Imagine watching your competitor’s online store transform overnight.
- Product displays suddenly appearing on their blog posts.
- Strategic sale items shown on their homepage.
- Customers breezing through a streamlined checkout process.
They discovered the power of WooCommerce shortcodes.
These snippets of code are changing how savvy store owners sell online.
You don’t need expensive developers or complex coding either. Just simple, strategic implementation that could seriously boost your conversion rates.
Let us walk you through the shortcode revolution that’s happening right under your nose.
- What Are WooCommerce Shortcodes?
- Essential WooCommerce Page Shortcodes
- WooCommerce Product Display Shortcodes
- Strategic WooCommerce Product Showcase Shortcodes
- Purchase Action Shortcodes
- Advanced WooCommerce Shortcode Techniques
- Troubleshooting WooCommerce Shortcodes
- Build a Beautifully Dynamic Store With WooCommerce Shortcodes
- WooCommerce Shortcodes – Frequently Asked Questions
What Are WooCommerce Shortcodes?
WooCommerce shortcodes are small pieces of code wrapped in square brackets. They perform specific functions when added to your WordPress pages or posts.
This is what a shortcode looks like: [product_category]
Shortcodes help you customize their shops without diving into complex PHP or hiring expensive developers.
Think of shortcodes as magical commands that instantly transform ordinary pages into powerful selling tools.
They bridge the gap between what your standard WooCommerce setup offers and what your unique business actually needs.
Why Use WooCommerce Shortcodes?
Shortcodes let you:
- Display products exactly where you want them
- Create custom shopping experiences
- Strategically highlight products
- Streamline the purchase process
- Guide customer attention precisely
There’s a lot more you can do once you understand how flexible they are.
When combined with a dedicated funnel builder like CartFlows, shortcodes become even more powerful as part of structured customer journeys.
How Do Shortcodes Work?
WooCommerce shortcodes function through two key components: the body (the main command) and the parameters (the customization options).
The body tells WordPress what function to perform, while the parameters specify exactly how that function should behave.
The anatomy of a shortcode:
| Component | Example | Description |
|---|---|---|
| Opening bracket | [ | Signals the start of a shortcode |
| Body | products | The main function to perform |
| Parameters | limit=”4″ columns=”2″ category=”featured” | Customization options |
| Closing bracket | ] | Signals the end of a shortcod |
A complete shortcode might look like this: [products limit=”4″ columns=”2″ category=”featured”]
This tells WooCommerce to display 4 products arranged in 2 columns from the featured category.
See? Shortcodes are easy once you know how they work!
Where Can You Place Shortcodes?
Shortcodes work almost anywhere in a WordPress environment:
- Pages and posts
- Widget areas (sidebars, footers)
- Product descriptions
- Page builder elements
For the classic editor, simply paste the shortcode anywhere and WordPress will display the required content.
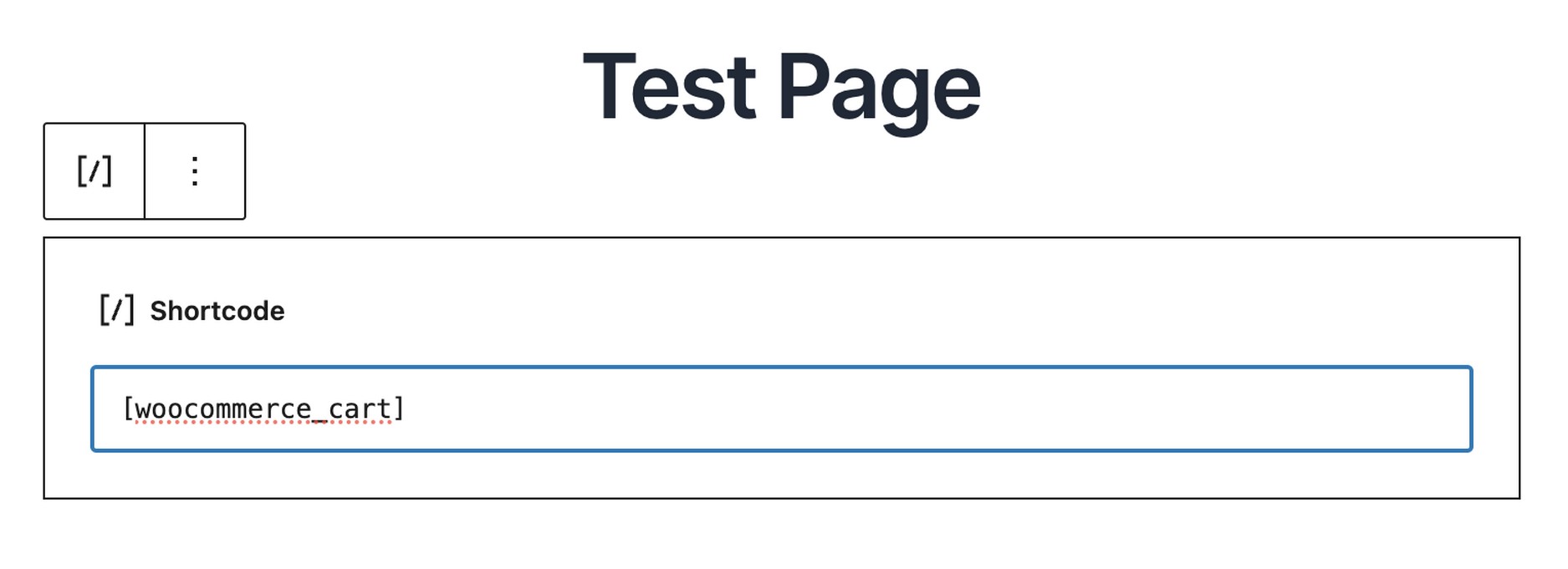
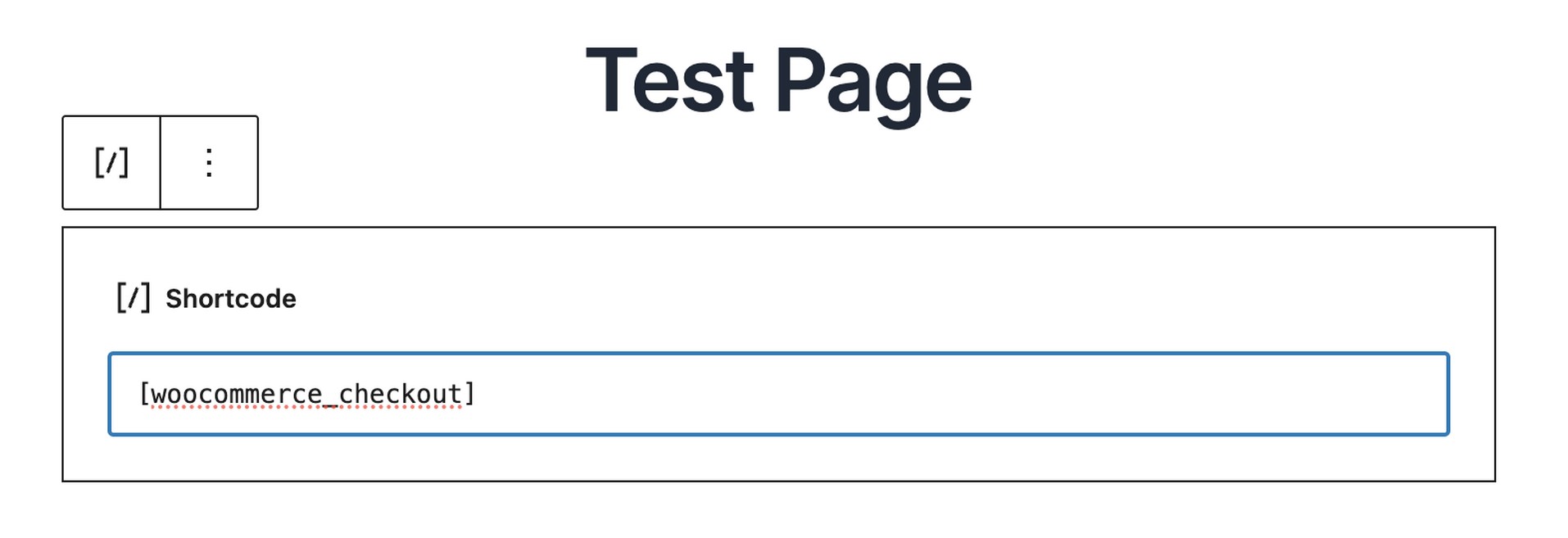
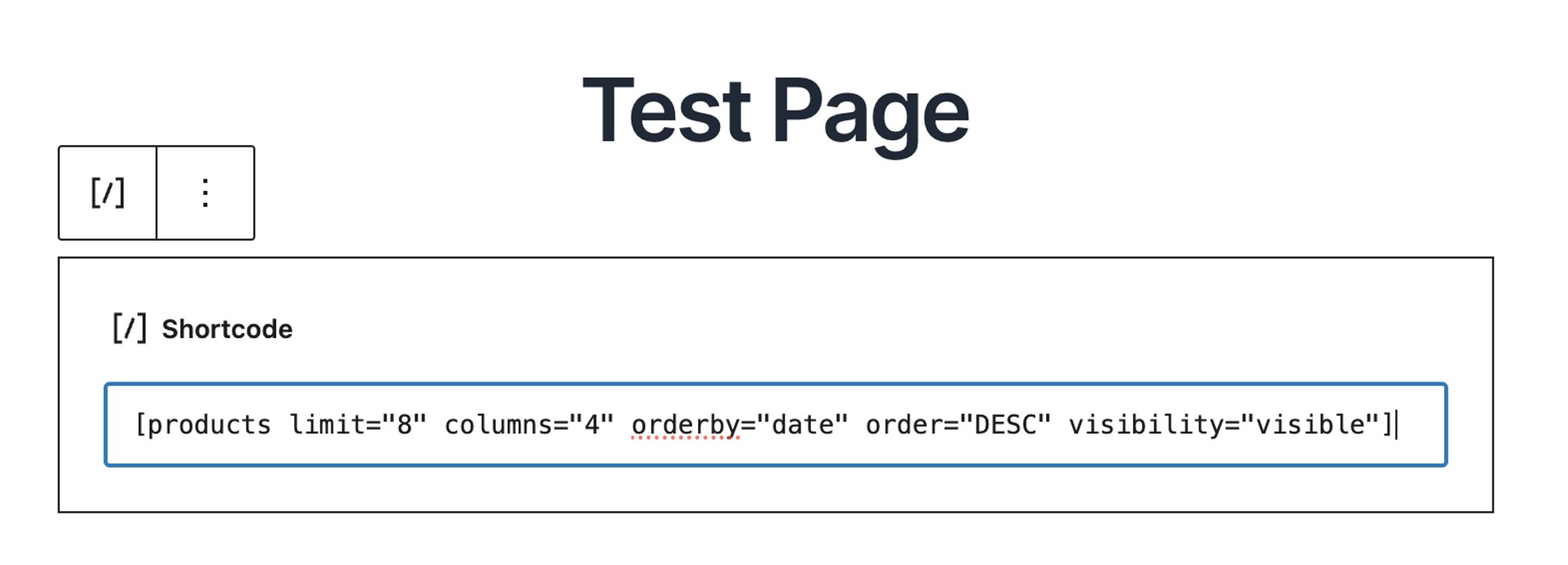
If you use the block editor, add a Shortcode block anywhere on the page and paste the shortcode into it.
