- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
Dynamic (Conditional) Order Bumps
We received many requests from all of the user base of CartFlows demanding a way to display the order bumps on the basis of some conditions such as product base, discount base, and even a cart total base.
So, we accepted this challenge and improved an order bump with one more level by introducing Dynamic Order bumps. Yes!! The Conditional Order Bump is here in the CartFlows.
Currently, this feature will be available in the 1.8.0-beta-2 versions of CartFlows and CartFlows Pro plugins.
Note: We have deprecated the Next-Step redirection option from Order Bump and in the next major update it will be hard deprecated. As we have introduced Dynamic Offers. You can now add more robust rules for your conditional redirect.
Using this feature, you can set the custom display conditions for the Order Bump to display them on the checkout pages of CartFlows.
For these, we have added many useful conditions using which you can easily achieve your requirements of showing the order bump with conditions.

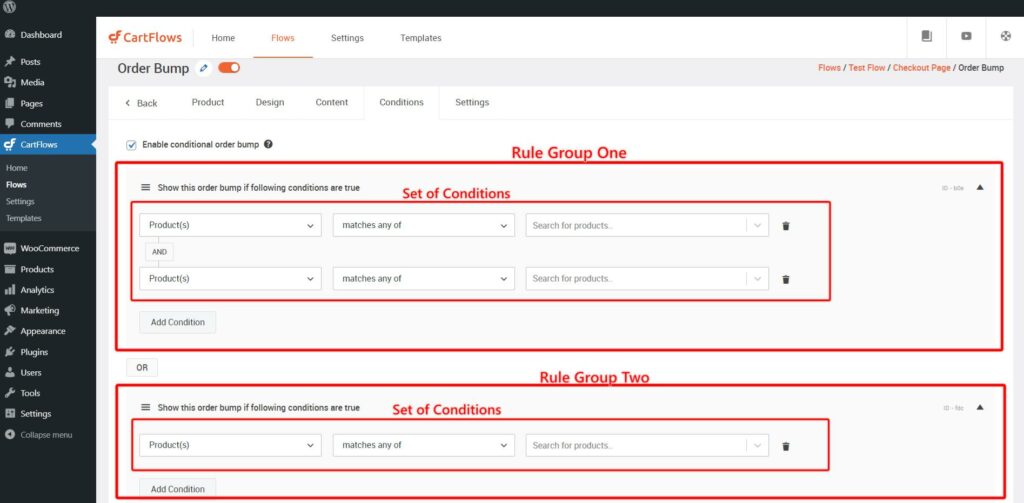
In this Dynamic Order Bump, we have introduced grouping of the conditions, which will provide you the ease of access while setting multiple conditions and a way to group each other.
So, you might be wondering what the groups are?
The simple explanation is that the Groups are the list of combinations of one or more conditions.
In each of the condition groups, one condition is in the AND relation with another condition and each group is in the OR relation of another group as shown in the below Image.

