- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Creating Subscription Products with CartFlows
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- TikTok Pixel Tracking
- Google Ads Pixel
- Pinterest Pixel Tracking
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Setup Square Gateway for the Cartflows Upsell & Downsell?
Starting with CartFlows Pro version 1.5.10, we’ve added custom support for the much-requested Square Payment Gateway. You can now use Square to offer both upsell and downsell offers in your CartFlows funnels.
Follow the steps below to configure Square Gateway with your CartFlows setup.
Prerequisites
Before you begin, please make sure you have the following ready:
- A registered Square Payment Gateway account. If you don’t have one, you can create it here.
- After logging in, navigate to My Applications to retrieve your Application ID, and go to the Account section to get your Access Token.
- Download and install the Square Payment Gateway plugin for WooCommerce. If you need help installing plugins, refer to this guide.
- Your website must have SSL enabled, and all URLs should be forced to use HTTPS.
Steps to Enable Square Gateway
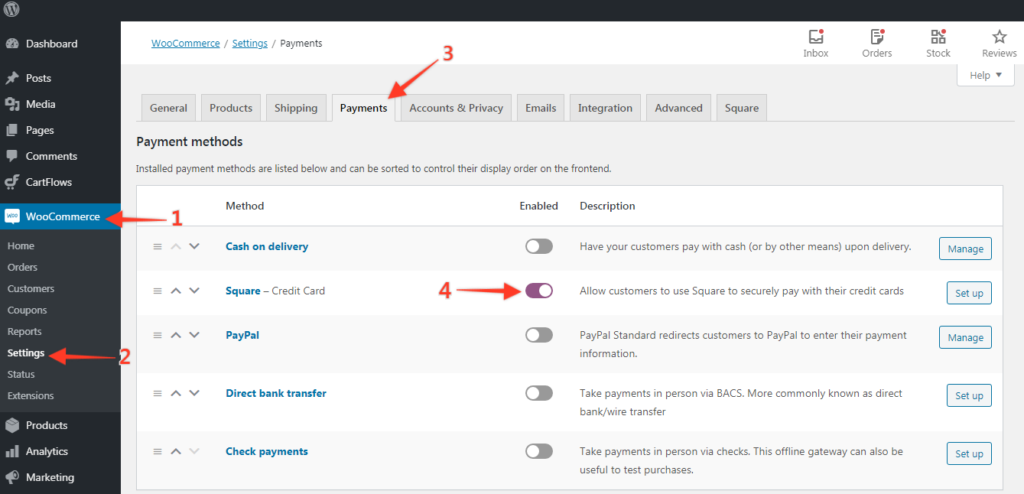
Step 1: Enable Square in WooCommerce
- From your WordPress dashboard, go to: WooCommerce → Settings → Payments tab
- Locate Square – Credit Card and toggle it to Enable.
- Click Save Changes at the bottom of the page.

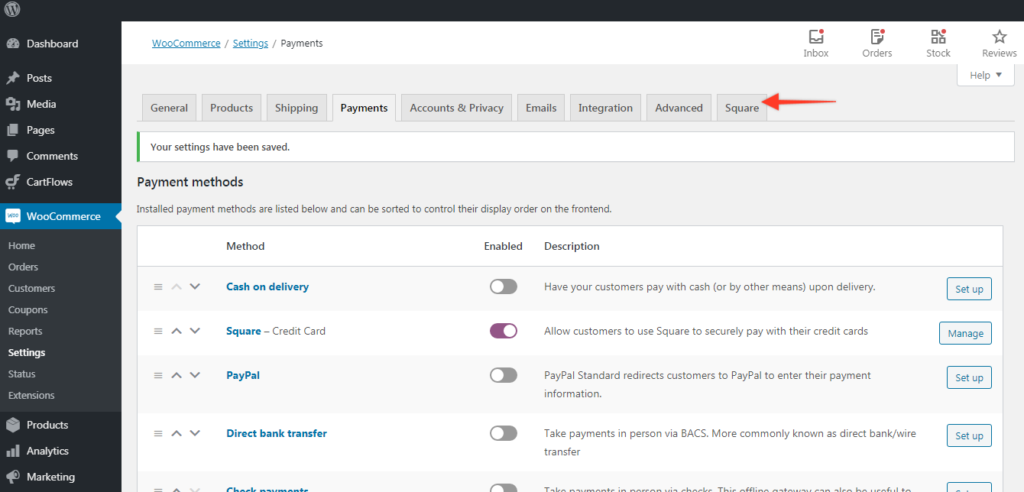
Step 2: Configure Square Settings
After enabling, a Square tab will appear under the Payments section. Click on it to begin configuration.

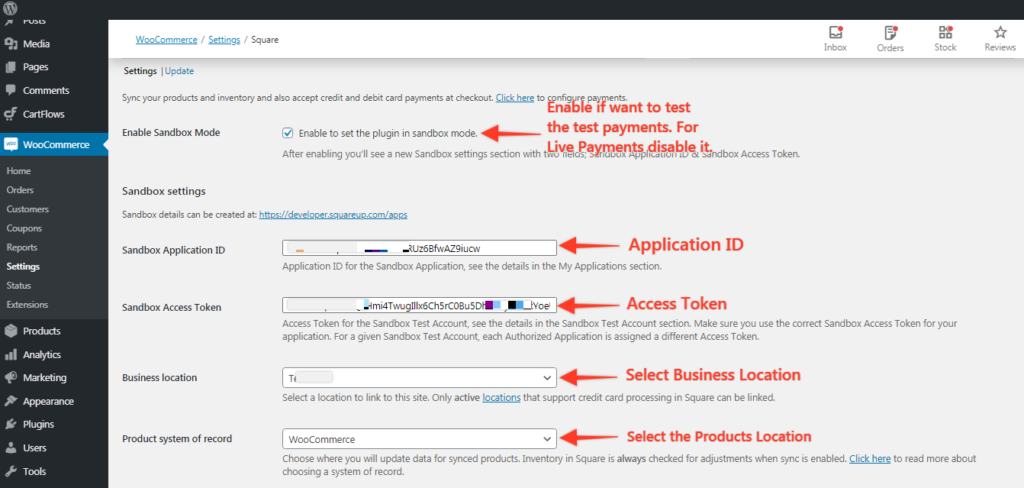
Step 3: Add Credentials
- If you’re testing, enable the Sandbox mode checkbox.
- Enter the corresponding Application ID and Access Token (for either Sandbox or Live, depending on your setup).

Once configured, your CartFlows upsell and downsell offers will be ready to accept payments via Square, giving your customers a secure and seamless checkout experience.
For more details about Square’s WooCommerce settings, you can refer to this WooCommerce documentation.
We don't respond to the article feedback, we use it to improve our support content.