Essential WooCommerce Page Shortcodes
There are a few fundamental shortcodes that form the backbone of a smoother WooCommerce experience.
They can control major functionality like your cart, checkout, and account pages.
Cart Page Shortcode [woocommerce_cart]
What: [woocommerce_cart]

Where: Add it anywhere it makes sense. For example, if you blog about a new product release, you could add a cart where the reader can buy that product directly from the post.
Why: You’re adding a chance to buy the product while a visitor is in a buying mood or to take advantage of impulse buys to increase conversions.
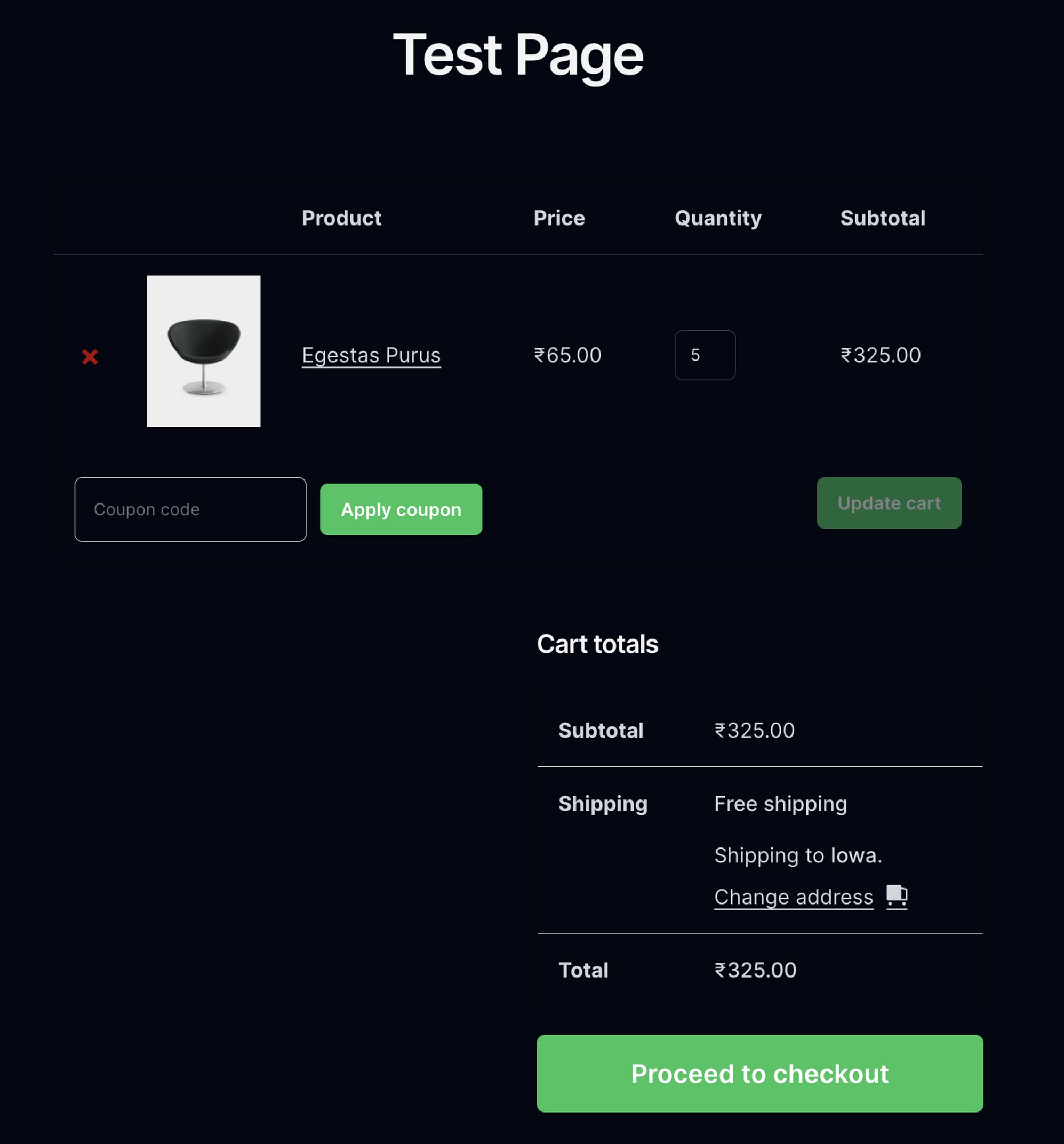
The cart shortcode displays the full shopping cart, including product images, quantities, pricing, and the checkout button.

You can place the shortcode on different pages so there are multiple points for the user to pay, which can help reduce abandoned carts.
Checkout Page Shortcode [woocommerce_checkout]
What: [woocommerce_checkout]

Where: Try this shortcode on product landing pages, at the bottom of high-converting blog posts, within promotional campaign pages, or even paired with curated product collections.
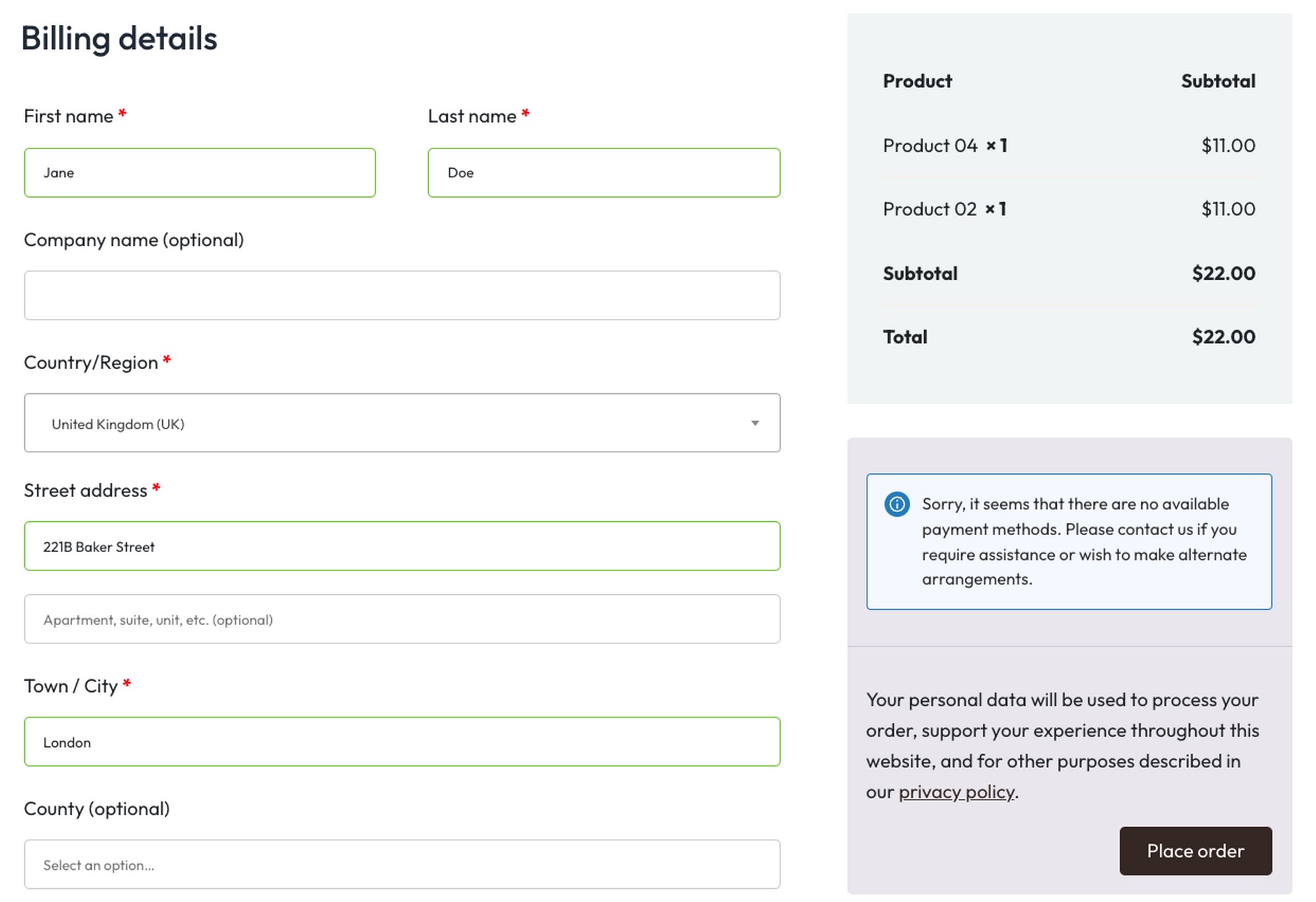
It’ll add the complete checkout functionality to the page wherever it’s placed.
Why: It creates opportunities for one-page shopping experiences where discovery and purchase happen in a single, frictionless process.
For store owners serious about optimizing checkout conversions, CartFlows extends capabilities with specialized checkout editors and pre-designed high-converting templates

Placing this on any page will turn it into a dynamic, full-fledged checkout page for your WooCommerce store.