You can add as many rule groups and conditions as you can as there is no limit for creating the groups and conditions.
To re-order the condition groups according to your needs or if you want to prioritize the groups for the order bump. To re-order the groups, simply drag-drop the groups just like you do in the CartFlows Custom Field Editor.
This setting is added in the Order Bump under the Conditions tab. In this tab, you can add multiple conditions for the order bump and create a group of conditions.
Let’s see how to use this feature and its setup.
Once you update the CartFlows or install the 1.8.0 Beta-2 version, you will get one new menu.
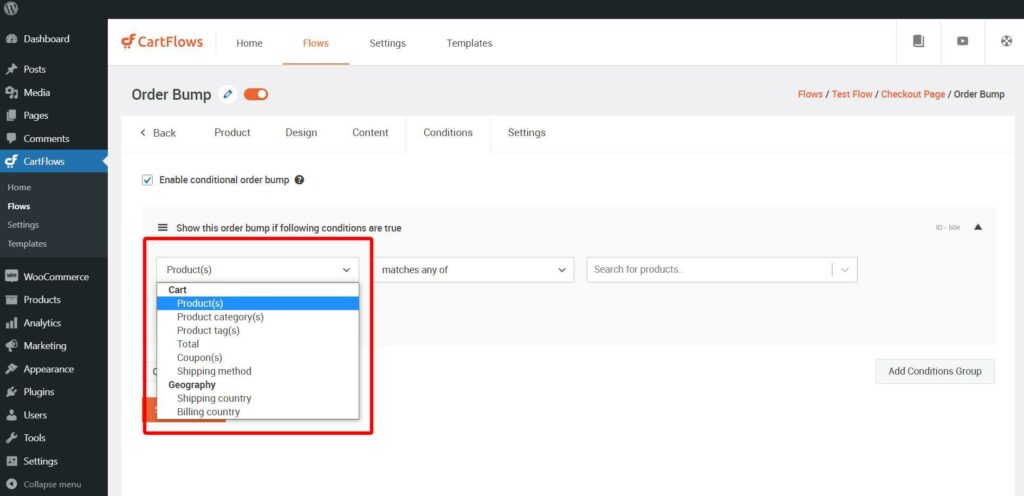
- Conditions menu in CartFlows Order Bump on the checkout page.
Here is how to set up the rules.
First, make sure that you are using 1.8.0-beta-2 or the greater versions of the CartFlows free and cartFlows Pro to use this feature.
Below are the steps to set up the conditions for the Order Bump.
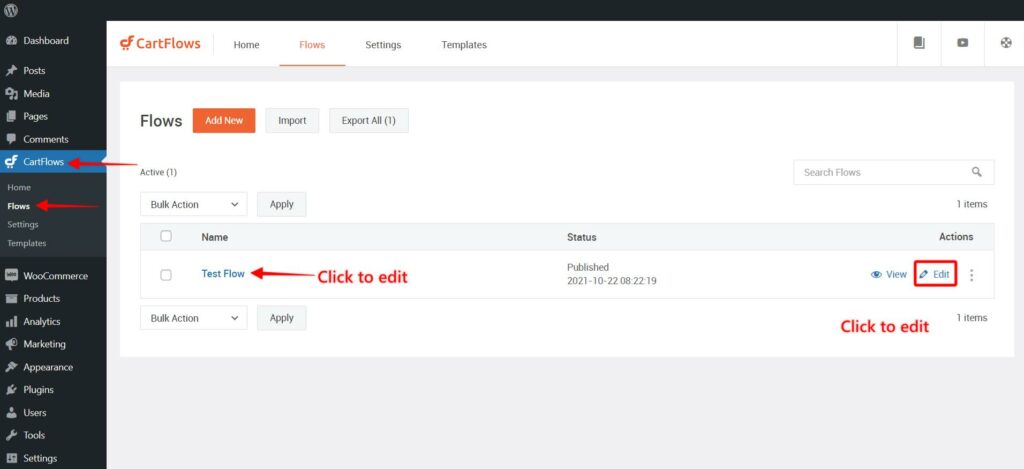
Step 1: Navigate to the CartFlows -> Flows
Step 2: Open your flow in which you want to add/edit/update the order bump and its conditions.

