- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- How Coupons Work in CartFlows?
- Instant Layout for Upsell and Downsell
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How Coupons Work in CartFlows?
Coupons are a powerful way to offer discounts to your customers and encourage more purchases. When a coupon code is applied on the checkout page—either manually by the customer or automatically—the discount amount (fixed or percentage) is deducted from the order subtotal.
Using coupons strategically can help boost conversions, increase average order value, and drive more sales through your checkout flow.
Enable Coupon Usage in WooCommerce
1: Before creating coupons, make sure coupon functionality is enabled in WooCommerce.
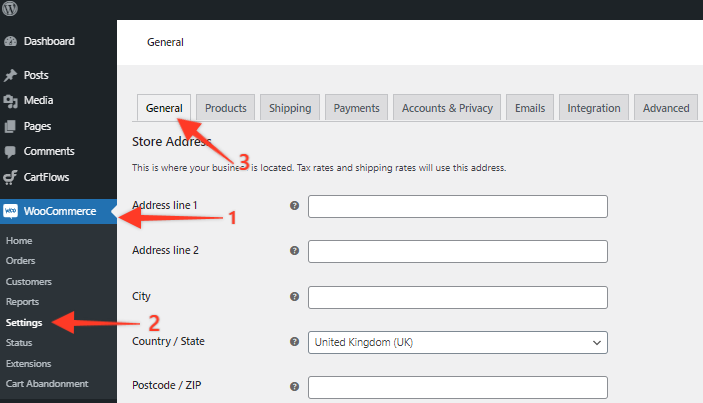
2: From your WordPress dashboard, navigate to WooCommerce → Settings.

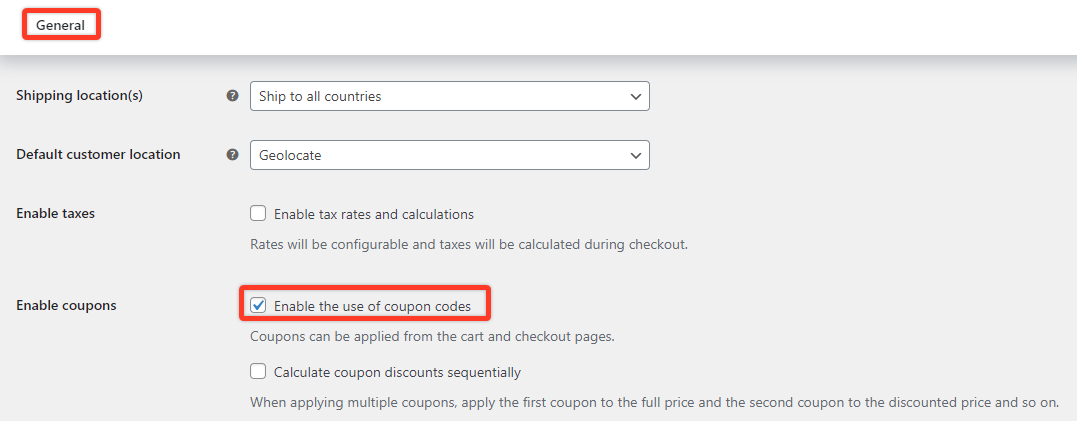
3: Under the General tab, locate the General options section.
4: Check the Enable the use of coupon codes option.