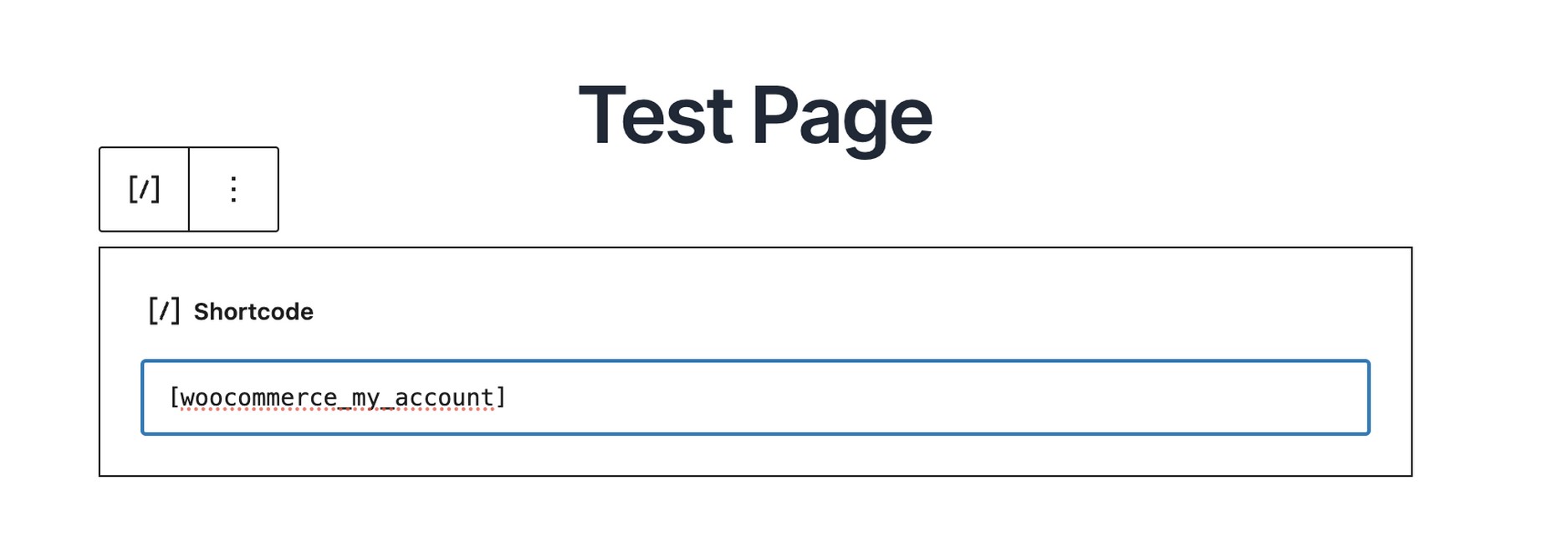
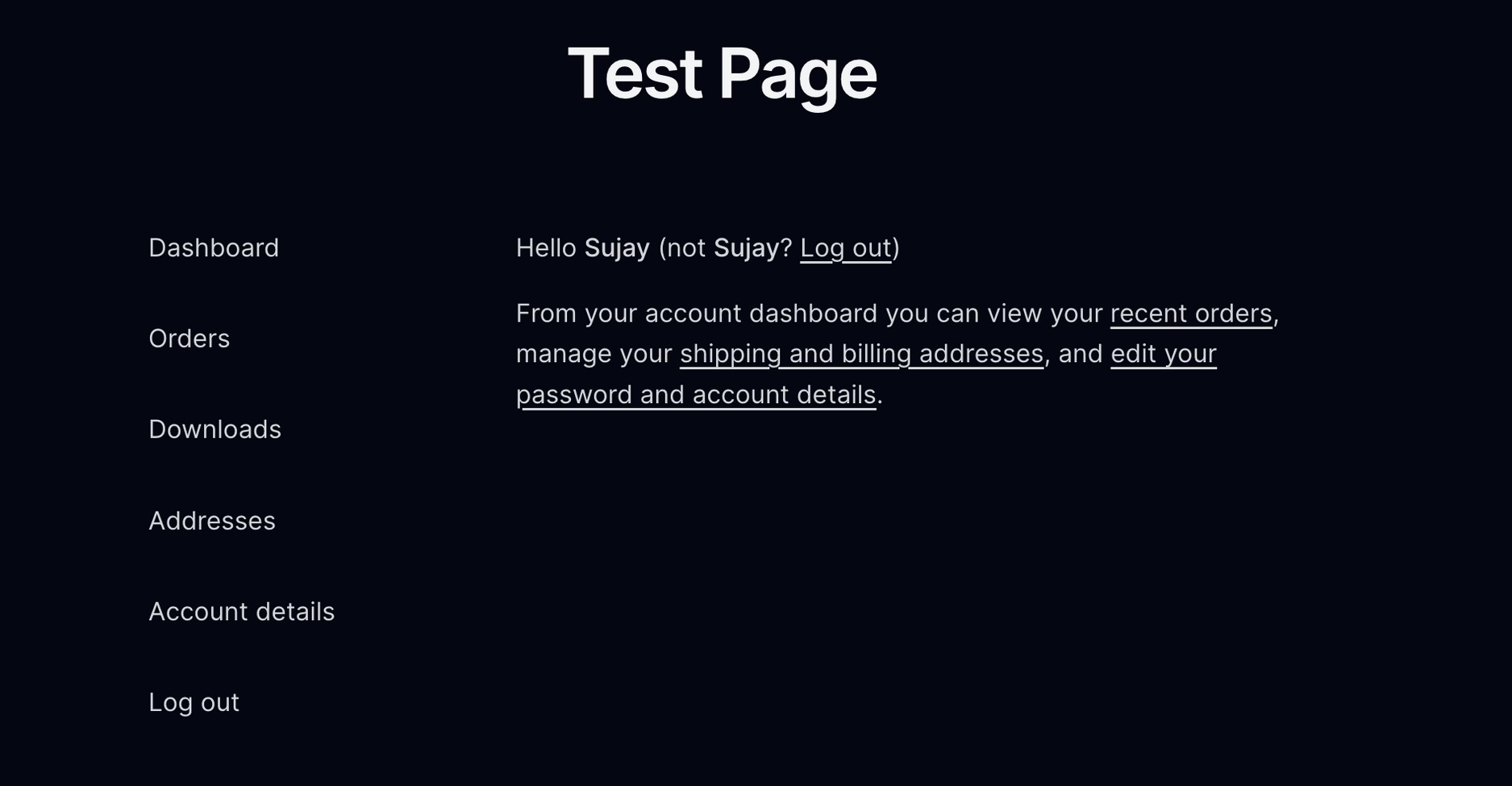
My Account Shortcode [woocommerce_my_account]
What: [woocommerce_my_account]

Where: Consider adding this shortcode to membership areas, customer resource sections, post-purchase confirmation pages. Or even strategically place it in sidebars for logged-in users.
Why: Adding account access throughout your site lets you create a more integrated experience. It helps customers stay connected to their purchase history, downloads, and account details without disrupting the journey.
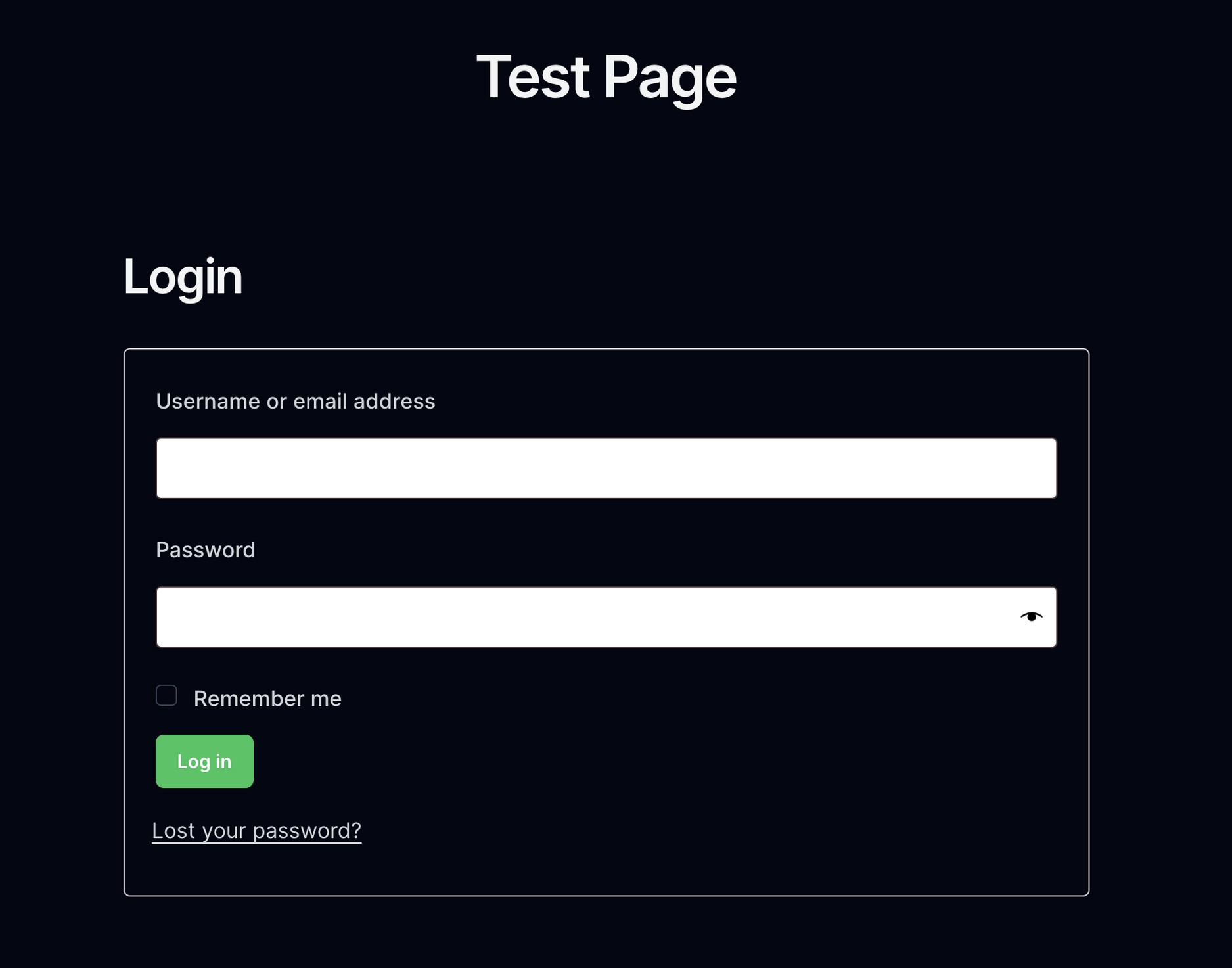
For non-logged-in users, the shortcode displays a login form.

For logged-in customers, it shows their account dashboard with orders, downloads, addresses, and account details.

