- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- GDPR Compliance
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Up A/B Testing with Google Optimize
- Setting Quantity and Discount for Products on the Checkout Page
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Start a Funnel from a Product Page
CartFlows allows you to start a funnel directly from a WooCommerce product page. This feature lets users be redirected to a CartFlows funnel immediately after adding a product to their cart.
How Does It Work?
When this feature is enabled:
- Users clicking Add to Cart on a product page are redirected to the first step of a selected CartFlows funnel.
- You can choose a specific funnel for each product in the WooCommerce product settings.
- This method works well for custom pricing, booking, and appointment-based products.
Important: We recommend not using a Landing Page as the first step to ensure users go directly to checkout.
When to Use This Feature?
This feature is useful when:
- You want to send users directly to checkout after adding a product to the cart.
- You’re selling booking or appointment-based products where users need to select details before checkout.
- You want to customize the checkout experience for specific products without requiring users to visit the default WooCommerce cart page.
How to Enable This Feature
1. Create a Funnel
Ensure you have a CartFlows funnel with the Checkout step as the first step.
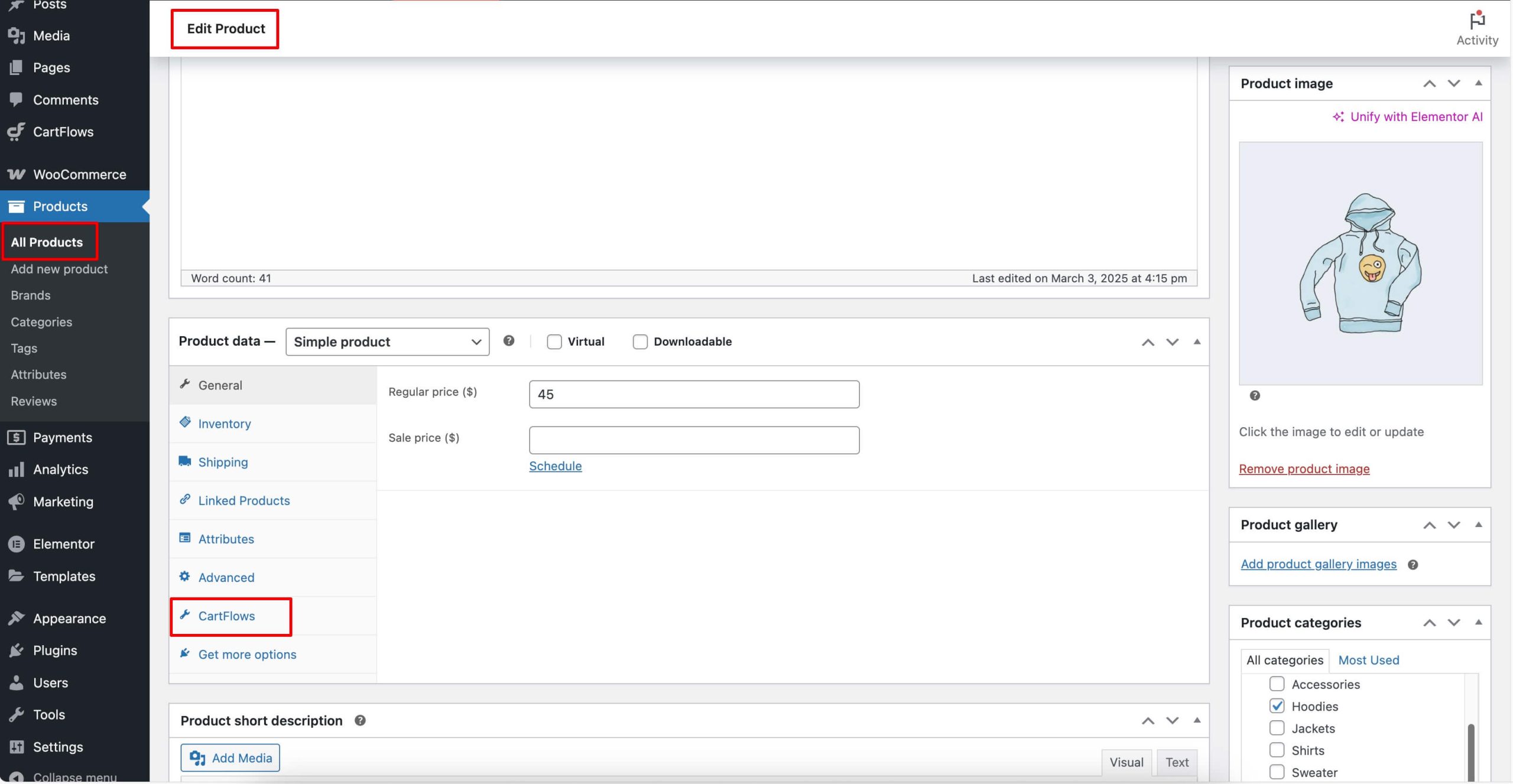
2. Edit the WooCommerce Product
- Go to Products and select the product you want to connect to a funnel.
