- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Creating Subscription Products with CartFlows
- Supported Multi-Currency Plugins
- Enabling/Disabling Shipping Fields and Ship to Different Address
- Enabling/Adding Coupons on the Checkout Page
- Displaying Account Creation Fields on the Checkout Page
- Setting Up Square Gateway for Upsell & Downsell
- CartFlows Elementor Widgets
- CartFlows Beaver Builder Modules
- CartFlows Block Editor Blocks
- Importing Divi Templates
- Bricks Builder
- OttoKit
- Connecting Stripe Payment Gateway
- LearnDash
- Facebook Pixel
- TikTok Pixel Tracking
- Google Ads Pixel
- Pinterest Pixel Tracking
- How to Enable Snapchat Pixel Tracking in CartFlows?
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Setup Authorize.net Gateway for the Cartflows Upsell & Downsell?
CartFlows support for Authorize.Net Credit Card payments specifically for Upsell and Downsell offers. Follow the steps below to set up Authorize.Net in your CartFlows funnels.
Pre-Requisites
Before setting up Authorize.Net, make sure you have the following:
- Authorize.Net Account – Create an account if you don’t have one. During setup, obtain your Transaction Key, which will be needed in the WooCommerce settings.
- WooCommerce Authorize.Net Gateway Plugin – Install and activate the official plugin available on the WooCommerce store or the Authorize.Net website.
Steps to Set Up Authorize.Net in WooCommerce
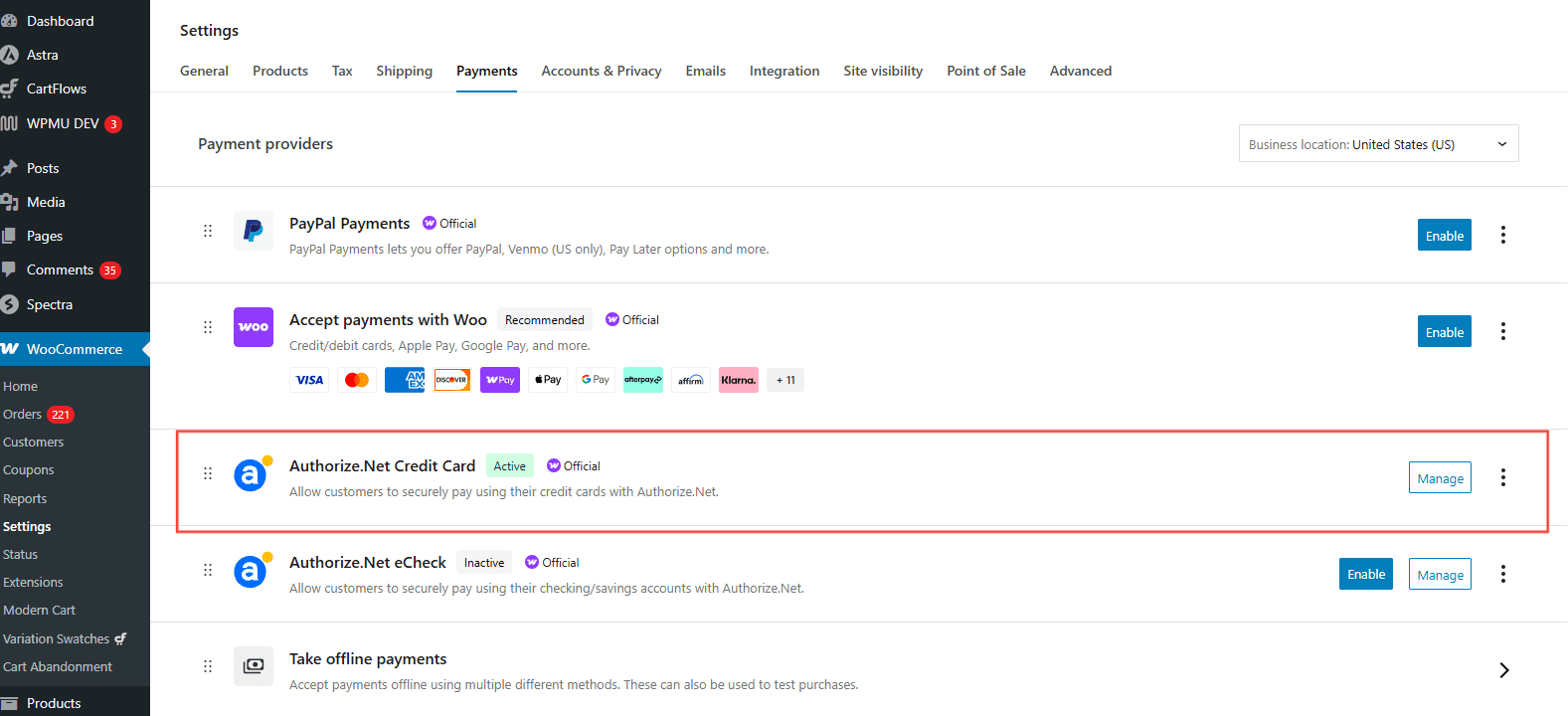
Step 1: Enable Authorize.Net Payment Gateway
- From your WordPress Dashboard, navigate to WooCommerce → Settings → Payments Tab.
