- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Using CartFlows with Custom Templates
- Using CartFlows with Beaver Builder
- Hiding Checkout Fields on the Checkout Page
- Global Checkout
- Using WooCommerce
- Installing WooCommerce
- General Settings Overview
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Flows and Steps
- Importing and Exporting Funnels and Individual Page Builder Templates
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Using the "Order Custom Field" Rule of Dynamic Offers with Custom Field Editor
- Flow in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Resolving the Endless Loading Issue on Checkout
- Resolving the "Order Not Found" Error on Thank You Page
- Resolving the "Checkout ID Not Found" Error
- Resolving the "Session Expired" Error
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Resolving "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
How to Translate the CartFlows Plugin with GlotPress?
CartFlows is translation ready out of the box. This means that all the strings in the plugin can be translated to your language very easily. In this article, let’s explore how you can get it in your own language.
Contributing your Localization through GlotPress
We maintain our translations on a GlotPress project. If you want to contribute translations to your language, just register for an account on the same GlotPress project and start contributing to the translations.
When any language is more than 90% translated we add that language to the plugin so that it is available to all the users. But if your language is not 90% translated, you can still download the language manually and start using it, We encourage everyone to contribute translations so that all the users will benefit from it.
Downloading Translations Manually
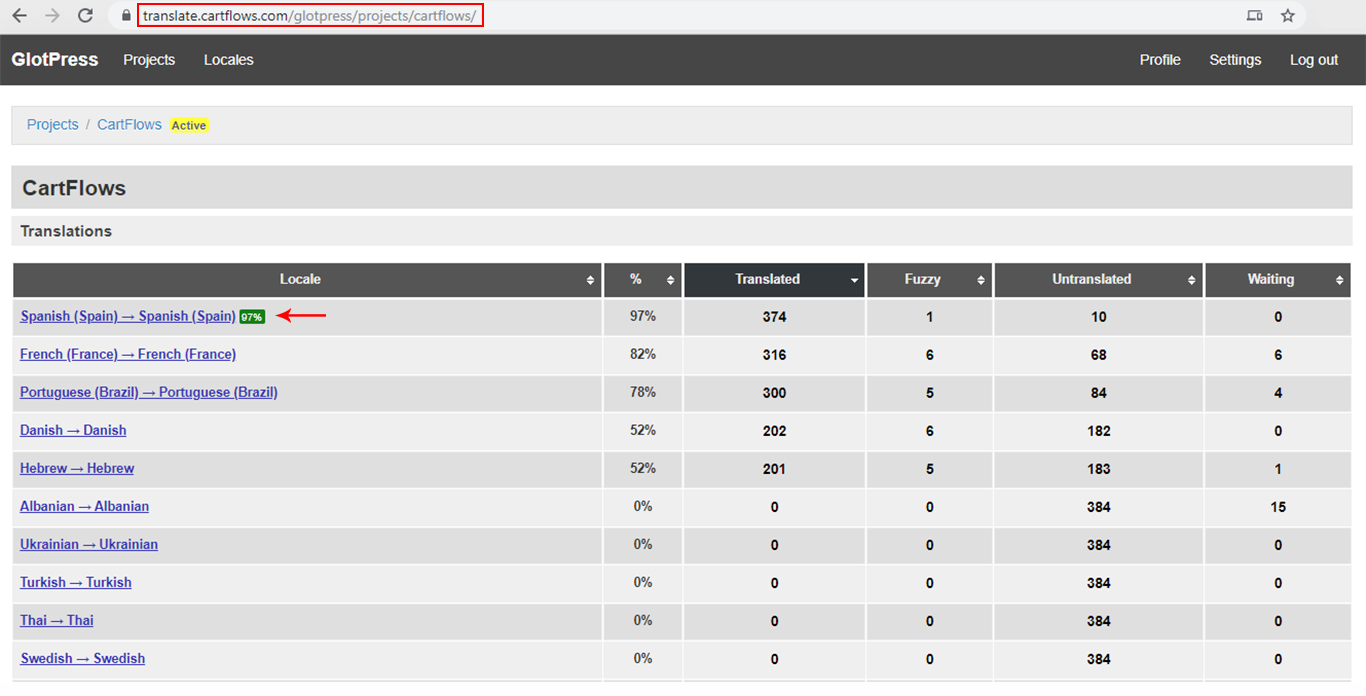
Head over to https://translate.cartflows.com/glotpress/projects/cartflows/ and look for your language in the list.
Now scroll down on the page where you will see the options to export the translations
- Select the format to be ‘Machine Message Object Catalog .mo‘ and then select export.
Make sure the name of the exported file is <YOURLOCALE.mo> for example, Great Britain English should be en_GB.mo
Upload the File on Your Server
The file that you just downloaded should be uploaded in – /wp-content/languages/plugins/carflows/
Notes –
- The language of your WordPress installation should be the same as you want for our plugin. To change the language of WordPress, go to – Dashboard > Settings > General.
- The file should have a correct name so WordPress can read it. You may refer to this article for more information.
We don't respond to the article feedback, we use it to improve our support content.