- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
- Controlling When the Cart Opens After Adding Products
- Enabling Free Shipping in WooCommerce
- Configuring Upsell and Cross-Sell Products in WooCommerce
- Using a Custom Image for the Floating Cart Icon
- Setting Custom Product Recommendations in the Cart
- Opening the Cart Using a Custom Button or Link
- Floating Icon Styling
- Cart Opening Direction
- Popup Cart Feature
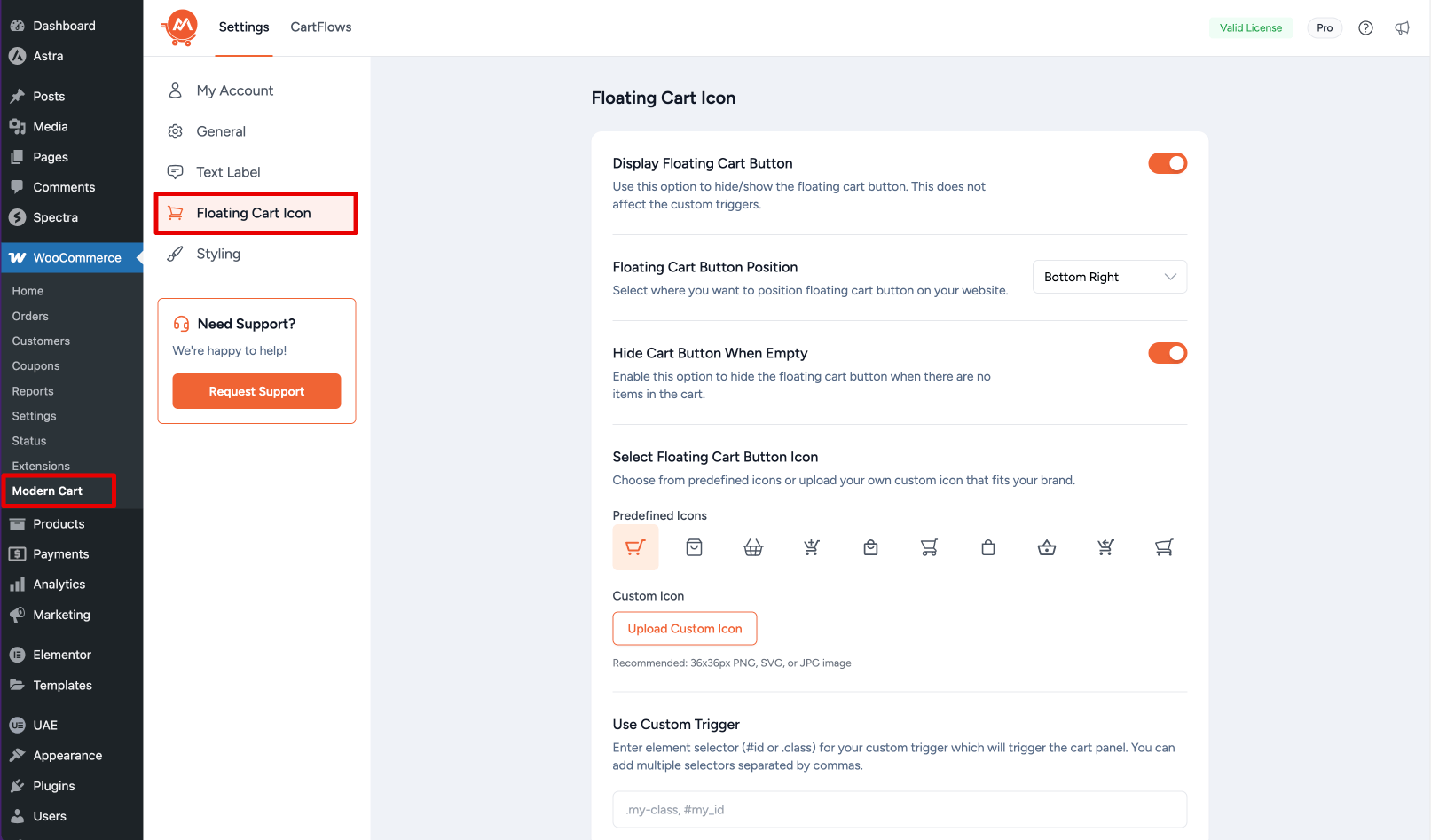
Customize Cart Icon Settings in Modern Cart
The Floating Cart Icon settings in Modern Cart let you control how the cart button looks and behaves on your store. You can manage its visibility, placement, style, and even trigger it with a custom element.
Access Floating Cart Icon Settings
To access these settings, go to WooCommerce > Modern Cart > Floating Cart Icon.

1. Display Floating Cart Button (Pro)
Use this option to show or hide the floating cart button. This does not affect any custom triggers you may set.
