- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
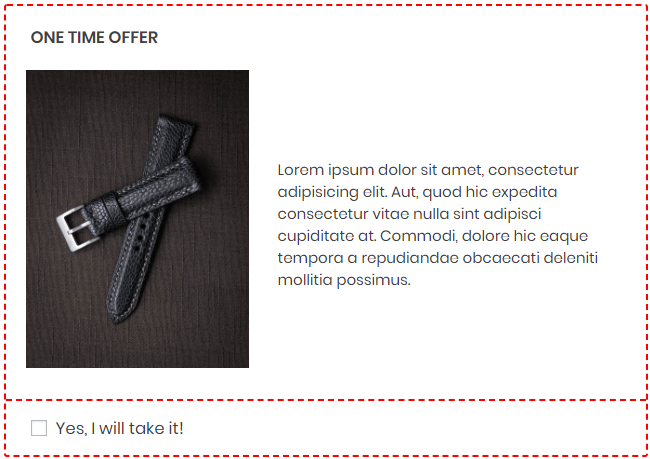
How To Add Order Bumps To WooCommerce Sales Funnel?
An order bump is a feature that allows you to display an additional product on your checkout form. On average 10-30% of your buyers add on an order bump to their purchase. So, it is a great way to increase your average transaction value.
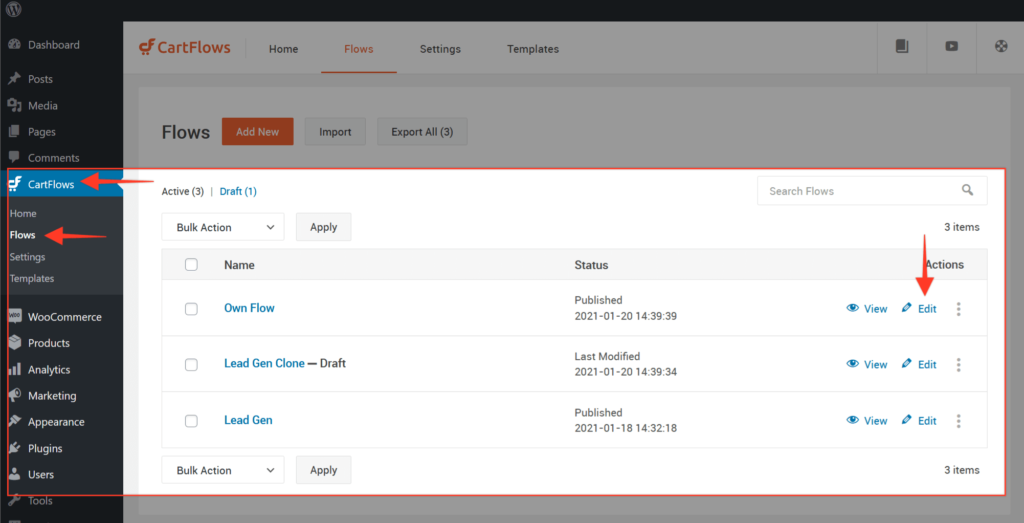
From the WordPress dashboard, edit a Flow from Cartflows > Flows.
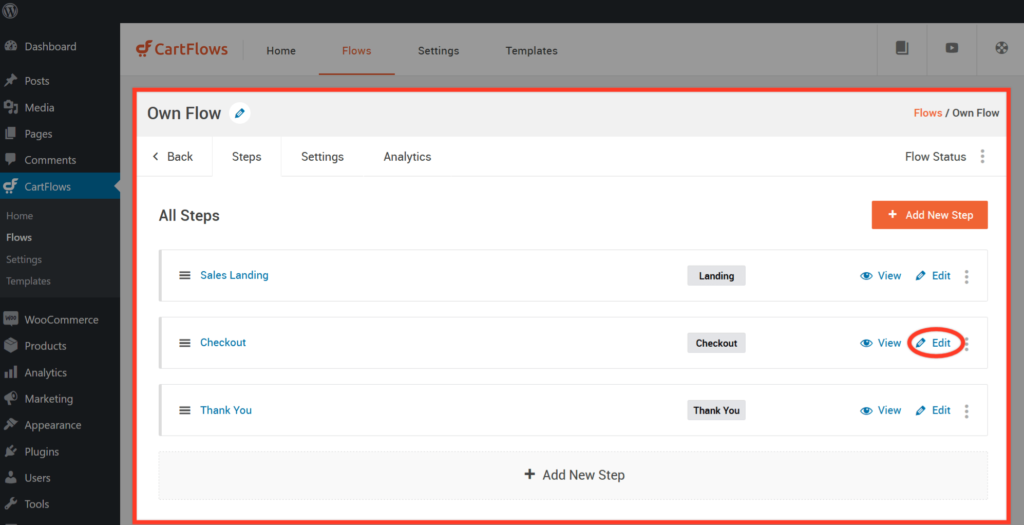
Get into the settings of the Checkout Page by clicking on Edit.
