- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Allow Cache Plugins to Cache the CartFlows Pages?
By default, CartFlows prevents its pages from being cached by common caching plugins. This is done to avoid potential conflicts and ensure that funnel steps work correctly out of the box.
However, if you understand the implications and want to allow caching on CartFlows pages for performance reasons, this documentation explains how to do it.
Why CartFlows Pages Are Not Cached
CartFlows includes special constants in its code that instruct caching plugins to skip its pages:
- DONOTCACHEPAGE
- DONOTCACHEOBJECT
- DONOTCACHEDB
Many popular caching plugins look for these constants, and when detected, they automatically exclude the page from being cached.
How to Allow Caching for CartFlows Pages
You can disable this restriction by using a filter provided by CartFlows. This filter allows you to override the default behavior and selectively allow caching for specific step pages.
Add This Filter to Your Child Theme
To allow caching, add the following code to your child theme’s functions.php file:
add_filter( 'cartflows_do_not_cache_step', 'cache_CartFlows_pages' );
function cache_CartFlows_pages( $post_id ) {
// If you want to remove more pages from the cache then add those page's id in the array.
if( in_array( $post_id , array( 'add_your_landing_page_ids_comma_separated_id_more_than_one' ) ) ){
return false; // Cache the Pages.
}
return true; // Do Not cache.
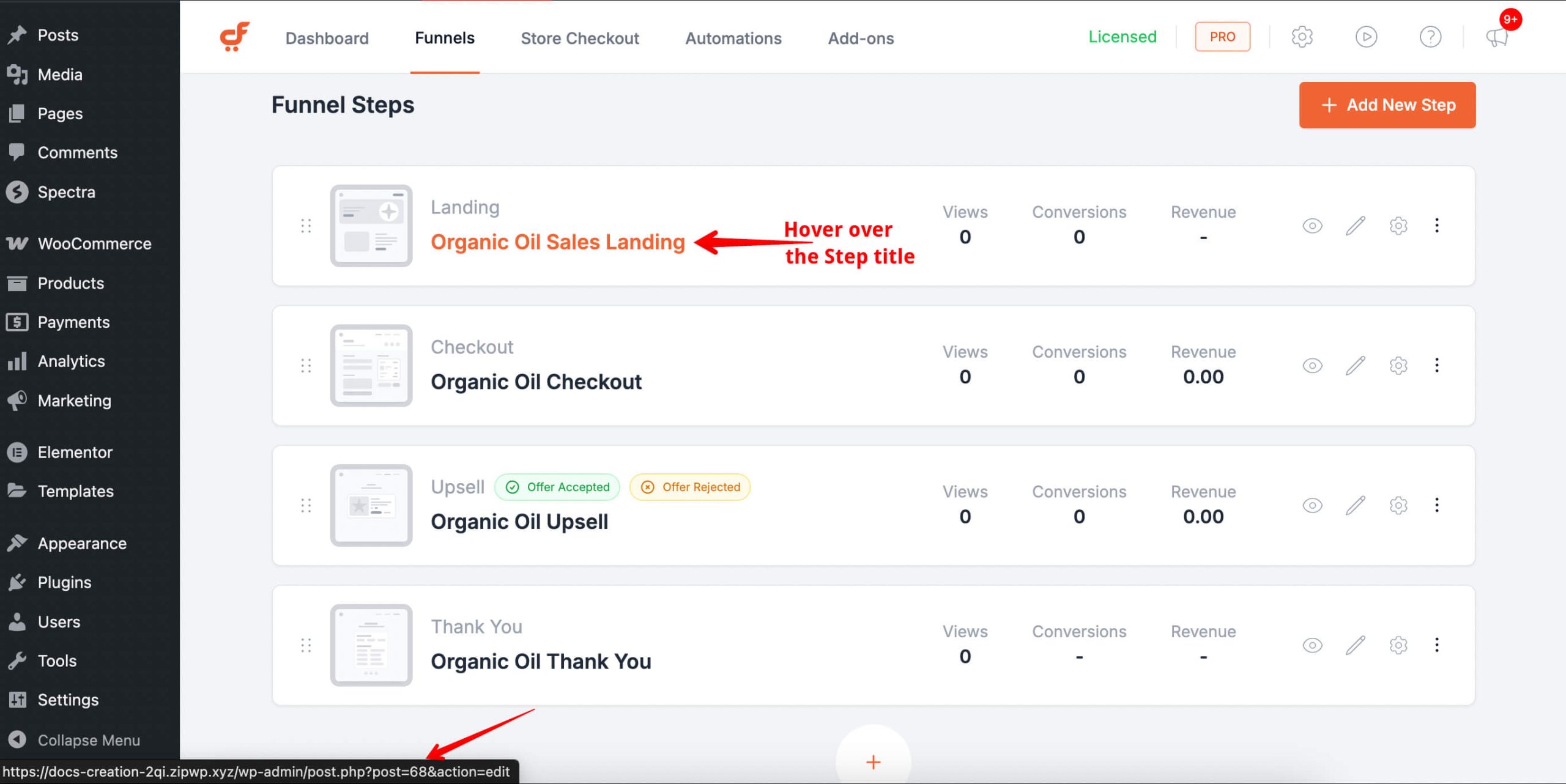
}You can find your step page IDs by going to CartFlows > Funnels, opening the Funnel, then hovering over the Step name to view the ID in the URL.

In the screenshot above, the Step ID is 68.
How to Add Custom Code Safely
If you’re not sure how to add code to your functions.php file, follow this guide: How to Add Custom Code to WordPress
We don't respond to the article feedback, we use it to improve our support content.