5: Save your changes.
Creating Coupons
You can create and manage coupons directly from WooCommerce.
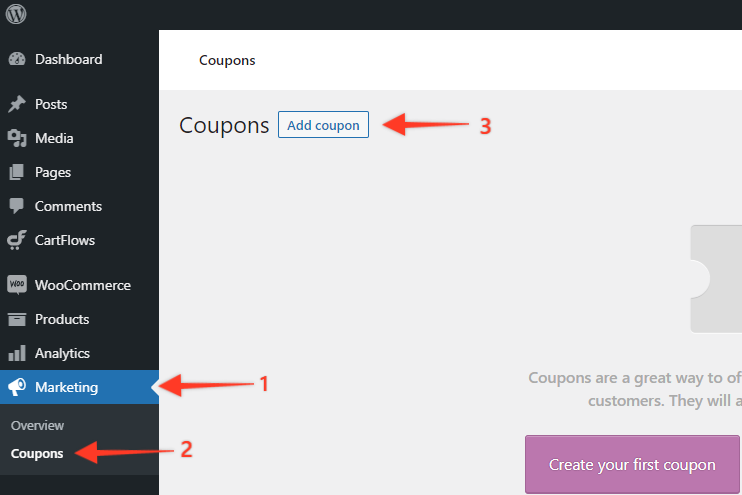
1: Go to WooCommerce → Coupons.
2: Click Add Coupon.

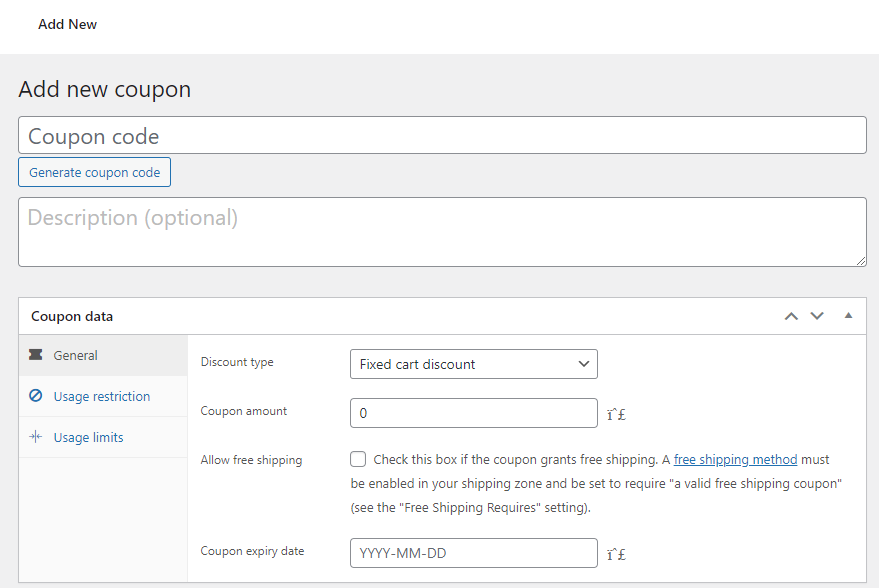
3: Enter a coupon code manually or use the Generate coupon code button.
4: (Optional) Add a description to help you identify the purpose of the coupon later.

Once created, configure the coupon settings from the Coupon Data panel.
Coupon Data Settings
General
- Discount type – Choose between percentage discount, fixed cart discount, or fixed product discount.
- Coupon amount – Specify the discount value or percentage.
- Allow free shipping – Enable this option if the coupon should remove shipping charges.