- Open the CartFlows tab in the product settings.

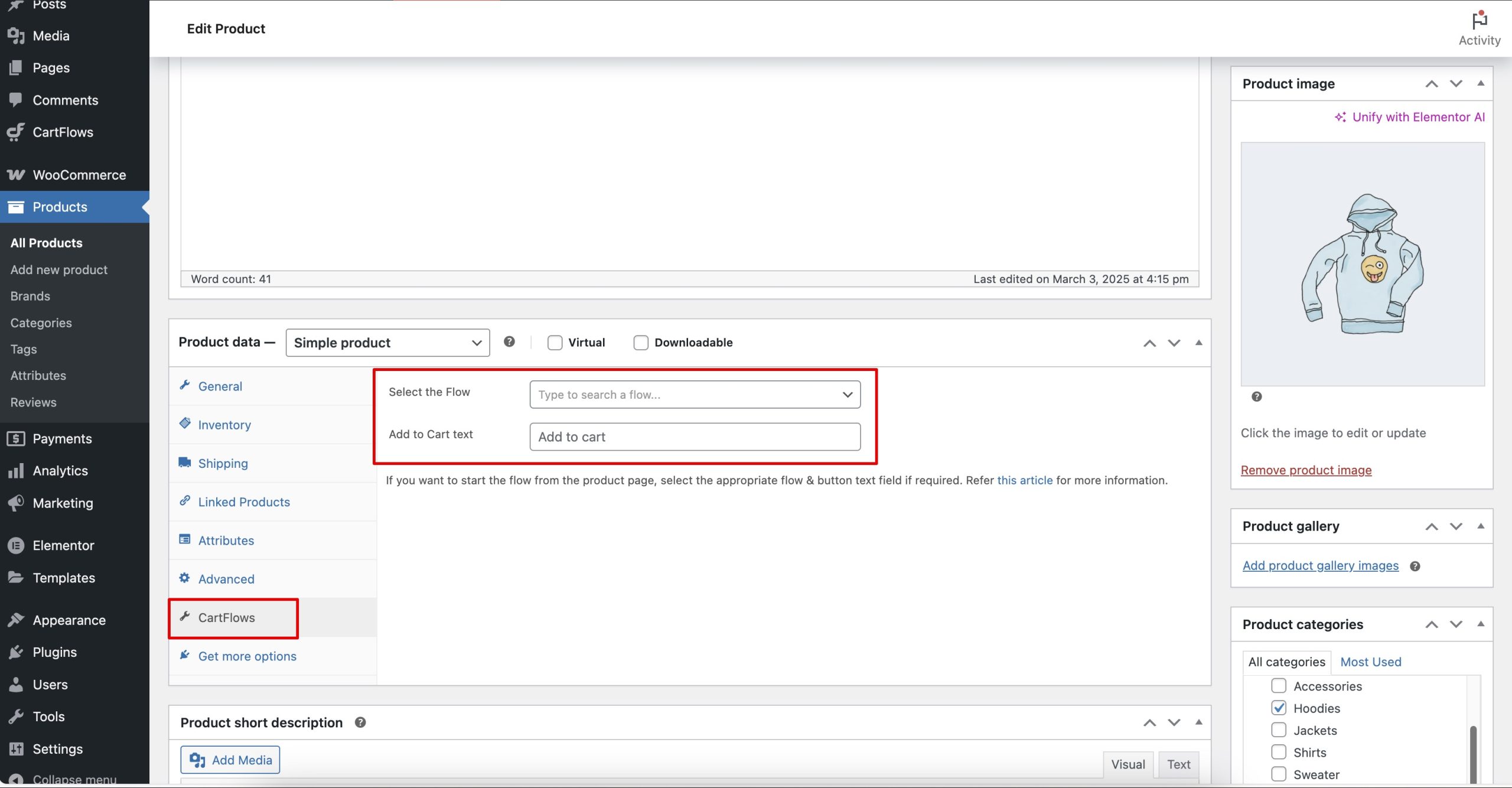
3. Link the Product to a Funnel
- Search for the funnel you want to connect.