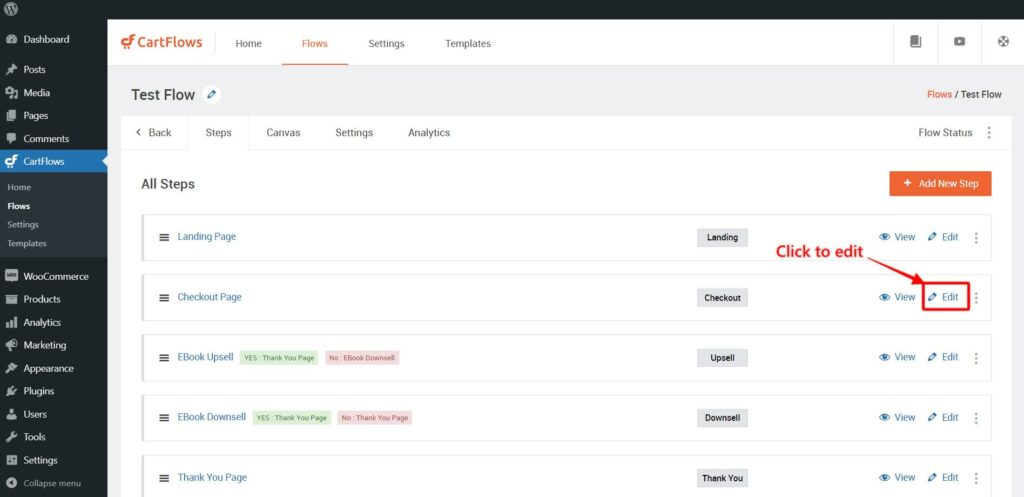
Step 3: Go to the Checkout page on which you want to add an Order Bump or already present.

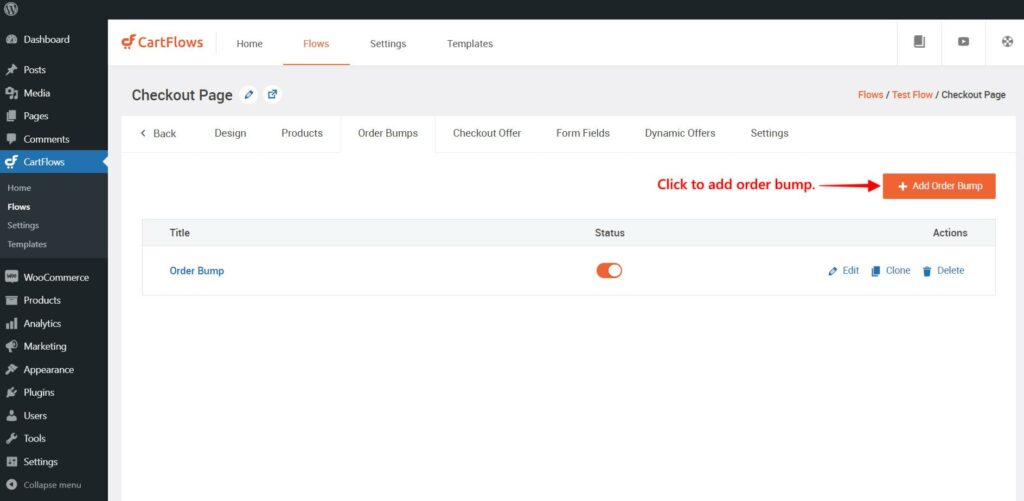
Step 4: If no order bump is available then create one by clicking on the Add Order Bump button.

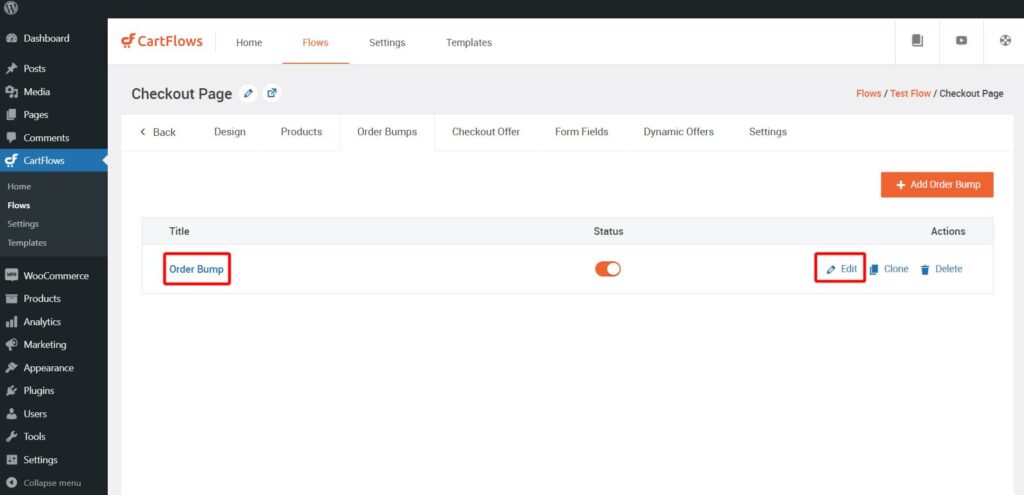
Step 5: Now, click on the Edit button to edit the Order Bump.

