- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- How Coupons Work in CartFlows?
- Instant Layout for Upsell and Downsell
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
Setup Pre-Checkout Upsell in CartFlows
The Pre-Checkout Upsell feature allows you to display an offer directly on the Checkout page when a customer clicks the Place Order or Proceed to Checkout button.
This helps you present an additional product before the order is placed, without interrupting the checkout flow. Since the offer is shown before payment processing, it works seamlessly with almost all WooCommerce payment gateways available on your checkout page.
How to Enable Pre-Checkout Upsell
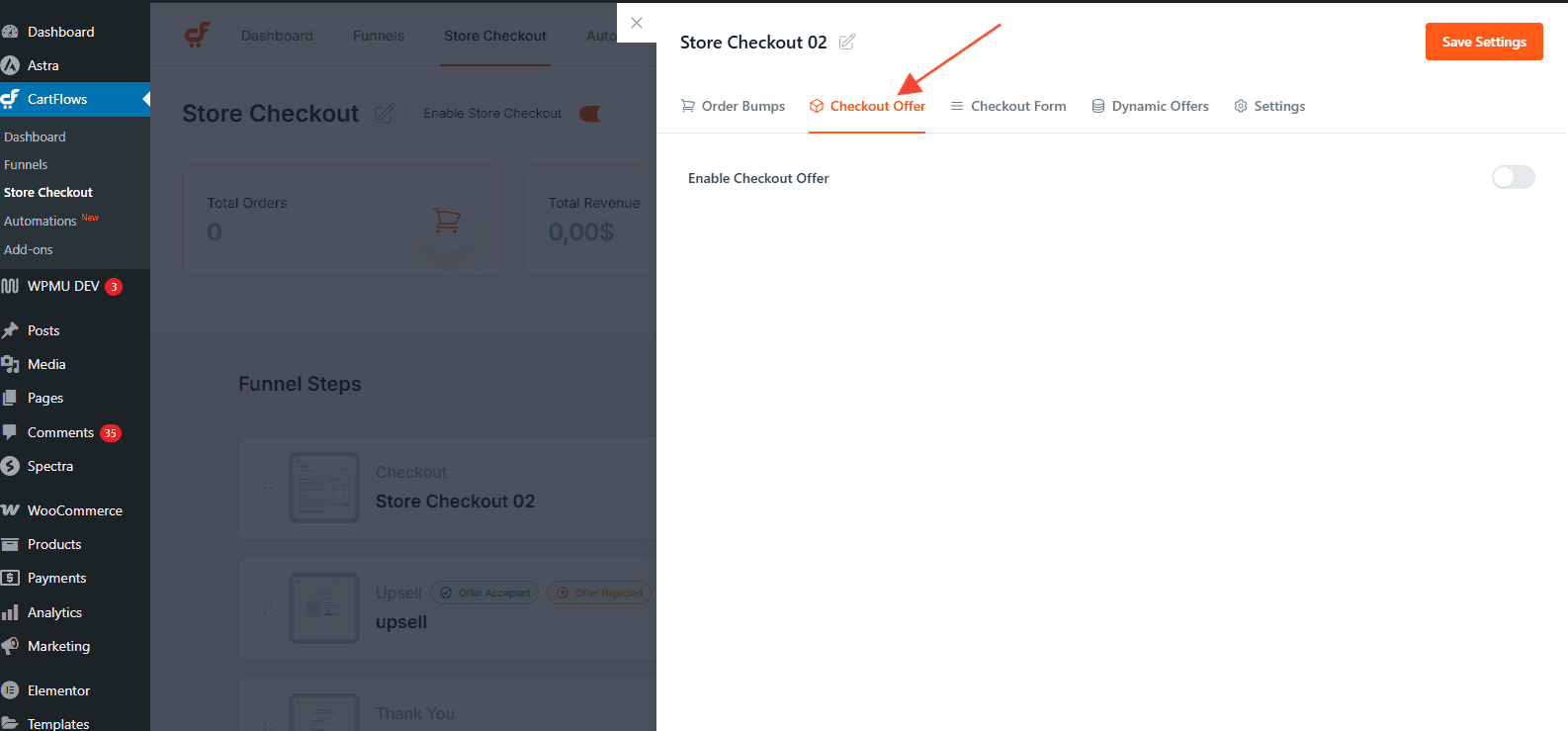
Step 1: Open the Checkout Step Settings
- Go to WordPress Dashboard > CartFlows > Funnels.
