- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Creating Subscription Products with CartFlows
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- TikTok Pixel Tracking
- Google Ads Pixel
- Pinterest Pixel Tracking
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Set Quantity and Discount for Product on the Checkout Page
CartFlows allows you to predefine product quantities and apply discounts directly on the Checkout page, giving you greater control over pricing and enabling powerful bulk-purchase offers without additional configuration.
With this feature, you can configure the quantity and discount for each product added to the Checkout step, ensuring a consistent and optimized purchasing experience for your customers.
How Product Quantity and Discounts Work
When configuring products in the Funnel Checkout step settings, you’ll see two key options:
- Product Quantity – Lets you set a predefined quantity for the selected product.
- Discount Type – Allows you to apply a discount to that product based on the quantity you’ve defined.
This setup is especially useful for bulk pricing strategies. For example, if you’re selling a product and want to offer a discount only when customers purchase two units, you can set the quantity to 2 and apply a discount specifically for that purchase.
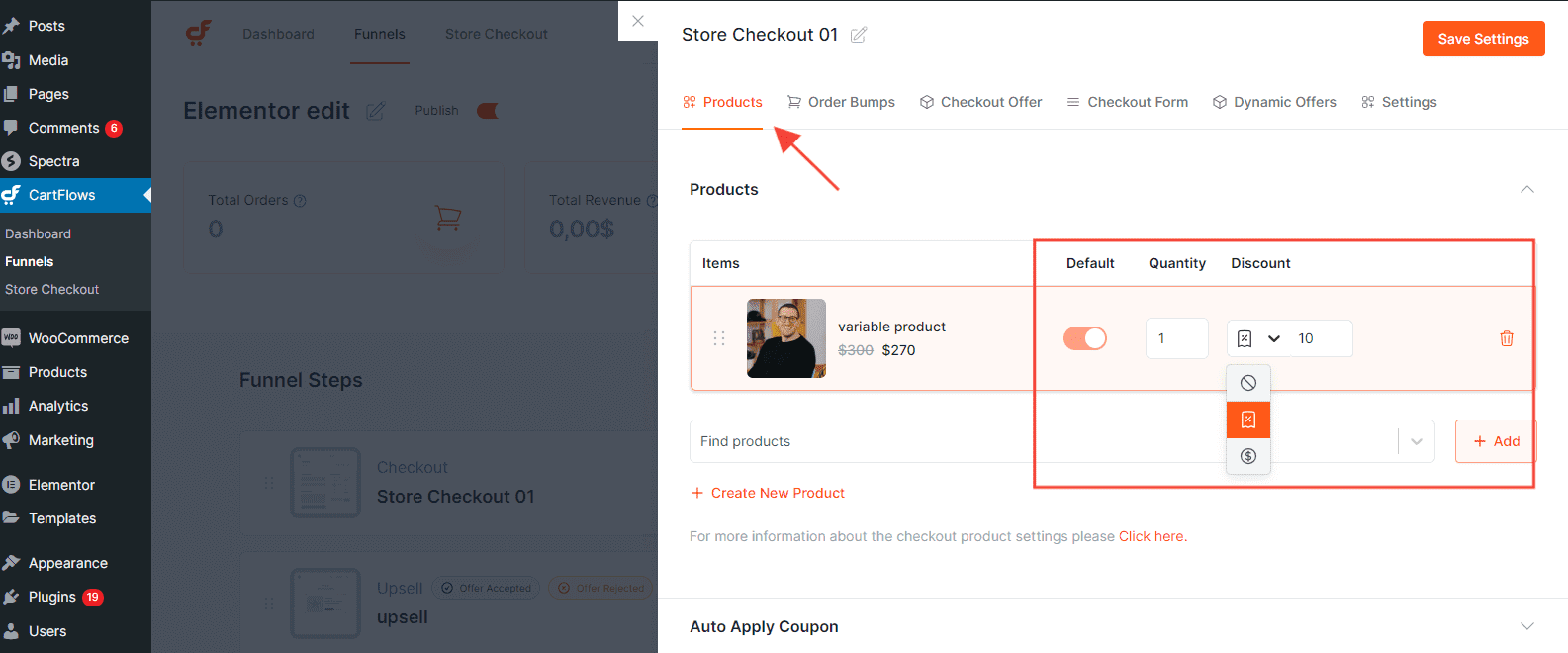
How to Configure Quantity and Discount on the Checkout Page
- Go to CartFlows → Funnels and open your desired funnel.
- Click Settings on the Checkout step.
- Open the Products tab.
- Expand a product by clicking the downward arrow next to it.
- Set the Product Quantity and choose the appropriate Discount Type.

Once saved, the predefined quantity will automatically appear on the Checkout page.
Customer Experience on Checkout
- The quantity you set in the backend will be prefilled on the Checkout page.
- If the customer increases the quantity, it will increment based on the predefined quantity you’ve configured.
- Discounts configured here apply directly on the Checkout page.
If a product already has a discount set from WooCommerce, the CartFlows discount will be applied on top of the amount received from WooCommerce.
Available Discount Types
The Discount Type dropdown includes the following options:
- Original – No discount is applied.
- Discount Percentage – Applies a percentage-based discount to the product.
- Discount Price – Applies a fixed discount amount to the product price.
Common Use Cases
- Offer bulk purchase discounts such as Buy 2 and get 20% off.
- Apply CartFlows discounts on top of WooCommerce sale prices.
- Combine Checkout page discounts with coupons applied via Checkout settings or the coupon field.
This flexible setup helps you create targeted pricing strategies directly within your Checkout flow, improving conversions while keeping the setup simple.
We don't respond to the article feedback, we use it to improve our support content.