- Enable the Authorize.Net Credit Card option.

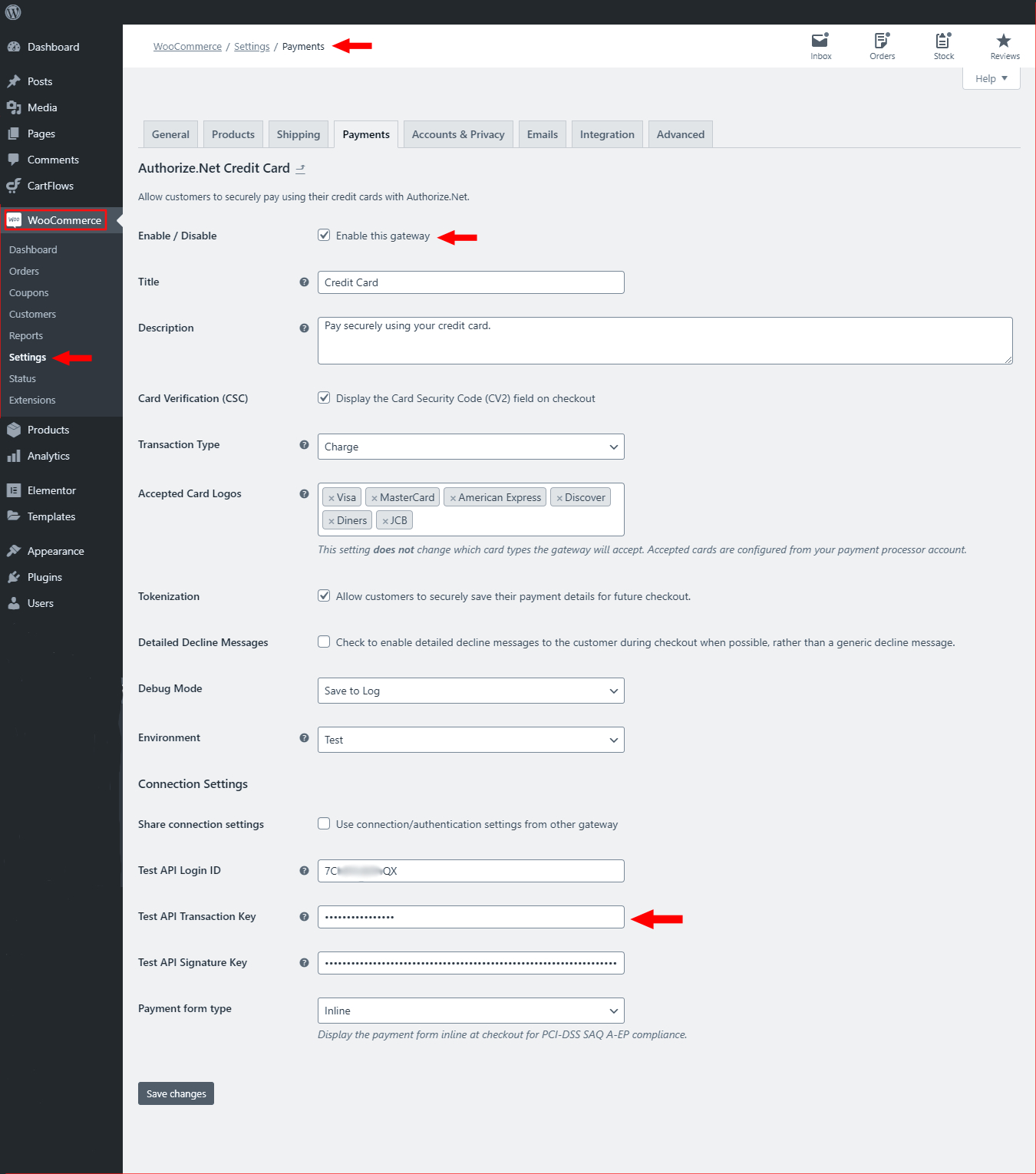
Step 2: Enter Transaction Key
- Paste the Transaction Key obtained from your Authorize.Net account into the designated field.
