- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
Offers JS Triggers Shortcodes
In the CartFlows and CartFlows Pro, we’ve introduced new JavaScript variables (shortcodes) and triggers that can be used within custom JavaScript. These enhancements make it easier to access order and offer-related data for tracking, analytics, and custom automation requirements.
This feature is especially useful if you want to integrate third-party tracking tools, send data to external services, or run custom logic based on user actions within your flows.
Available JavaScript Variables
Below is the list of JavaScript variables that can be used on CartFlows pages.
Variables Available in CartFlows Free
The following variables are available in the free version of CartFlows:
- {{order_id}}
- {{txn_id}}
- {{order_total}}
These variables can be used on all CartFlows steps except the Checkout page. This is because order-related values are generated only after the order has been successfully placed.
Variables Available in CartFlows Pro
The following variables are available with CartFlows Pro:
- {{offer_product_name}}
- {{offer_product_qty}}
- {{offer_product_price}}
These variables are specific to offers and are available only on Upsell and Downsell steps, as they relate directly to the accepted or rejected offer.
Practical Use Case Example
You might be wondering how these variables can be used in real-world scenarios.
For example, if you want to trigger a custom Facebook Pixel or Google Analytics event on an Upsell or Downsell page and pass values such as the Order ID, Transaction ID, or Product ID, you can directly reference variables like {{order_id}}, {{txn_id}}, or {{product_id}} within your custom JavaScript. These values can then be sent dynamically to your tracking or analytics scripts.
JS Triggers for Upsell & Downsell Acceptance or Rejection
Along with JavaScript variables, CartFlows also provides built-in triggers that automatically run when an Upsell or Downsell offer is accepted or rejected.
This allows you to perform actions such as sending offer data to a CRM, triggering custom automation, or firing third-party tracking events based on the customer’s decision.
These script options are available only on Upsell and Downsell steps.
How to Add Offer Accepted or Rejected Scripts
Follow the steps below to add custom JavaScript for offer acceptance or rejection:
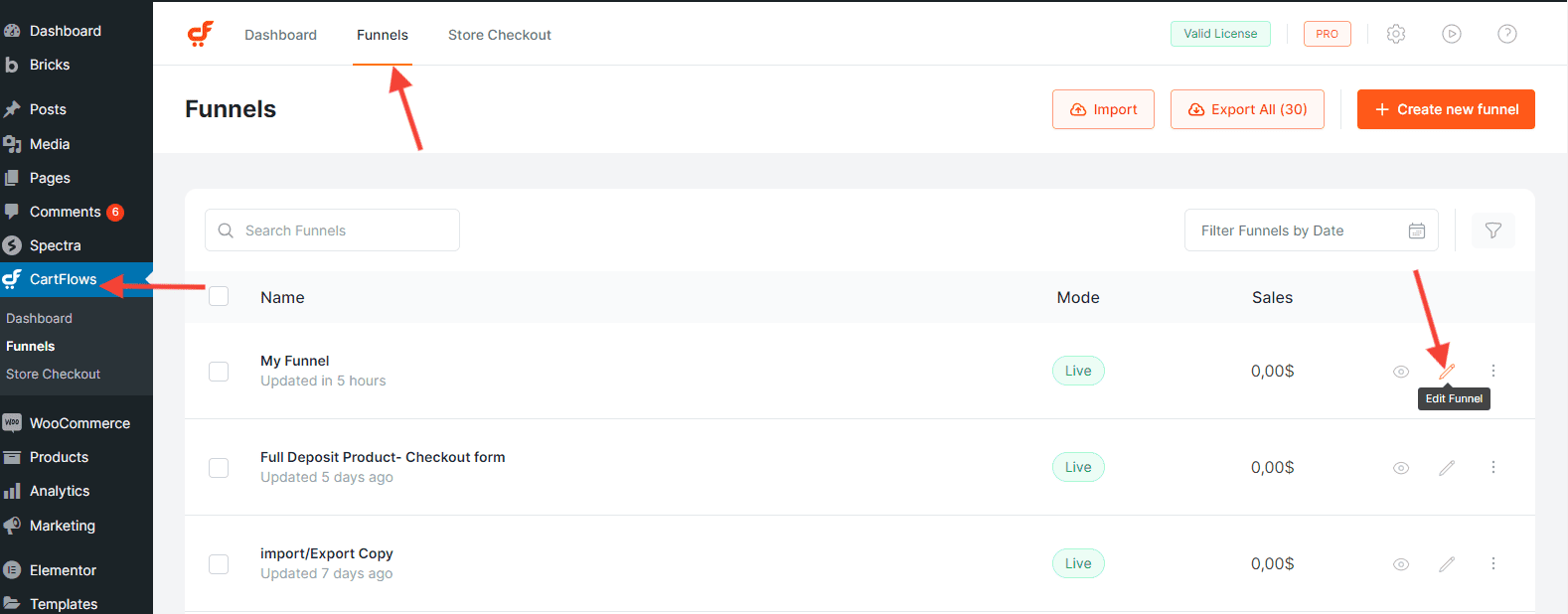
Step 1: Navigate to the CartFlows > Funnels menu in your WordPress dashboard.
