- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- Instant Layout for Upsell and Downsell
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
Instant Layout for Upsell and Downsell Steps
We’ve expanded our Instant Layout support to include Upsell and Downsell steps in your funnel—making it easier than ever to build high-converting funnels without relying on page builders.
Instant Layout is a clean, fast-loading, conversion-focused layout built right into CartFlows. It’s ideal for digital products like music, software, and eBooks, and offers a distraction-free experience with an intuitive interface.
How to Enable Instant Layout for Upsell/Downsell Steps
There’s no additional setup needed!
If you already have Instant Layout enabled in your funnel settings:
- The layout will now automatically apply to your Upsell and Downsell steps.
- There’s no need to recreate or manually modify those steps.
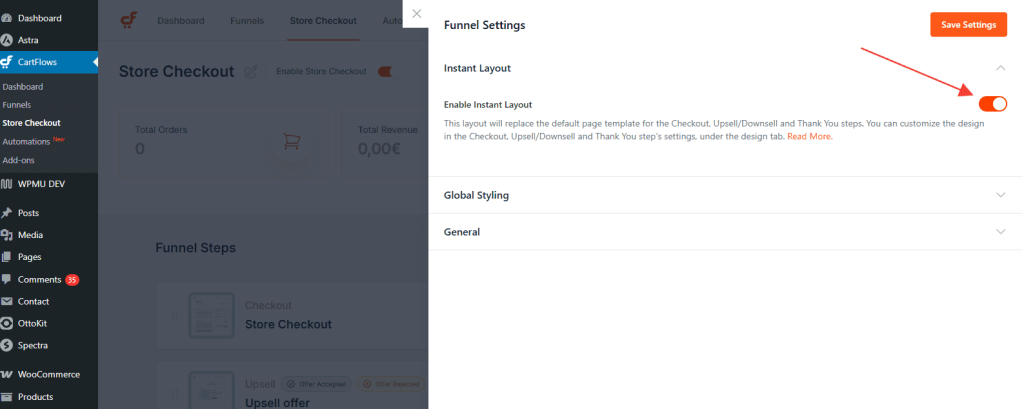
If you haven’t enabled Instant Layout yet:
- Go to your Funnel > Click the Settings (⚙️) icon in the top-right.
- Enable the Instant Layout toggle.

Customizing Upsell & Downsell Steps Using Instant Layout
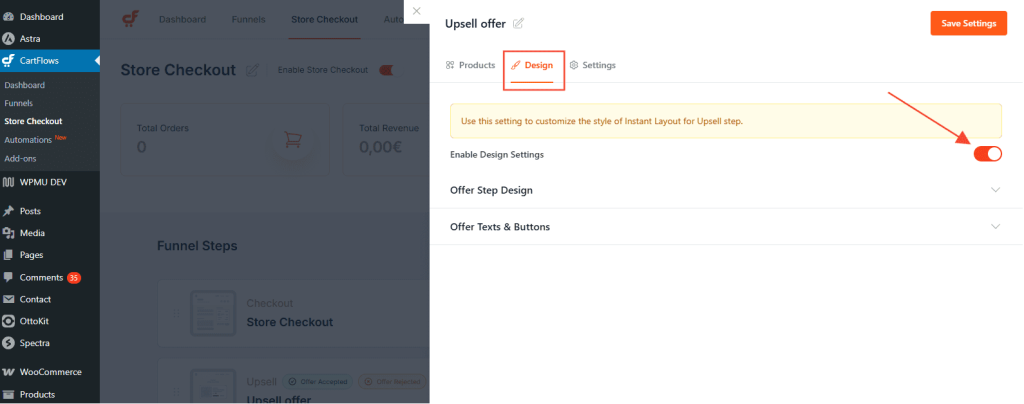
Once enabled, you can customize the appearance of your Upsell and Downsell steps directly in CartFlows:
- Navigate to the Funnel step list.
- Click Settings on your Upsell or Downsell step.
- A new Design tab will appear.
- Use the Design options to change:
- Button labels and styling
- Typography
- Colors
- Layout-specific options

This makes customization easy without needing to open a page builder.
Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.