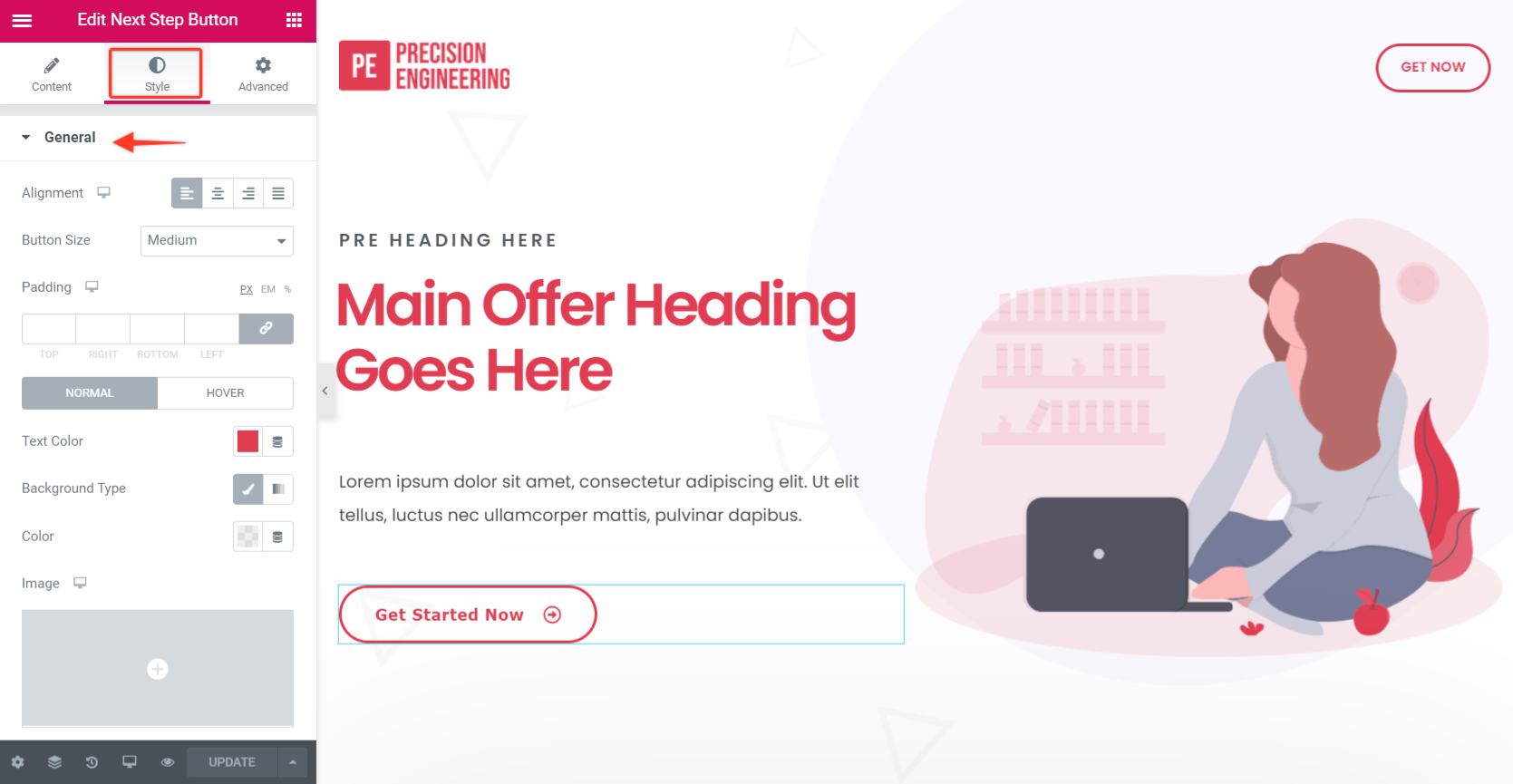
Style Tab: Includes General and Content sections for full design control of the button/link.

Advanced Tab: Modify the styling of the section that contains the widget.