- Coupon expiry date – Set an expiration date for the coupon.
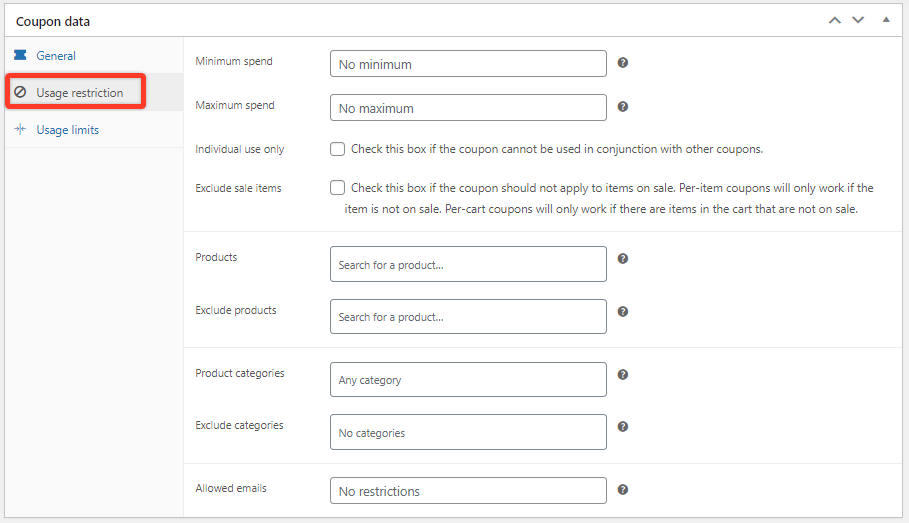
Usage Restrictions
- Minimum spend – Minimum order subtotal required to apply the coupon.
- Maximum spend – Maximum order subtotal allowed to use the coupon.
- Individual use only – Prevents the coupon from being combined with other coupons.
- Exclude sale items – Prevents the coupon from applying to discounted products.
- Products – Select specific products where the coupon is valid.
- Exclude products – Select products where the coupon should not apply.
- Product categories – Limit the coupon to specific categories.
- Exclude categories – Exclude certain categories from using the coupon.
- Allowed emails – Restrict coupon usage to specific email addresses.

