- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
- Controlling When the Cart Opens After Adding Products
- Enabling Free Shipping in WooCommerce
- Configuring Upsell and Cross-Sell Products in WooCommerce
- Using a Custom Image for the Floating Cart Icon
- Setting Custom Product Recommendations in the Cart
- Opening the Cart Using a Custom Button or Link
- Floating Icon Styling
- Cart Opening Direction
- Popup Cart Feature
Customize General Settings in Modern Cart

Modern Cart for WooCommerce allows you to control the core display and cart behavior through its General panel. These options help you define how the cart appears on your store and which features you want to enable or disable.
This documentation explains how to access and configure the General settings.
Access General Settings
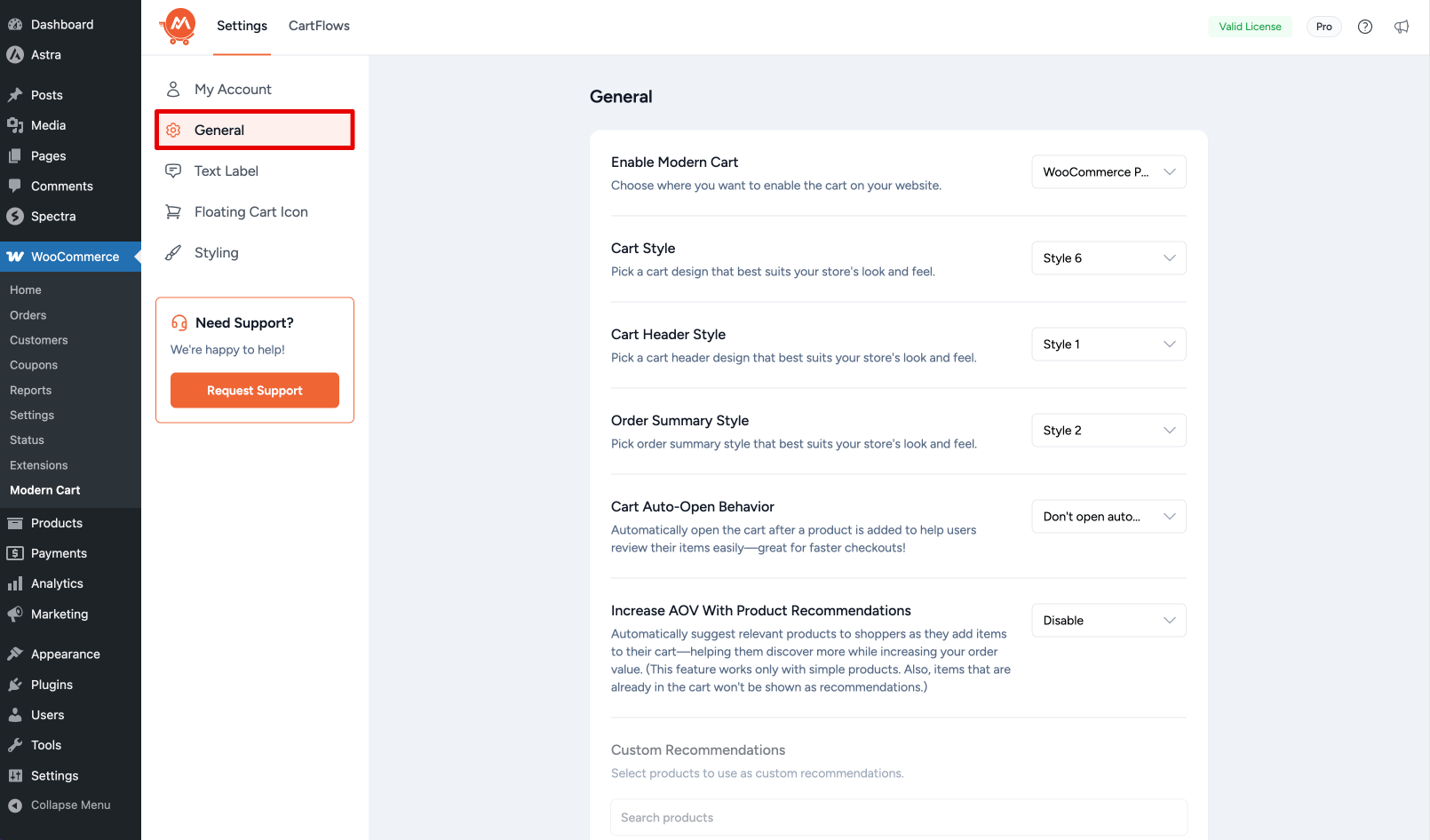
From your WordPress dashboard, go to WooCommerce > Modern Cart, then click on the General tab from the left side of the settings window.
Here, you’ll find the following options:
1. Enable Modern Cart
Choose where to show the floating cart icon. You can select to show it on the entire site, only on WooCommerce pages, or disable it completely.
2. Cart Type (Pro)
Choose between Slideout and Popup.