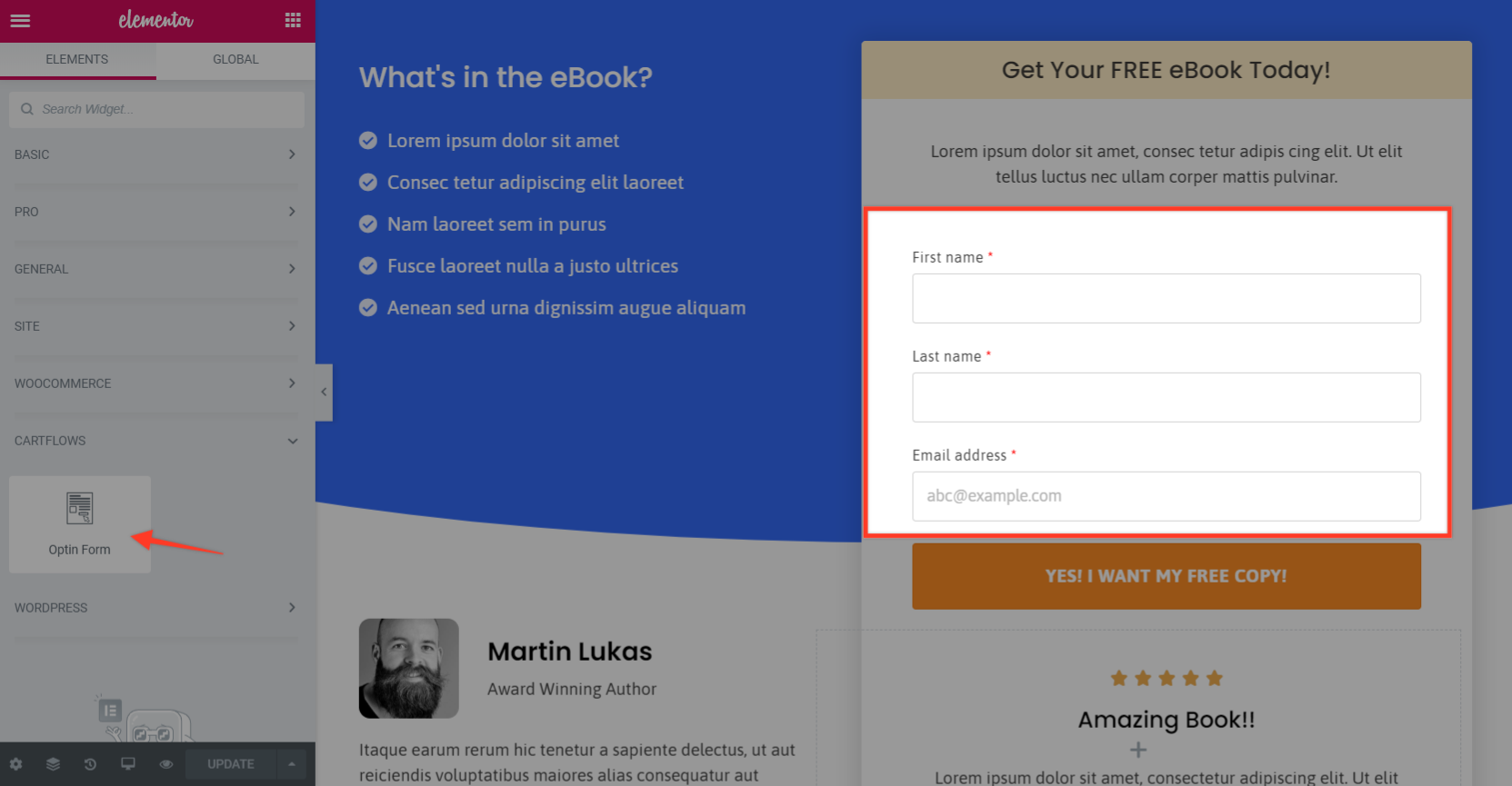
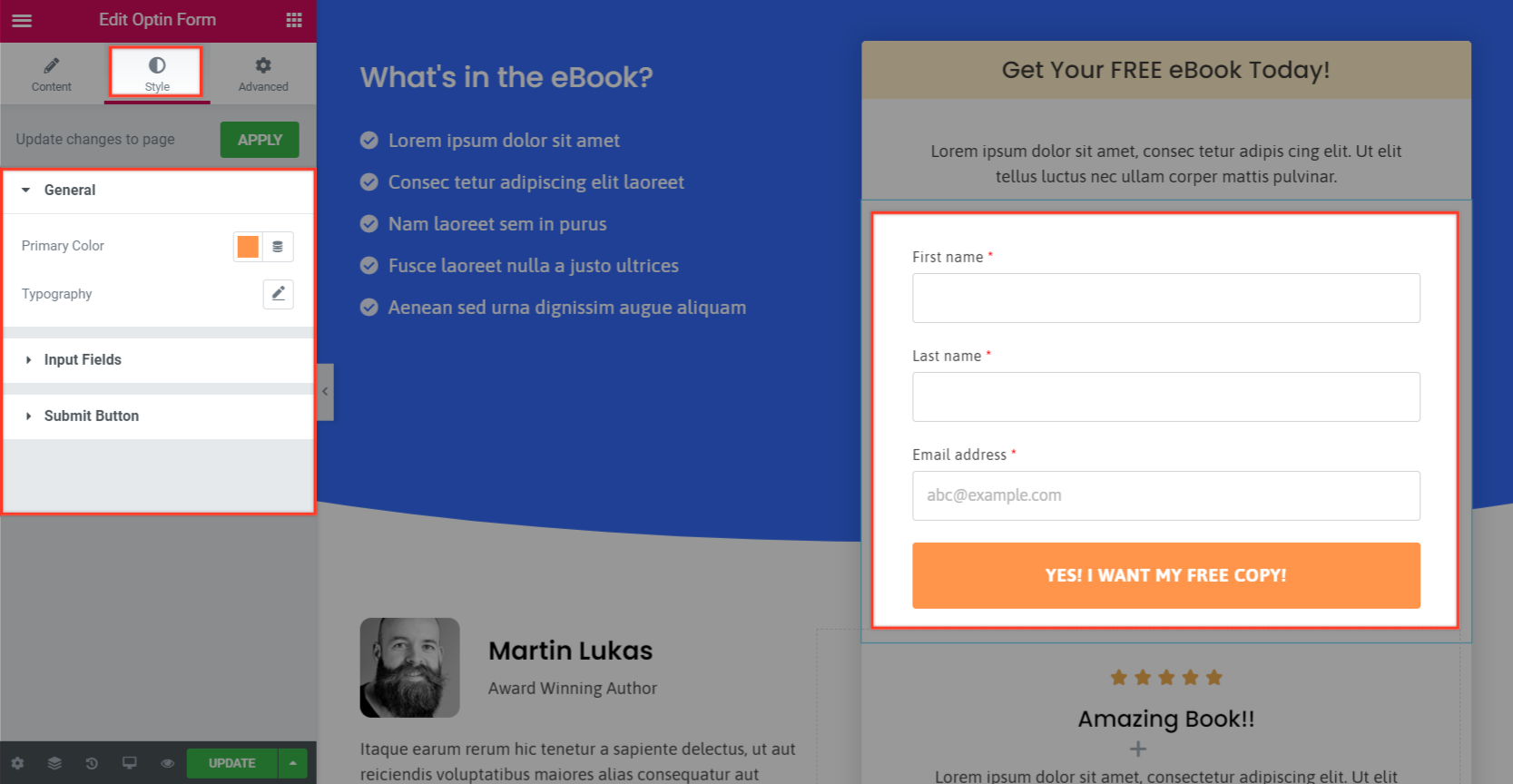
Optin Page – Optin Form Widget
This page includes the Optin Form Widget. Ensure your product is Simple, Virtual, and