- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart for WooCommerce
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
- Controlling When the Cart Opens After Adding Products
- Enabling Free Shipping in WooCommerce
- Configuring Upsell and Cross-Sell Products in WooCommerce
- Using a Custom Image for the Floating Cart Icon
- Setting Custom Product Recommendations in the Cart
- Opening the Cart Using a Custom Button or Link
- Floating Icon Styling
- Cart Opening Direction
- Popup Cart Feature
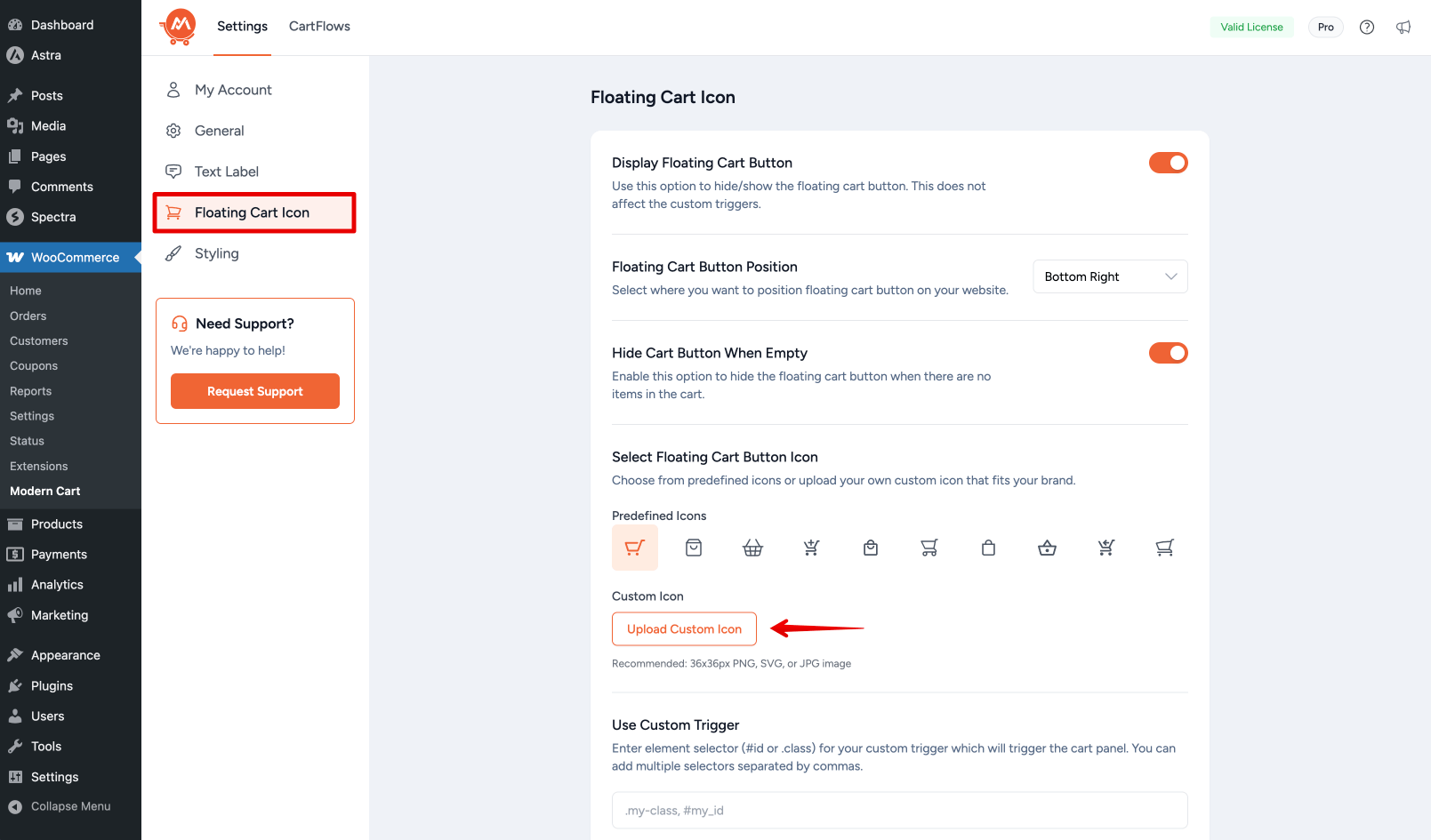
Use a Custom Image for the Floating Cart Icon
Modern Cart allows you to upload and use a custom image as the floating cart icon, giving you more flexibility in branding your store’s appearance.
Note
This feature is available only in the Modern Cart Pro version.
You can find this setting under the Floating Cart Icon tab.

Supported file types include .png, .jpg, and .svg.
The recommended image size is 36 × 36 pixels to ensure a clear and consistent display.
See It in Action
Using SVG Files
If you upload an SVG file, please note that WordPress does not allow SVG uploads by default. This is a WordPress restriction, not a limitation from Modern Cart.
You can enable SVG uploads by:
Installing a Plugin
Use a plugin like Safe SVG to allow uploading SVG files safely.
Adding a Code Snippet
You can also enable SVG upload manually with this custom PHP code:
/**
* Allow SVG uploads for administrators with basic sanitization.
*/
// Allow SVG uploads for administrators only
add_filter('upload_mimes', function($mimes) {
if (current_user_can('administrator')) {
$mimes['svg'] = 'image/svg+xml';
}
return $mimes;
});
// Basic sanitization: remove <script> tags from uploaded SVGs
add_filter('wp_handle_upload_prefilter', function($file) {
if ($file['type'] === 'image/svg+xml') {
$svg = file_get_contents($file['tmp_name']);
// Remove <script> tags
$svg = preg_replace('/<script.*?<\/script>/is', '', $svg);
// Optionally, remove on* event attributes (like onclick, onload)
$svg = preg_replace('/on\w+="[^"]*"/i', '', $svg);
file_put_contents($file['tmp_name'], $svg);
}
return $file;
});If you’re not sure how to add code to your WordPress site, refer to this doc: How and Where to Add the Custom JS, CSS & PHP Codes?
We don't respond to the article feedback, we use it to improve our support content.