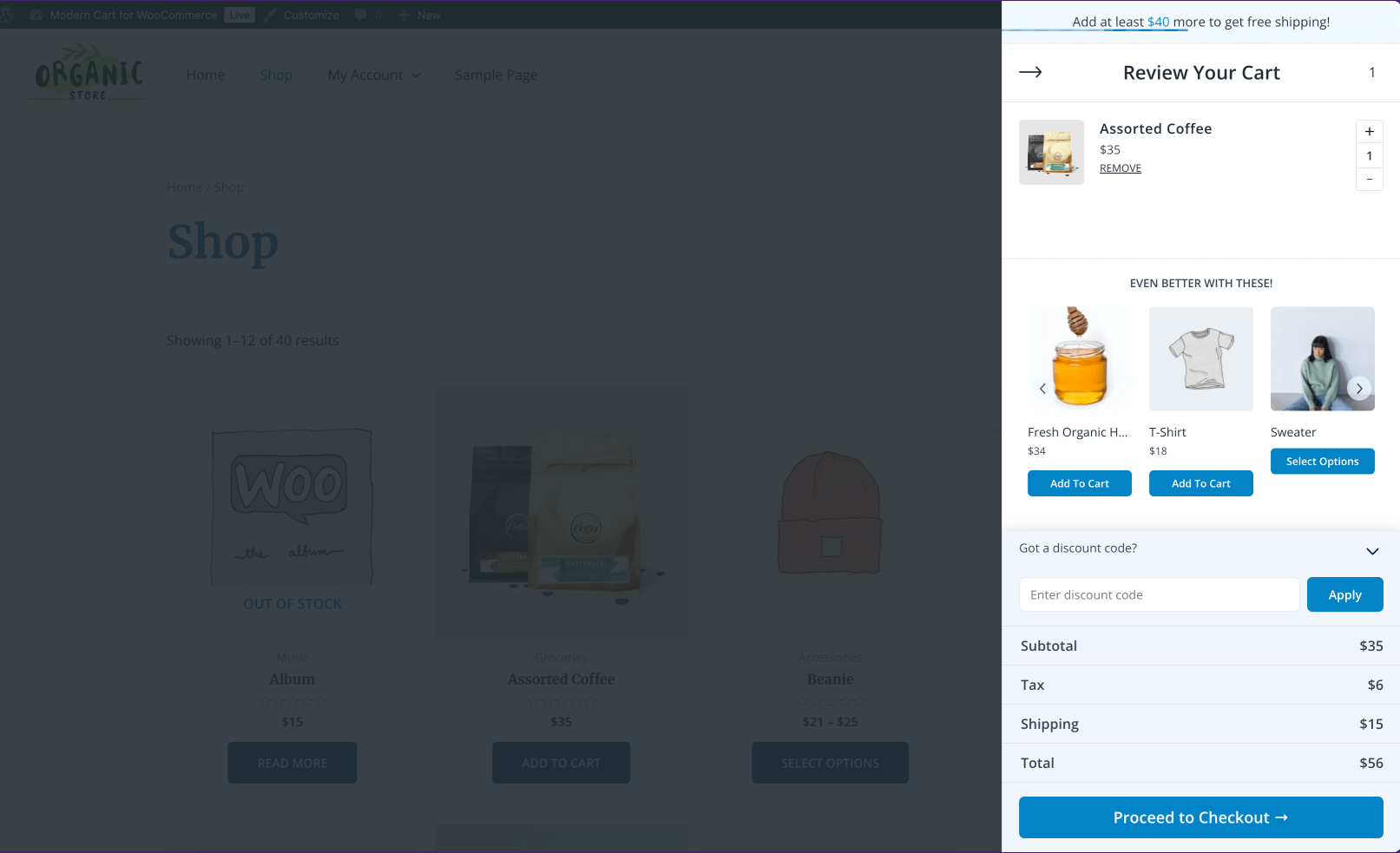
Slideout Cart

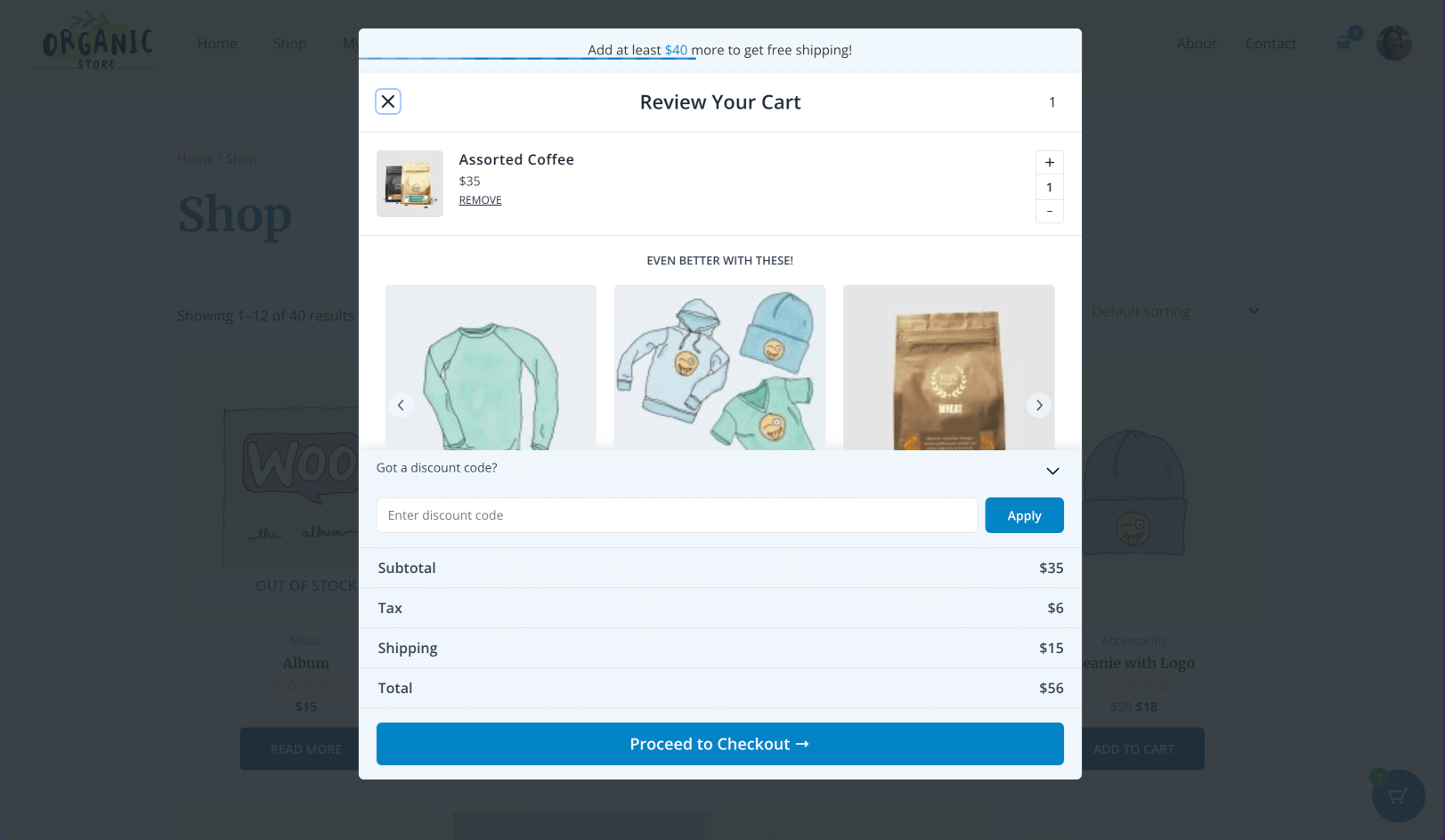
Popup Cart

Refer to this doc to learn more about Popup Cart feature.