It’s that simple 🙂
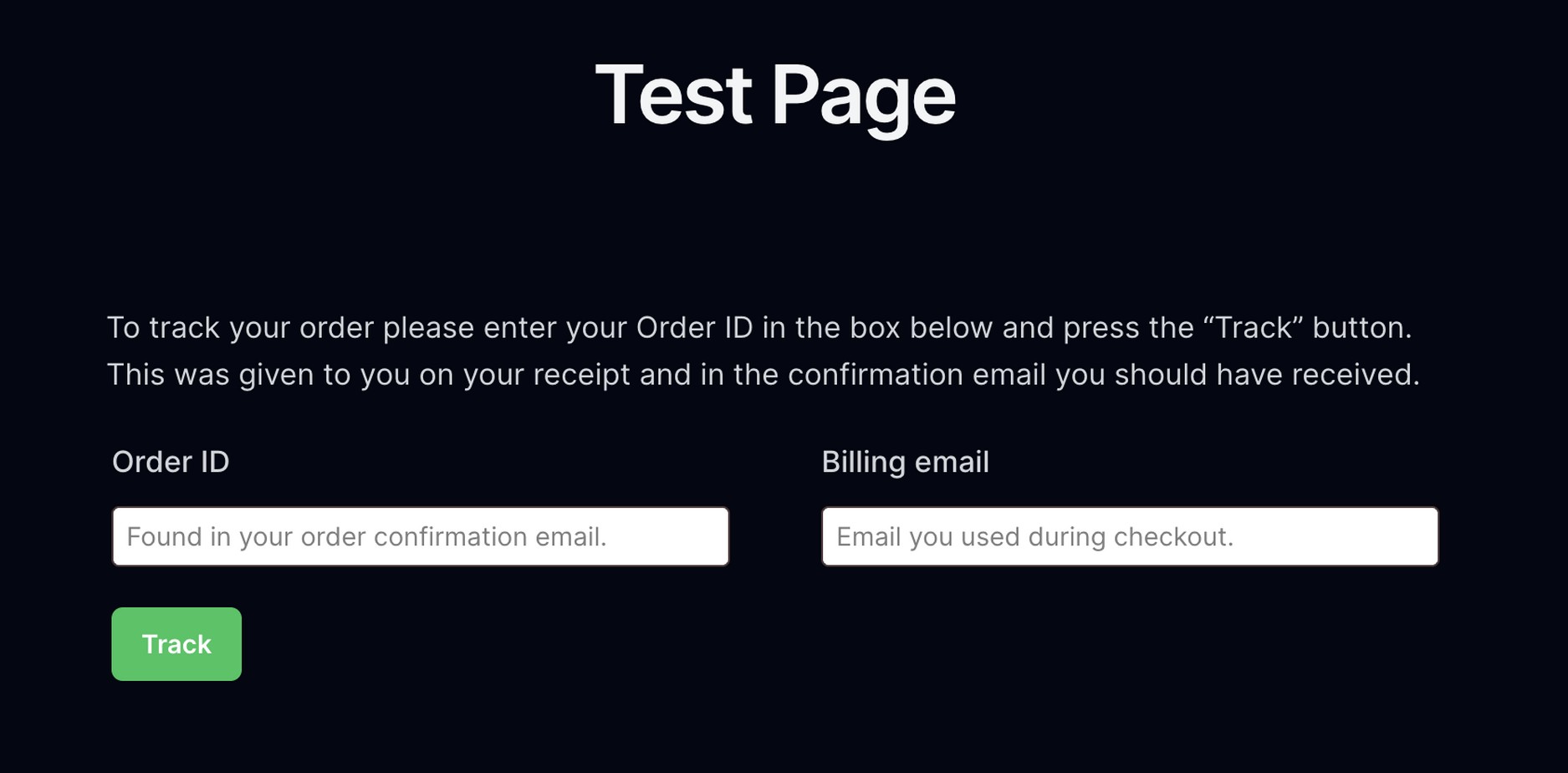
Order Tracking Shortcode [woocommerce_order_tracking]
What: [woocommerce_order_tracking]

Where: Consider embedding this WooCommerce shortcode in your FAQ section, customer service areas, post-purchase email templates (via links), or where order status adds value.
Why: 69% of consumers feel real-time order tracking is a top factor when shopping online. This shortcode makes tracking instantly accessible.

The shortcode generates a simple form where customers can enter their order ID and email address to view the status of a purchase.
Easy access to information is important for building trust in your fulfillment process.
WooCommerce Product Display Shortcodes
Now let’s look at how to showcase products across your store using powerful display shortcodes.
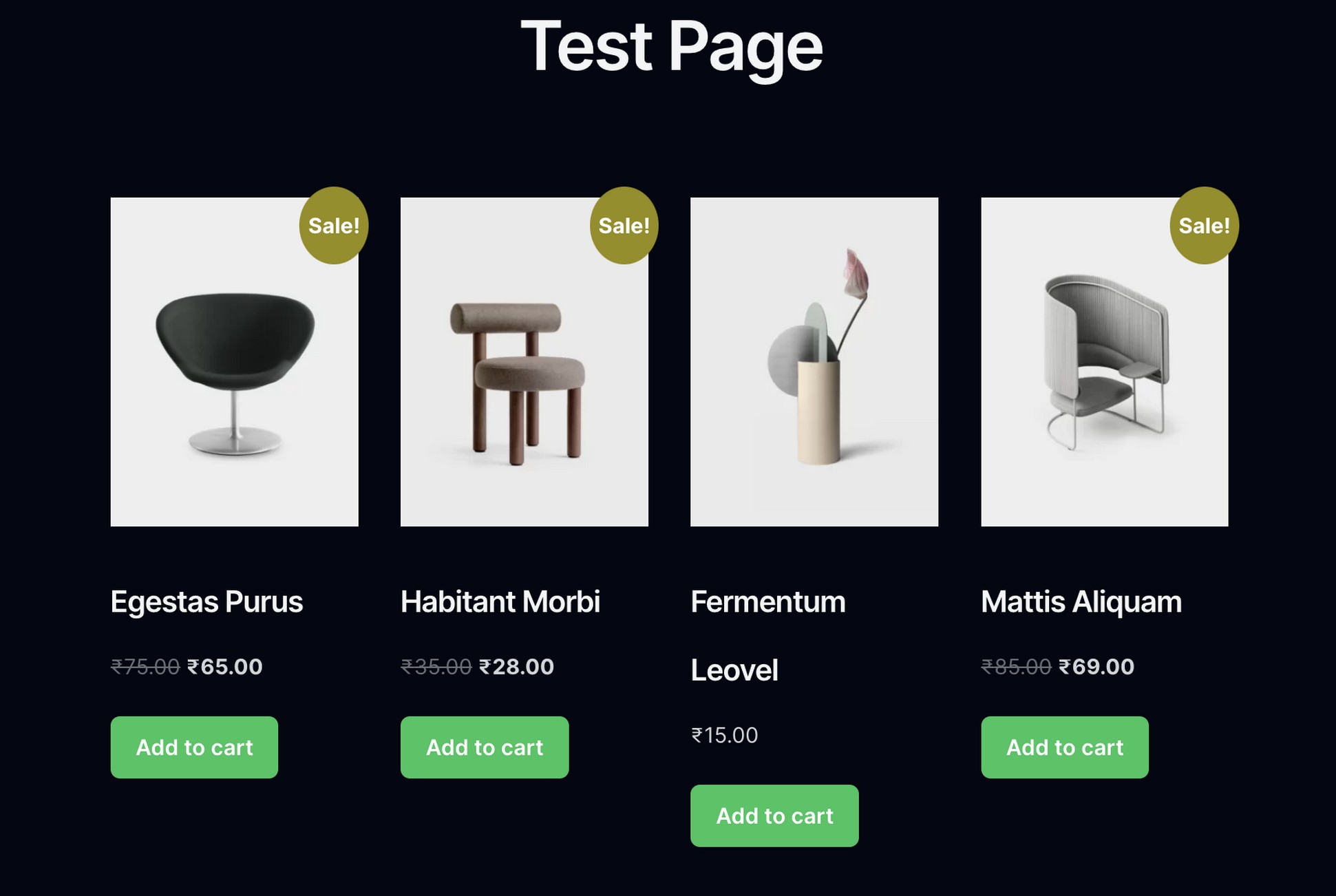
The Versatile [products] Shortcode

What: [products]
Where: The product shortcode belongs anywhere they can drive engagement or conversions.
Add it to blog content where products complement your storytelling. Place it strategically in email newsletters, category descriptions, 404 pages, or as part of your about page to showcase flagship products.
Why: This shortcode can adapt to different contexts. You can easily adapt it to show products you feel are the most relevant to the page, improving the shopping experience.
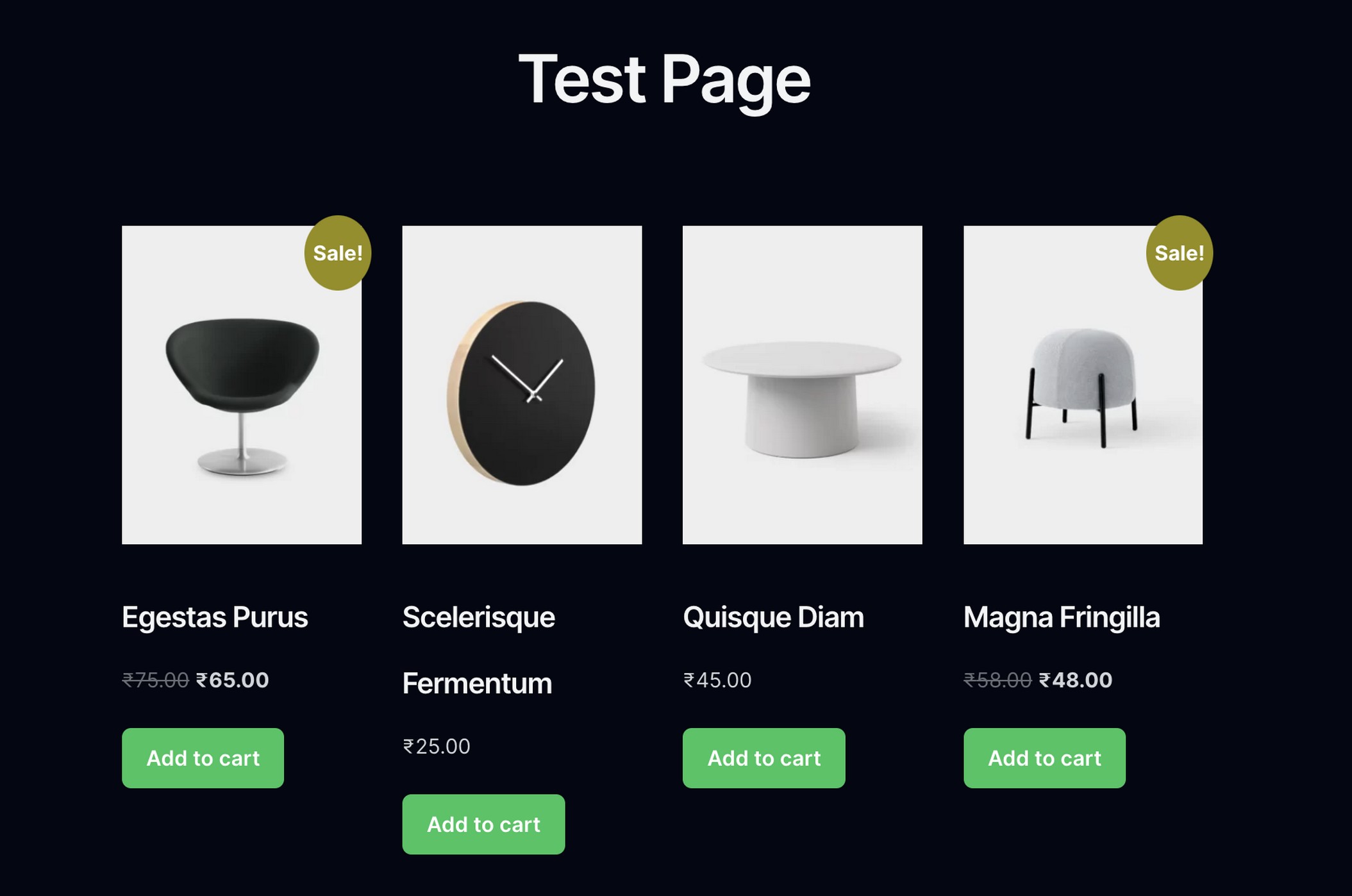
[products limit="8" columns="4" orderby="date" order="DESC" visibility="visible"]
This example displays the 8 most recent products in 4 columns. But this is just scratching the surface of what this shortcode can do.

