A critical rule to remember if you have an online WooCommerce business is that every part of the customer journey is vital when retaining them as a customer.
Many would assume the journey ends when a customer purchases a product, but we know that the aftermath is just as important.
Because customers shouldn’t end their WooCommerce experience with a dull purchase confirmation page, a thank you page is essential.
Keep reading our guide to learn what a thank you page is, why you should have one, what the best thank you page elements are, and more!
What Is a Thank You Page?
Customers will often see a thank you page straight after completing a significant action on a business’s website.
Some examples of what can prompt a thank you page include:
- Purchasing a product.
- Registering for an account on a WooCommerce business site.
- Opting into a form on the site.
- Subscribing to a service.
On the surface, a thank you page aims to thank a customer for buying the product and, as a result, support your business. However, the fundamental objective benefits both the company and the customer.
The primary objective of a thank you page is to build a relationship with a customer or client; customers will appreciate a thank you for their actions, but it can go further.
For example, a thank you page can include a confirmation of the customer’s actions, so they know what they purchased or signed up for (a confirmation of their registration, for example).
One of our favorite uses is to use it as a platform to bounce a customer to another page on the WooCommerce site, whether it be a related product or a form.
Why Should You Have a Thank You Page?
A thank you page can be significant to a customer because it thanks them for choosing the site and makes them feel welcome and obligated to shop there again.
That is one of the main reasons why you should have one.
A thank you page can also be a way to positively impact a business.
The most obvious example is including related products on the thank you page to direct customers to restart their journey on the site.
Another reason you should have a WooCommerce thank you page is to promote other elements of your website or business.
These can include linking your social media accounts so customers can keep up to date on new developments, adding a redirect to a subscription or newsletter, and more.
Which Is Better: A Thank You Page or a Thank You Email?
Although thank you pages and thank you emails ultimately serve similar purposes, one key difference makes a thank you page the superior option.
The primary difference between the two methods is that customers will automatically see a thank you page when they make a purchase or register for a website or newsletter.
Conversely, there is no guarantee that a customer will open an email.
However, we still recommend that you use both for your website.
If a customer doesn’t read a thank you page, they can access another version of it through their email.
Elements That Every Thank You Page Should Have
Thank you pages have a simple task, but if executed poorly, they can fail and not build a relationship with the customer.
So here are some elements that we think every thank you page should have:
- Be Personal. The thank you page is thanking the customer, so it has to sound personal; robotic-sounding messages will likely have little impact on customers. Because you won’t know the customer directly, you can base it around their purchase. For example, if they buy several kitchen products, you can wish them well on kitting out their kitchen; anything that makes them happy to continue helping them with their needs will be effective.
- A fantastic thank you page also needs to give customers the impression that their experience on the website isn’t over. Therefore, we recommend redirecting to another product or section of the site. Examples include displaying related products or products that add value to your product.
6 Tips for Creating Engaging Thank You Pages
We covered the general elements of a thank you page that you should include, but we now need to cover some of the specific content that you should include to make it effective.
Here are our best thank you page tips:
1. Make It Short and Only Include Essential Information
Even though including an effective message on a thank you page is essential, it is also vital that you get straight to the point.
If you include an overlong message, the customer will likely not read all of it, and it will not be effective.
Therefore, you must lead with a concise, meaningful thank you message, so the customer knows you value them.