3. Cart Style
Choose a cart style from six available designs (Style 1 to Style 6) to best match your store layout.
Frontend view

4. Cart Opening Direction (Pro)
Choose the open direction of the cart tray when Slideout cart type is chosen. Refer to this doc to learn more about how this feature works.
5. Cart Header Style (Pro)
Pick a cart header design from two available styles (Style 1 and Style 2) that best suits your store’s look and feel.
Frontend view

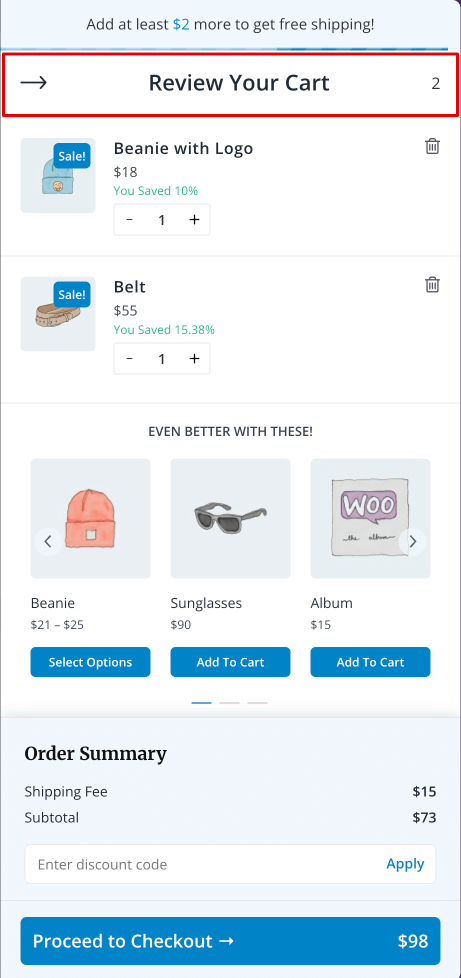
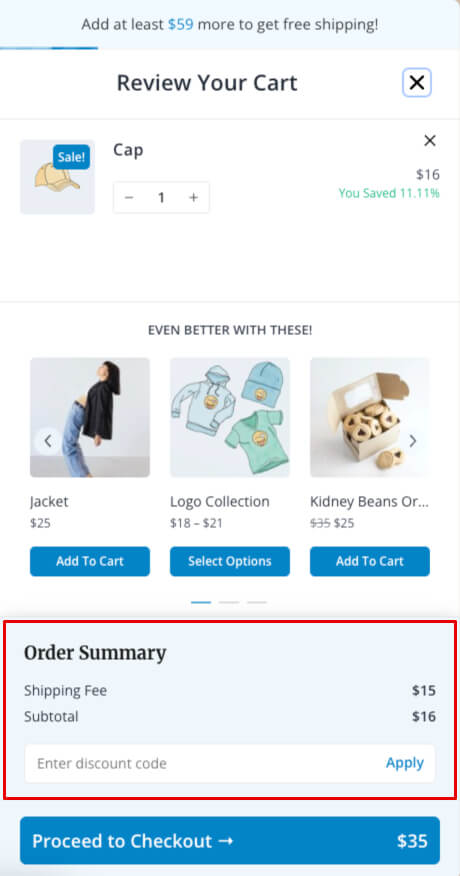
6. Order Summary Style (Pro)
Choose how the order summary appears inside the cart tray. Select from two available styles (Style 1 and Style 2) that fit your store’s layout and shopping experience.
Frontend view

7. Cart Auto-Open Behavior (Pro)