Downloadable to use this form.

Style Tab: Customize form fields, and button appearance.

Advanced Tab: Control the styling of the section where the form is placed.
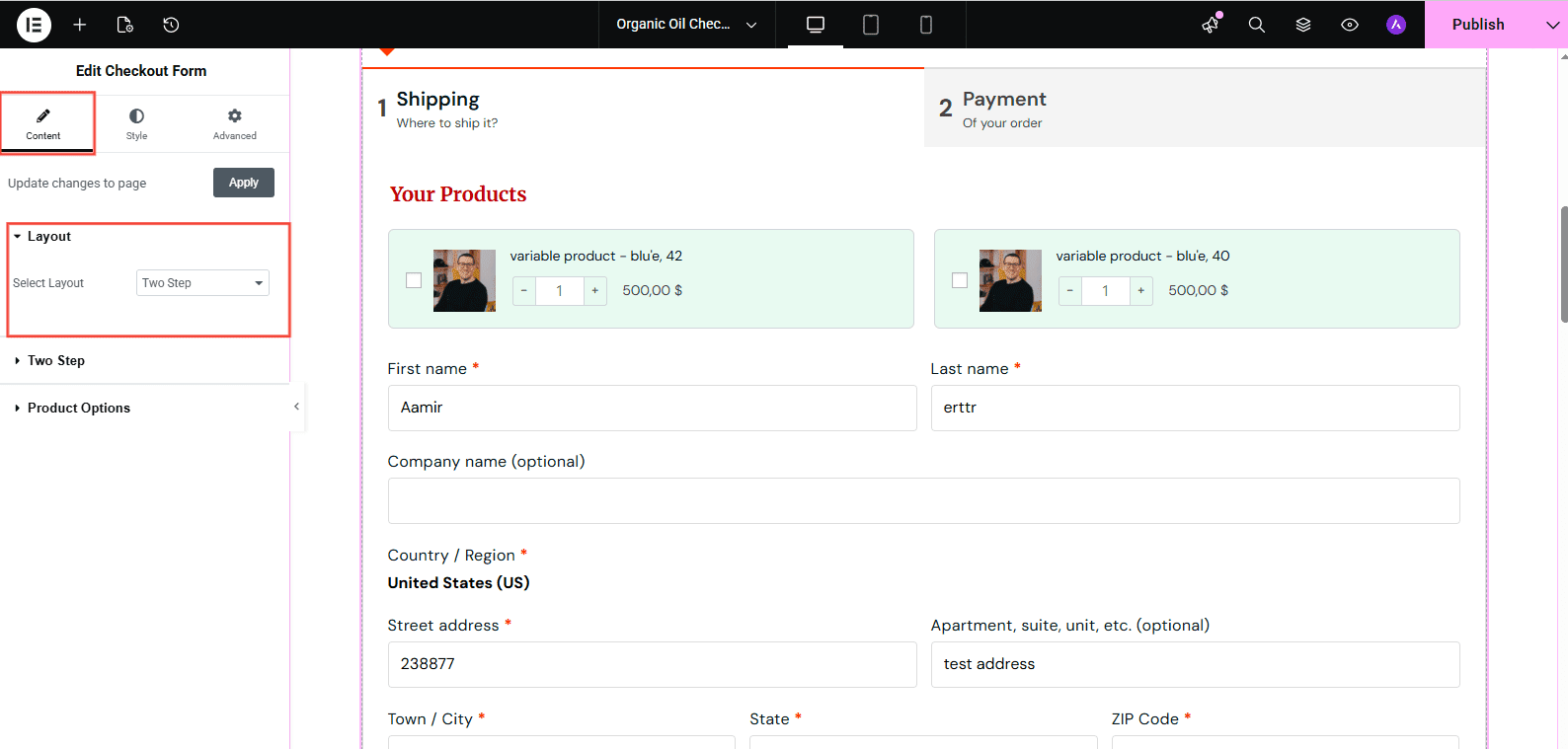
