- Hiding Fields on the Checkout Page
- Installing WooCommerce
- Using WooCommerce
- Adding Products in WooCommerce
- Using Your Theme's Header & Footer in a Step
- Embedding a Checkout Form on the CartFlows Checkout Page
- Hiding WooCommerce Pages and Products
- Using Pricing Tables
- Adding an Affiliate Program
- Setting a Funnel as the Homepage
- Dynamic Offers aka Rule Engine
- Instant Layout for Checkout and Thank You Step
- Adding Products from the URL to the Checkout Page
- Setting Up A/B Testing for Steps
- Deleting Plugin Data During Uninstallation
- Importing Ready-Made Templates for Funnels and Steps
- Importing and Exporting Funnels and Step
- URL Parameters
- Replacing the Main Checkout Order with an Upsell or Downsell
- Rolling back to a Previous Version
- Google Address Autocomplete
- Flatsome UX Builder
- ActiveCampaign
- Paypal Reference Transactions
- How PaypPal/Stripe Works
- Enabling Enfold Avia Layout Builder
- Setting Up Authorize.net for Upsell & Downsell
- Supported Payment Gateways
- Setting Quantity and Discount for Products on the Checkout Page
- Adding Custom Payment Gateway Support for One-Click Upsell and Downsell
- Funnel in Test Mode
- Troubleshooting Plugin and Theme Conflicts
- Resolving the "Please Select a Simple, Virtual, and Free Product" Error
- Fixing Endless Loading on the Checkout Page
- Fixing the "We can't seem to find an order for you." Error on the Thank You Page
- Troubleshooting License Activation Issues
- Fixing the "Checkout ID Not Found" Error
- Fixing the "Session Expired" Error Message
- Resolving "Order Does Not Exist" Error on Upsell/Downsell Page
- Fixing the "Sorry, This Product Cannot Be Purchased" Error
- Disabling Auto-fill of Address Fields Based on Zip Code
- Enabling Theme's Scripts & Styles Without Changing Page Template
- Disabling Auto-fill of Checkout Fields
- Allowing Cache Plugins to Cache CartFlows Pages
- Changing the "Choose a Variation" Text
- VAT Field Not Displaying for WooCommerce EU/UK VAT Compliance Plugin
- Enabling the Product Tab on Store Checkout
- Displaying the Order Summary Open on Mobile Devices
- Refreshing the Checkout Page After CartFlows AJAX Calls
- Overview
- Installing Modern Cart Starter
- Installing Modern Cart Pro
- Activating License Key
- Customizing General Settings
- Customizing Cart Tray Labels
- Customizing Cart Icon Settings
- Customizing Cart Tray Styling
- Understanding the Product Recommendations Feature
- Controlling Product Recommendation Source for Empty Cart
How to Override the WooCommerce Checkout Page
The Override Store Checkout feature in CartFlows Pro allows you to replace WooCommerce’s default Checkout page with your CartFlows Store Checkout, without changing the page URL.
This is useful if you want the benefits of a CartFlows-optimized Checkout while keeping the familiar WooCommerce checkout URL structure.
How It Works
When the Store Checkout is set and the Override option is enabled, CartFlows takes over the default WooCommerce Checkout page.
The page’s URL remains the same as WooCommerce’s default checkout page, but its content and functionality come entirely from your CartFlows Store Checkout.
Requirements
Before you can enable the override:
- You must set a Store Checkout in CartFlows (CartFlows > Store Checkout). Refer to this document to know more about Store Checkout.
- The Override option depends on the Store Checkout setting. If no Store Checkout is set, the Override option will not work.
