- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Optin
- Separate Orders
- Setting Up Pre-Checkout Upsell
- Refund Offer
- Applying a Coupon from the URL
- Instant Layout for Upsell and Downsell
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Rollback to a Previous CartFlows Version
In this documentation, we’ll explain how to use the new Rollback Feature in CartFlows. This feature allows you to revert to a previous version of the CartFlows plugin in case you encounter any issues after an update.
How to Use the Rollback Feature
To use the Rollback feature in CartFlows, follow the steps below.
1. Navigate to the CartFlows Settings
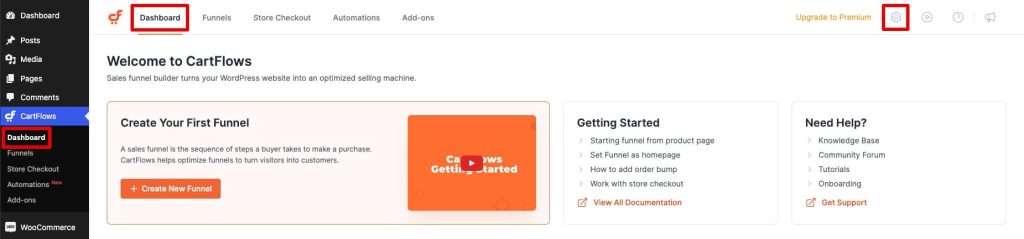
Go to CartFlows > Dashboard and open the Global Settings by clicking the gear icon.

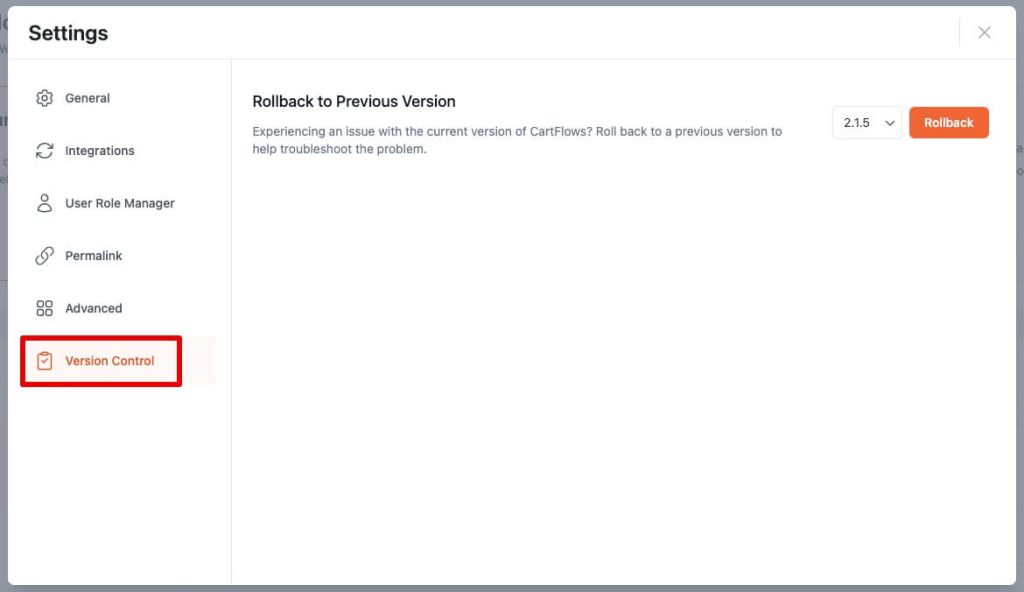
2. Locate the Version Control Section
In the Settings window, find the Version Control section. This section allows you to revert to a previous version of the CartFlows plugin.

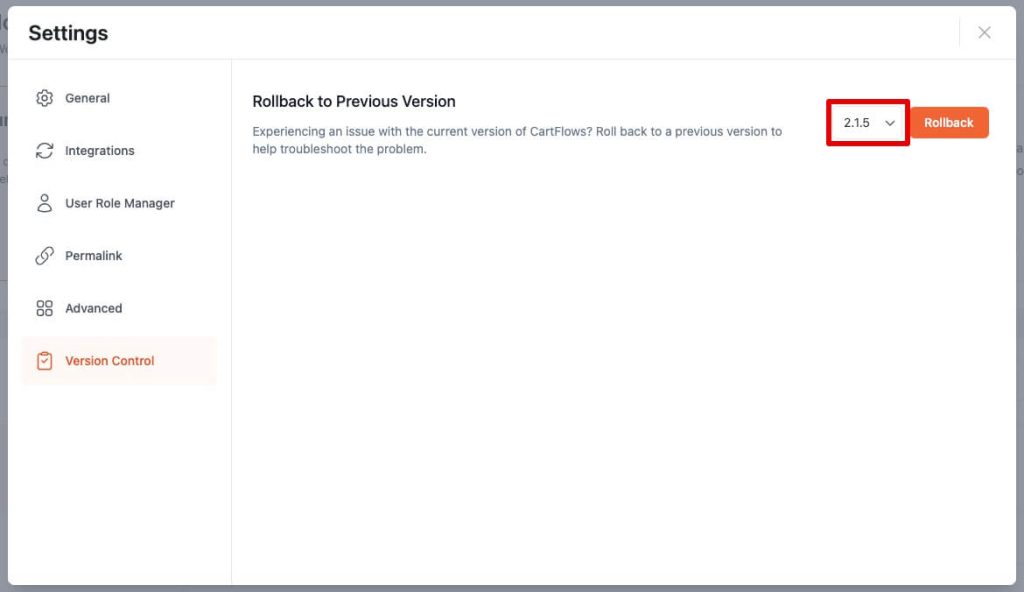
3. Select the Version to Rollback
In the Version Control section, you will see a dropdown menu listing the previous versions of CartFlows. Select the version you want to revert to.