- Click Save to store your settings.
Step 3: Configure Important Fields
- Transaction Type: Set to Charge.
- Tokenization: Enable this option so that credit card fields appear on Checkout, Upsell, and Downsell pages.
- Debug Mode: Set to Save to Log to capture any error logs.

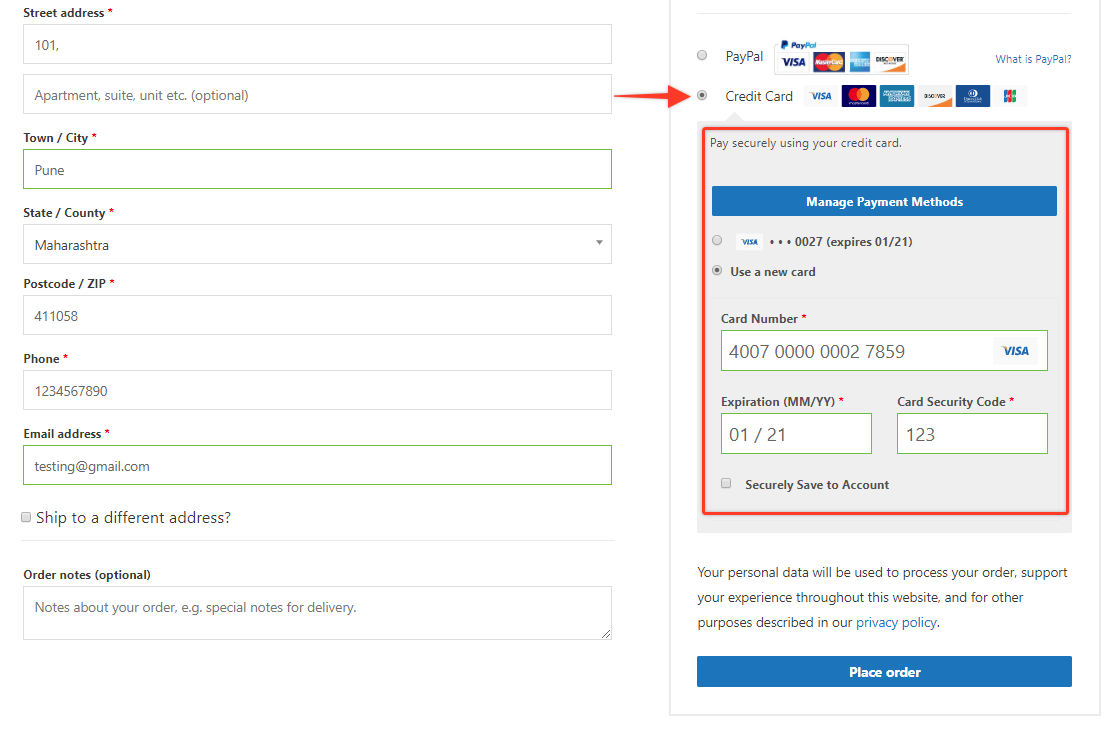
Step 4: Verify Setup
- Visit your Checkout page. You should see the credit card fields provided by Authorize.Net available for payment.

Note
Ensure your website has a valid SSL certificate and all URLs are using HTTPS. Without HTTPS, the payment fields will not work and may display errors.
Following these steps will enable secure Authorize.Net credit card payments for all CartFlows Upsell and Downsell offers.
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page