- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Adding Products in WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- How Coupons Work in CartFlows?
- Instant Layout for Upsell and Downsell
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Apply the Coupon from the URL
CartFlows Pro supports applying WooCommerce coupons directly from the checkout page URL. This feature allows you to share the separate coupons for each checkout page for different users or products.
It is enabled by default and does not require any additional configuration.
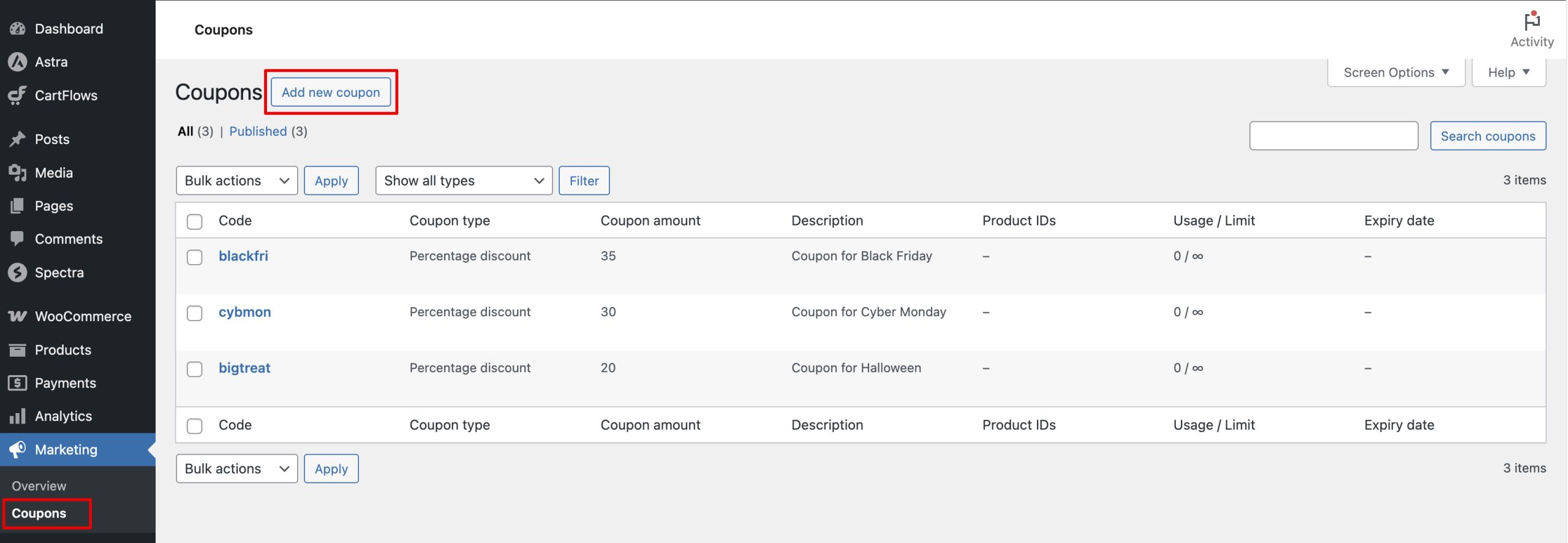
Create a WooCommerce Coupon
To use this feature, start by creating a coupon in WooCommerce:
- Go to Marketing > Coupons.
- Click Add Coupon and configure your discount settings.
- Save the coupon.

If needed, refer to WooCommerce’s coupon documentation for detailed instructions.
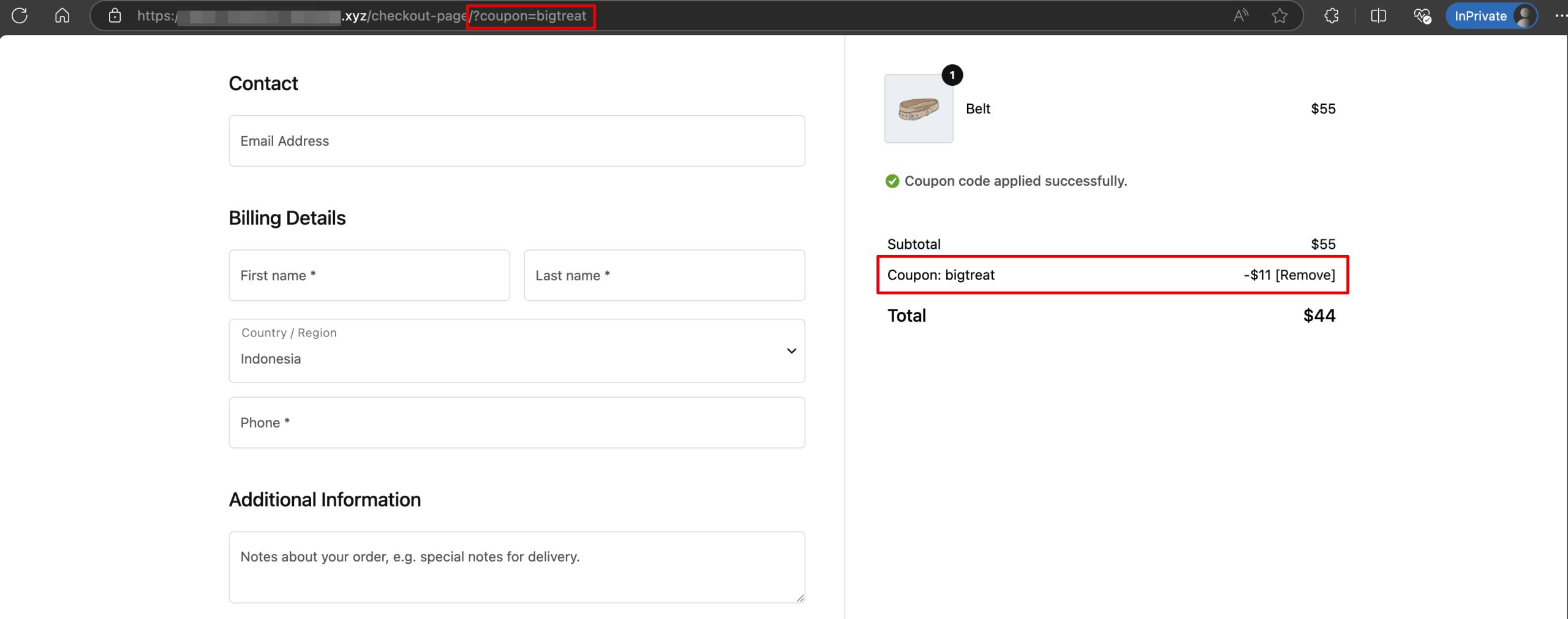
Add the Coupon to a Checkout Page URL
Once the coupon is created, append the coupon code to the URL of your Checkout page.
Format:
yourdomain.com/checkout-page/?coupon=COUPONCODEWhen someone visits this link, the coupon will automatically apply at checkout.