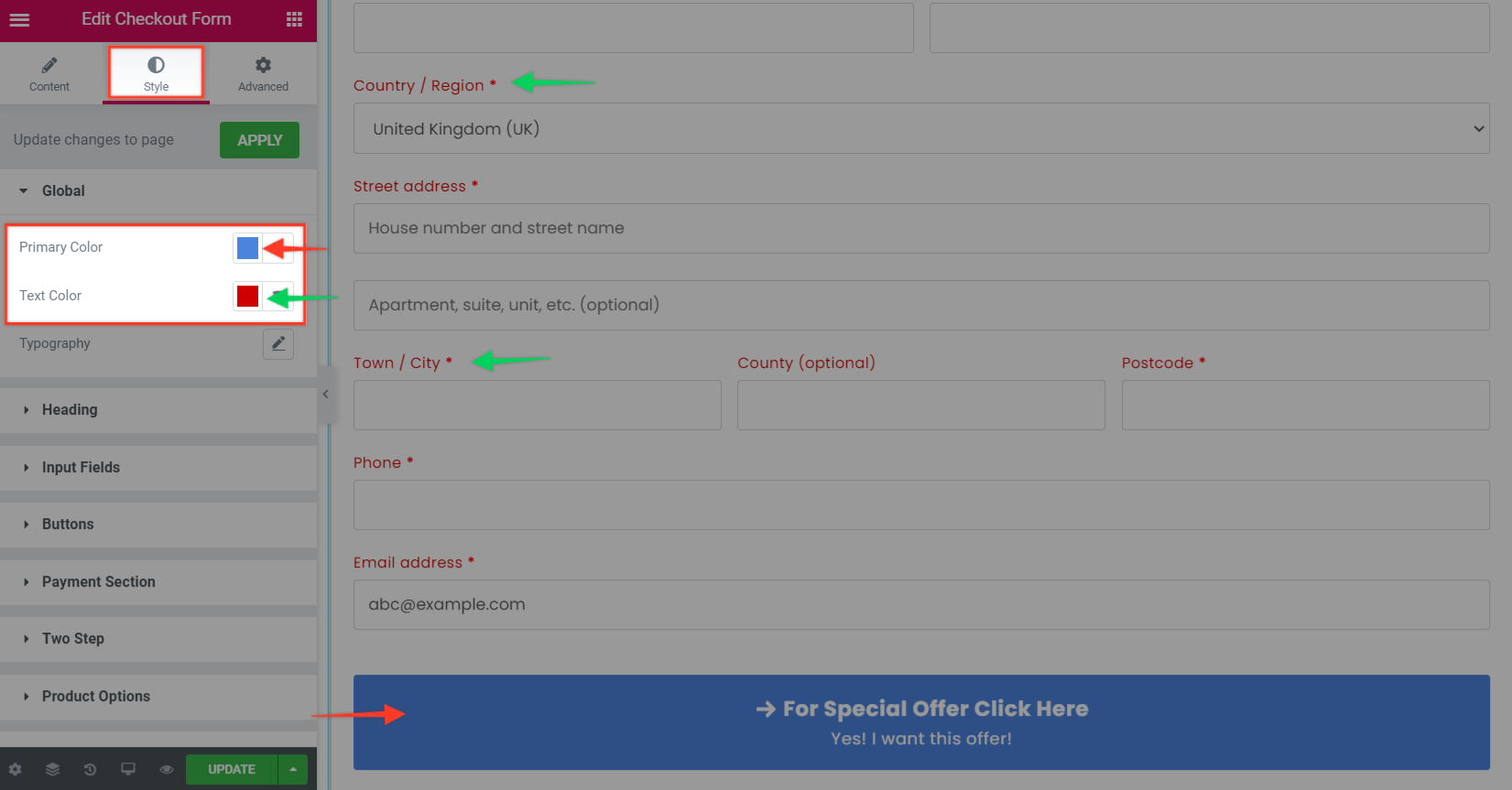
Checkout Page – Checkout Form Widget
The Checkout Form Widget allows customization for billing, shipping, and order elements.