- Open your funnel and click Settings on the Checkout step.
- Navigate to the Checkout Offer tab.

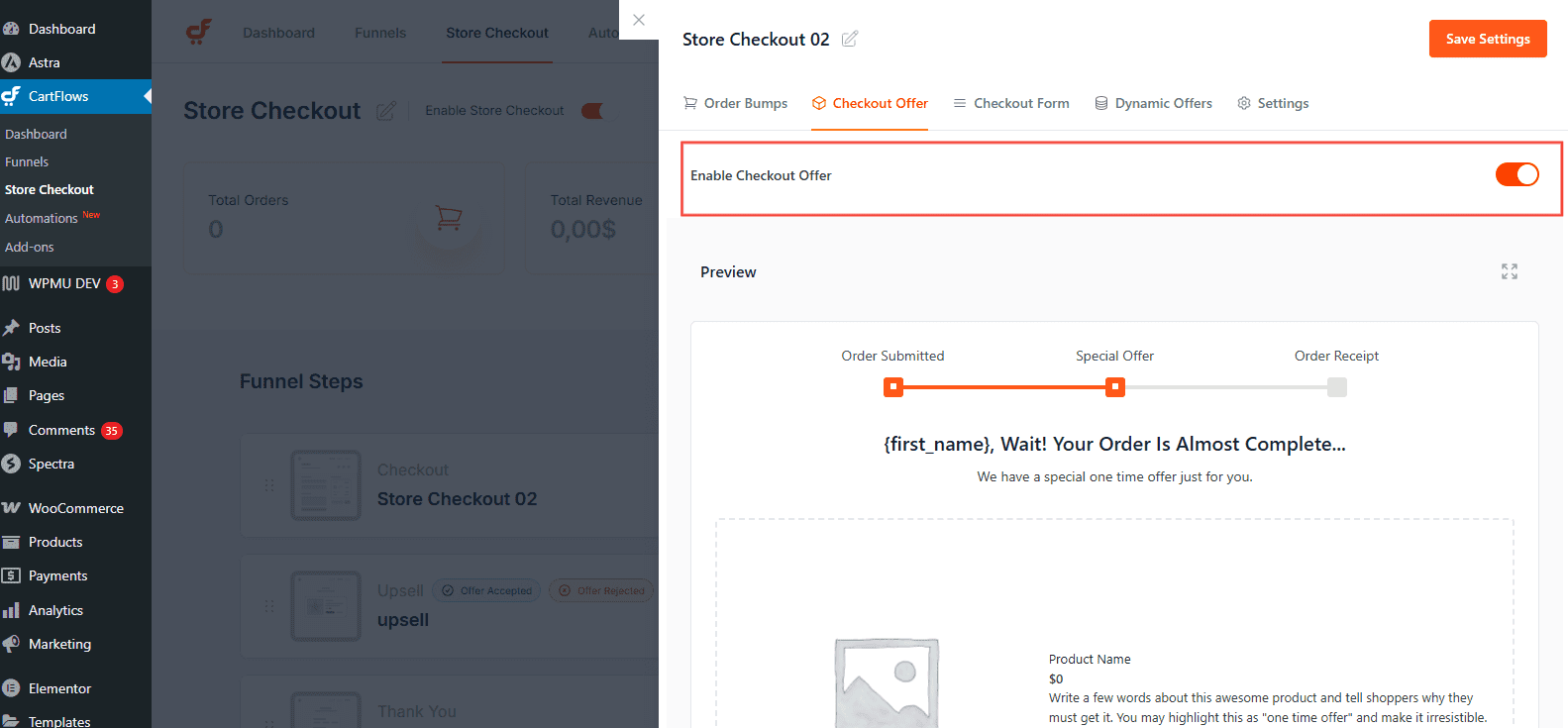
Step 2: Enable Checkout Offer
- Toggle the Enable Checkout Offer option.