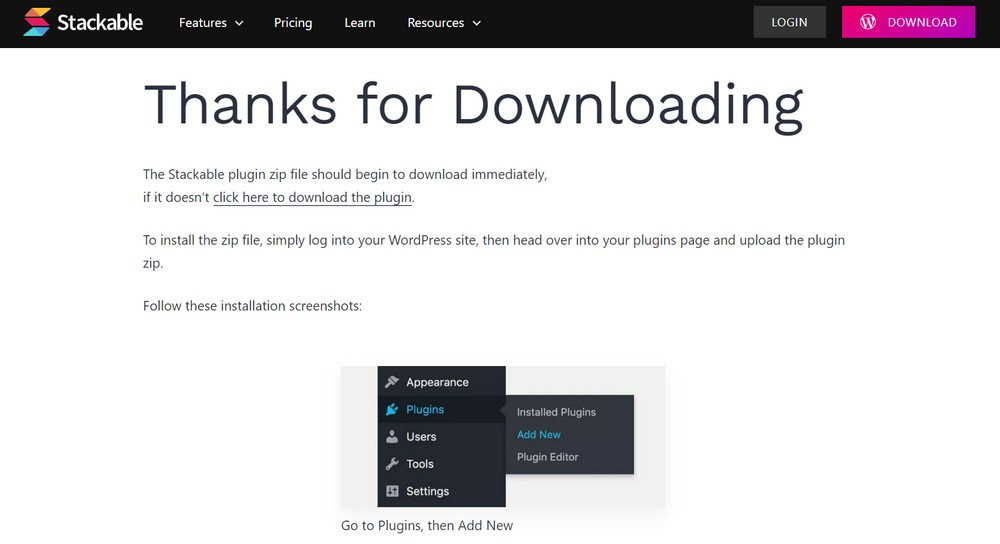
Source: Stackable
Additionally, you need to avoid irrelevant information and only include the information the customer needs to see.
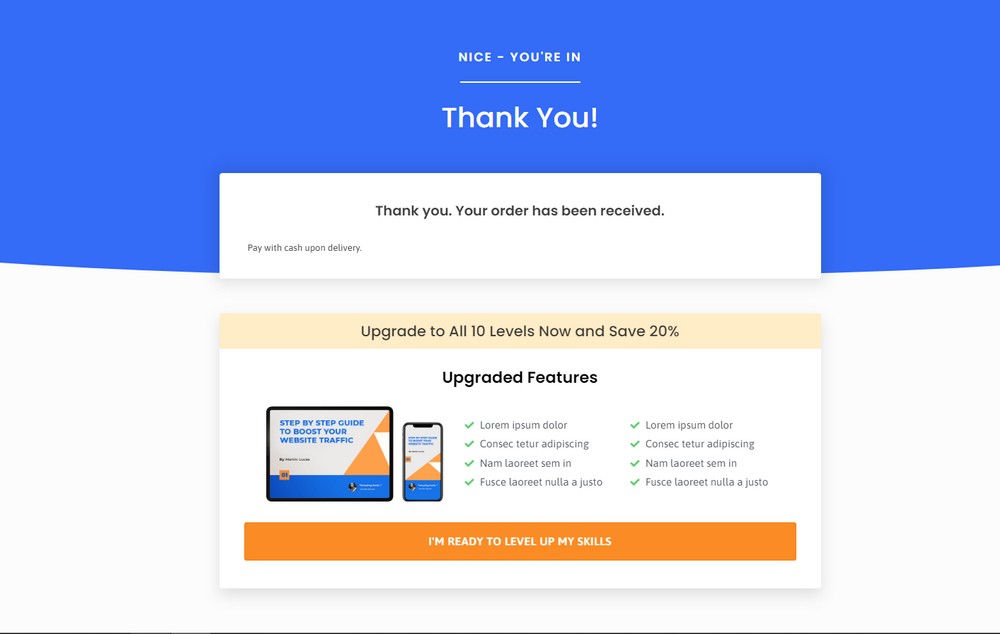
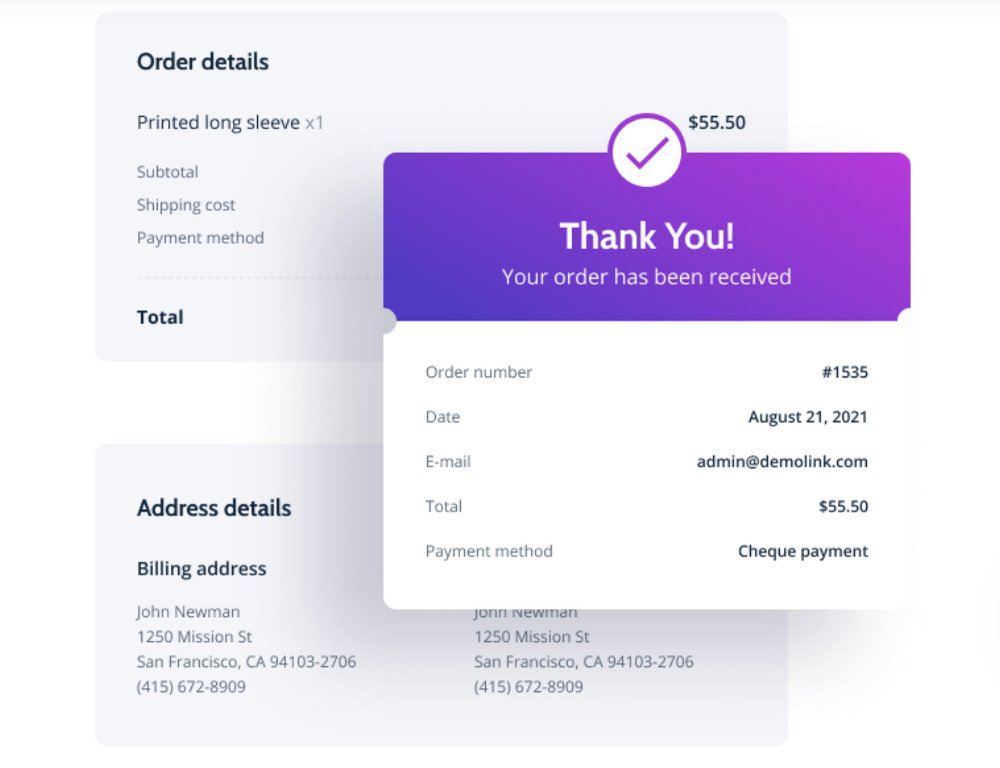
2. Include Confirmation and Main Details About the Order
Including a confirmation and full details about the purchase or registration is crucial because it lets the customer understand that their purchase went through successfully.

