- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Using CartFlows with Beaver Builder
- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Flow as the Homepage
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Flows and Steps
- Importing and Exporting Funnels and Individual Page Builder Templates
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Flow in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Resolving the Endless Loading Issue on Checkout
- Resolving the "Order Not Found" Error on Thank You Page
- Resolving the "Checkout ID Not Found" Error
- Resolving the "Session Expired" Error
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Resolving "Sorry, This Product Cannot Be Purchased" Error
- Resolving "No Product is Selected" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
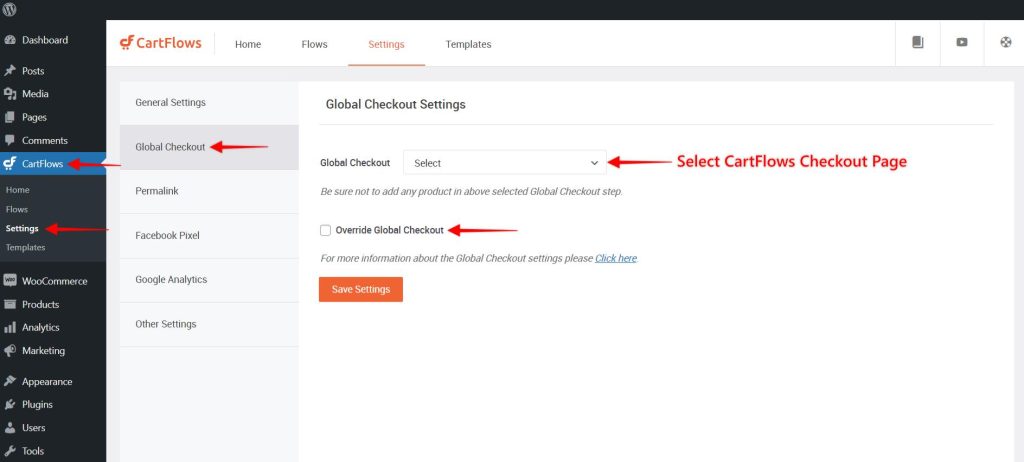
Override Global Checkout aka Replace Checkout Page
Announcement: The Global Checkout feature is now renamed Store checkout. So, to simplify this process and add a user-friendly touch, we have deprecated the older concept i:e Global Checkout, and it is replaced by a new one which is Store Checkout.
Do you want to use the CartFlows Checkout page instead of the default checkout page of WooCommerce?
Yes? then we have come up with a new feature which will let you do it.
This feature is named Override Global Checkout that Replaces the default checkout page of WooCommerce with the Global Checkout page of CartFlows.

As you know that by setting the Global Checkout, you can easily redirect the users to CartFlows Checkout page after cart/shop/single product pages. But here the URL of the page gets changed or has to change to make it suitable for your store and its URLs.
So, to avoid this case, we have come up with this feature. By enabling this setting, the CartFlows will replace the content i:e override the default checkout page of WooCommerce and that is all without changing the URL of the default Checkout page.
To use this option first, you need to set the Global Checkout page. Once it is set then you can enable the Takeover/Override checkbox. If the Global Checkout page is not set/selected then the Takeover/Override option will not work.
These two options are dependant on each other so if you wish to use only the Takeover/Override option then it is not possible. It needs the Global Checkout page to be selected.
Now, you might be wondering how does this feature work? Well, it is easy. Let’s see how:
When you have set the Global Checkout and enabled the override checkbox then it will show the CartFlows Checkout page after the WooCommerce’s Cart Page and that is without changing the URL of the checkout page.
That is the URL of the checkout page will be of default checkout page but the content and entire working will be of CartFlows.
Let’s see how to enable this feature.
This setting/option is added to the Global Setting page of CartFlows. Below are the steps which will guide you to enable it.
Frequently Asked Questions
How to set the Global Checkout?
Setting the global checkout page means not to search and select the CartFlows checkout page in the WooCommerce’s Settings. The Global Checkout page is a setting provided by the CartFlows and in that very setting, you have to set the Global Checkout. This article will help you to set the Global Checkout.
CartFlows checkout page is not listed in the page setting of WooCommerce?
The CartFlows page will not be listed under the WooCommerce’s page setting. Because the Global Checkout page is of CartFlows and will be displayed in the CartFlows -> Settings -> Global Checkout Tab only.
We don't respond to the article feedback, we use it to improve our support content.