Here’s a table of the most useful parameters for the products shortcode:
| Parameter | Options | Description |
|---|---|---|
| limit | Number (e.g., “8”) | Number of products to display |
| columns | Number (e.g., “4”) | Number of columns in the grid |
| orderby | “date”, “price”, “rating”, “popularity”, “title”, “rand” | How to sort the products |
| order | “ASC” or “DESC” | Ascending or descending order |
| category | Category slug (e.g., “summer-collection”) | Show products from a specific category |
| tag | Tag slug (e.g., “organic”) | Show products with specific tag |
| ids | Product IDs (e.g., “83,68,70”) | Show specific products by ID |
| skus | Product SKUs (e.g., “P001,P002”) | Show specific products by SKU |
| on_sale | “true” or “false” | Show only products on sale |
| best_selling | “true” or “false” | Show best-selling products |
| top_rated | “true” or “false” | Show top-rated products |
Product Categories Shortcode [product_categories]
What: [product_categories]
Where: Since this shortcode displays product categories and not individual products, place it where a customer could find it helpful if they know what other product categories you offer.
This can be a blog post, sidebar widget, or maybe even display the categories when a customer is switching between different product pages.
Why: Strategically placing category lists throughout your site increases the likelihood that a potential buyer would click through, browse and add more products to their cart.
You create multiple pathways for discovery that a standard menu navigation simply can’t match.
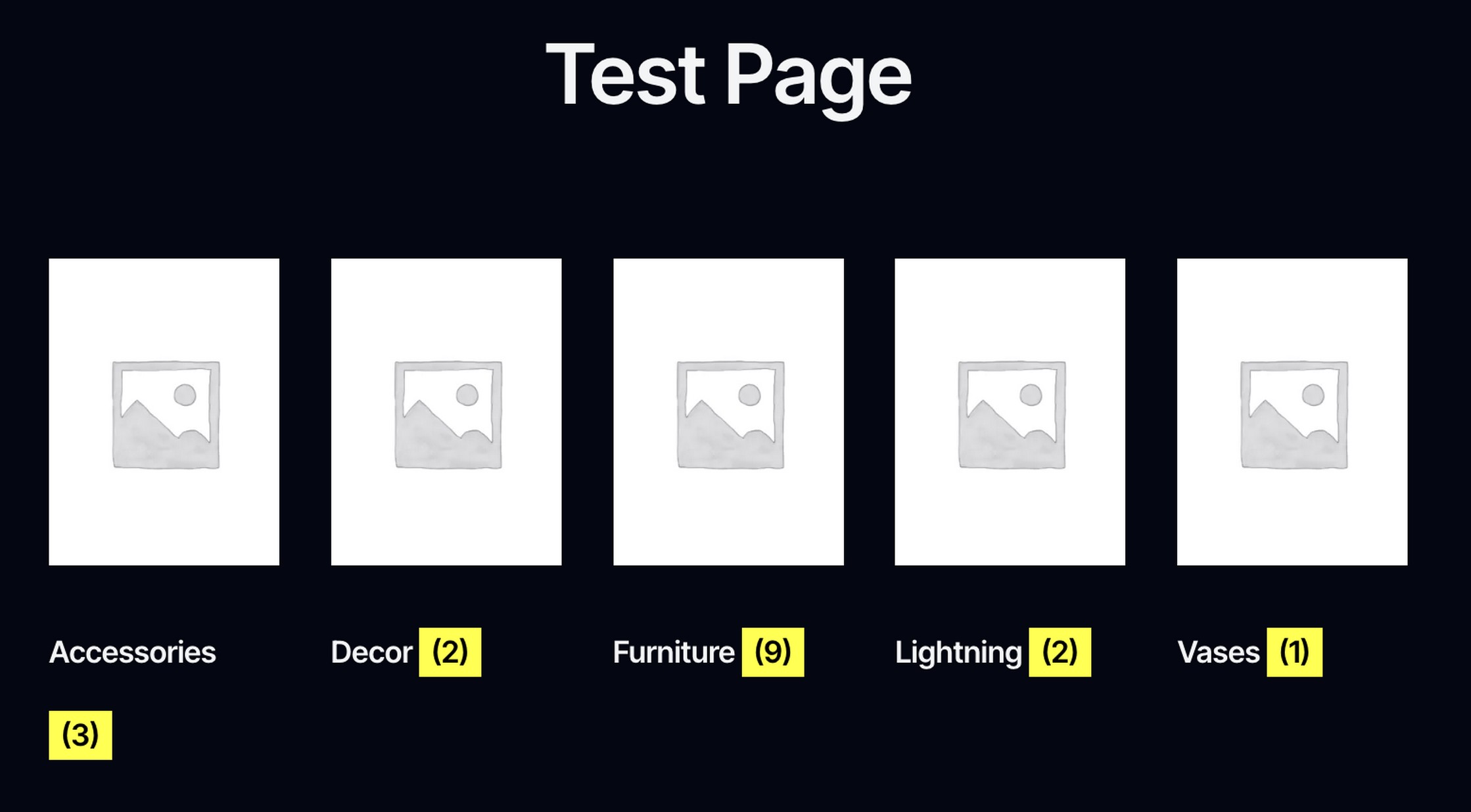
[product_categories number="6" columns="5" hide_empty="1" orderby="name" parent="0"]
This example displays 6 top-level product categories in 3 columns, hiding any empty categories.
Key parameters include:
| Parameter | Description |
|---|---|
| number | Number of categories to display |
| columns | Number of columns in the grid |
| hide_empty | Set to “1” to hide empty categories, “0” to show all |
| orderby | “name”, “slug”, “id”, or “count” |
| parent | Set to “0” to show only top-level categories |
| ids | Show specific categories by ID (e.g., “12,15,18”) |
Single Product Display Options [product_page]
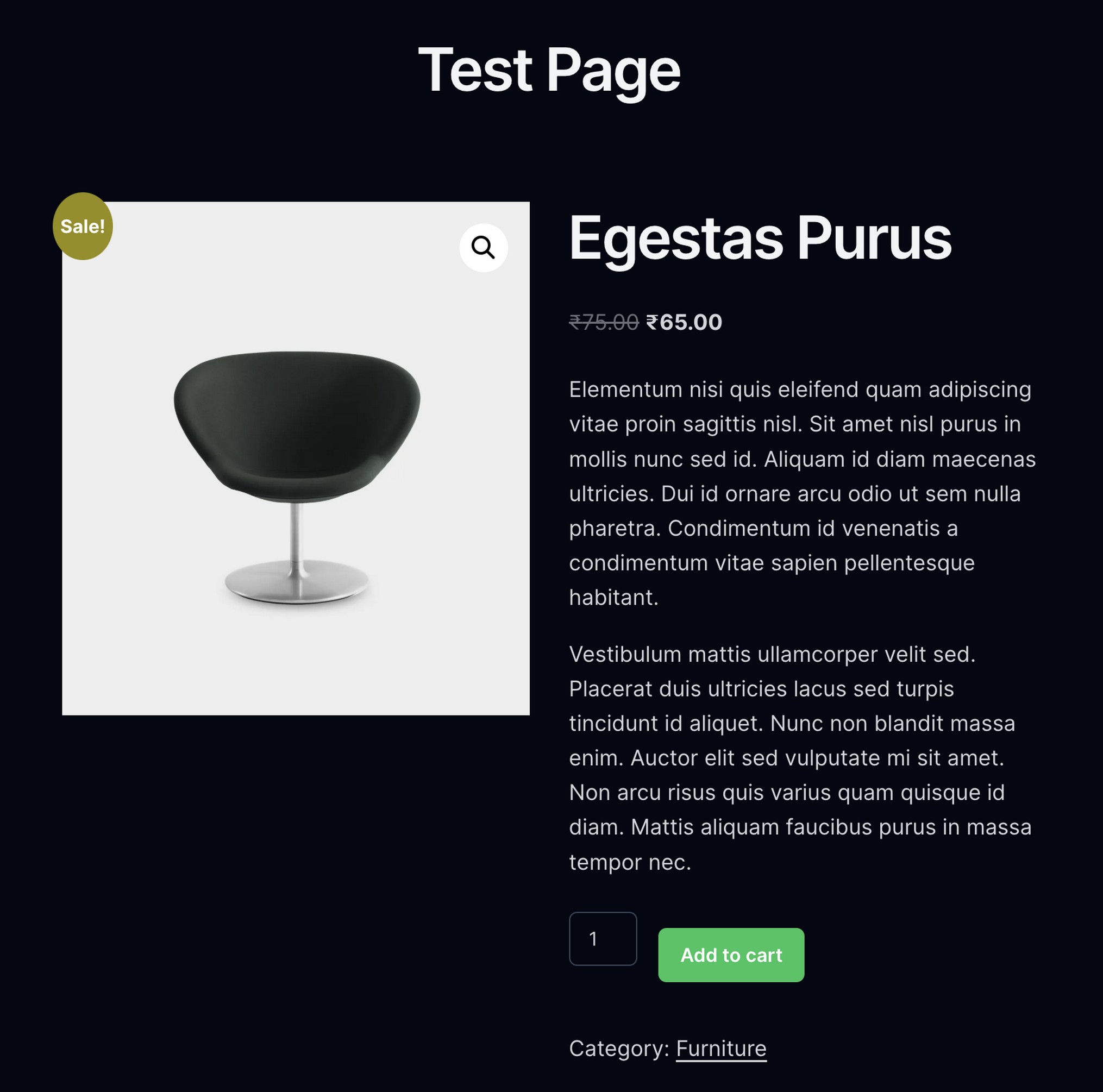
What: [product_page id=”123″]
Where: Add the product page shortcode to a blog post that features a specific product as the hero of the content. You can also feature it in some of the tutorial pages or landing pages where sending a user to that product would add value.