Automatically open the cart after a product is added to help users review their items easily, great for faster checkouts! Refer to this doc to learn more about this feature.
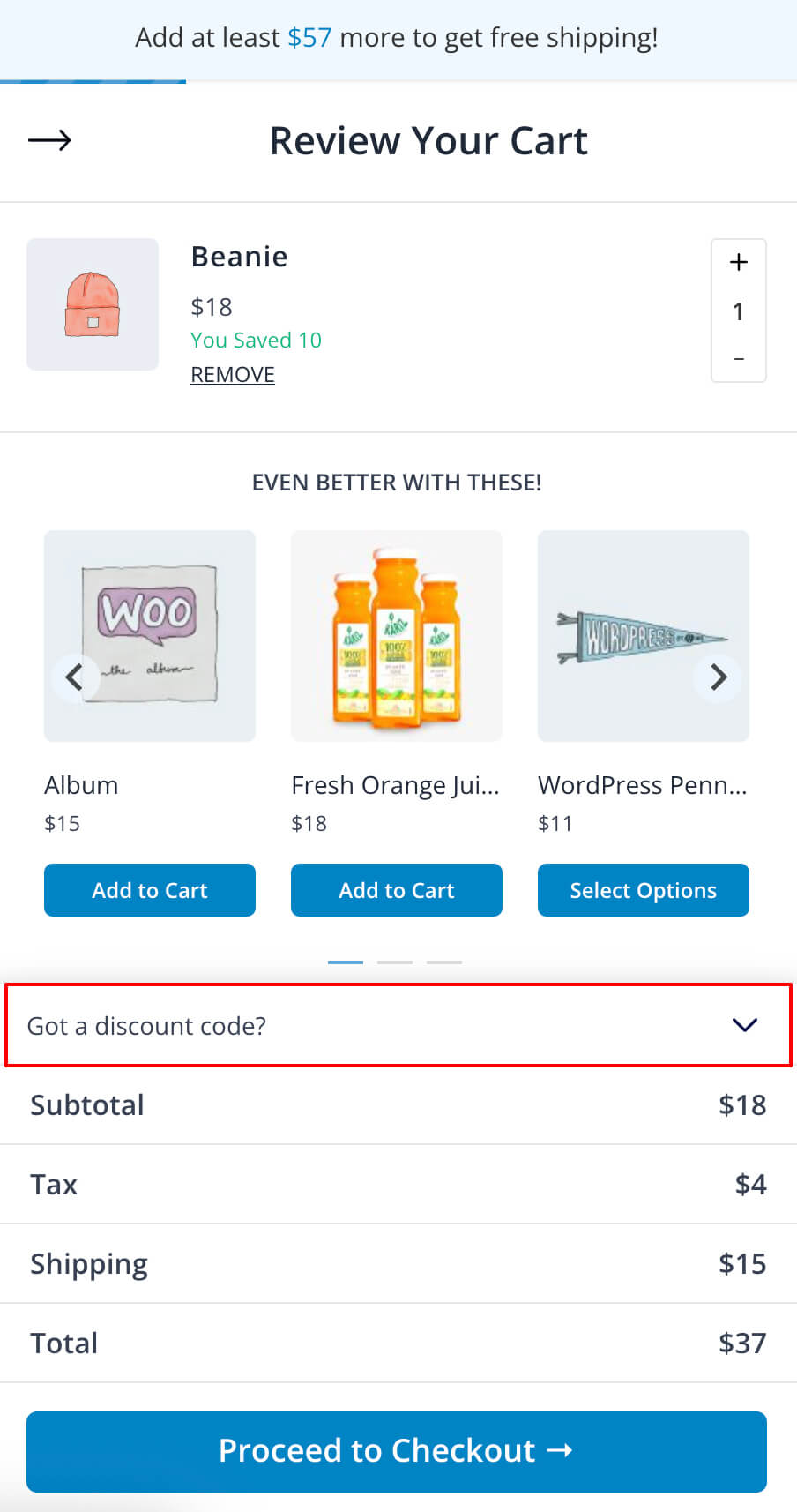
8. Display Coupon Field
Choose how you want the coupon field to appear in the cart tray:
- Disabled – Hides the coupon field.
- Minimize – Shows the field collapsed by default.
- Expand – Shows the field in full view.
Frontend view

9. Show Product Image in Mobile View (Pro)
Use this option to show product images in the cart on mobile devices. Disable it to hide images and keep the cart more compact for better performance on smaller screens.
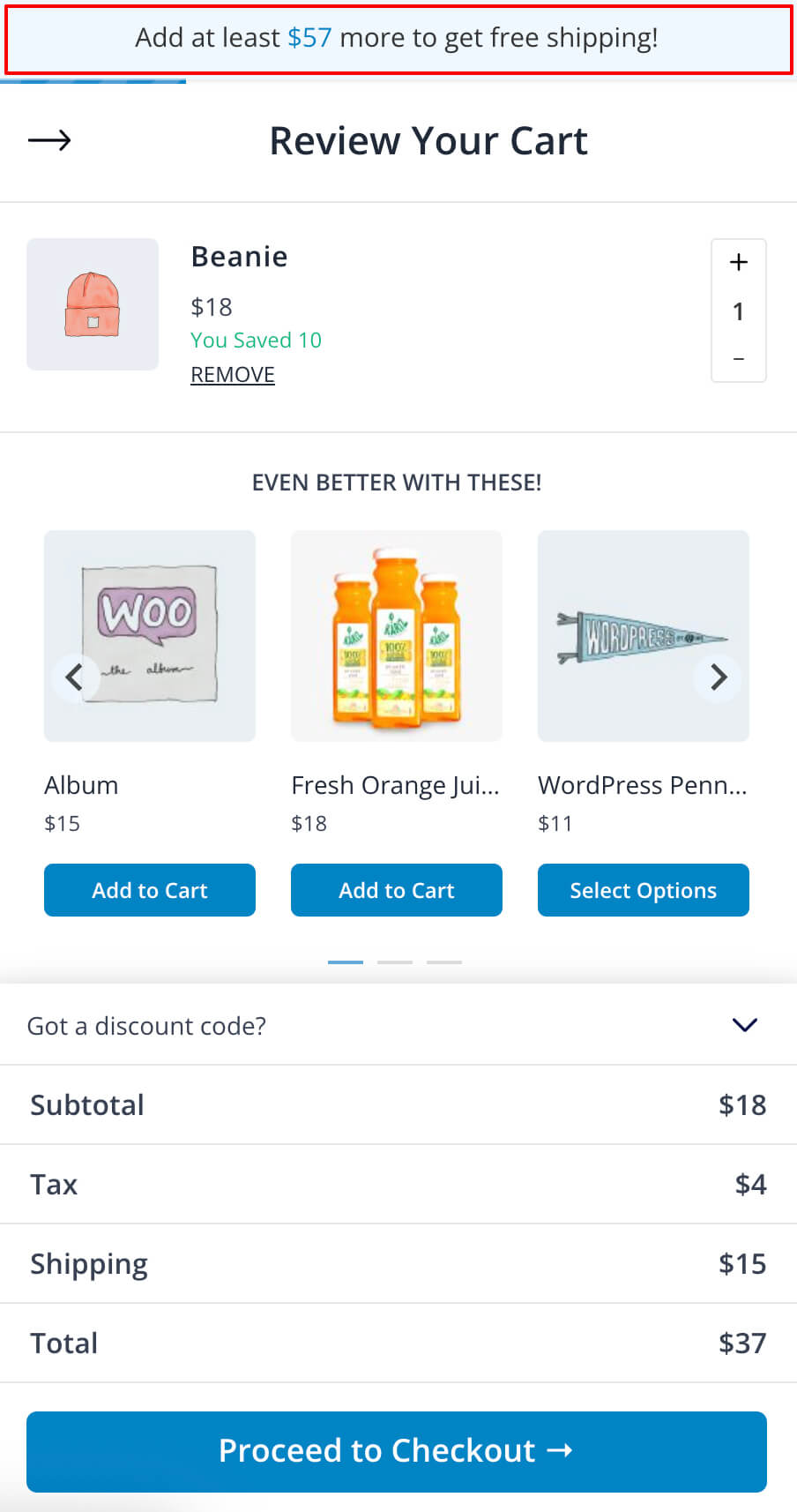
10. Enable Free Shipping Bar
Toggle this option to display a progress bar showing how close the cart is to qualifying for free shipping. If you haven’t set up Free Shipping in WooCommerce yet, refer to this doc for setup steps.