2. Floating Cart Button Position
Select where you want to display the floating cart button on your website.
3. Hide Cart Button When Empty (Pro)
Enable this option to hide the floating cart button when the cart is empty. Once a product is added, the button will reappear.
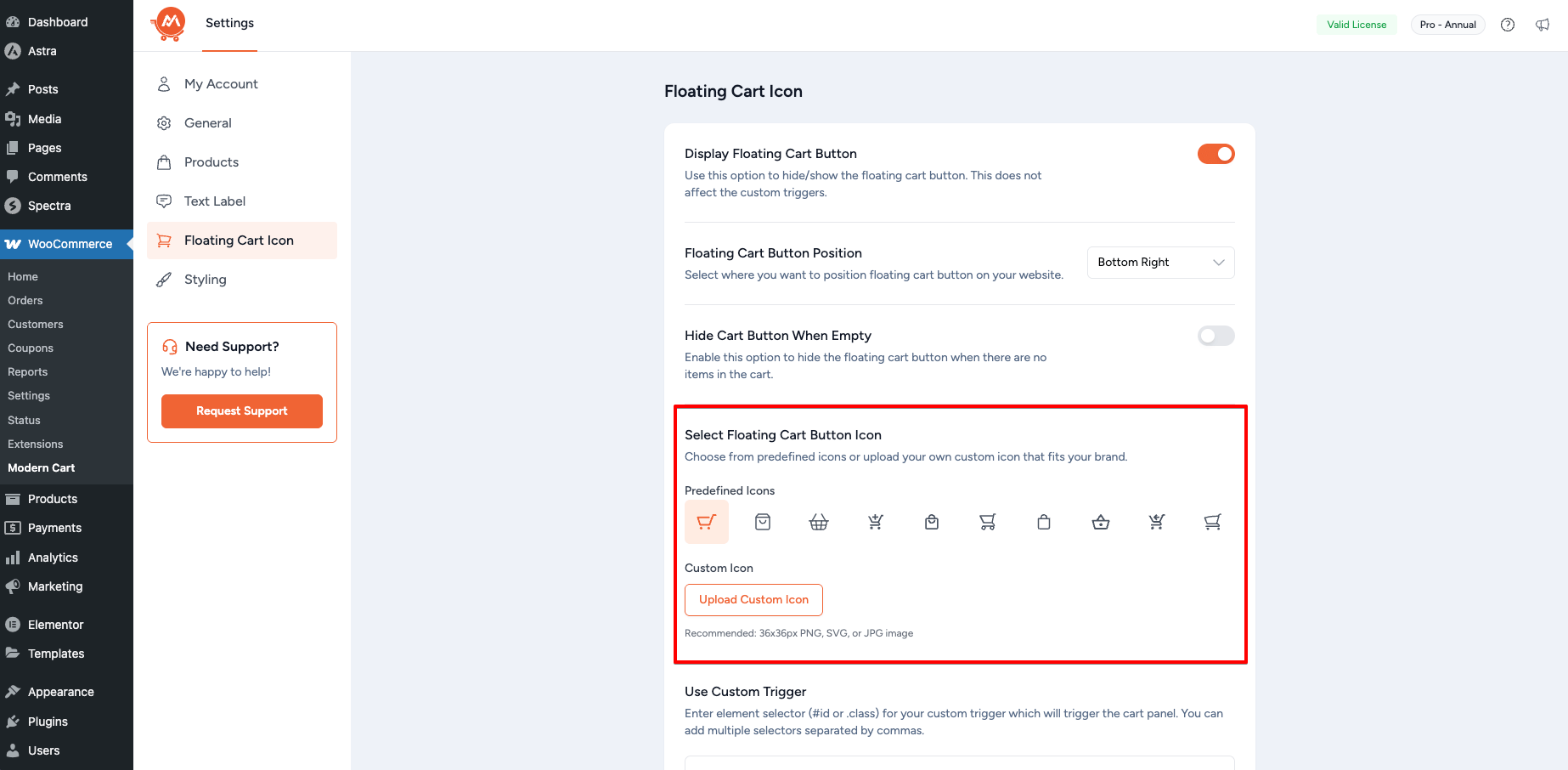
4. Select Floating Cart Button Icon (Pro)
Choose from predefined icons or upload a custom icon that matches your brand. Supported formats include .png, .jpg, and .svg. The recommended size is 36 × 36 px.

If you’d like to upload and use your own custom icon, see this doc for detailed steps: Use a Custom Image for the Floating Cart Icon
5. Use Custom Trigger (Pro)
Enter an element selector (#id or .class) to use as a custom trigger for opening the cart tray. You can also add multiple selectors separated by commas.
To learn more, see this doc: Open the Cart Using a Custom Button or Link
Note
All changes in the settings are saved automatically.
We don't respond to the article feedback, we use it to improve our support content.