- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
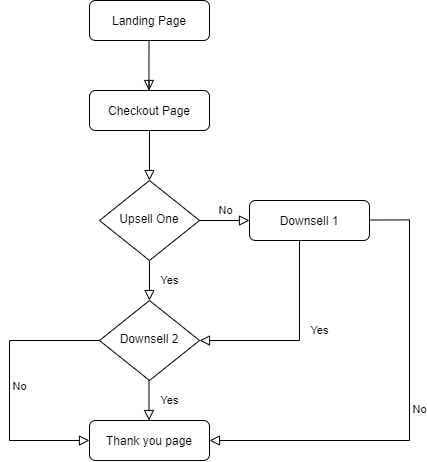
How to Create Conditional Upsell & Downsell in CartFlows?
What is Conditional Redirect?
The Conditional redirection is to send the user from a Checkout Page to Upsell or Downsell Page or finally to the Thank You page.
To be simply put, when the user makes a choice on Upsell Page to either accept he can be redirected to the Downsell or to the Thank You page.
Here’s an flow of how you can create Conditional Upsells and Downsells.

How will Conditional Upsell & Downsell help?
The Upsell and Downsell are an integral part of a Funnel Builder. And we believe it should be used rightly to maximize the flows and eventually make the funnel as effective as possible.
For the same we just need to create not the flows having Upsell and Downsell but make them Conditional.
How to achieve this in CartFlows Pro?
Step 1: Go to the required Flows in the CartFlows and then add an Upsell and Downsell.
Step 2: Now, firstly you need to select the Product you will Upsell from the Select Product section.
Step 3: And next, you will need to set the condition on which the user when the user selects Yes and No. The Yes could take him to the Downsell and finally to the Thank You page.
Step 4: Similarly, for the Downsell. This can be iterated based on the products you can Upsell or Downsell.
Step 5: And now your Flow is complete with the Upsell and Downsell.
Note: If you are not getting any option in the dropdown to set the conditional redirect then it is because there are no possible offer steps after the current offer step on which you are setting the conditional redirect.
We don't respond to the article feedback, we use it to improve our support content.