Content Tab: Manage Checkout Layout and Product Options settings

Style Tab: Adjust the layout and design for checkout form components.

Advanced Tab: Fine-tune section-level styling and spacing.
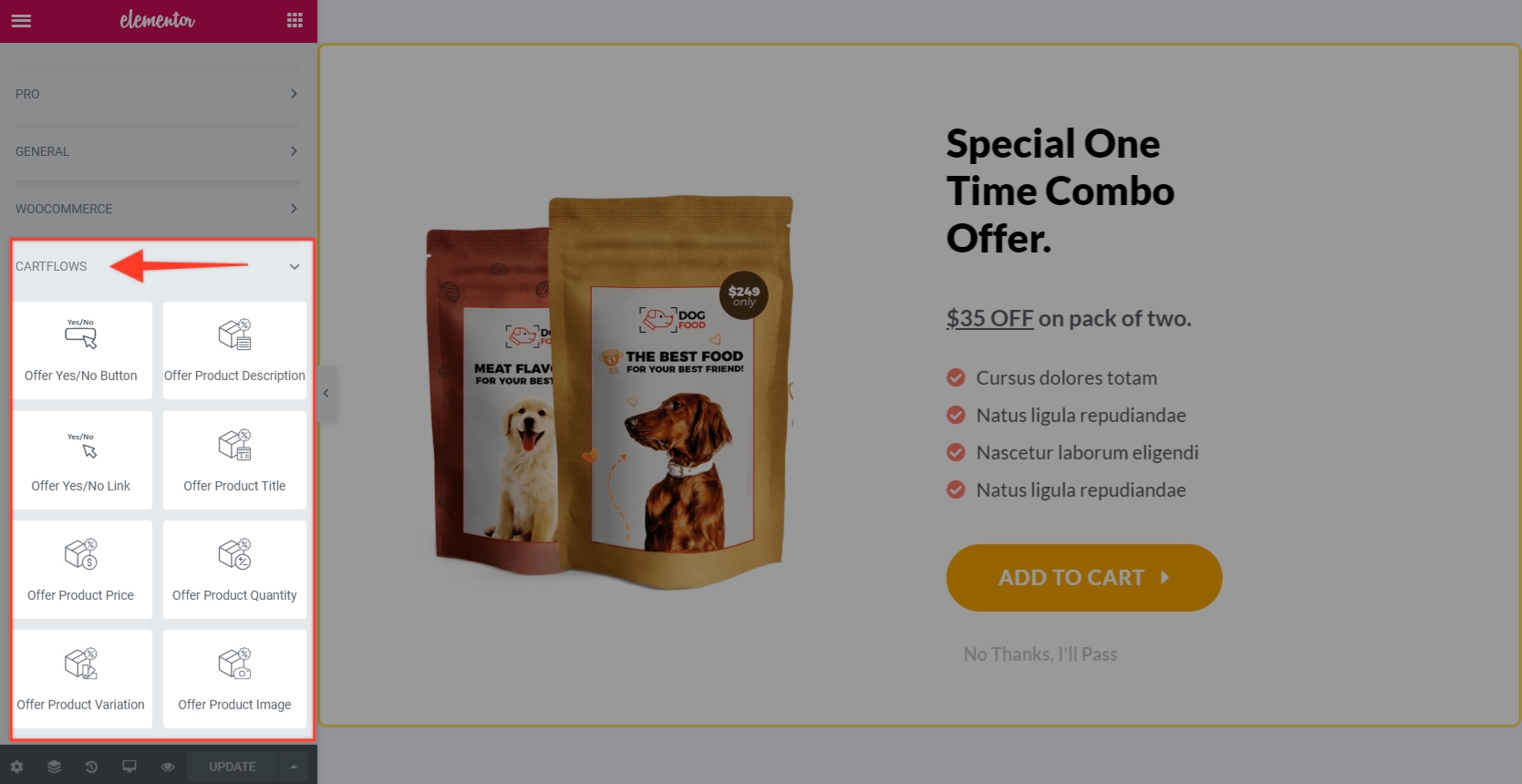