Combine with Other Parameters
You can also combine the coupon with other supported URL parameters such as product and quantity.
Example:
yourdomain.com/checkout-page/?product=252&quantity=1&coupon=DISCOUNT10This will:
- Add the product with ID 252
- Set the quantity to 1
- Apply the DISCOUNT10 coupon
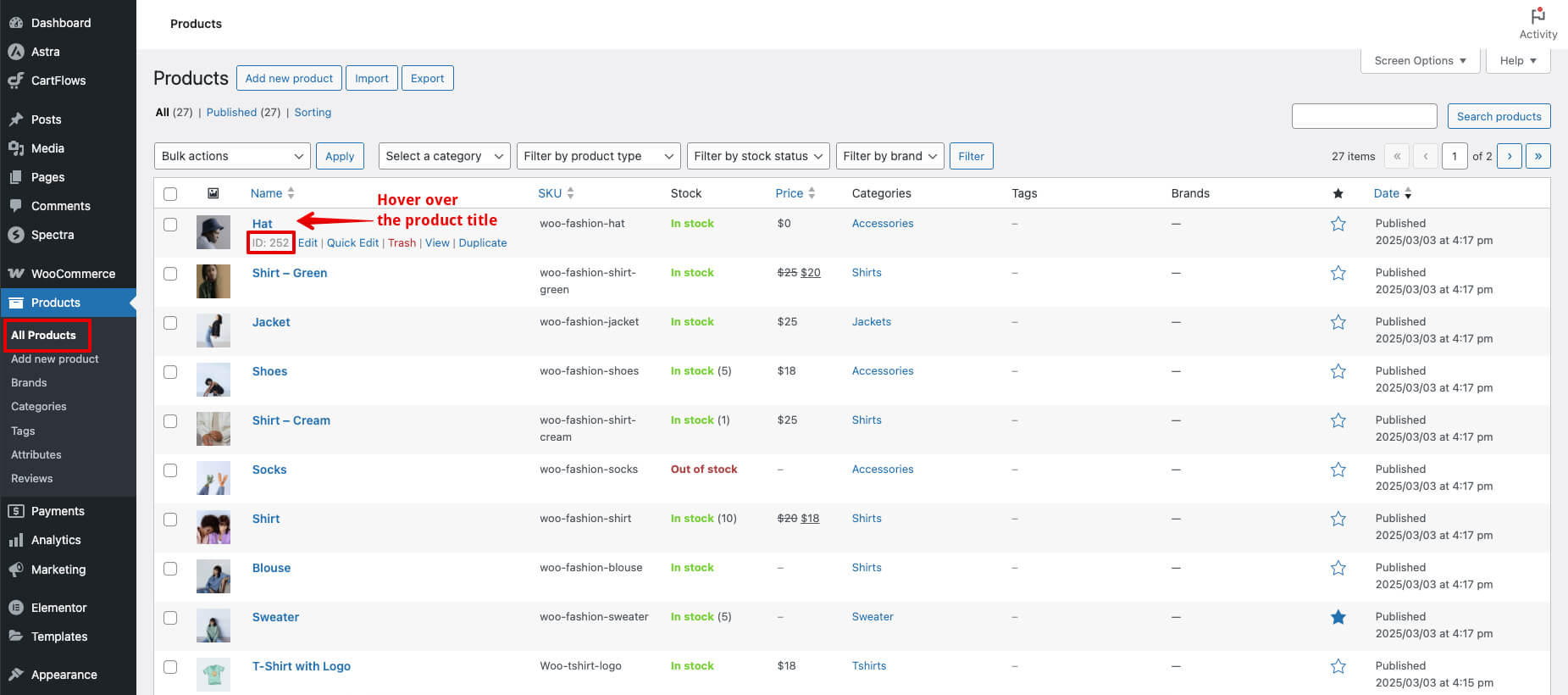
How to Find a Product ID
- Go to Products > All Products in your WordPress dashboard.
- Hover over the product title. You’ll see the Product ID displayed below the title.

We don't respond to the article feedback, we use it to improve our support content.