- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Creating Subscription Products with CartFlows
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- TikTok Pixel Tracking
- Google Ads Pixel
- Pinterest Pixel Tracking
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to import Divi templates?
CartFlows offers seamless compatibility with the Divi Builder. While direct importing of Divi templates was discontinued starting from CartFlows version 2.0, you can still use Divi templates by downloading and manually importing them into your funnels.
This documentation will walk you through downloading, importing, and using Divi templates within CartFlows.
Step 1: Download the Divi Templates
You can download the available Divi templates as a zip file from the following link: Divi Templates Zip.
After downloading, extract the zip file and choose the specific funnel or step JSON file you want to import.
Step 2: Import the Templates into CartFlows
2.1 – Set the Page Builder Option
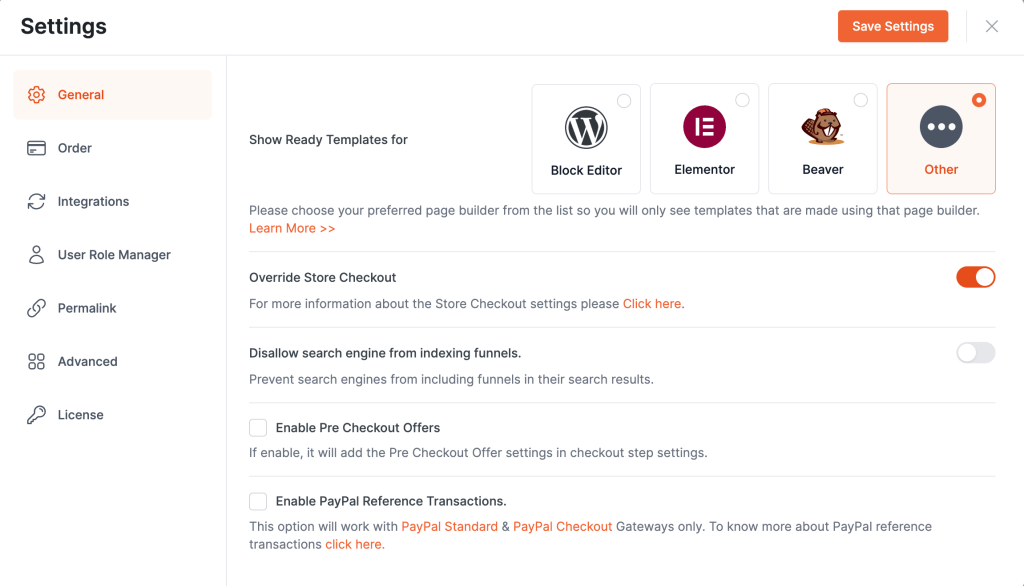
Go to CartFlows > Settings > General and set the Page Builder option to Other.

2.2 – Access the Funnels Page
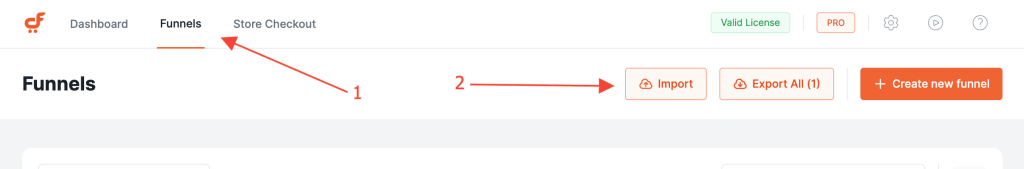
Navigate to CartFlows > Funnels and click the Import button at the top of the screen.