It’s also useful in comparison guides when readers are deciding between options, seeing full product details. The shortcode gives them a way to add items to the cart without extra clicks.
Why: Instead of sending people off to another page when they’re interested, this brings the full product experience into the content.
It’s not just about displaying a product,but giving people the option to buy exactly when they’re most engaged.

This shortcode displays everything from the standard product page including images, price, description, add to cart button, and even reviews.
Strategic WooCommerce Product Showcase Shortcodes
Your secret weapon is strategically showcasing specific product collections throughout your customer journey.
Here’s how to do it using specialized shortcodes:
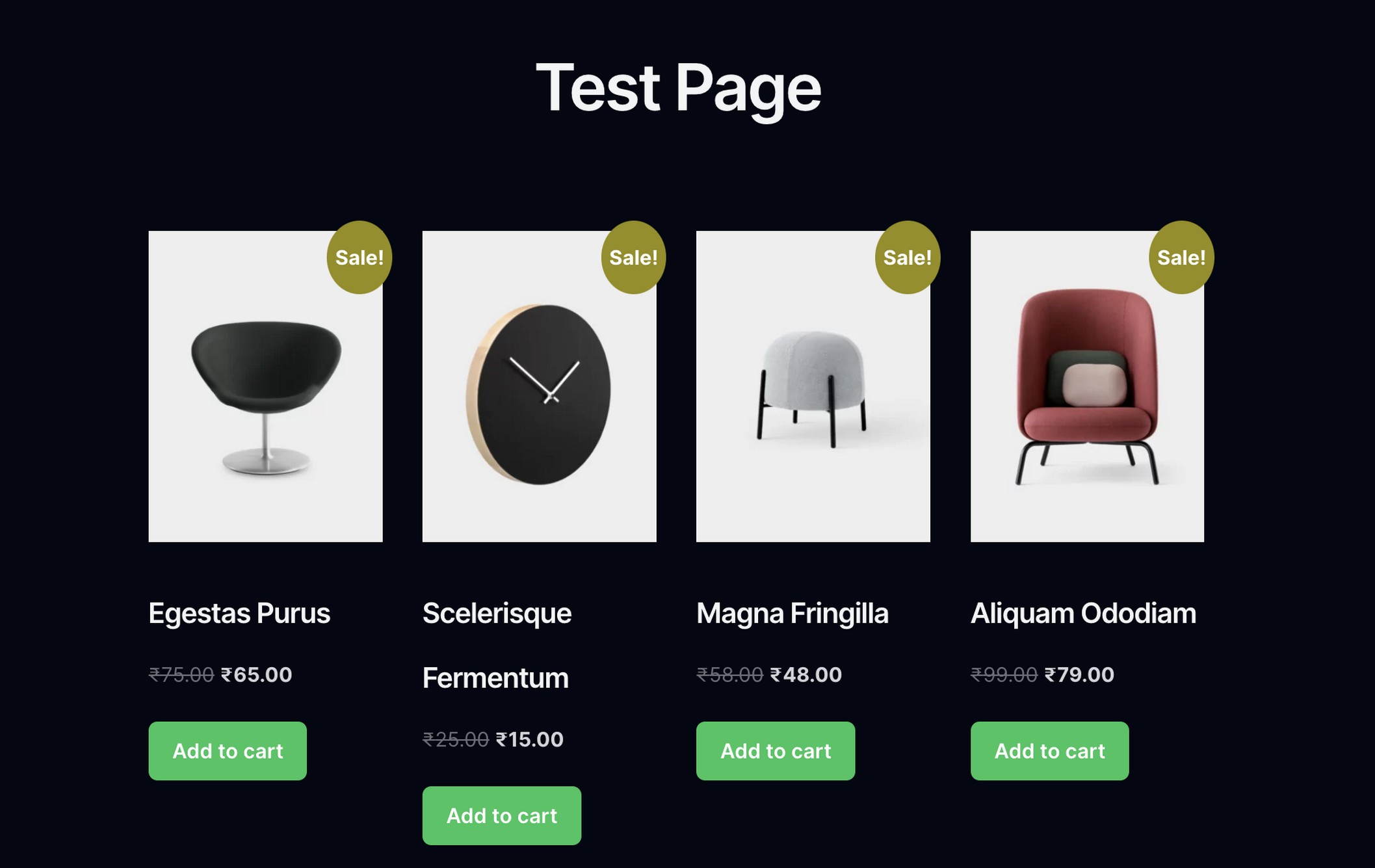
Featured Products Shortcode
What: [featured_products]
Where: This spotlight-worthy shortcode deserves prime placement anywhere you need to direct customer attention.
Your homepage is the obvious start, but weave it into about pages, post-purchase thank you pages for cross-selling opportunities, even empty cart pages to inspire initial purchases.
Why: Featured products represent you as a brand so you want to be thoughtful about where they appear.

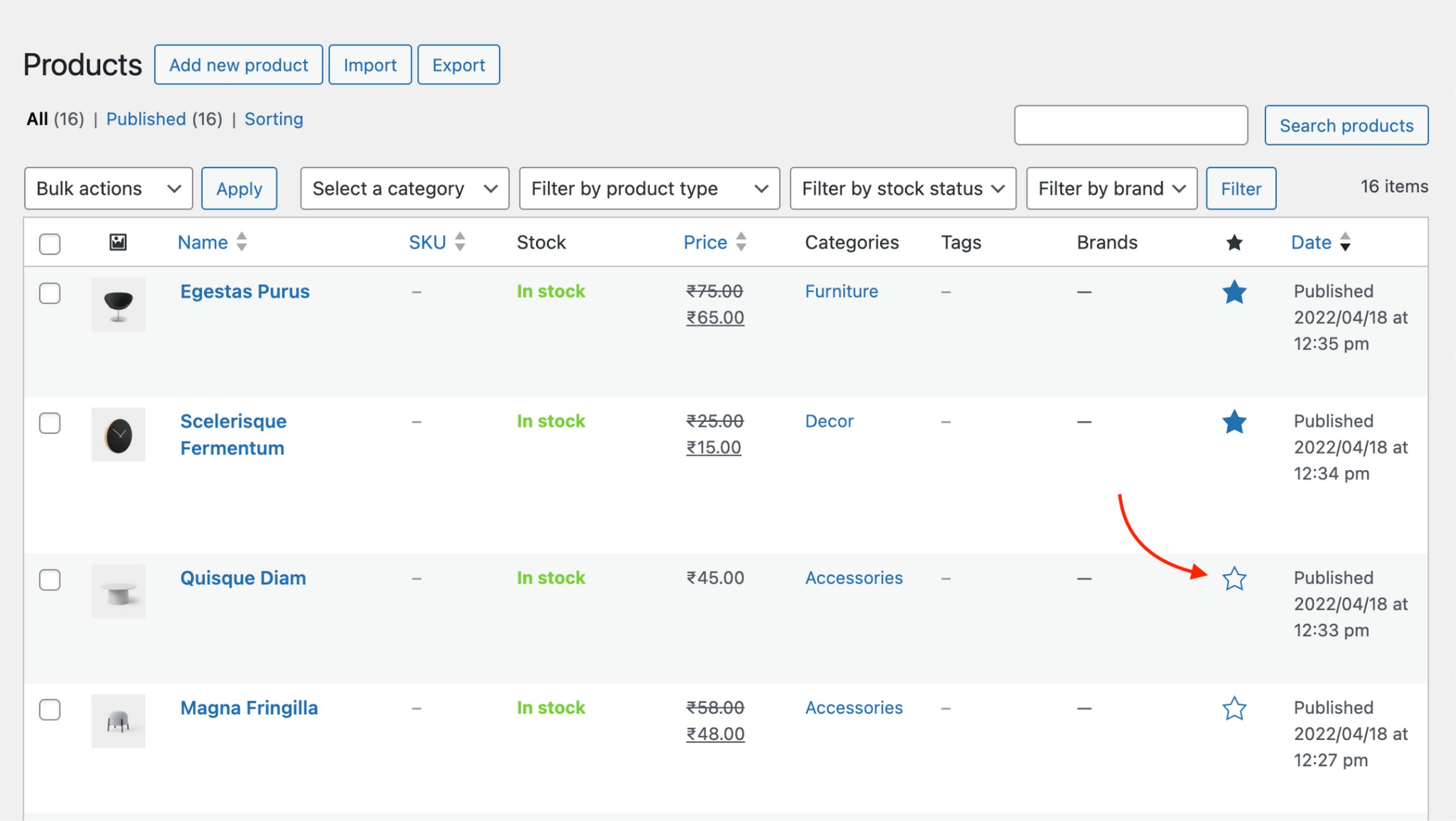
To mark products as featured, just click the star icon in your Products dashboard.

This shortcode then automatically displays them wherever you place it.