Step 2: Click Edit on the funnel where you want to add the custom script.

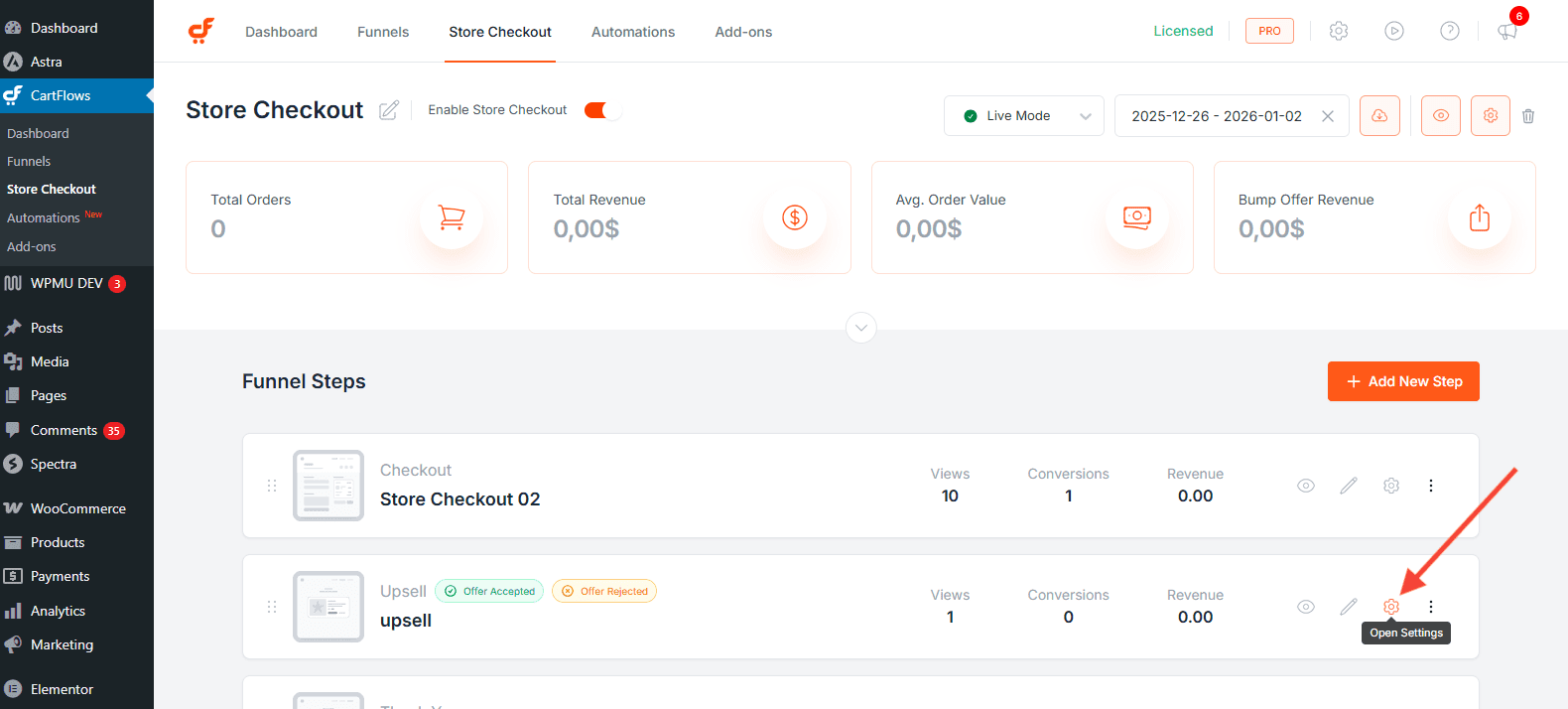
Step 3: Open the settings for the relevant Upsell or Downsell step.