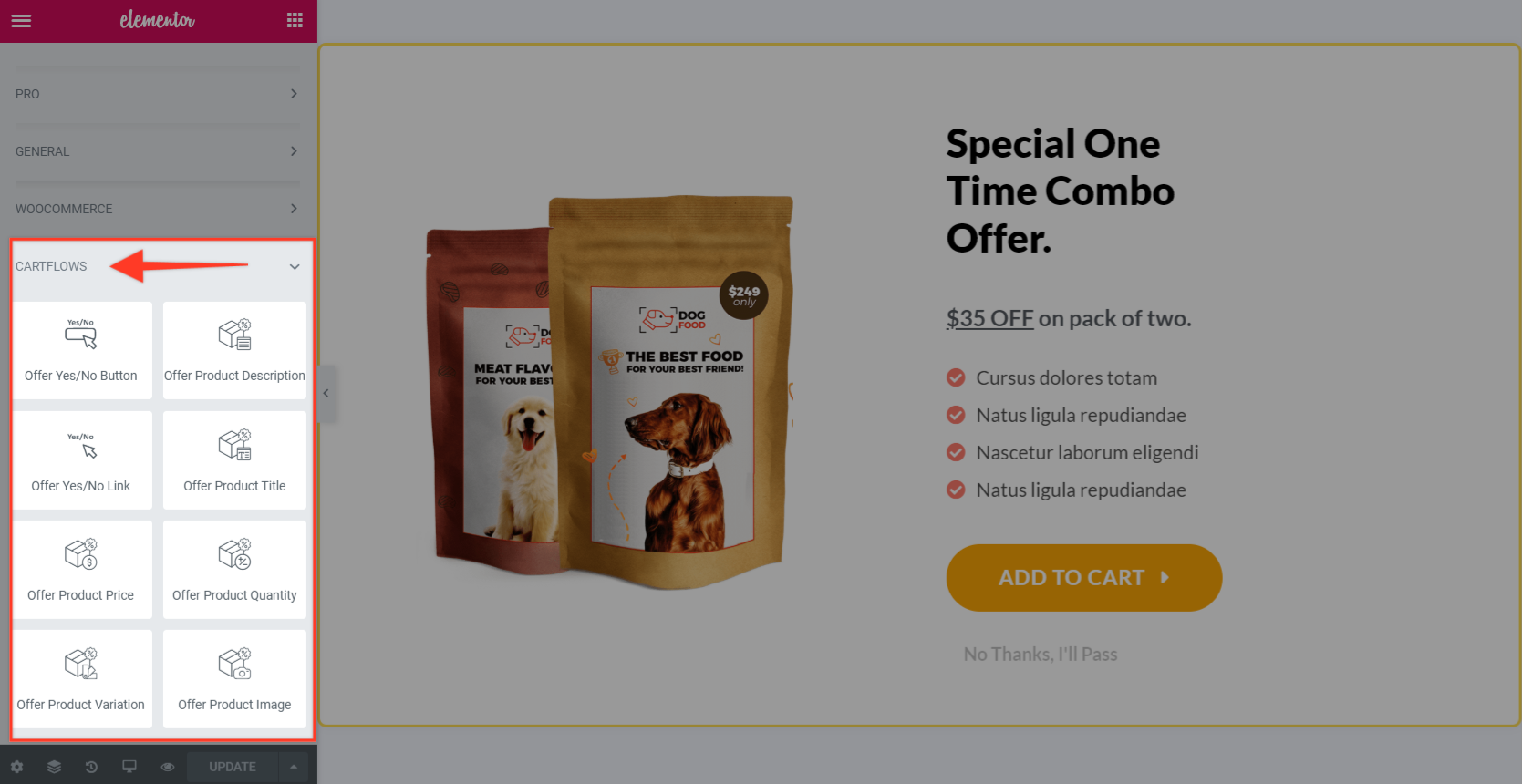
Upsell & Downsell Pages – Offer Widgets
These pages support variation products and include widgets to dynamically display offer details.