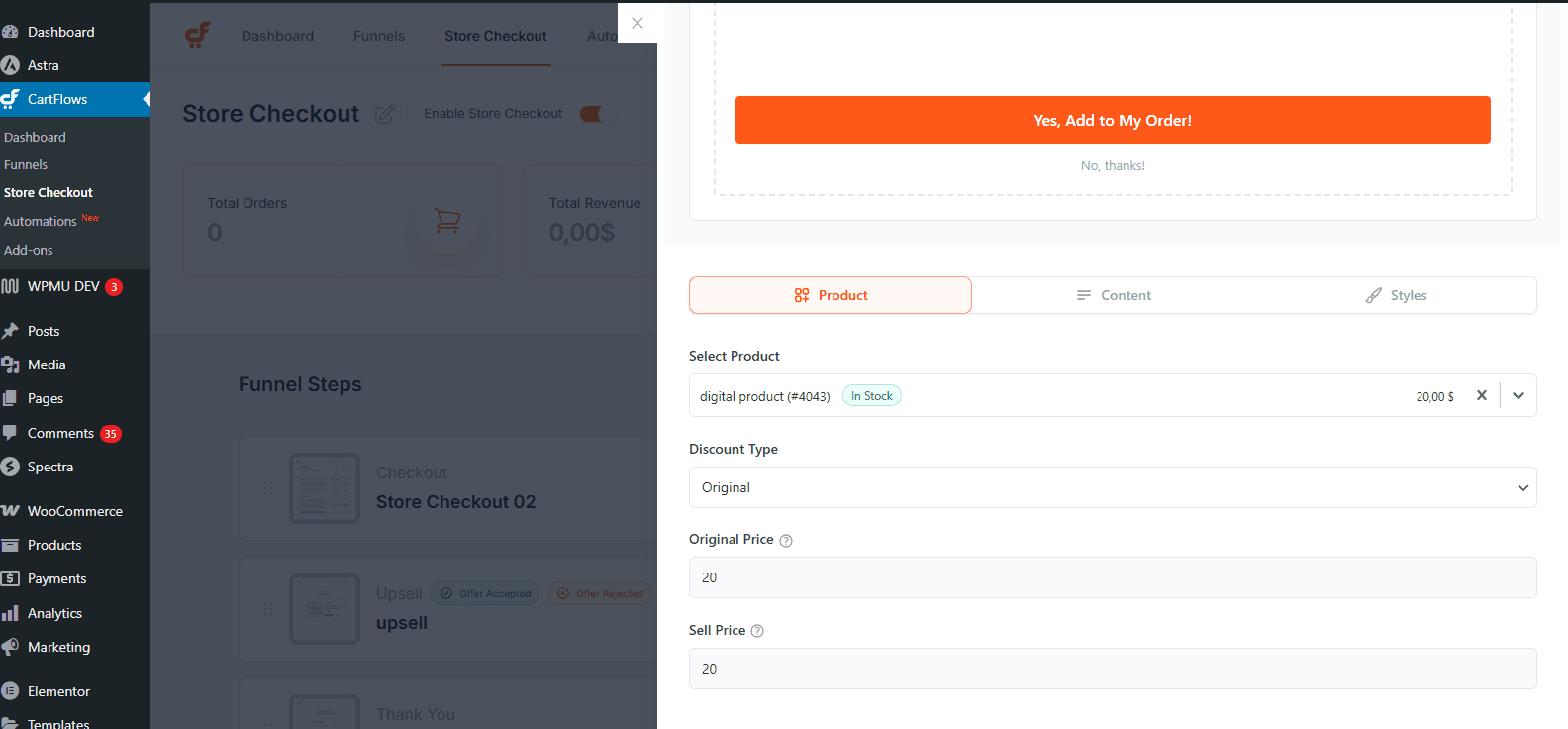
- Select the product you want to offer from the Select Product dropdown.

You can further customize the offer behavior using the additional settings available in the Checkout Offer section.

How It Works on the Frontend
After enabling the Pre-Checkout Upsell:
- Visit the Checkout page on the frontend.
- Fill in the required checkout details.
- Click Proceed to Checkout or Place Order.
At this point, a popup offer will be displayed, allowing the customer to accept or decline the additional product before completing the order.

Note
The Pre-Checkout Upsell works with almost all WooCommerce payment gateways.
Frequently Asked Questions
We don't respond to the article feedback, we use it to improve our support content.