Frontend view

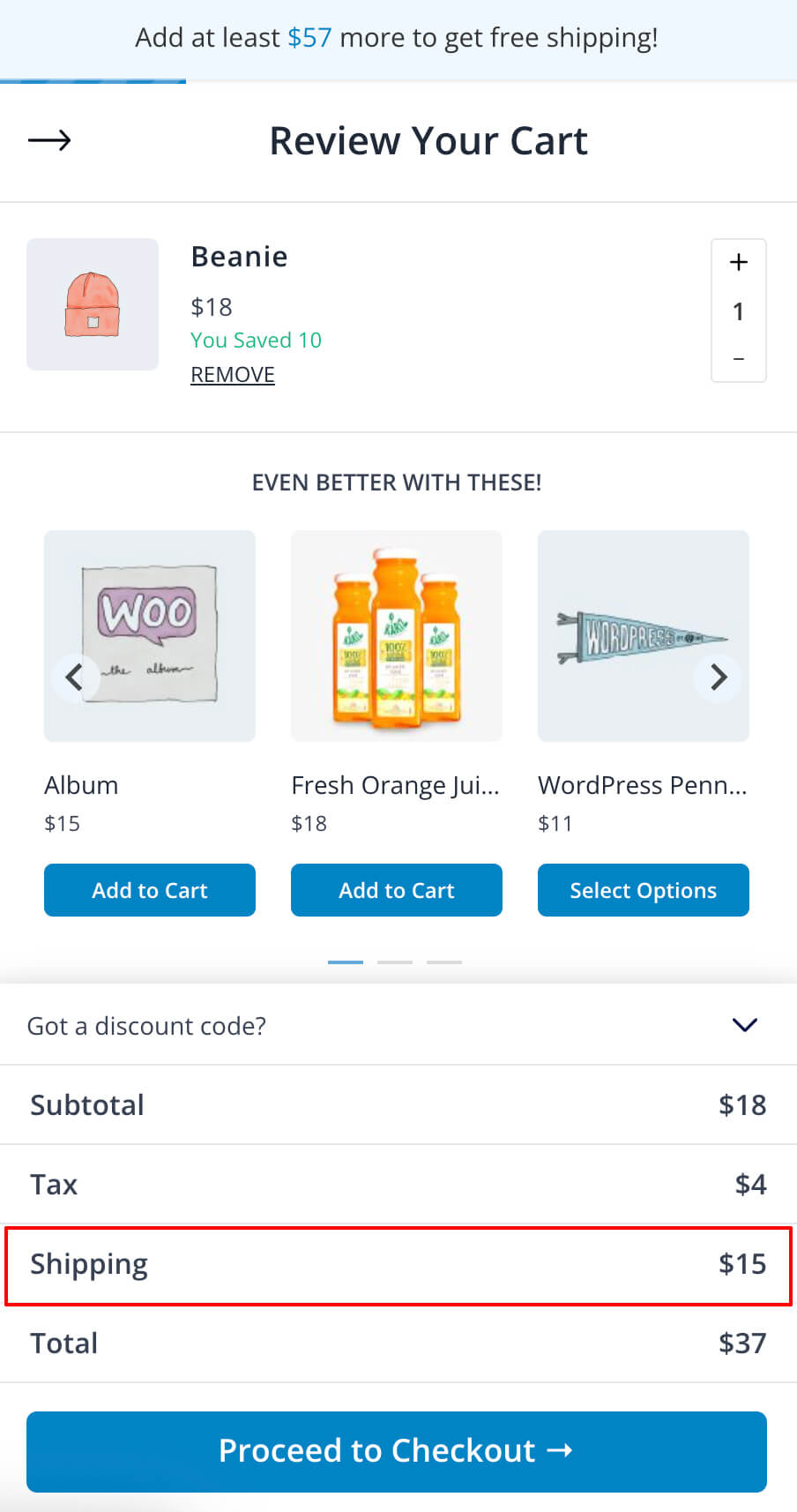
11. Show Shipping (Pro)
Enable this to display the shipping cost in the cart tray.