- Optionally, customize the Add to Cart button text for this product.

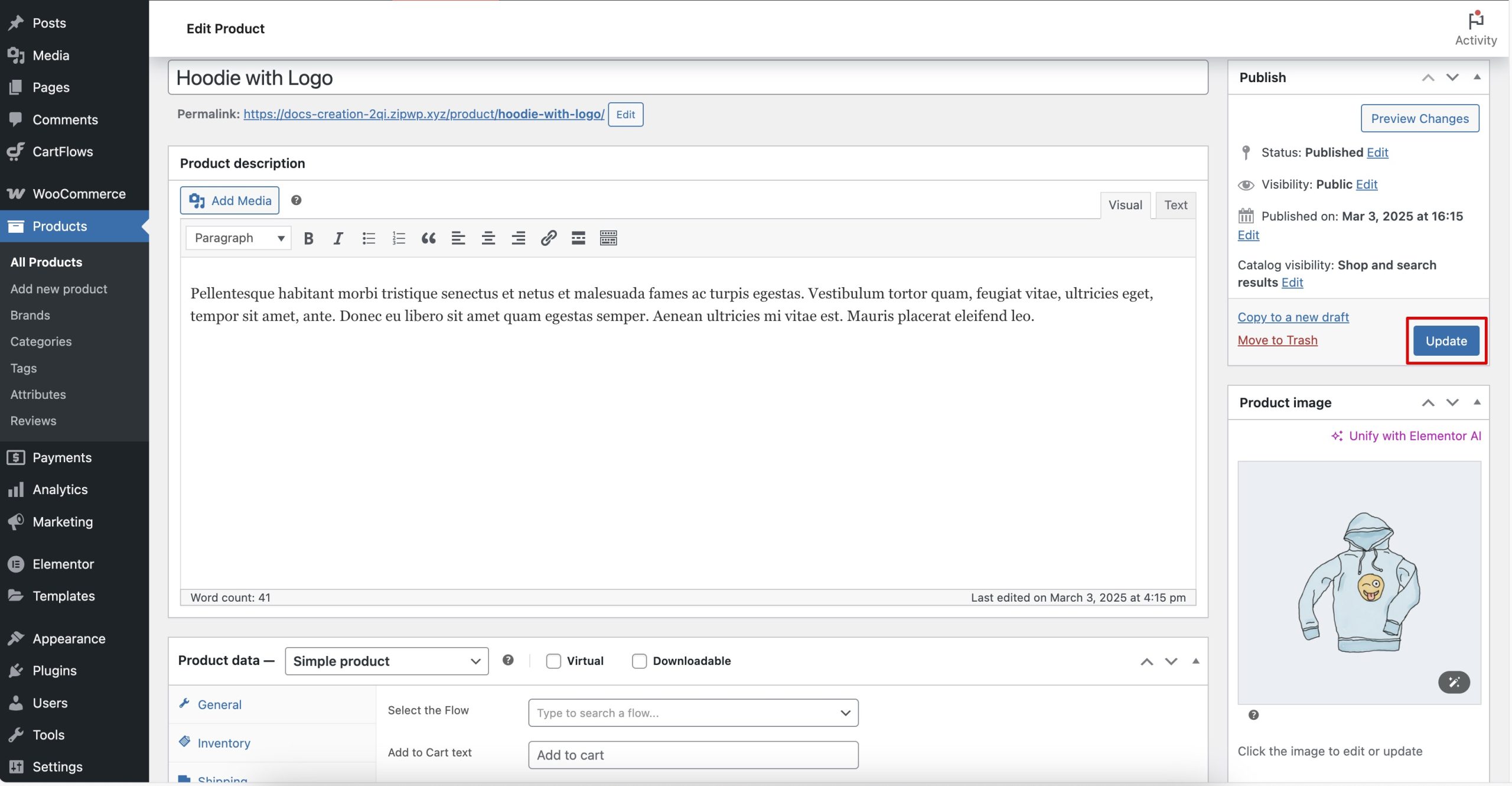
4. Save Changes
Click Update to apply the changes.

Important Notes
- Do not assign a product in the backend of the Checkout step when using this feature.
- For booking and appointment product types, ensure users provide the necessary details on the product page before checkout.
- The Start a Funnel from Product Page feature is designed to work only with default WooCommerce product pages. It doesn’t function the same way with custom-designed sales pages created outside of WooCommerce’s product system.
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page