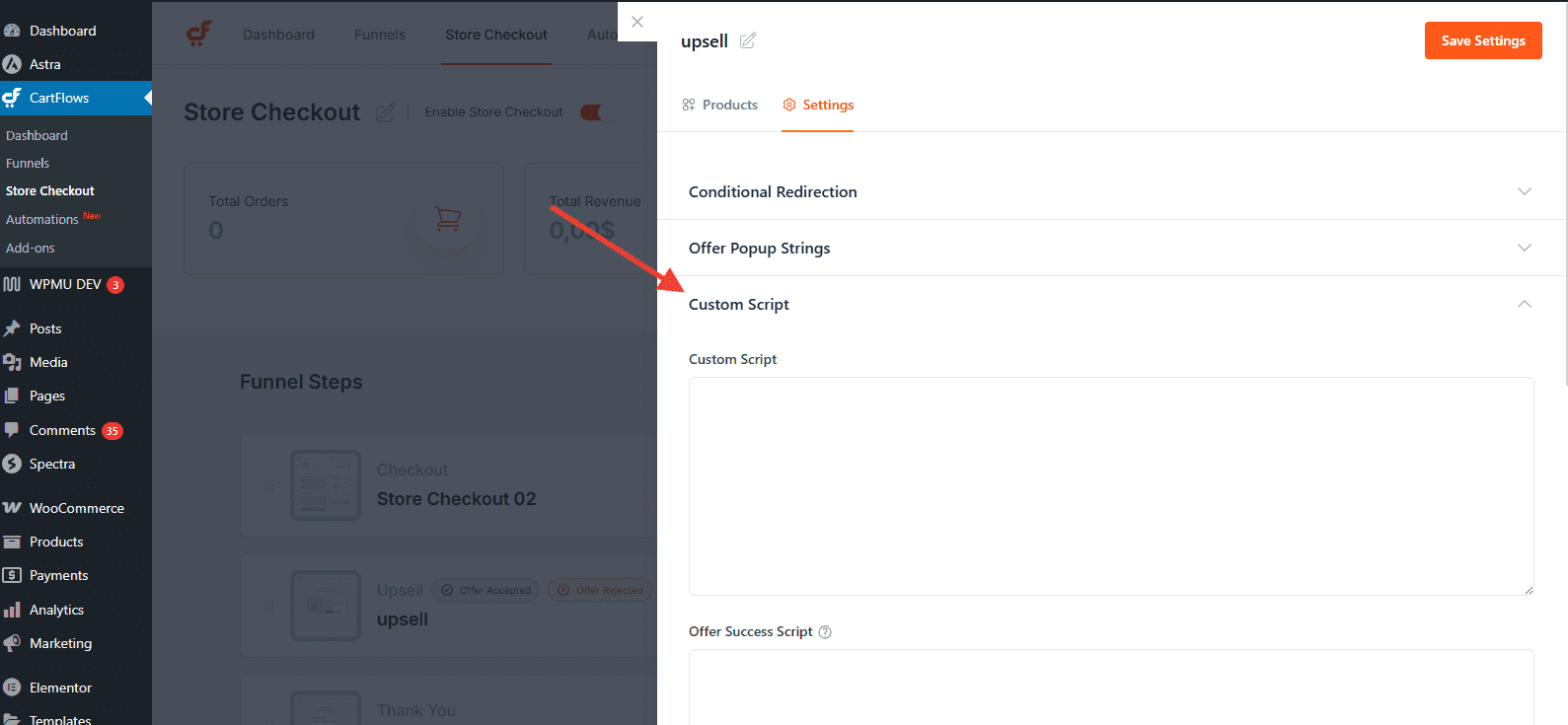
Step 4: Open the Settings tab and locate the Custom Script option.