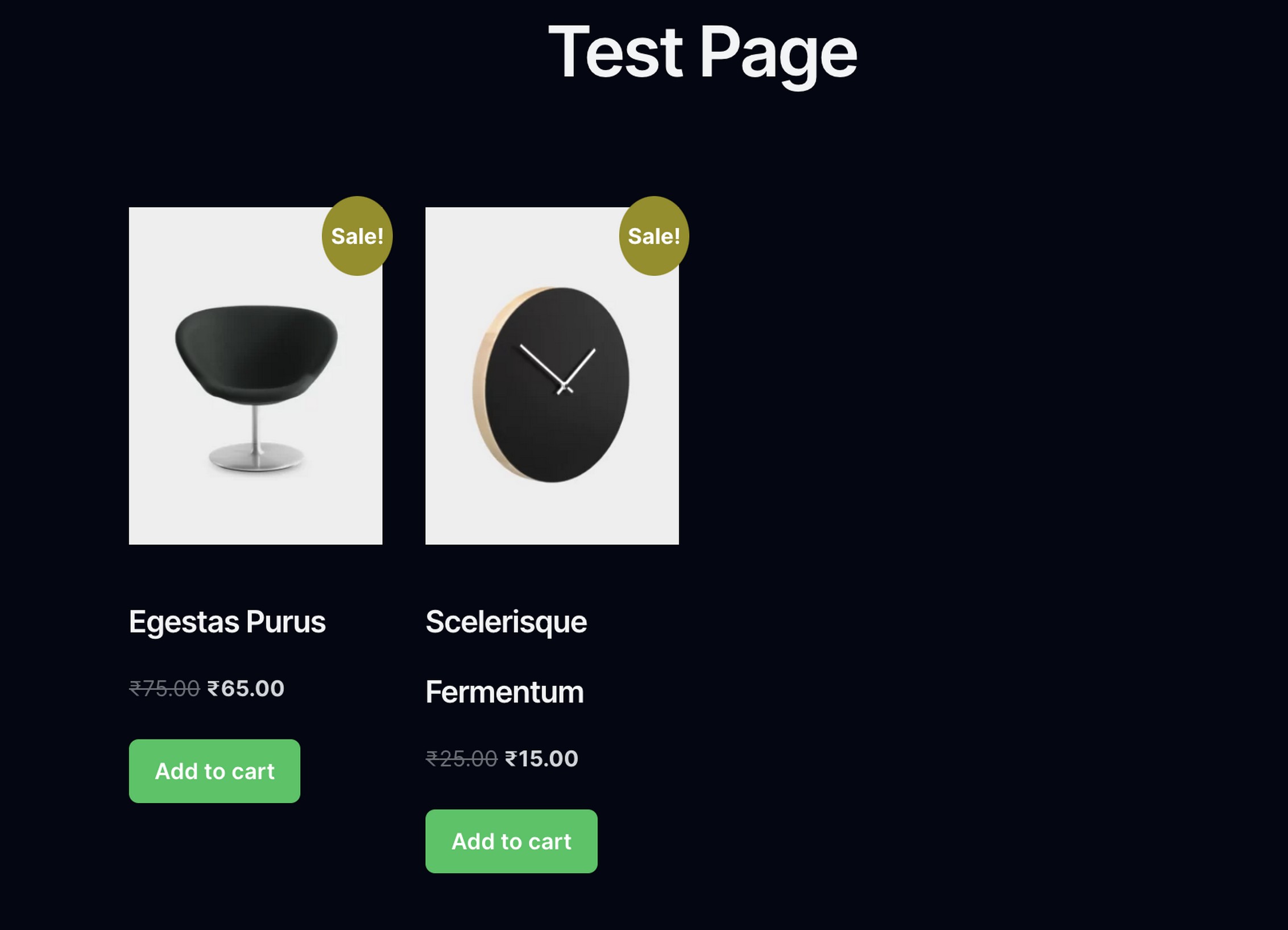
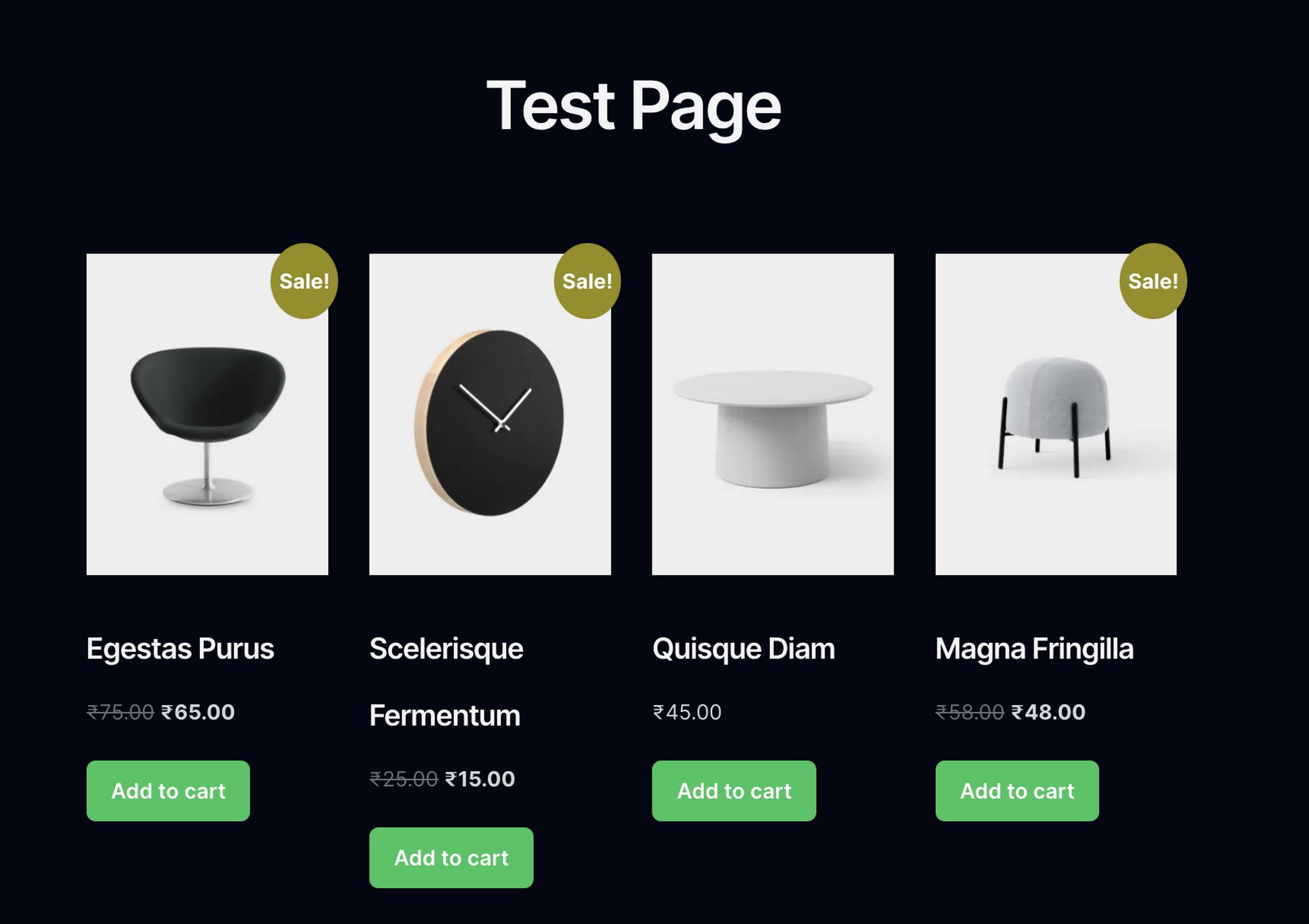
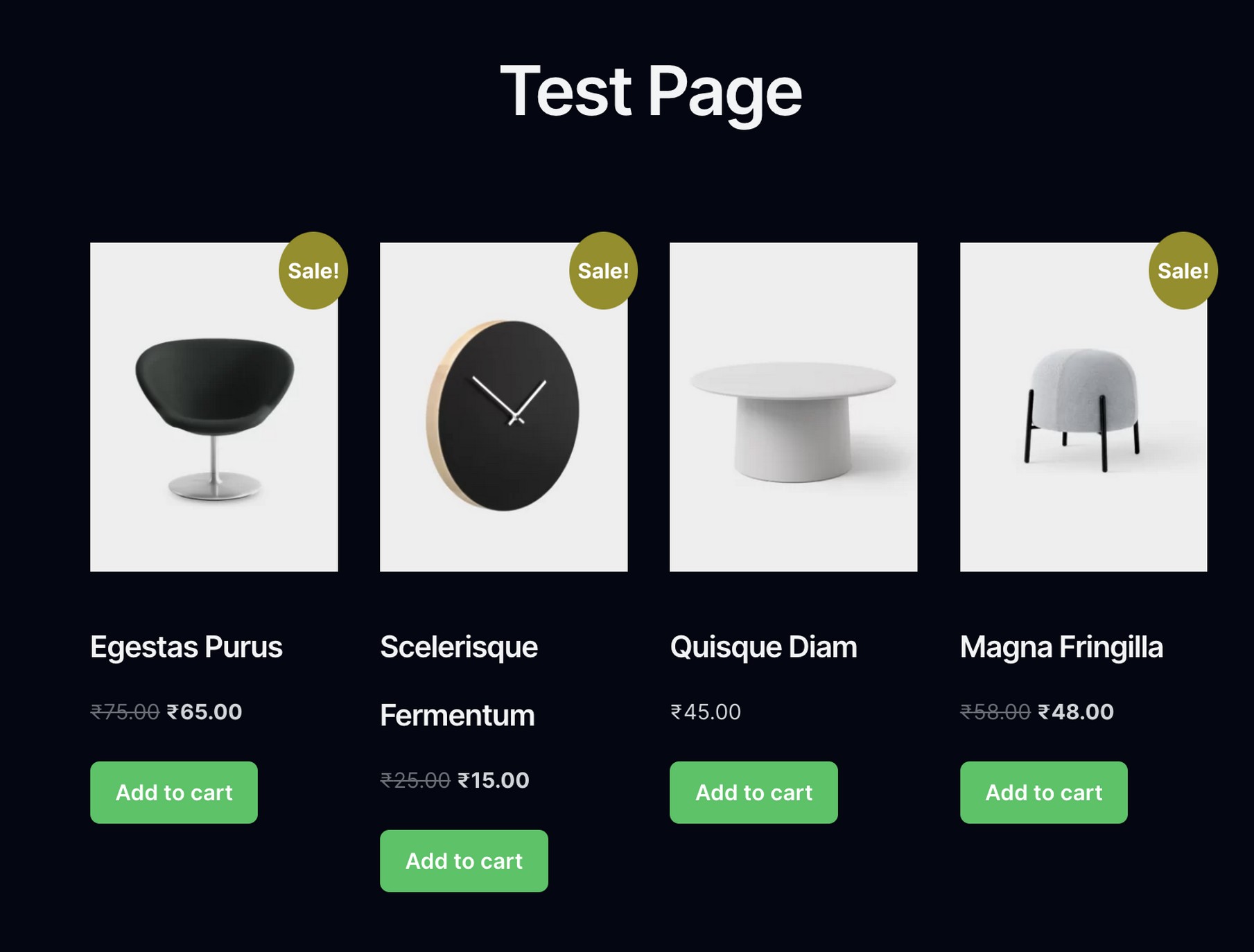
On-Sale Items Shortcode
What: [sale_products]
Where: Add the sale_products short code to capture hesitant shoppers. You can add it to your email newsletter templates or your sidebar widgets on some of the high traffic blog content.
Maybe even show on sale products as interstitial content when people click between different categories.
Why: Price sensitivity drives a lot of decision making for shoppers. This auto updating showcase of on sale products creates urgency and opportunity without requiring constant maintenance.
[sale_products per_page="8" columns="4" orderby="date" order="desc"]
This shortcode is particularly powerful during sales events. Any product you mark as on sale in your dashboard automatically appears wherever you’ve placed this code.
Best-Selling Products Shortcode
What: [best_selling_products]
Where: The best_selling_products shortcode works beyond just homepage or hero sections.
Integrate this into product category pages as “Category Bestsellers”. Or maybe even product detail pages under “Others also bought”.
Abandoned cart emails are also a good place to integrate the bestselling products shortcode.
Why: Showing best selling products is like displaying social proof.
If potential buyers see that a product has been purchased by others, it creates a psychological trigger that simplifies the buying decision while also building confidence in your brand.
[best_selling_products per_page="4" columns="4"]
The shortcode automatically updates the list of products based on sales data, always showing your current top performers.