How to Enable Override Store Checkout
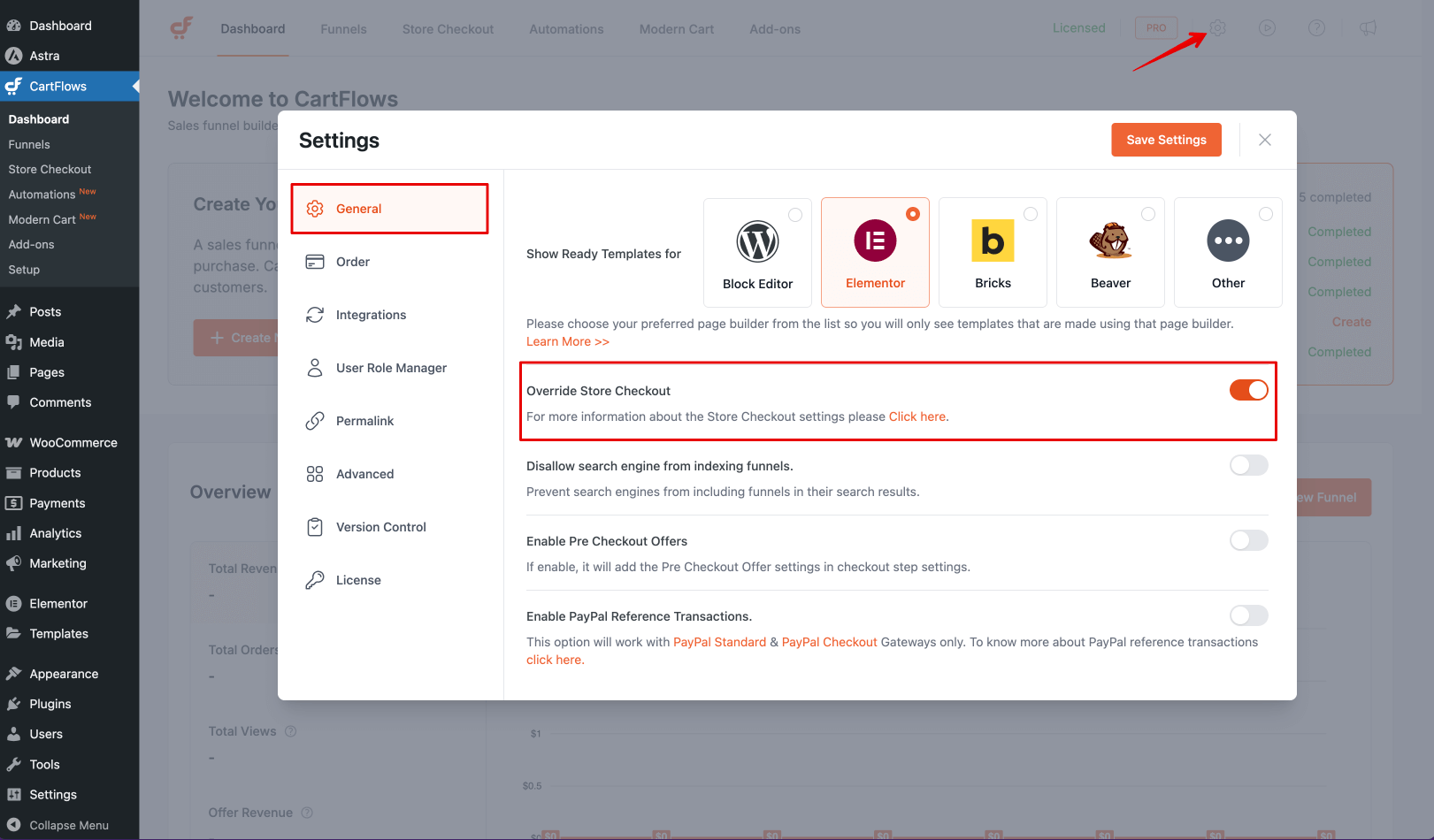
- Go to CartFlows > Settings > General.
- Enable the Override Store Checkout option.
- Save your changes.

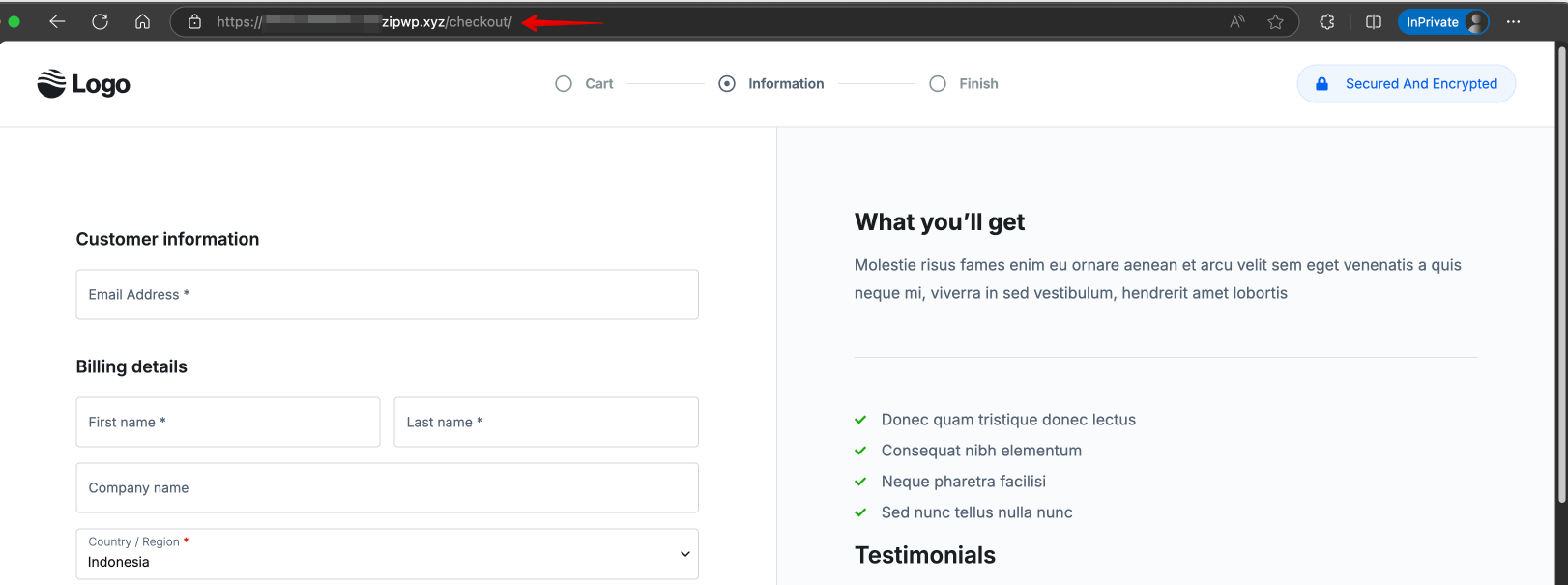
Once enabled, customers visiting your WooCommerce