Frontend view

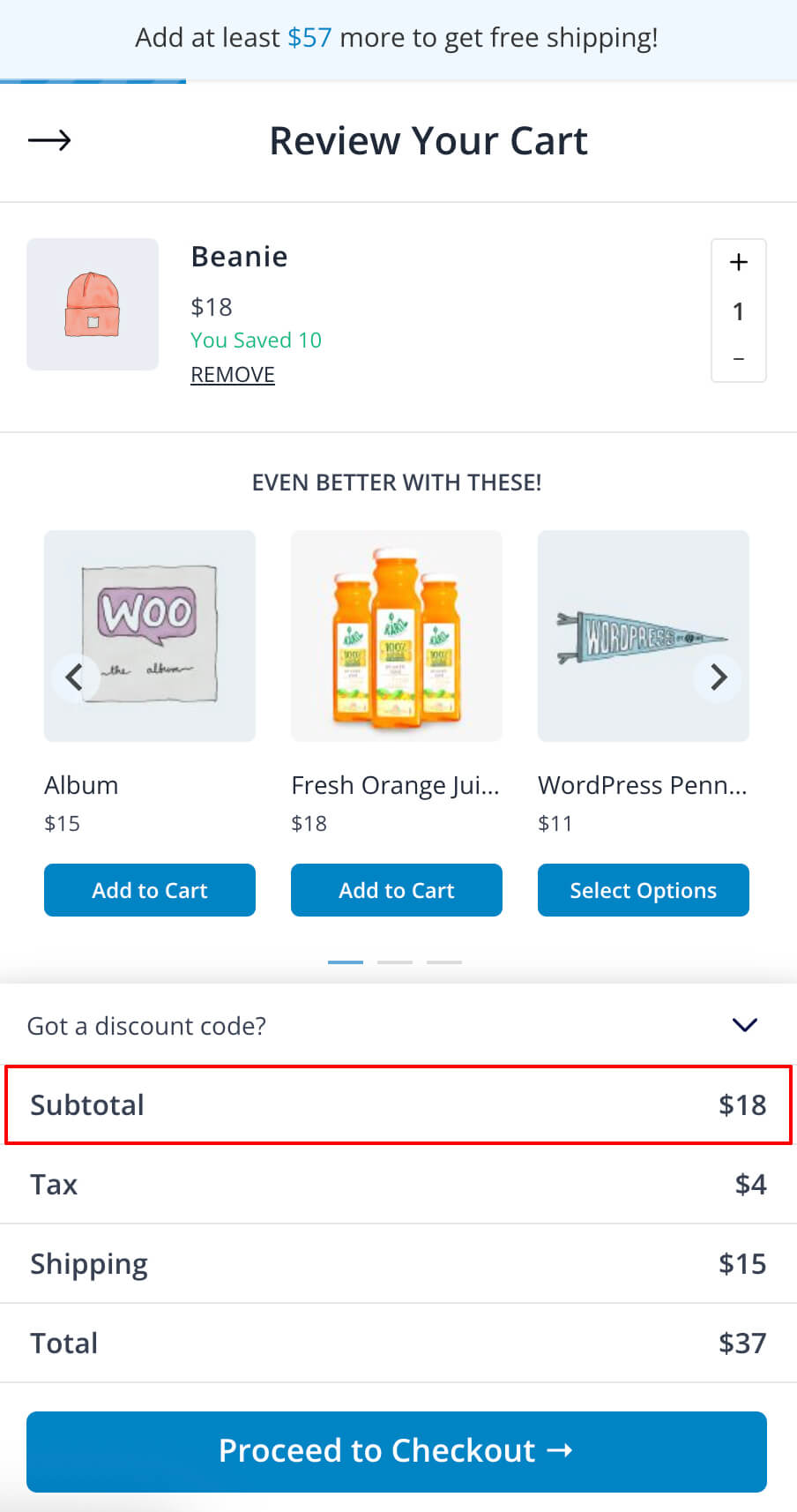
12. Show Subtotal (Pro)
Enable this to display a subtotal line in the cart tray.
Frontend view

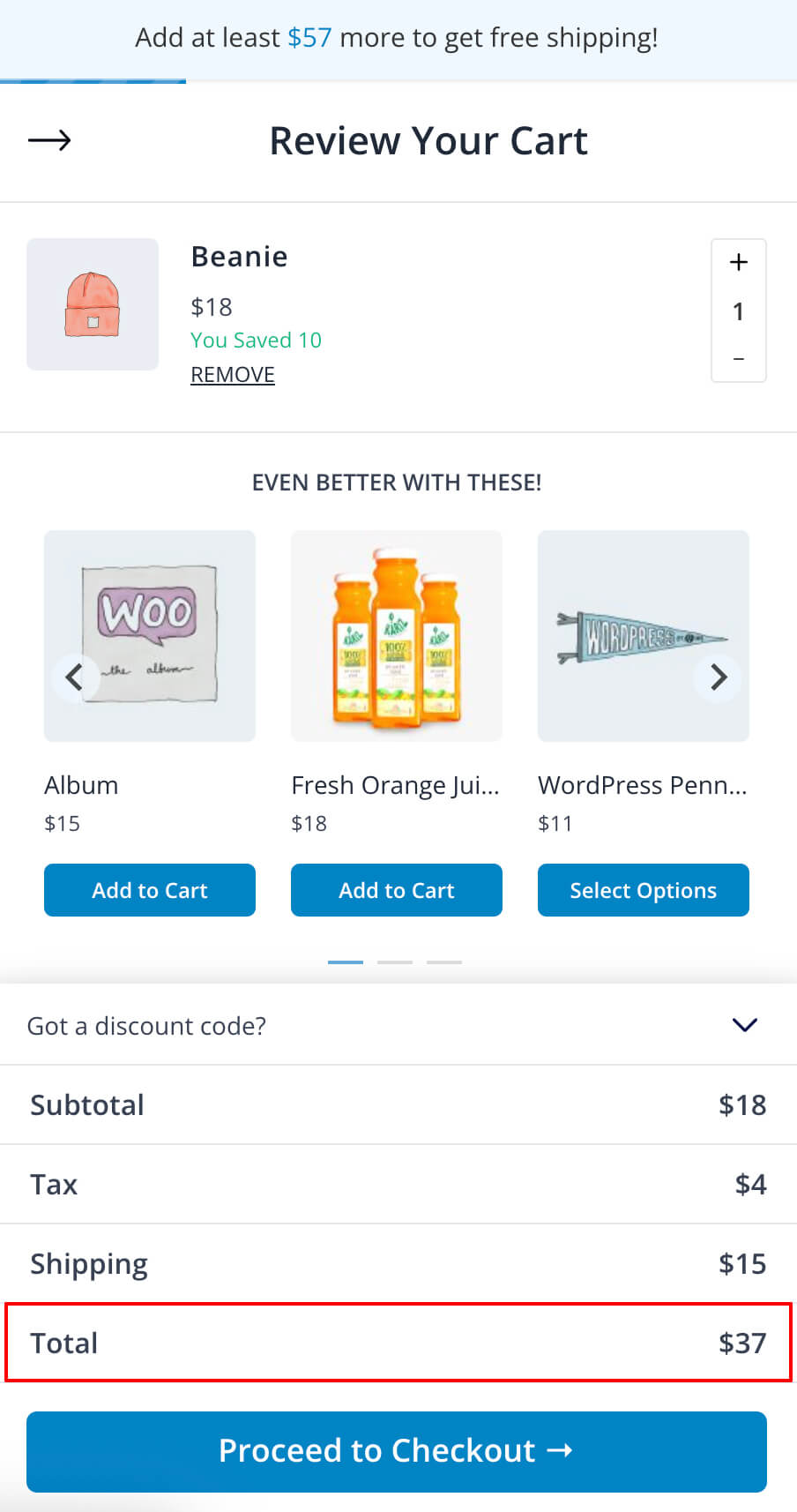
13. Show Total (Pro)
Enable this to display the total amount in the cart tray.