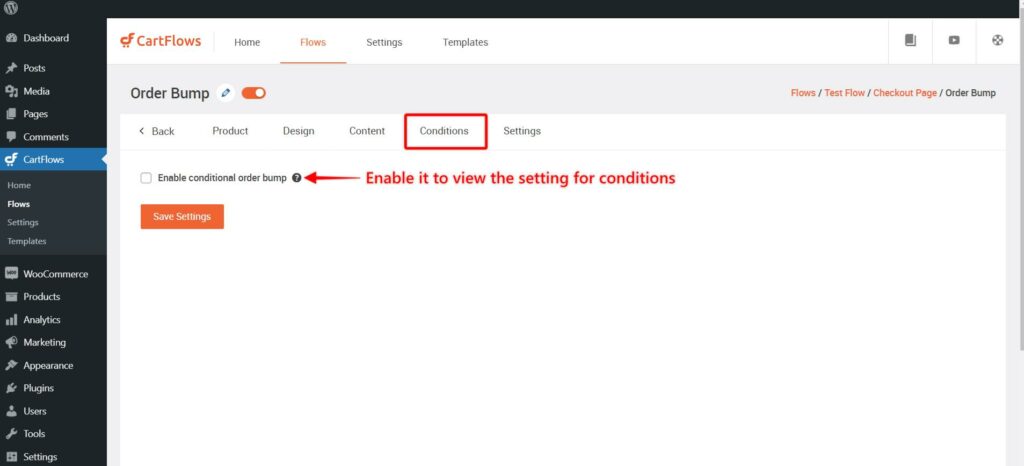
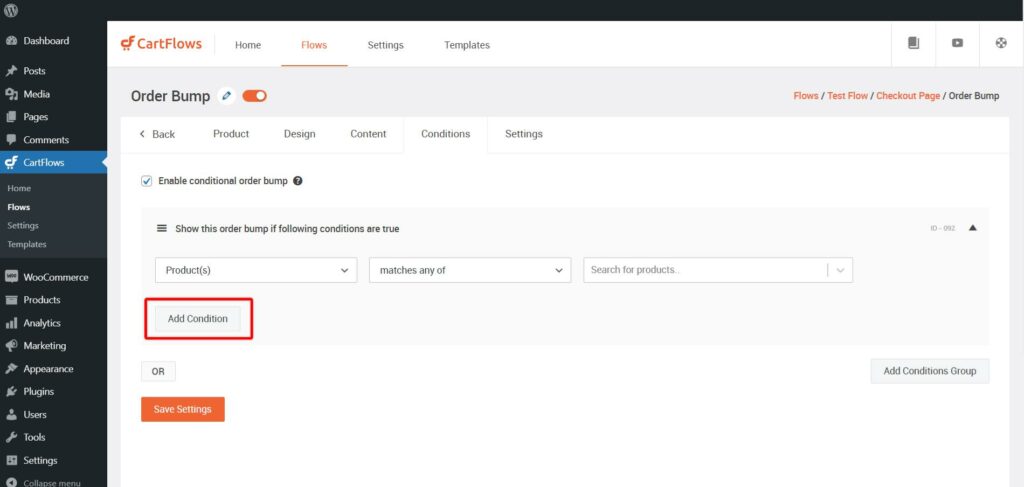
Step 6: Navigate to the Conditions tab and enable the checkbox to view the conditions set.