Additionally, a confirmation will often come with a purchase reference that the customer can keep if they need to present it at any point (for a refund or if a fault happens).
3. Add a Prize or Related Products
Although some customers will appreciate a thank you message after their purchase, others prefer a more tangible offering. A prize on the thank you page can positively influence the customer health score by enhancing satisfaction and loyalty.
Because of this, you should consider adding a prize to the thank you page.
For example, if a customer or client registers on your eCommerce website, you can reward them with a coupon or voucher for their next purchase.

Source: Smashing Magazine
Additionally, as well as awarding a coupon, you can add related products to the thank you page.
This can often convince a customer to spend their voucher on one of the related products to continue their customer journey, strengthening their relationship with your business.
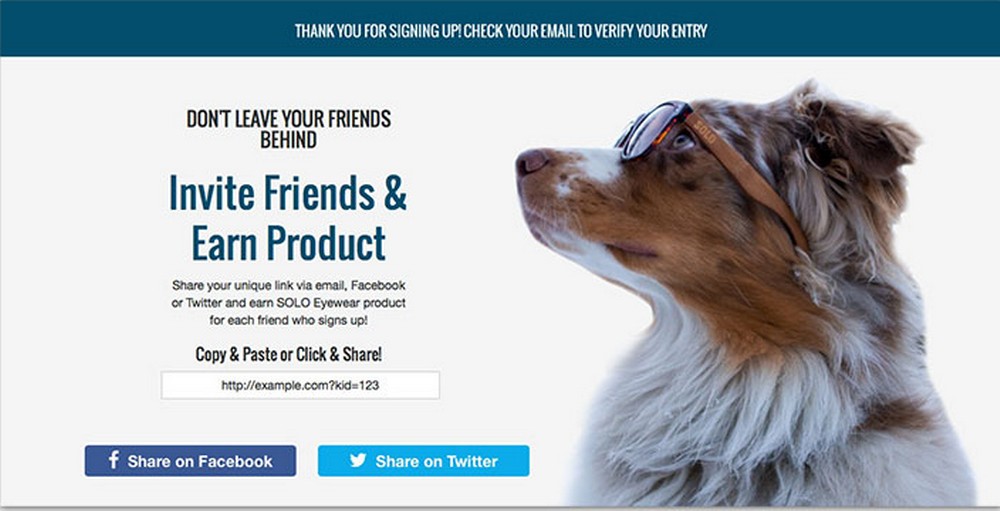
4. Add a Refer a Friend Scheme So Customers Can Receive a Prize
A very effective practice for creating a thank you page is telling the customer to refer a friend to win a prize.

