- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
- Controlling When the Cart Opens After Adding Products
- Enabling Free Shipping in WooCommerce
- Configuring Upsell and Cross-Sell Products in WooCommerce
- Using a Custom Image for the Floating Cart Icon
- Setting Custom Product Recommendations in the Cart
- Opening the Cart Using a Custom Button or Link
- Floating Icon Styling
- Cart Opening Direction
- Popup Cart Feature
How to Configure Upsells and Cross-Sells Products in WooCommerce
WooCommerce allows you to manually assign related products for upselling and cross-selling. These settings help guide customers toward relevant products, which can improve conversions and increase order value.
Once configured, Modern Cart can use these product associations to display recommendations in the cart tray.
Set Up Upsells and Cross-Sells in WooCommerce
- Go to Products > All Products and click Edit on the product you want to configure.
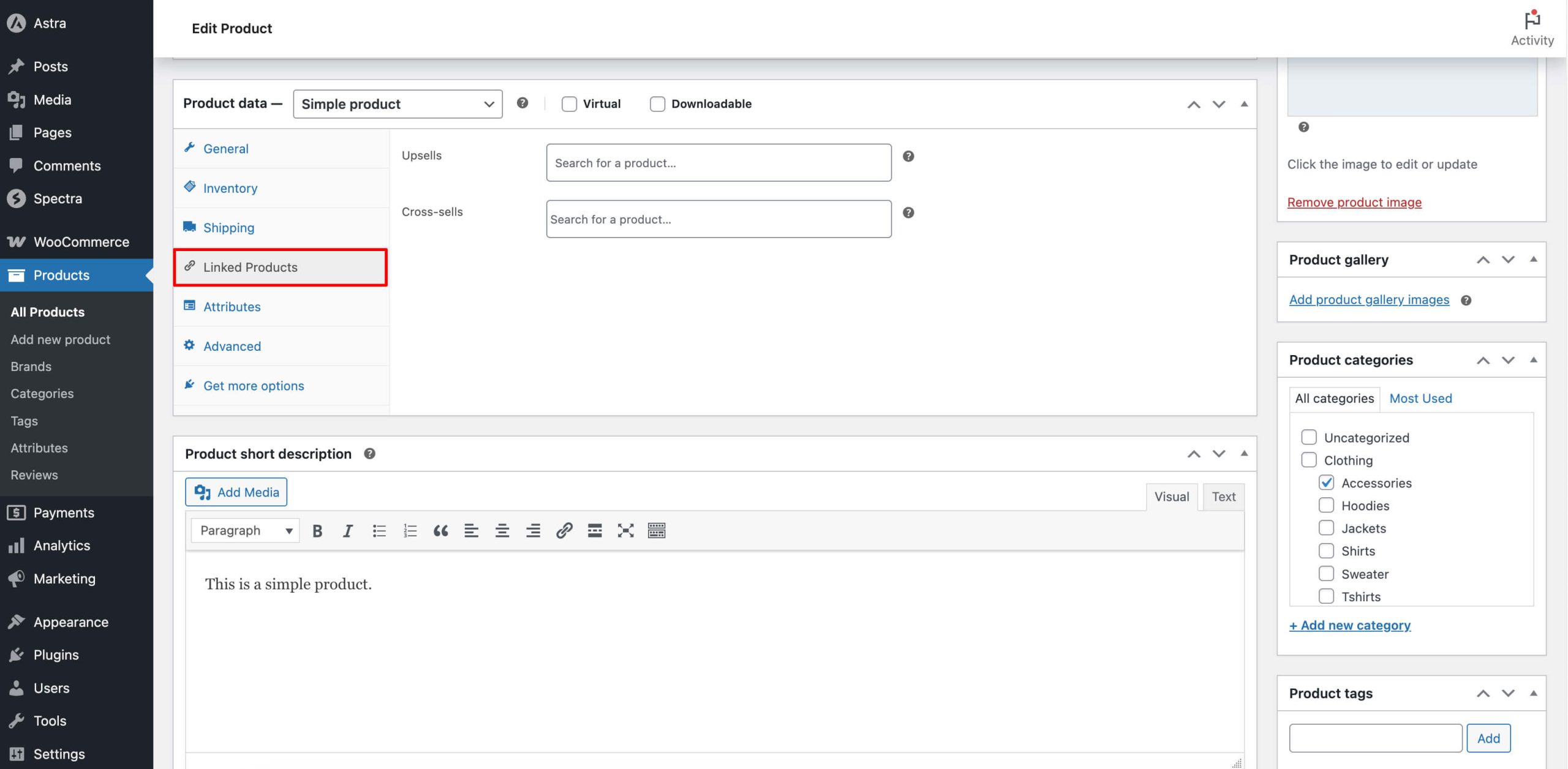
- Scroll down to the Product data section.
- Click the Linked Products tab.
- Under Upsells, search and select the products you want to recommend as upsell options.
These products are usually higher-end alternatives to the current item. - Under Cross-sells, search and select the products you want to show on the Cart page or inside the cart tray.
These are typically complementary products. - Click Update to save your changes.

Once set, these products will be used in Modern Cart wherever upsell or cross-sells options are selected as the source for product recommendations.
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page