Available widgets:
- Offer Accept/Reject Buttons
- Offer Accept/Reject Links
- Offer Product Title
- Offer Product Price
- Offer Product Description
- Offer Product Variations
- Offer Product Quantity Field
- Style Tab: Customize the appearance of each widget.
- Advanced Tab: Adjust section-level styling for the displayed content.
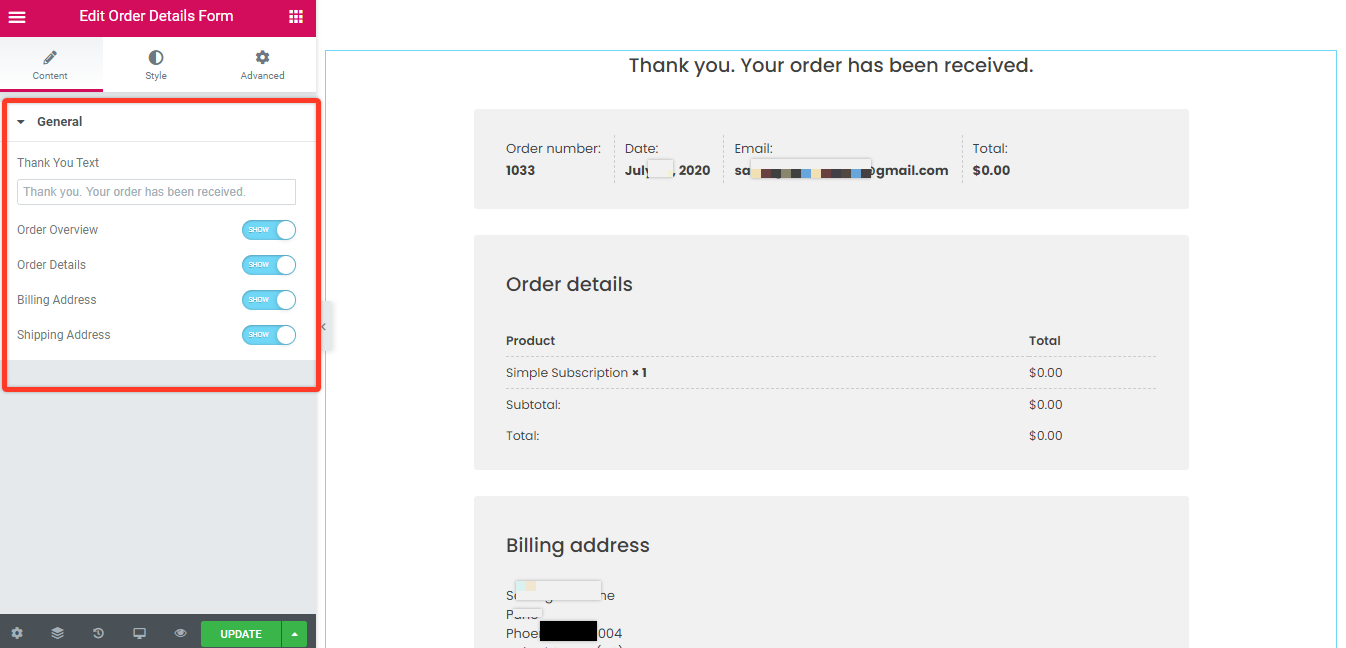
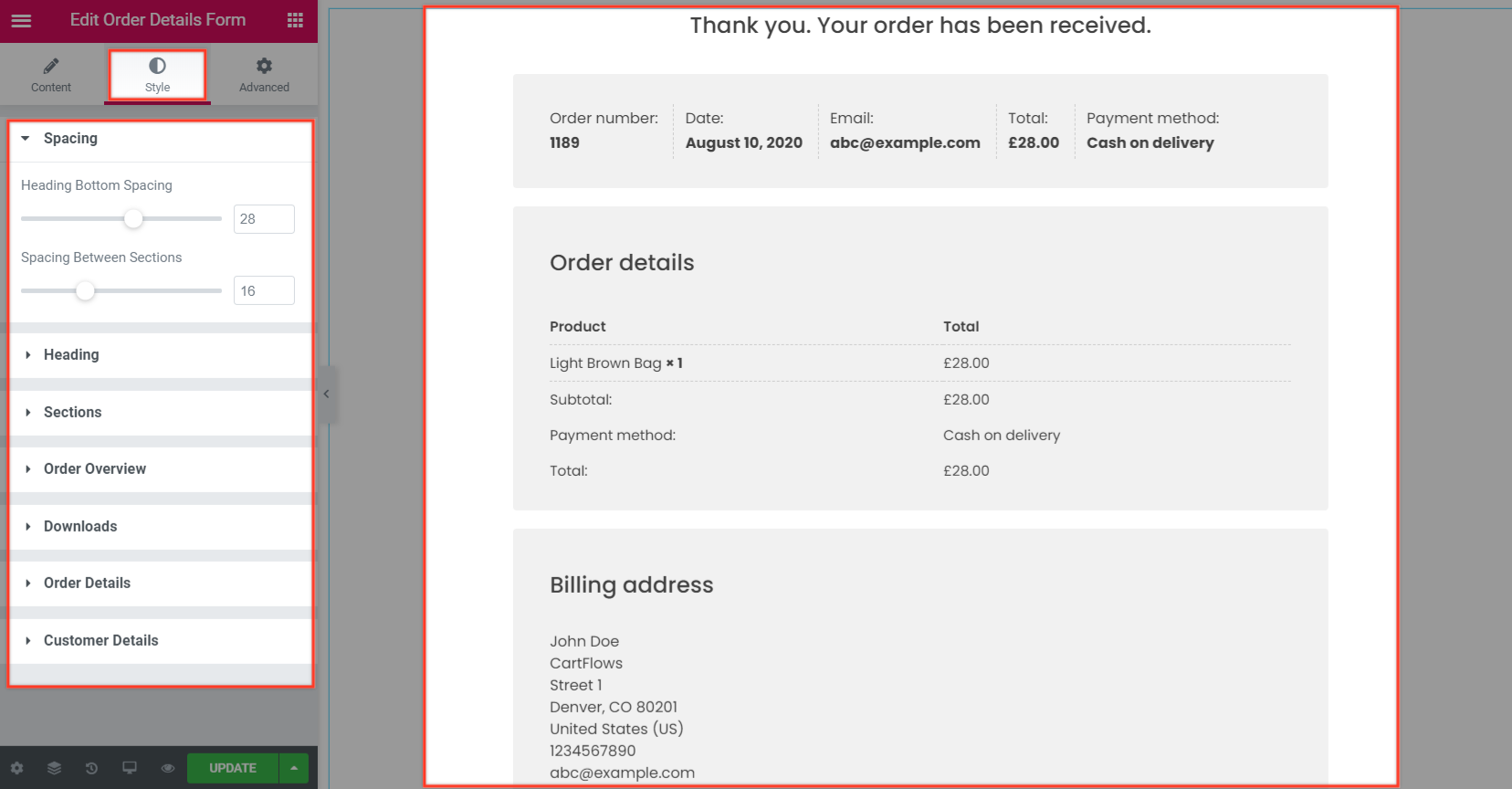
Thank You Page – Order Review Widget
This widget allows you to design the order review section and control the visibility of elements displayed on the Thank You page.
Content Tab: Control the actual content of the order review form, such as layout, text, and what elements are shown or hidden.

Style Tab: Modify the overall look and feel of the order review form.

Advanced Tab: Adjust layout and design of the containing section.
Why Use CartFlows Elementor Widgets
These widgets provide a streamlined way to design CartFlows pages without manually inserting shortcodes. They make it easier to control styling directly in Elementor, ensuring your funnel pages look professional and consistent.
If you prefer to use shortcodes instead of Elementor, refer to our shortcode documentation to see where each shortcode should be added.
We don't respond to the article feedback, we use it to improve our support content.