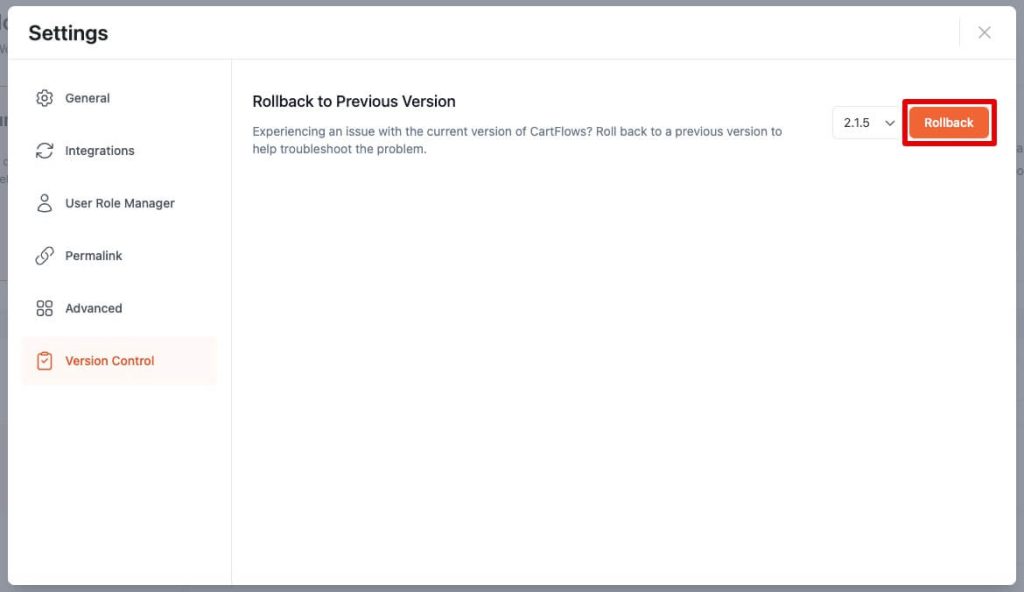
4. Click Rollback
After selecting the desired version, click the Rollback button. The plugin will automatically revert to the selected version.

5. Confirm and Return to Plugins Page
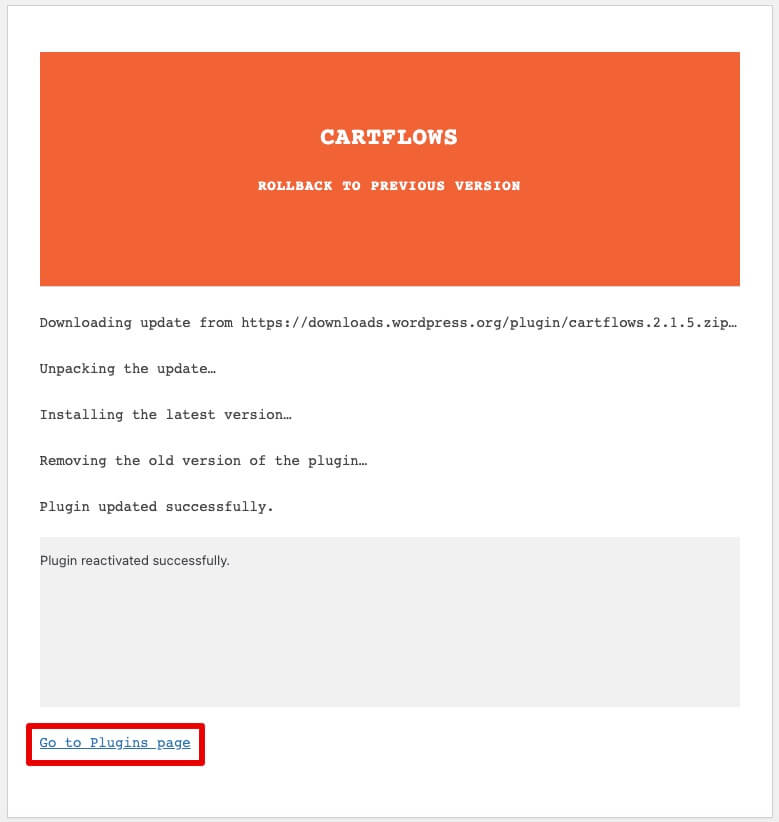
Once the rollback process is complete, you will see a confirmation message. Your CartFlows plugin is now reverted to the selected version. Click the Go to Plugins page link to return to the Plugins page.

Important Notes
- Backup Your Site: Before performing a rollback, it is recommended to take a full backup of your website to avoid any data loss.
- Compatibility: Ensure that the version you are rolling back to is compatible with your current WordPress and WooCommerce versions.
We don't respond to the article feedback, we use it to improve our support content.