- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
- Controlling When the Cart Opens After Adding Products
- Enabling Free Shipping in WooCommerce
- Configuring Upsell and Cross-Sell Products in WooCommerce
- Using a Custom Image for the Floating Cart Icon
- Setting Custom Product Recommendations in the Cart
- Opening the Cart Using a Custom Button or Link
- Floating Icon Styling
- Cart Opening Direction
- Popup Cart Feature
Customize Cart Tray Styling in Modern Cart
Modern Cart for WooCommerce allows you to adjust the visual appearance of the cart tray so it fits your store’s branding and design. From colors and fonts to animation speed and layout width, the plugin provides flexible styling controls to help you customize the look and feel of the sliding cart.
This documentation explains how to access the styling settings and configure the available options.
From your WordPress dashboard, go to WooCommerce > Modern Cart, then click on the Styling tab from the left side of the settings window.

Customize Cart Tray Styling
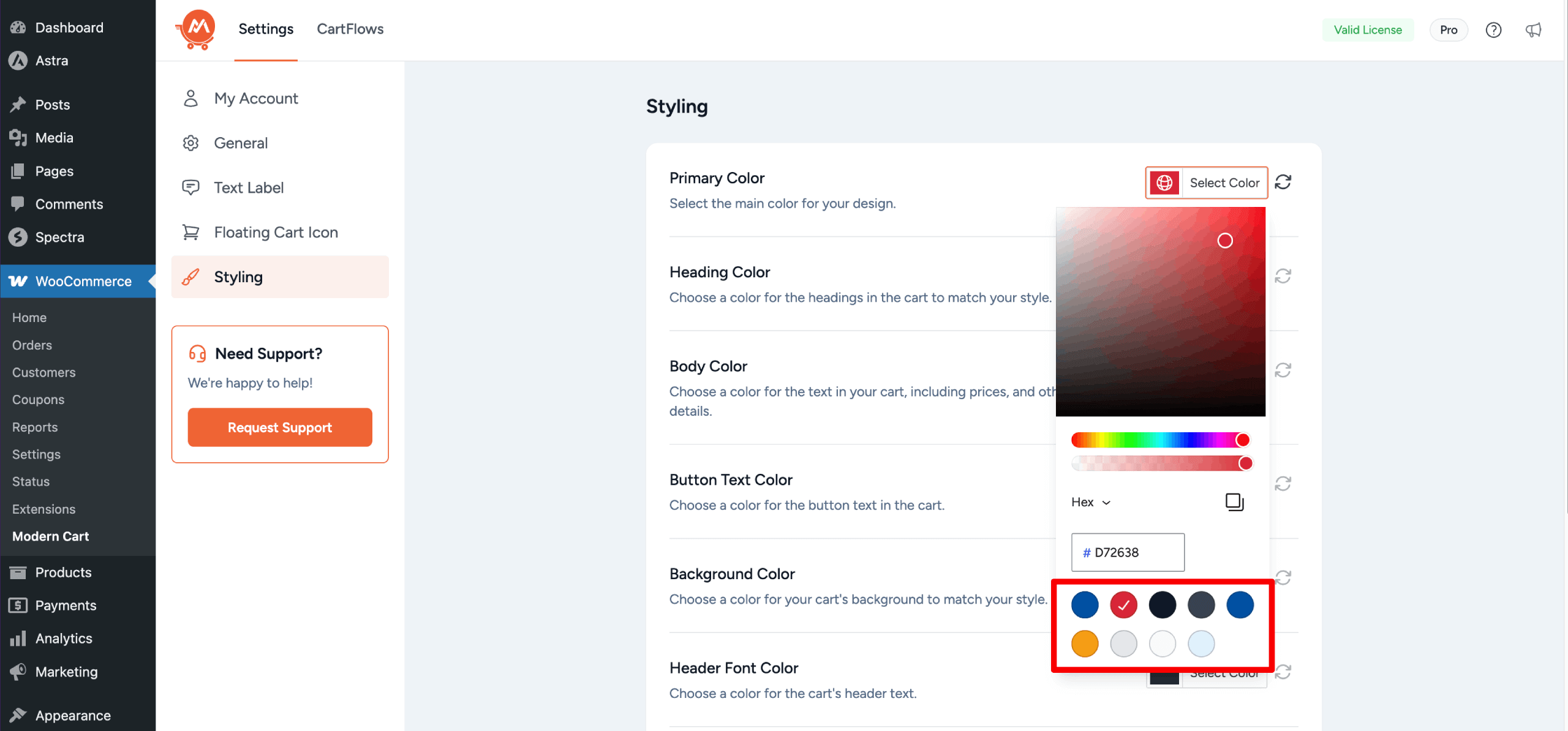
Color
- Primary Color – Sets the main color for key cart elements, allowing you to align it with your store’s branding.
- Button Text Color – Adjusts the text color for buttons inside the cart.
- Heading Color – Controls the color of headings within the cart, helping differentiate key sections.
- Background Color – Sets the overall background color of the cart tray to blend with your store’s design.
- Body Color – Defines the color of general text in the cart, including product names, prices, and details.
- Header Font Color – Sets the color of the cart header text to match your brand style.
- Header Background Color – Sets the background color of the cart header section for a cohesive look.
- Quantity Font Color – Sets the text color used in the quantity badge displayed next to each product.
- Quantity Background Color – Sets the background color of the quantity badge inside the cart tray.
Floating Cart Icon
Refer to this documentation to know more about this setting.
Width
- Slide Out Width (Desktop) – Determines how wide the cart tray appears on desktop devices, measured in pixels.
- Slide Out Width (Mobile) – Defines the cart tray width on mobile devices, measured in percentage.Animation Speed – Controls how fast the cart tray opens and closes, allowing for a smoother or snappier effect.
Miscellaneous
- Product Image Size – Defines the display size of product images inside the cart tray.
- Cart Item Padding – Controls the spacing around each product entry in the cart tray (in pixels).
- Animation Speed – Controls how fast the cart tray opens and closes, allowing for a smoother or snappier effect.
Astra Global Color Palette Integration
If you’re using our Astra theme, Modern Cart will automatically detect Astra Global Color Palette (GCP). You’ll then have the option to link your cart tray colors with Astra’s palette, helping maintain consistent branding across your store.

To learn more about Astra’s Global Color Palette settings, refer to this documentation.
Note
All changes are saved automatically, there’s no save button in the settings panel.
We don't respond to the article feedback, we use it to improve our support content.