Recent Products Shortcode
What: [recent_products]
Where: If you add new products frequently, you’ll want recent visitors to see them. Your homepage is a great place to integrate the recent_products shortcode.
You can also integrate it in customer account dashboards to encourage customers to explore the new additions.
Why: For returning customers especially, highlighting your latest additions can become a compelling reason to browse again and turn their routine visits into anticipation of what’s new in your inventory.
[recent_products per_page="8" columns="4" orderby="date" order="desc"]
For stores that regularly add new inventory, this shortcode ensures visitors always see your freshest products.
Unlock the Ultimate WooCommerce Store Guide!
Want to build a successful WooCommerce store in 2026? Get our FREE, exclusive step-by-step video course created by the CartFlows team.
Ultimate WooCommerce Store Guide!
Want to build a successful WooCommerce store in 2025? Get our exclusive, step-by-step video course.
Related Products Shortcode
What: [related_products]
Where: Integrate the related_products shortcode on product focused blog content, category descriptions to show complementary items, or in how-to guides where you’re talking about multiple products.
You can also consider it for FAQ pages where product questions necessarily lead to related offerings.
Why: The related_products shortcode provides contextual relevance and transforms basic product browsing into a product discovery journey.
This shortcode works best when products have proper categories and tags assigned, as these determine which products are considered “related.”
Top-Rated Products Shortcode
What: [top_rated_products]
Where: Showcase top-rated products where trust-building is the final push required for conversion.
You could feature it on landing pages where new visitors form their first impressions. You can even integrate it into comparison guides or other hesitation points in your sales funnel.
Also consider it for customer service pages to highlight consistently successful products, or even in win-back emails to remind lapsed customers of your quality offerings.
Why: Top rated products generally show that other customers are satisfied with your products and that creates a powerful social proof.
If you can consistently show your products earn high ratings, new customers know that you’re not making random claims about quality.
Instead, you’re letting satisfied customers make those claims for you.
[top_rated_products per_page="4" columns="4" orderby="rating"]
For stores with active review systems, this automatically showcases products with the highest ratings.
Purchase Action Shortcodes
The most powerful shortcodes in your arsenal directly drive conversions by making purchasing frictionless.
Add to Cart Button Shortcode
What: [add_to_cart]
Where: add_to_cart belongs pretty much anywhere your products are discussed. All you need to do is embed the shortcode within product pages or tutorials where you are talking about a product.
The idea is to give customers easy access to add a product to their cart and take a step further into the buying journey.
Why: Allowing customers to act on impulse is a sure way to improve sales!.
Single Product Price Display
What: Single product price display.
Where: You could incorporate it in posts or pages where you talk about the products. It’s also useful when you want customers to see the price but don’t want them to be static.
Why: Selective price transparency serves different functions throughout the buying journey. Sometimes customers want the price without the distraction of full product pages or purchase options.
This approach lets you control exactly when and how price factors into the customer’s decision-making process.
While there isn’t a dedicated shortcode just for prices, you can use:
[product_page id="123" show_price="true" show_add_to_cart="false"]Advanced WooCommerce Shortcode Techniques
After mastering the basics, implement these advanced techniques to truly elevate your store’s performance.
Combining Multiple Shortcodes
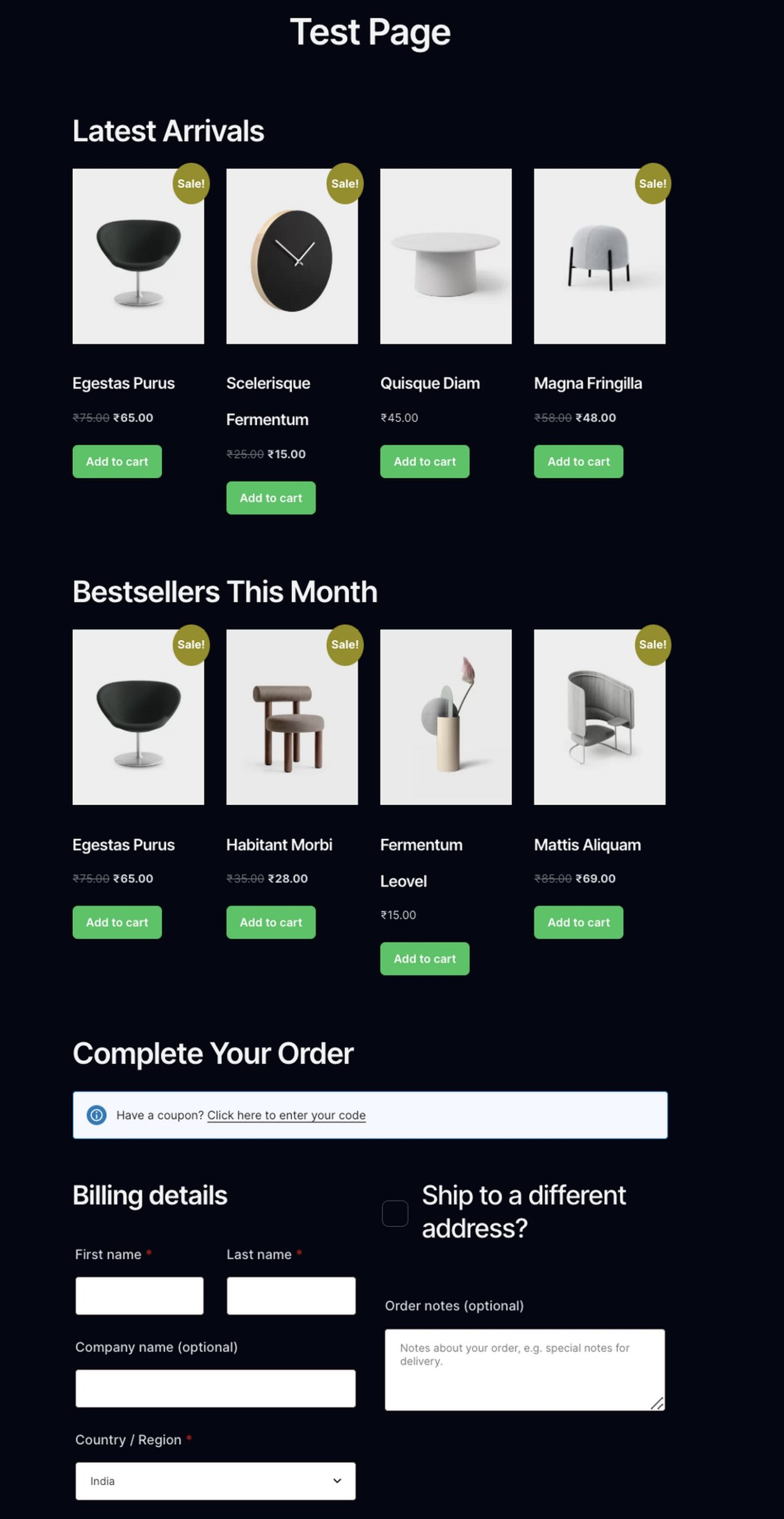
You can enhance the shopping experience by combining multiple shortcodes on the same page.
Here’s how:
<h2>Latest Arrivals</h2>
[recent_products per_page="4" columns="4"]
<h2>Bestsellers This Month</h2>
[best_selling_products per_page="4" columns="4"]
<h2>Complete Your Order</h2>
[woocommerce_checkout]
Notice that you don’t need the shortcode block to add shortcodes. Simply paste the shortcode as part of a paragraph block and it will work perfectly.
Using Shortcodes in Widgets and Blocks
The best part about shortcodes is that you can use them in widgets, pages, blocks, posts and anywhere you can add text in WordPress.
- In widgets: Add the Shortcode widget to your sidebar, displaying best-selling products alongside blog content.
- In WordPress blocks: Use the dedicated Shortcode block to embed product displays in complex page layouts.
- In custom HTML blocks: For more control, place shortcodes within Custom HTML blocks:
<div class="featured-product-highlight">
<h3>Product of the Month</h3>
[product_page id="123"]
</div>Troubleshooting WooCommerce Shortcodes
Short codes aren’t always perfect and they can fail and can cause errors.
Let’s see some examples of common syntax errors that you might come across and how to fix them.
Common Syntax Errors
The most frequent problems come from simple syntax mistakes:
| Error | Example | Solution |
|---|---|---|
| Missing quotes | [products limit=4] | Add quotes: [products limit=”4″] |
| Wrong brackets | (products) | Use square brackets: [products] |
| Extra spaces | [ products ] | Remove spaces: [products] |
| Incorrect parameter names | [products maximum=”4″] | Use correct names: [products limit=”4″] |
Solutions for Display Problems
When shortcodes don’t display as expected, use these troubleshooting steps:
- Test using a default theme and see if it’s your customized theme that’s causing a problem or whether it’s just the shortcode that’s not working.
- Disable all plugins except WooCommerce to check if it was a plugin causing an issue. If the shortcode works with the plugins disabled, you can start enabling them one by one to see which caused the issue.
- Often caching plugins can conflict with shortcodes and break them. So if a shortcode is not working try disabling the caching plugin and check if the shortcode now loads.
Build a Beautifully Dynamic Store With WooCommerce Shortcodes
WooCommerce shortcodes can turn static eCommerce stores into flexible, dynamic, and conversion focused ones.
We have covered a lot here but you don’t need to implement everything at once.
Start small. Implement one shortcode today to showcase your best-selling products on your homepage.
Then add an add to cart button to your most popular blog post. Watch your analytics and build from there.
For those looking to save time and maximize results, CartFlows puts all your ecommerce conversion needs into ready-to-use sales funnels.
It includes features like one-click upsells and order bumps to automatically, and dramatically, increase store performance.
What will you build with your new knowledge? Tell us about it in the comments below!
WooCommerce Shortcodes – Frequently Asked Questions
WooCommerce shortcodes are simple code snippets you can paste into pages, posts, or widgets to display products, checkout forms, or account details. They help you customize your store without needing to write PHP or use custom templates.
WooCommerce shortcodes work in WordPress pages, posts, sidebars, footers, and even within page builders. You can place them in the classic editor, block editor (Shortcode block), or inside custom HTML areas for full design flexibility.
Absolutely. Use shortcodes like [products], [featured_products], or [best_selling_products] to display high-converting products across your site. These strategic placements encourage browsing and boost conversion rates.
You can use the [product_page id=”123″] shortcode (replace “123” with your product ID) to show a single product. It will show the full product layout including image, price, description, and add-to-cart button, perfect for landing pages or blog content.
Yes, shortcodes and CartFlows work great together! You can place product or checkout shortcodes directly within CartFlows funnel pages to create highly personalized, conversion-focused shopping experiences.
If your shortcode isn’t working, check for syntax errors (like missing quotes or wrong brackets), test with a default theme, disable caching plugins, and deactivate other plugins one by one to isolate conflicts. Most display issues are caused by theme or plugin conflicts.