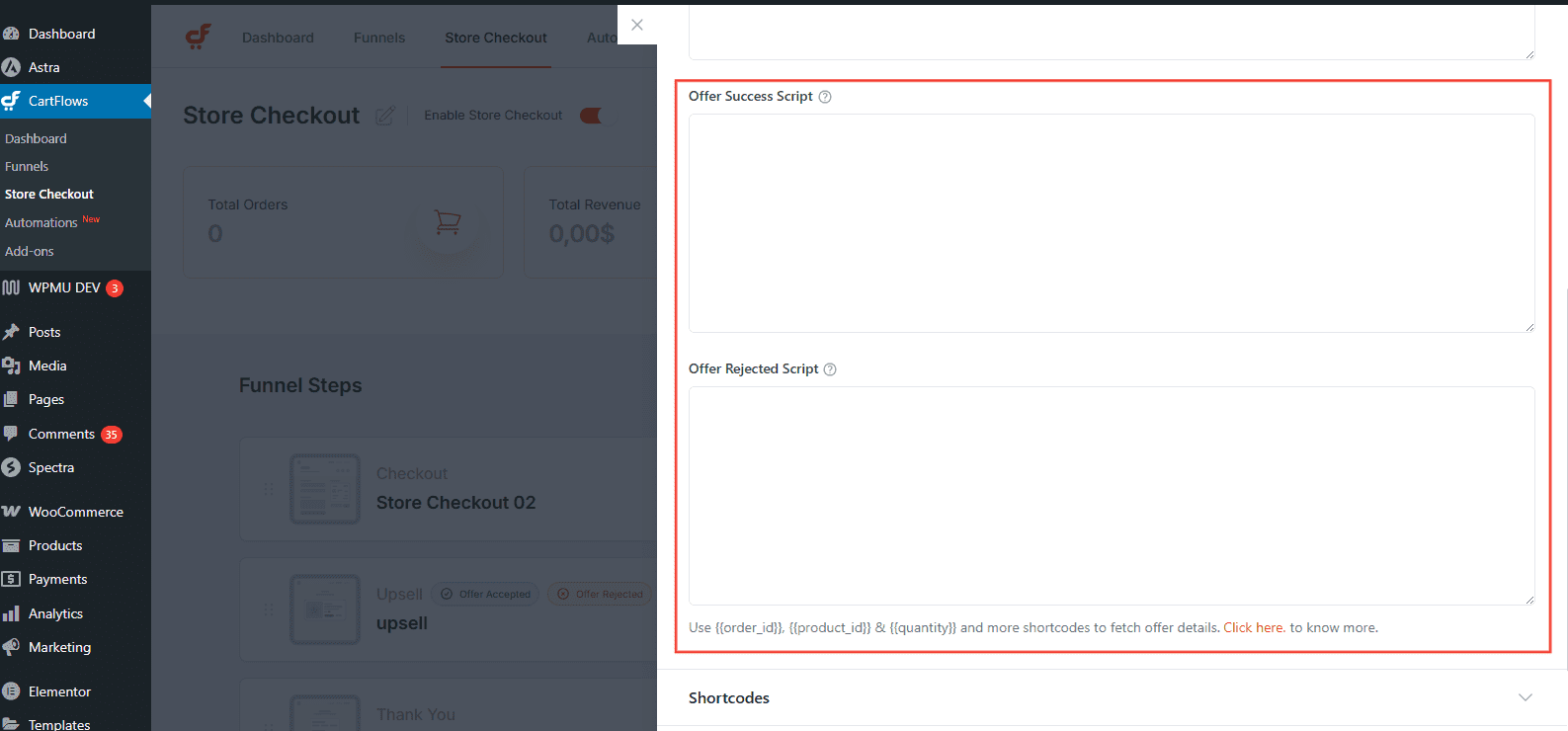
Step 5: Add your custom JavaScript code in the Offer Accepted or Offer Rejected script field, depending on your requirement.

Step 6: Click Save to apply the changes.
JavaScript Variables Available in Offer Scripts
While adding offer accepted or rejected scripts, you can use the following variables to access offer and order-related data:
- {{order_id}}
- {{flow_id}}
- {{step_id}}
- {{product_id}}
- {{variation_id}}
- {{quantity}}
- {{offer_type}}
Once added, these scripts will run automatically at the appropriate time. The Offer Accepted script will execute when an upsell or downsell is accepted, while the Offer Rejected script will run when the offer is declined.
This ensures your custom logic or tracking is executed precisely based on the customer’s action within the funnel.
We don't respond to the article feedback, we use it to improve our support content.