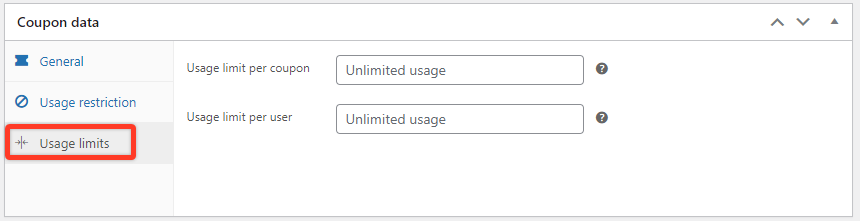
Usage Limits
- Usage limit per coupon – Total number of times the coupon can be used.
- Usage limit per user – Number of times a single customer can use the coupon.

After completing the setup, click Publish to make the coupon active.
Applying Coupons on a CartFlows Checkout Page
Coupons can be applied on a CartFlows checkout page in two ways:
- Manually by the customer
- Automatically by pre-applying the coupon
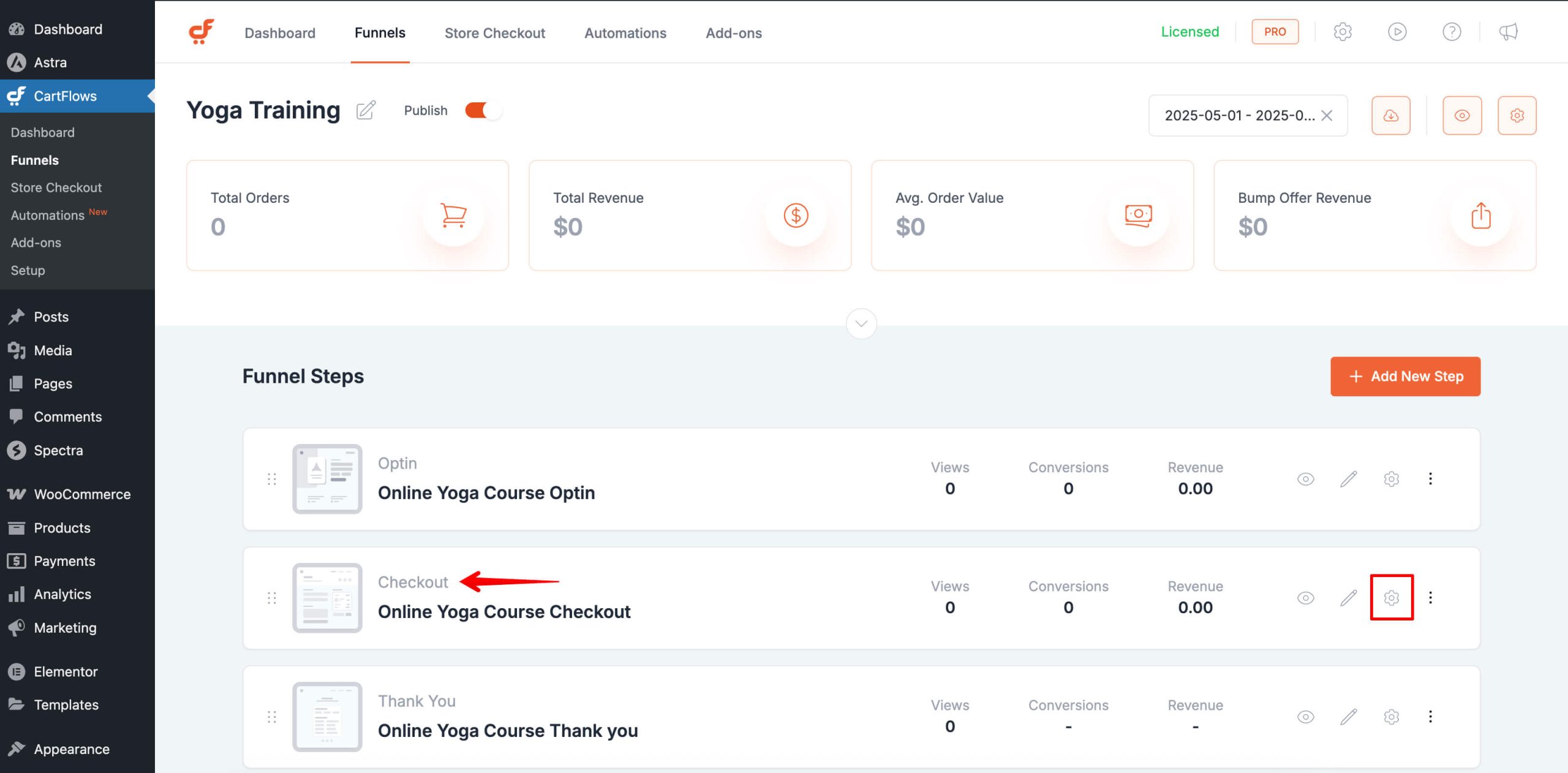
To edit your checkout step:
- Go to CartFlows → Funnels from your WordPress dashboard.
- Open the desired Funnel.
- Click Settings on the Checkout step.