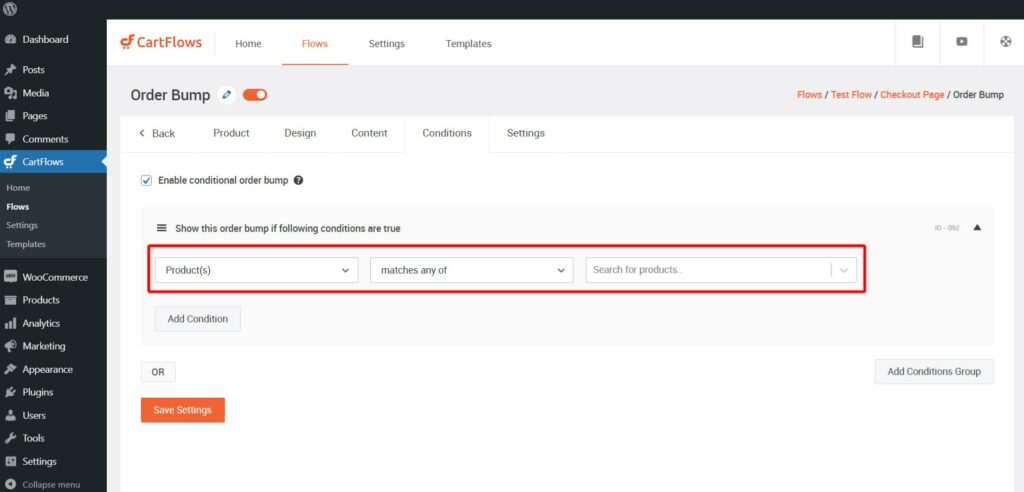
Step 7: Select condition, relation and compare to option to set one condition.

Step 8: Click on the Add rule button. This will automatically create one rule in the same group.

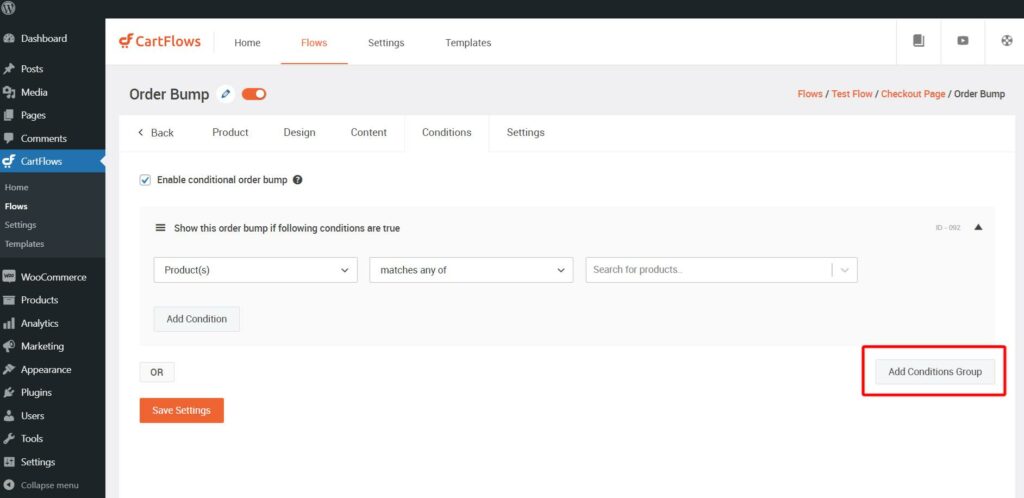
Step 9: Click on Add Conditions Group to add more conditions groups.

Step 10: Click the save changes button to save the rules.
We have also added sortable settings to the condition groups in the order bump so that you can drag and drop the rule groups up/down to re-order them to prioritize the conditions on the frontend.
It is not possible to move or drag-and-drop one rule row from any of the rules groups and add it to another rules group. You need to remove/delete that rule row from one group and simply add it again in the second rules group.
We don't respond to the article feedback, we use it to improve our support content.