Frontend view

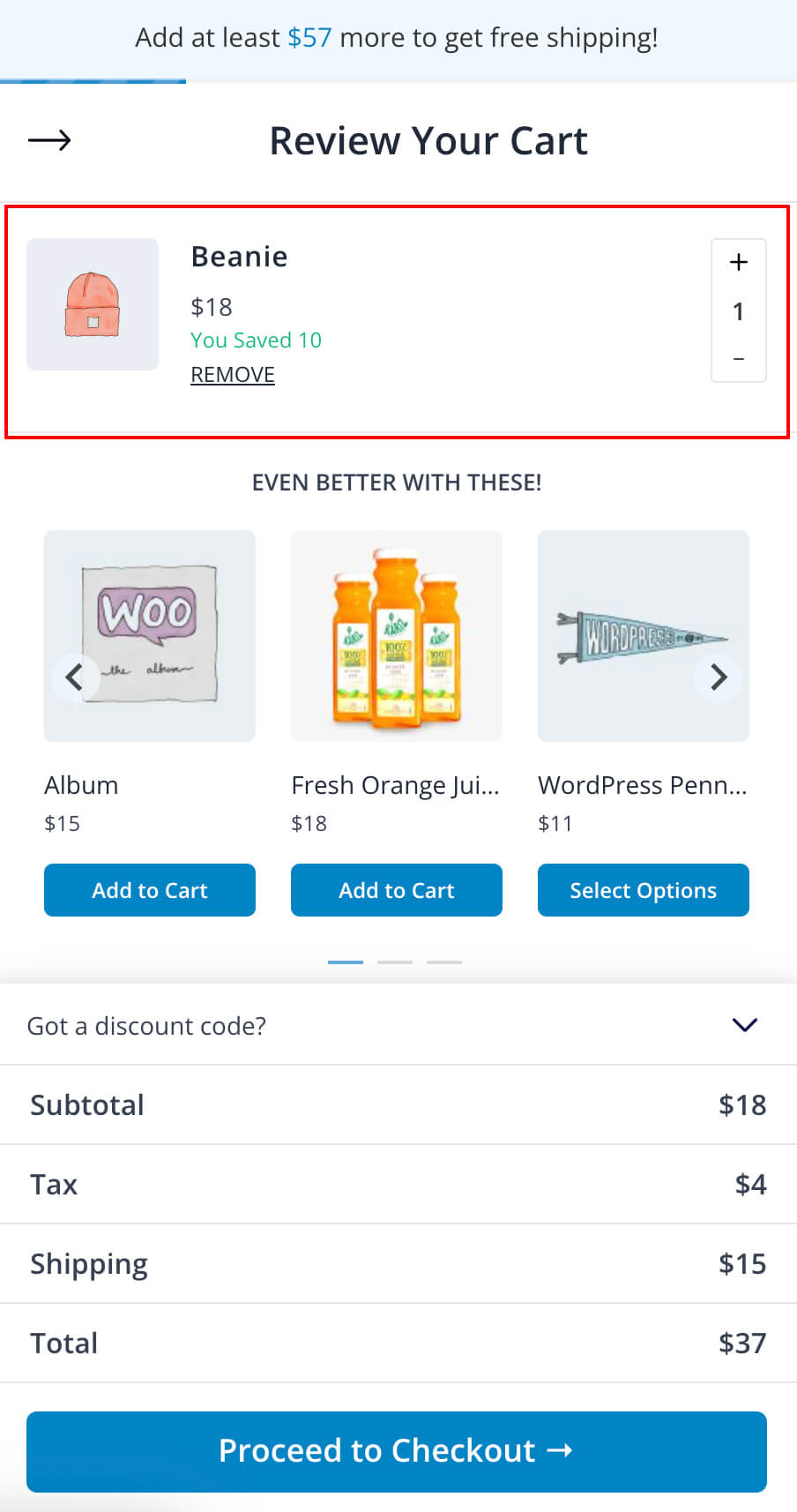
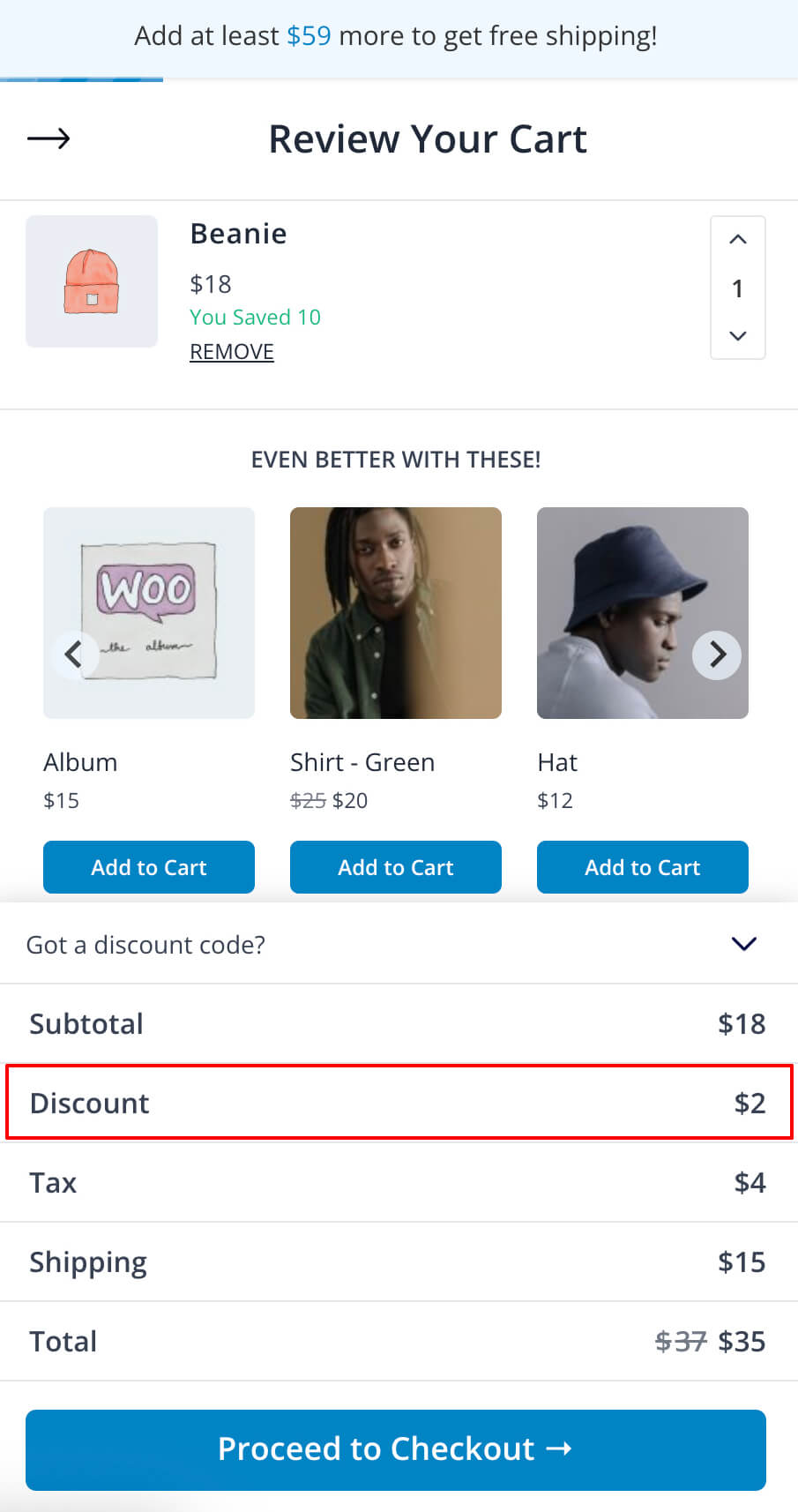
14. Show Discount (Pro)
Enable this to display the discount in the cart tray, after the coupon is entered.
Frontend view

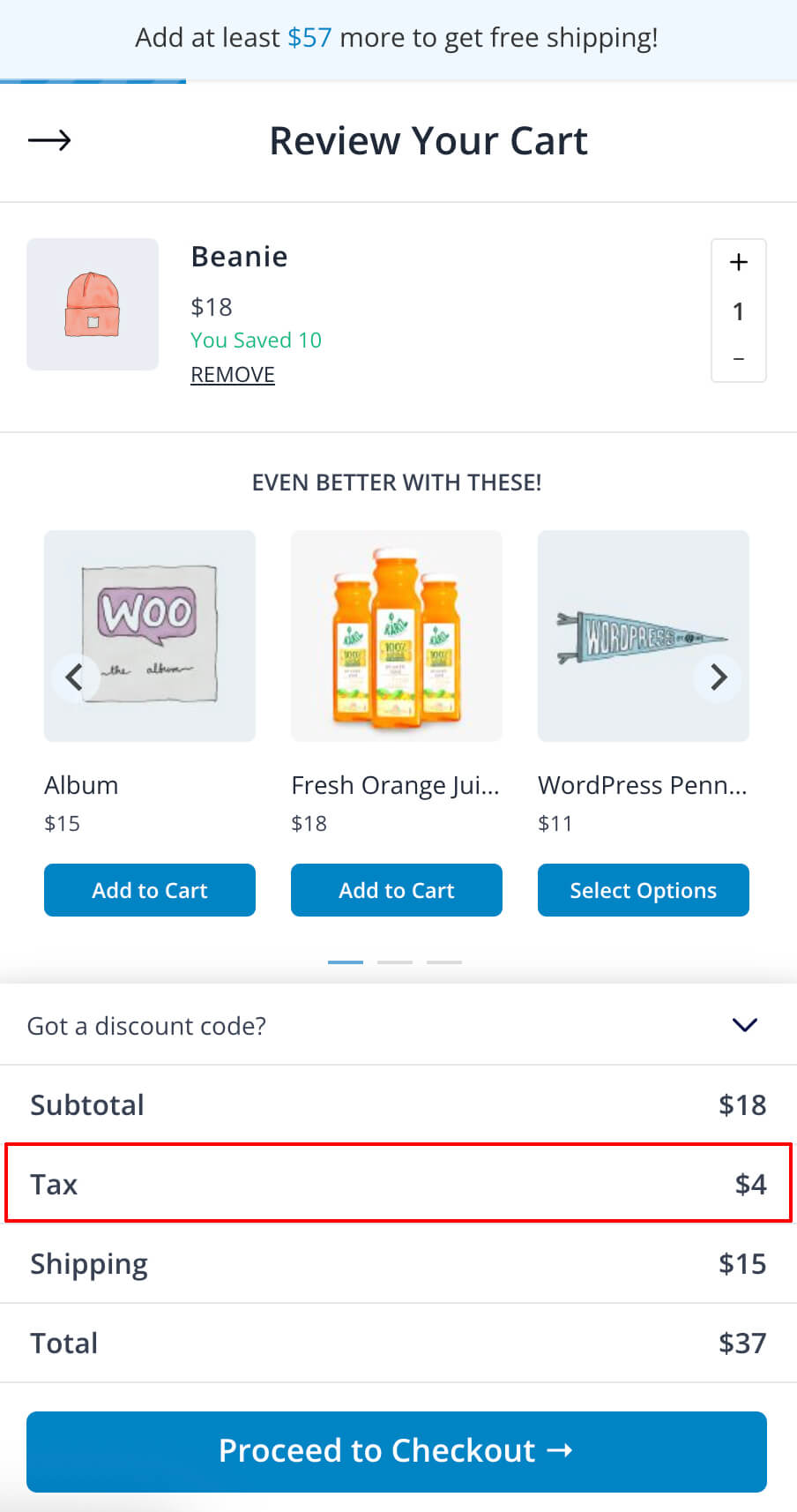
15. Show Tax (Pro)
Enable this to display the tax in the cart tray, if any.
Frontend view

Note
All changes are saved automatically, there is no save button in the settings panel.
We don't respond to the article feedback, we use it to improve our support content.