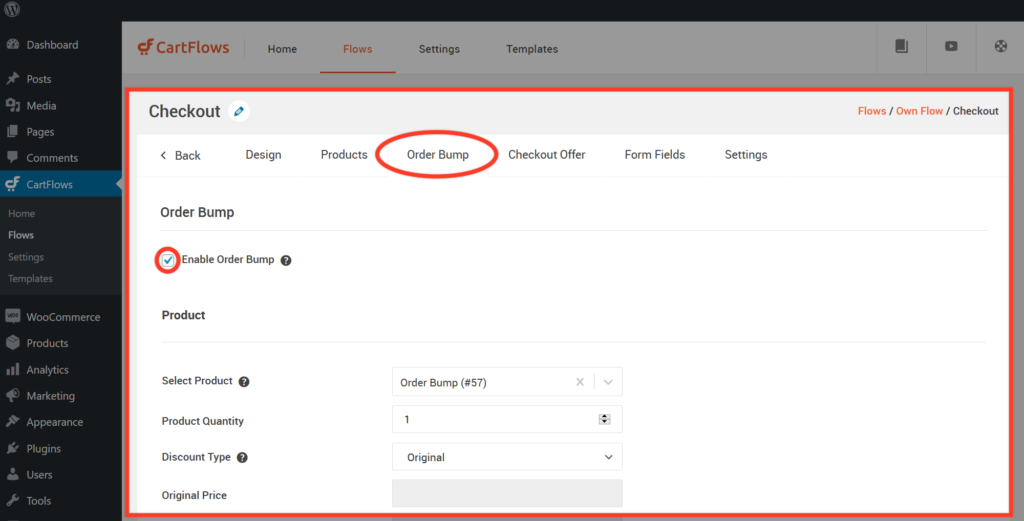
Scroll down in the Checkout Layout section and click the Order Bump option. Tick the Enable Order Bump checkbox and the configuration options for the order bump will display.
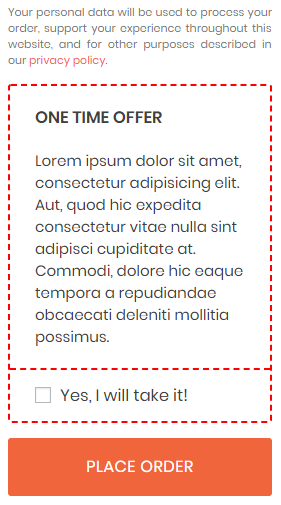
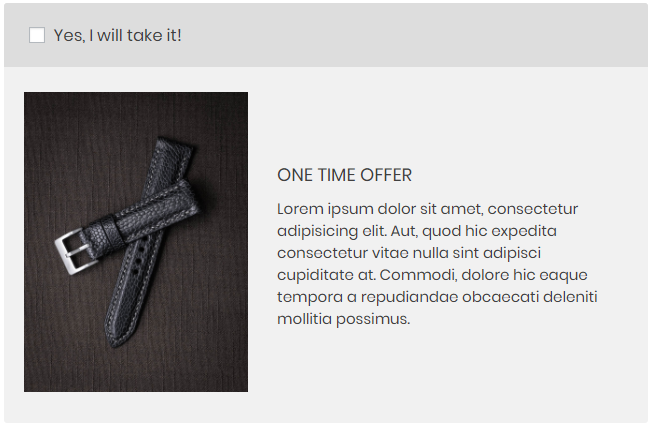
Bump Order Skin – You can choose your bump order skin between Style 1 and Style 2.


Select Product – Enter 3 or more characters to display the product for your order bump.
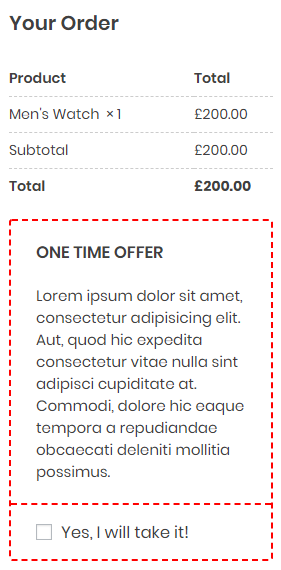
Bump Order Position – This is where you would like to place your order bump in the checkout page. It can either be Before Checkout, After Customer Details, After Order, or After Payment.
Product Image – You can select an image of the product to attract your customers.
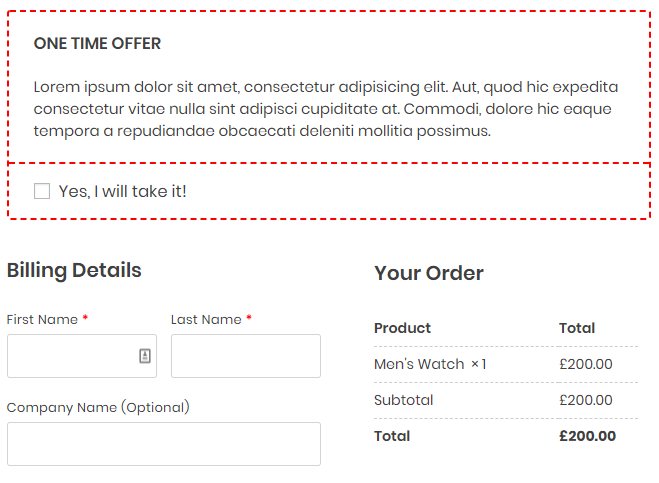
Checkbox Label – Customize the label of the checkbox or leave it as it is.
Highlight Text – This is the title of your order bump. It could be a message with a sense of urgency to get your customers to take action.
Product Description – This is where you can add the details of your order bump product.
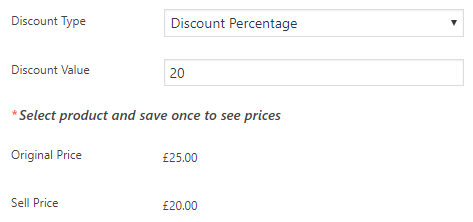
Discount Type – You can choose to offer your order bump at an original price or discounted one by percentage, specific price, or coupon. Enter the discount value or the coupon and it will be automatically calculated once you saved the Step.
Bump Order Style – You can customize the look and feel of your bump order by tweaking the options available in the Bump Order Style. These include:
- Border Style
- Border Color
- Background Color
- Label Color
- Label Background Color
- Description Text Color
- Highlight Text Color
We don't respond to the article feedback, we use it to improve our support content.