2.3 – Select the Template JSON File
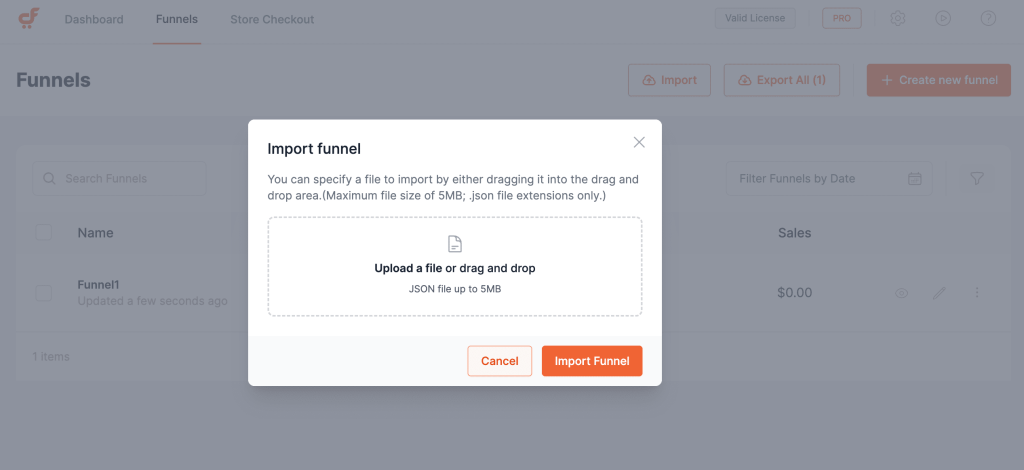
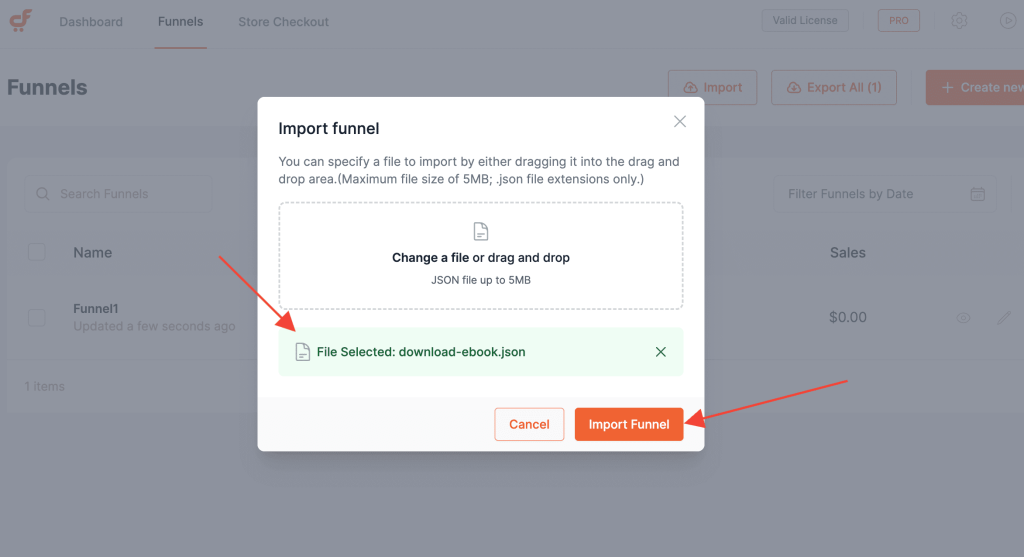
From the extracted zip folder, locate the desired Divi template .json file and select it.

2.4 – Complete the Import
Click Import to upload and apply the template. Once imported, the funnel will appear in your Funnels list.

2.5 – Edit with Divi
You can now begin customizing the imported funnel using the Divi Builder to match your brand and layout preferences.
Frequently Asked Questions
1. I’m unable to edit CartFlows pages using Divi. What should I do?
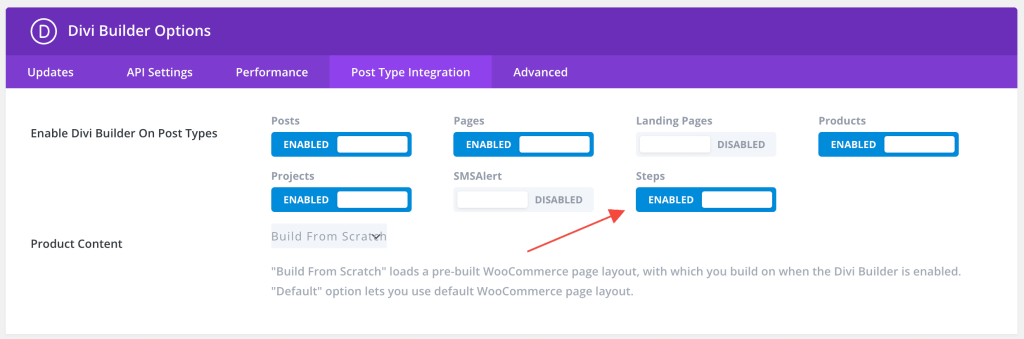
Ensure that the CartFlows step type are enabled for editing in the Divi Builder. This allows Divi to properly render and edit CartFlows steps.

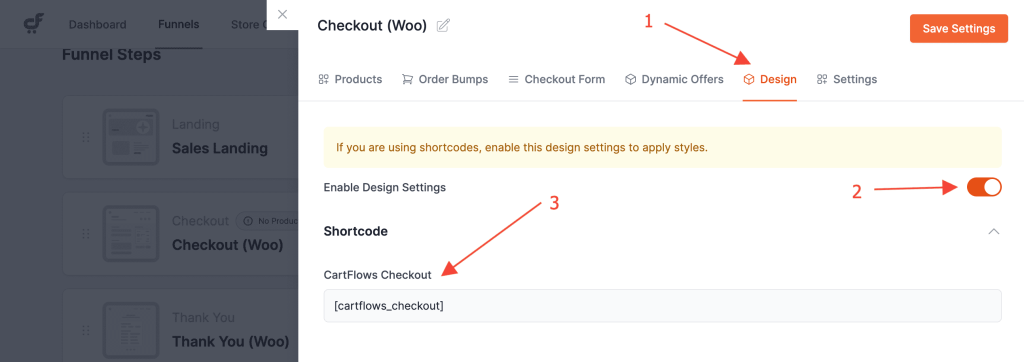
2. Where can I find CartFlows page shortcodes?
Set the Page Builder option to Other. Then, go to the funnel step’s Settings > Design tab to view the shortcode for that step.

We don't respond to the article feedback, we use it to improve our support content.