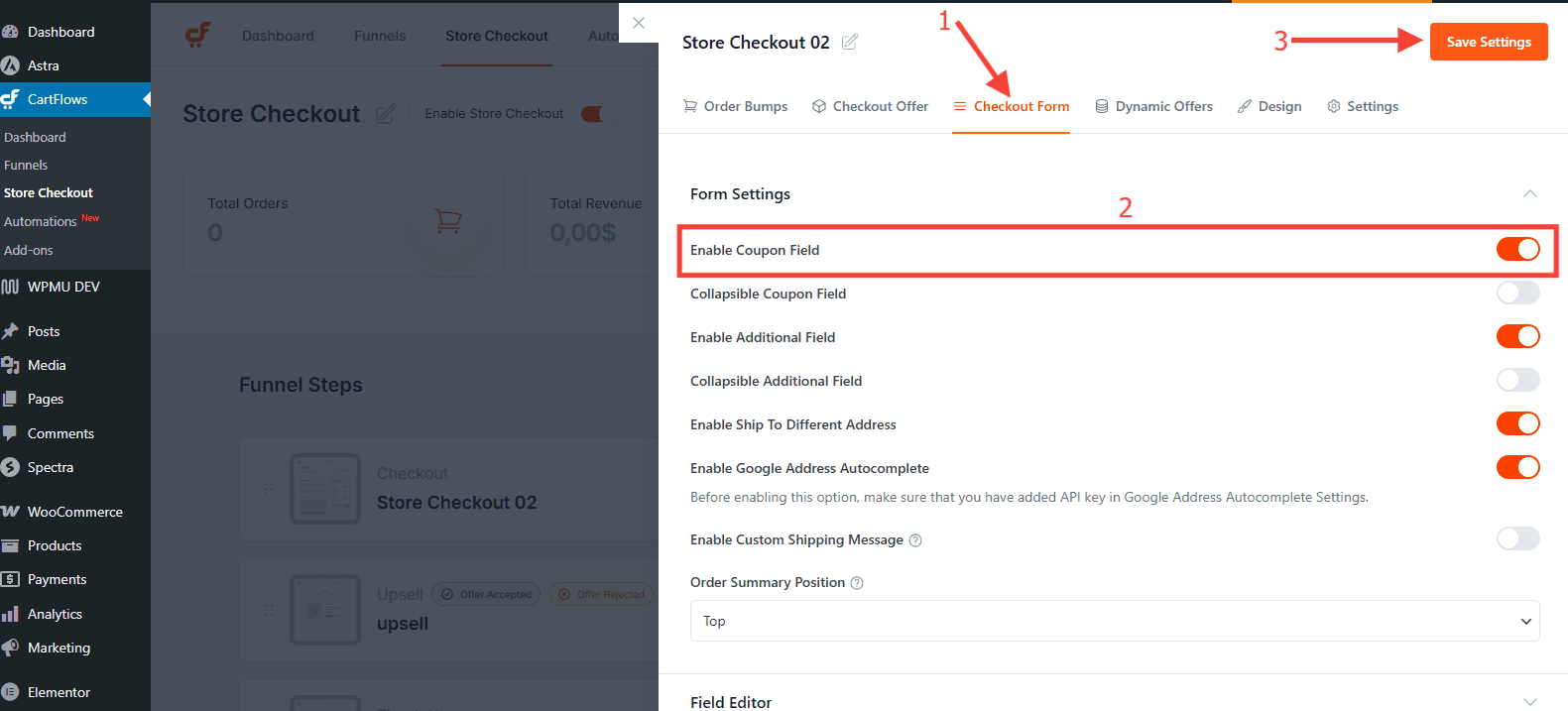
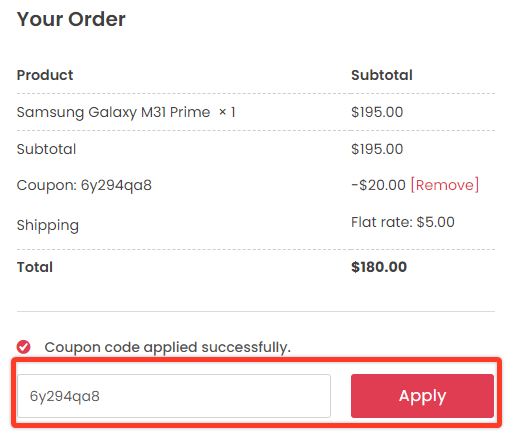
Manual Coupon Application
To allow customers to enter a coupon code themselves:
- Open the Checkout Settings.
- Open the Checkout Form tab.
- Toggle the Enable Coupon Field option.
- Click Save Settings.

This displays a coupon input field on the checkout page, allowing customers to apply a coupon manually.