Checkout page will see the CartFlows Store Checkout, with the URL unchanged.
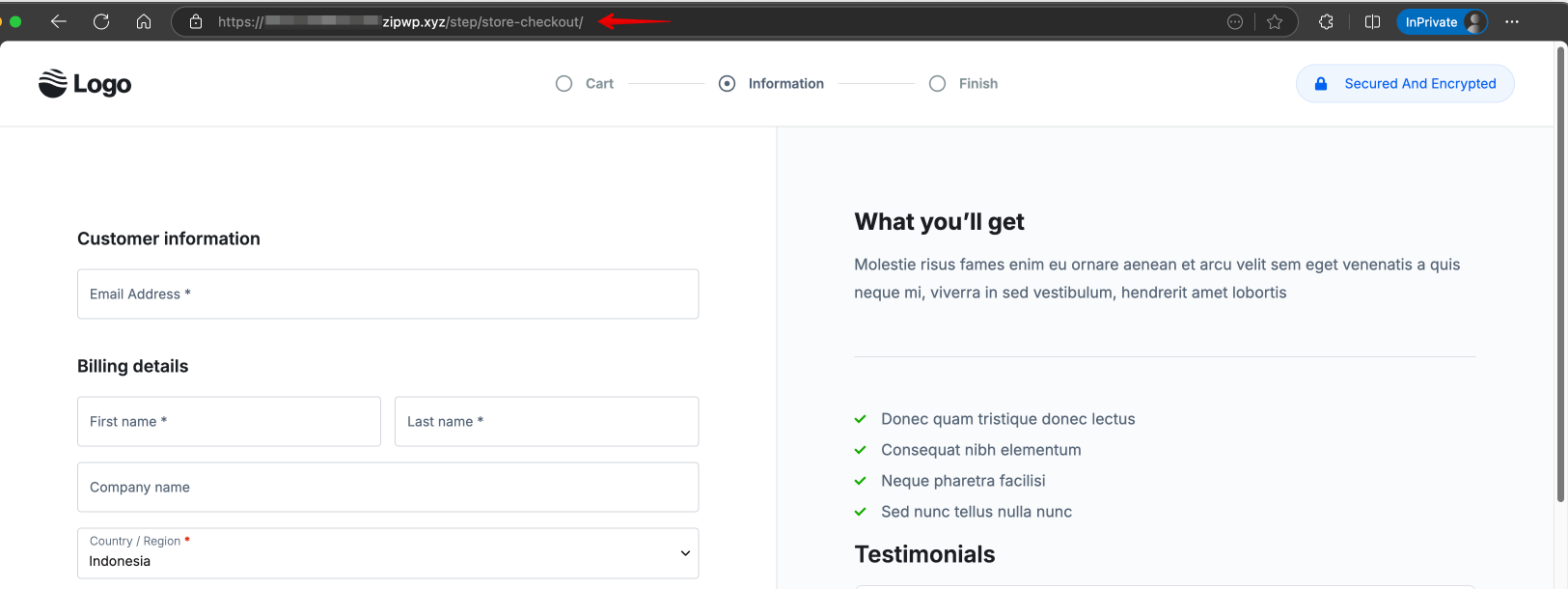
Before enabling the Override option:

After enabling the Override option:

We don't respond to the article feedback, we use it to improve our support content.