- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Excluding CartFlows Pages from Caching
- Creating Variable Products
- Placing Shortcode in the Right Places
- Displaying a Terms and Conditions Checkbox
- Creating a Marketing Sales Funnel
- How to Enable Facebook Pixel Support in Cartflows?
- Enabling Fusion Page Builder on CartFlows Steps
- Passing Variables as Query Parameters to a URL
- Highlighting a Product on the CartFlows Checkout Page
- Styling the Highlight Product Section
- Collecting User Contact Data and Redirecting to the Checkout Page
- Setting a Default Product in Product Options
- Regenerating the Step's Dynamic CSS for Shortcodes
- WP CLI Commands
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
Creating Variable Products
If you sell products that come in different sizes, colors, or styles — like a t-shirt in multiple sizes and colors — you don’t need to create separate products for each variation. Instead, you can use Variable Products in WooCommerce to handle this more efficiently.
CartFlows fully supports variable products and lets you display product options directly on the checkout page.
Example Use Case
Let’s say you sell a panda-themed t-shirt. This shirt is available in three sizes (S, M, L) and four colors. Instead of creating 12 different products, you can create one product with two attributes: Size and Color, and define variations for each combination.
How to Set Up Variable Products in CartFlows
Step 1: Create a Variable Product in WooCommerce
In your WordPress dashboard, create a new product or edit an existing one. Set the Product Data to “Variable Product”, add attributes (like Size or Color), and create your variations.
If you’re new to WooCommerce variations, here’s a helpful video tutorial that starts directly at the section on setting up variable products.
Step 2: Assign the Product to Your Checkout Step
- Navigate to CartFlows > Funnels and edit your funnel.
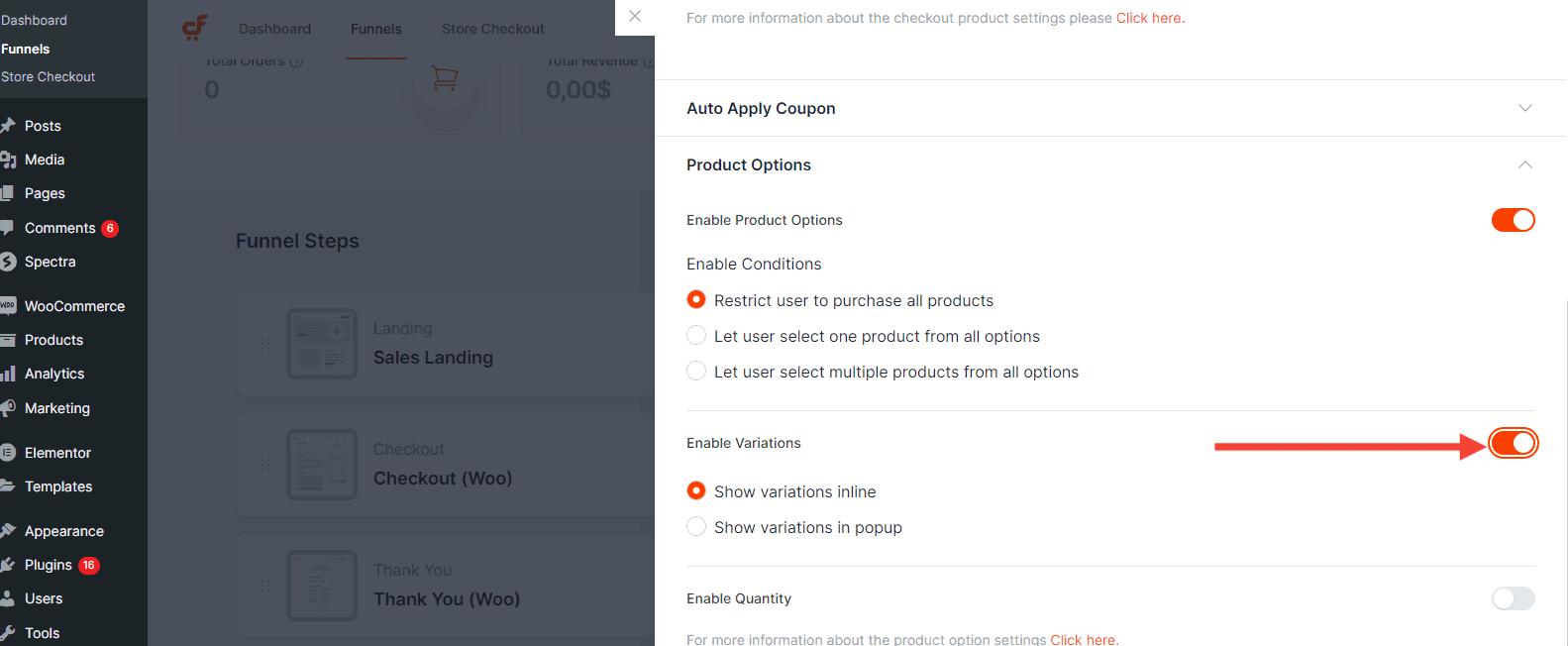
- Open the Checkout step and go to the Products tab.
