- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Adding Products in WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
CartFlows Order Bump Conditional Redirects
Note: We are deprecating this feature from Order Bump in the next major update. As we have introduced Dynamic Offers. You can now set the conditional redirection with more robust conditions.
We are back with a new and awesome feature, another most-awaited and exciting feature with the CartFlows Pro 1.6.0. We are pleased to add the CartFlows Order Bump Conditional Redirect feature.
This feature will help you to redirect the user to another page i:e Upsell or Downsell if the order bump product is purchased.
Let’s see how it will work.
When the user clicks or adds the Order Bump product on the checkout page and makes the purchase then CartFlows tests if the order bump product is purchased or not.
If it is purchased then it will take the page which is selected in the conditional option setting and redirect the user to that page that may be Upsell / Downsell.
To enable this feature there are really simple steps and they are as follows –
Step 1: Go to CartFlows -> Flows -> Your Flow
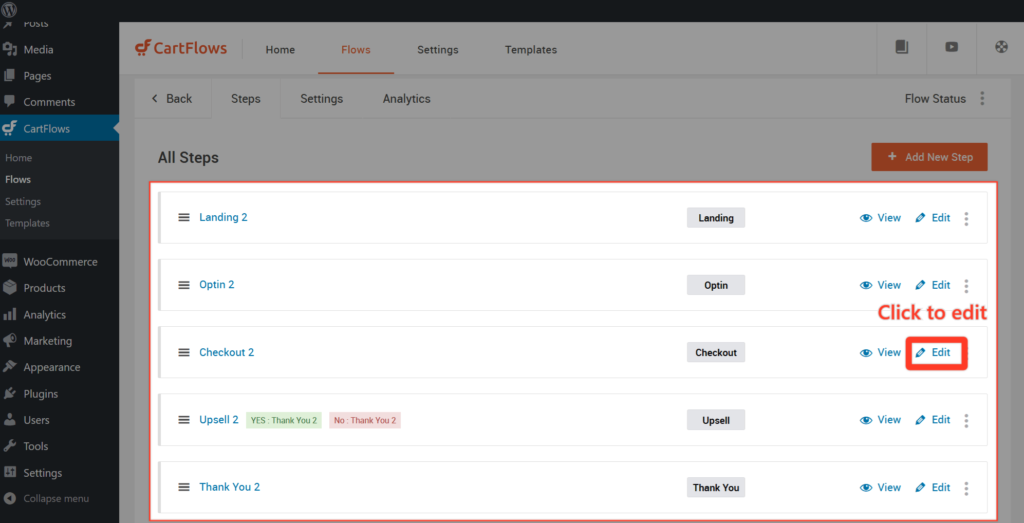
Step 2: Click on the Edit button on checkout page
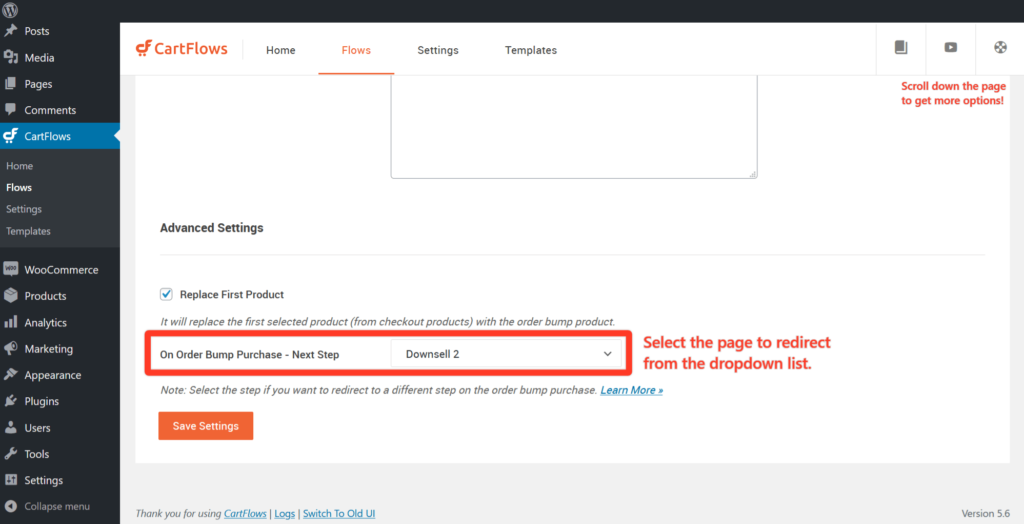
Step 3: Scroll down the page till the checkout setting metabox and click on the Order Bump Tab
Under “Order Bump Conditional Settings” select the page to which you want to redirect the user after purchasing the order bump in “On Order Bump Purchase – Next Step” option’s dropdown list.
Step 4: Save the changes and it is done.
Few Common Questions (FAQs)
Q – What happens if there are multiple products added on the checkout page?
Ans – Even if multiple products are added in the checkout page it will work only if the Bump Order product is purchased.
Q – How does it will work in the case of the Global Checkout option?
Ans – It will work the same way as it is working without the Global Checkout page. i:e it will work only if the Bump order is selected/purchased.
We don't respond to the article feedback, we use it to improve our support content.