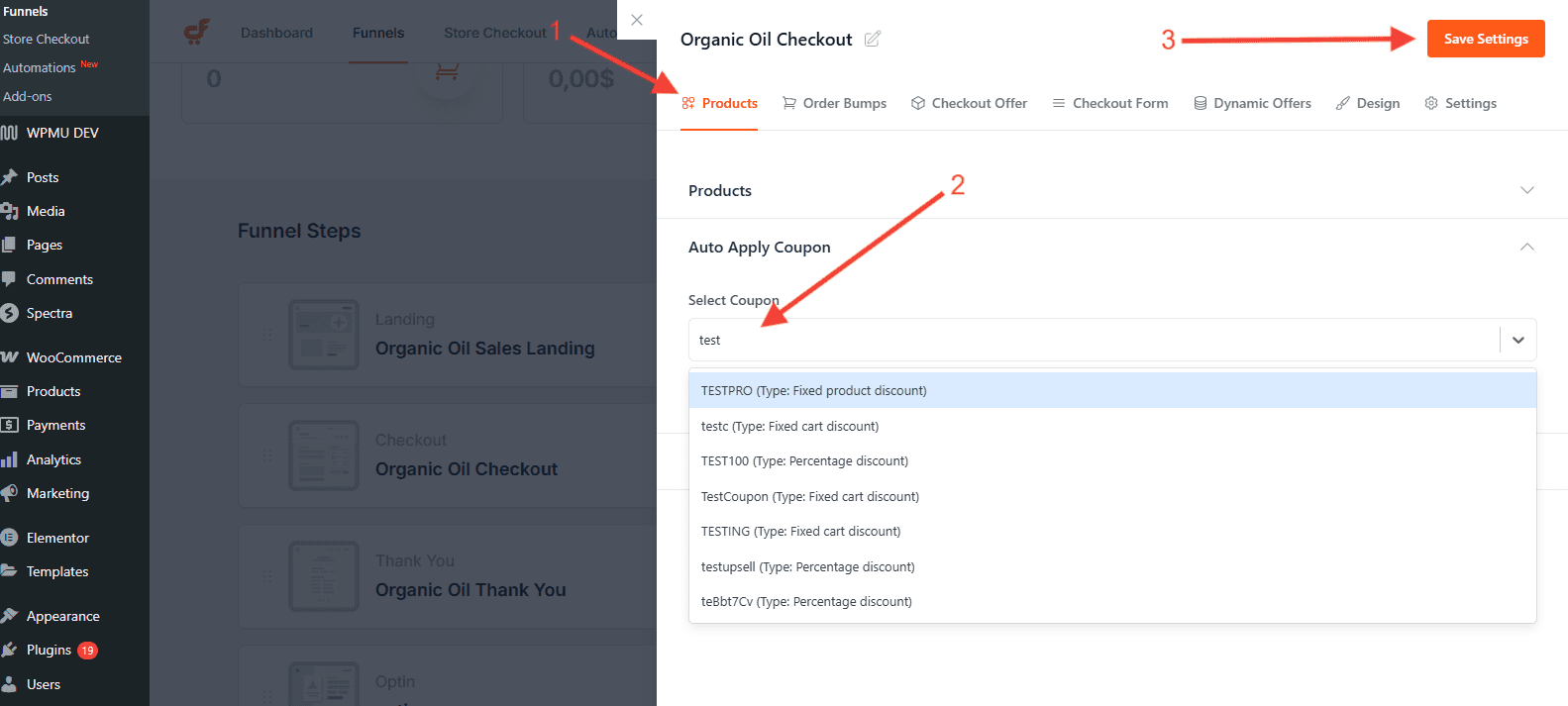
Automatic Coupon Application
You can automatically apply a coupon so customers don’t need to enter a code.
- Open the Products tab in the checkout settings.
- Type and choose a coupon from the Auto Apply Coupon dropdown.
- Click Save Settings.

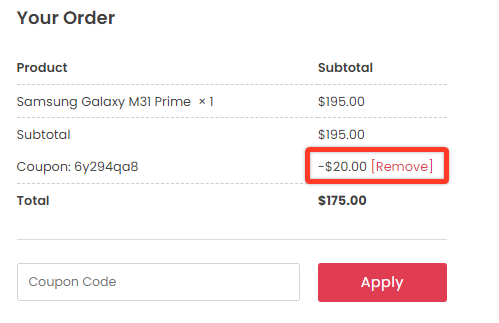
(Optional) To prevent customers from applying additional coupons, disable the Coupon Field option in the Checkout Form tab.
When enabled, the discount is applied automatically, and customers cannot add another coupon code.

We don't respond to the article feedback, we use it to improve our support content.