- Select your variable product and make sure to enable the Product Options toggle.

Once enabled, your product variations will automatically display on the checkout page.
Step 3: Choose a Layout for Product Options
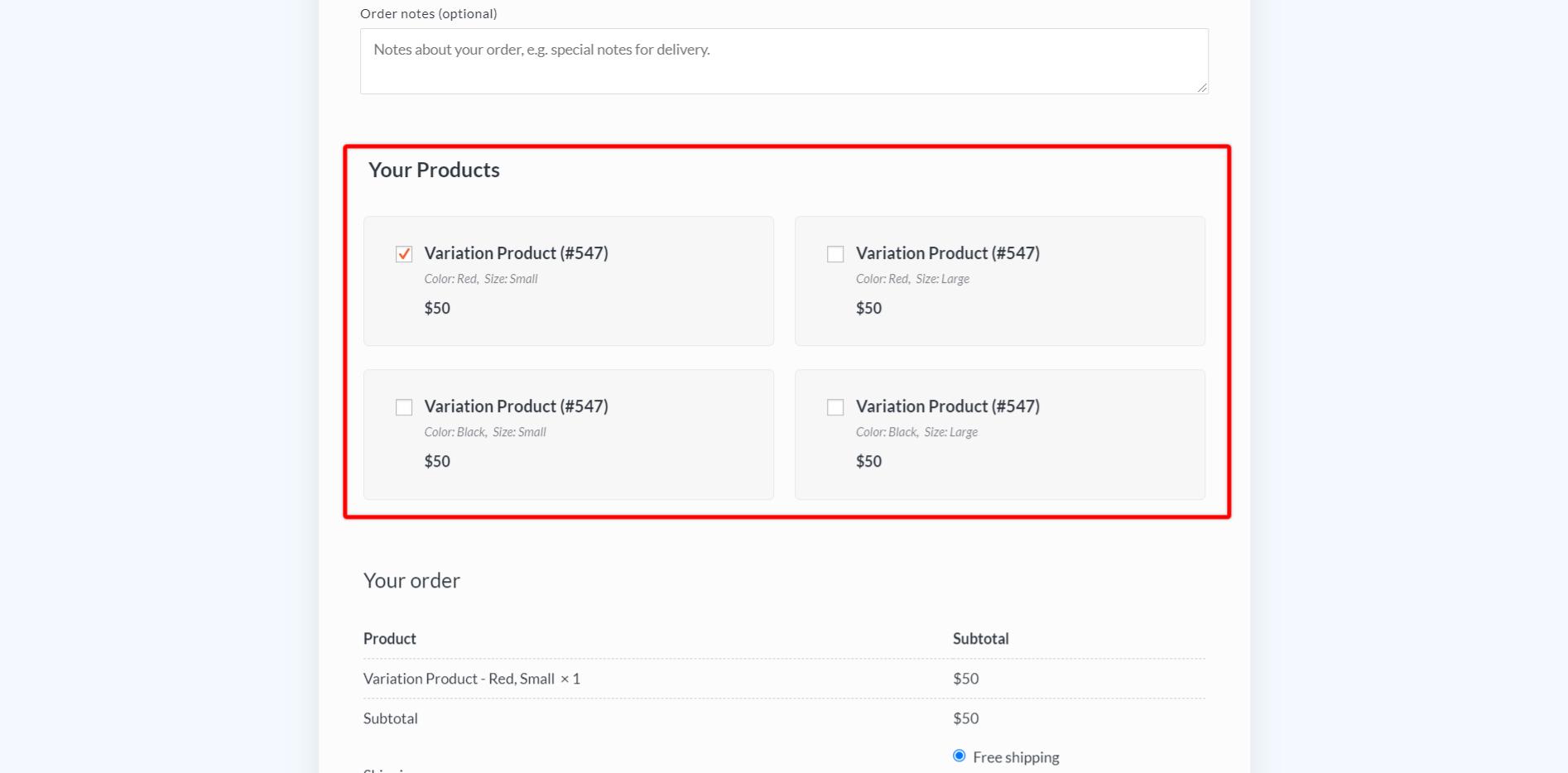
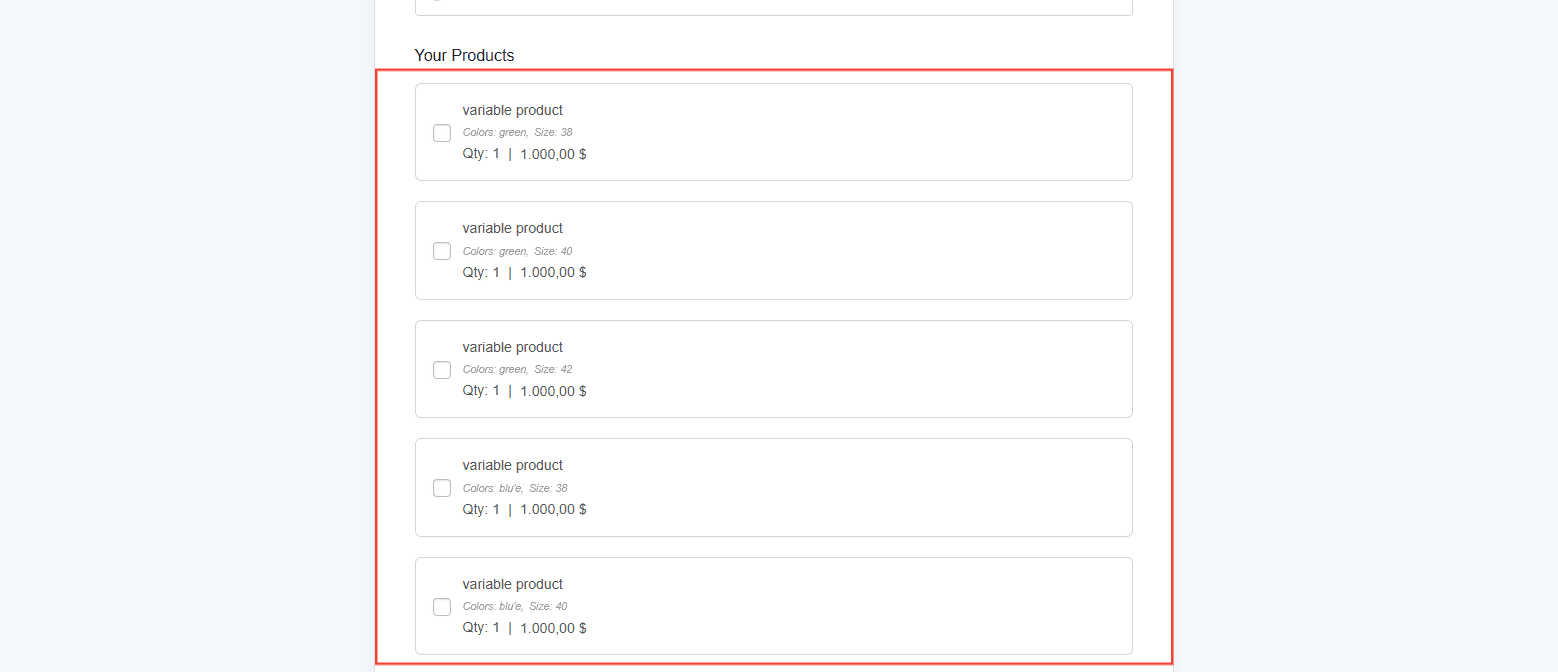
CartFlows offers three display layouts for variable product options:
Card Layout – A modern visual layout using cards for each option.

Classic Layout – A more traditional list-style layout.

Card Inline Layout – Offering a more modern and streamlined look.

Note: If you’re using a page builder (such as Elementor or Gutenberg), you can directly customize the design of the variation selector using CartFlows’ widget or block settings.
We don't respond to the article feedback, we use it to improve our support content.