Source: GetResponse
Doing this effectively will strengthen your relationship with that customer and bring new customers onto your site.
Additionally, you can offer large prizes if a customer refers multiple people to your business.
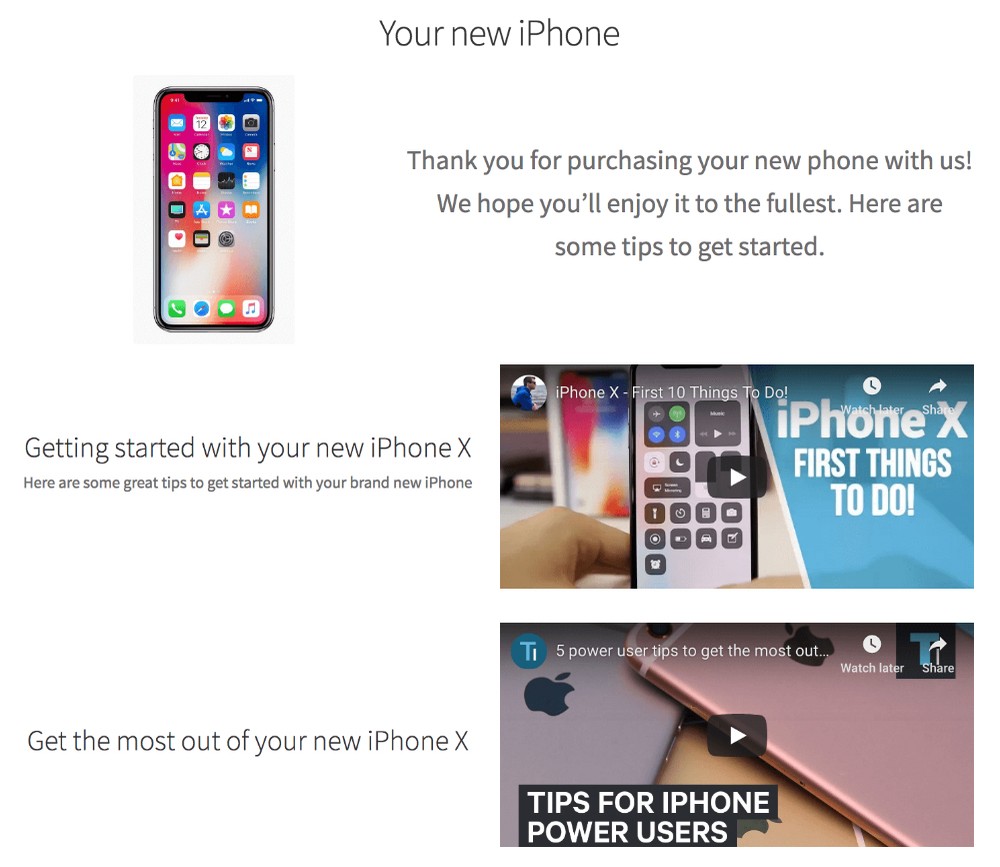
5. Include Useful Content
Although a thank you page can benefit your business, you should consider everything from the customer’s perspective.

From their point of view, the information on a thank you page should be relevant and valuable to them.
An example is related products; you must include products that relate directly to the customer’s purchase, or they will likely not show interest.
6. Add a Call to Action
Adding a call to action can allow customers to continue their journey on your website.
An example of a compelling call to action is giving the customer the option to register to your site.
You can provide information on what registering can give them (offers, marketing emails and so on) and express that it is a quick process. You can also allow a customer to leave a review to show other customers the site’s quality.

You can also provide a call to action for other parts of your business.
Some examples include a form on the site or a subscription. It is brilliant to include its best features and why the customer should pay for it for a subscription.
How Can You Customize a Thank You Page With WordPress Plugins?
Several WordPress Plugins can help you transform your regular website into a website with an online store. WooCommerce is the top option and can help create an exemplary thank you page.
Using WooCommerce, you can create multiple pages and view them in a cohesive menu.
You can create specific thank you pages for a particular action or make a page template for most or all actions on the site.
You can also translate a thank you page into different languages for various countries.

If there are multiple possible thank you pages on a site, it is possible to order them from most to least relevant by giving them a score out of 10.
For example, if an unregistered customer buys a product on the site, the registration thank you page needs to be the most relevant page.
It’s possible to click on a page and edit any elements necessary. Additionally, you can edit several thank you pages in bulk if they contain the exact text.
If a customer buys multiple products or buys a product and a subscription, there is a setting to include more than one thank you page after they complete the purchase.
Regarding order details, you can edit several variables (change their location or remove them), including:
- Order number for the customer’s purchase
- Date for the order
- Total paid for the purchase
- Subtotal of the purchase, including a breakdown of each product on the order
- Customer’s payment method
- Shipping method for the order (including an estimated arrival time, if possible)
- Current status of the order
- Total quantity of the products in the order
- Complete shipping address for the customer
- Complete billing address for the customer
- Action for the purchase that assesses the customer’s payment details is the payment gateway for a final security check on the payment method
- Thank You action transitions to the thank you page after the bank verifies the customer’s payment method
- Action to ask a customer to verify their payment method via text before receiving the thank you page
What Plugins Can You Use To Customize a Thank You Page?
Here are some WordPress plugins you can use to customize a thank you page.
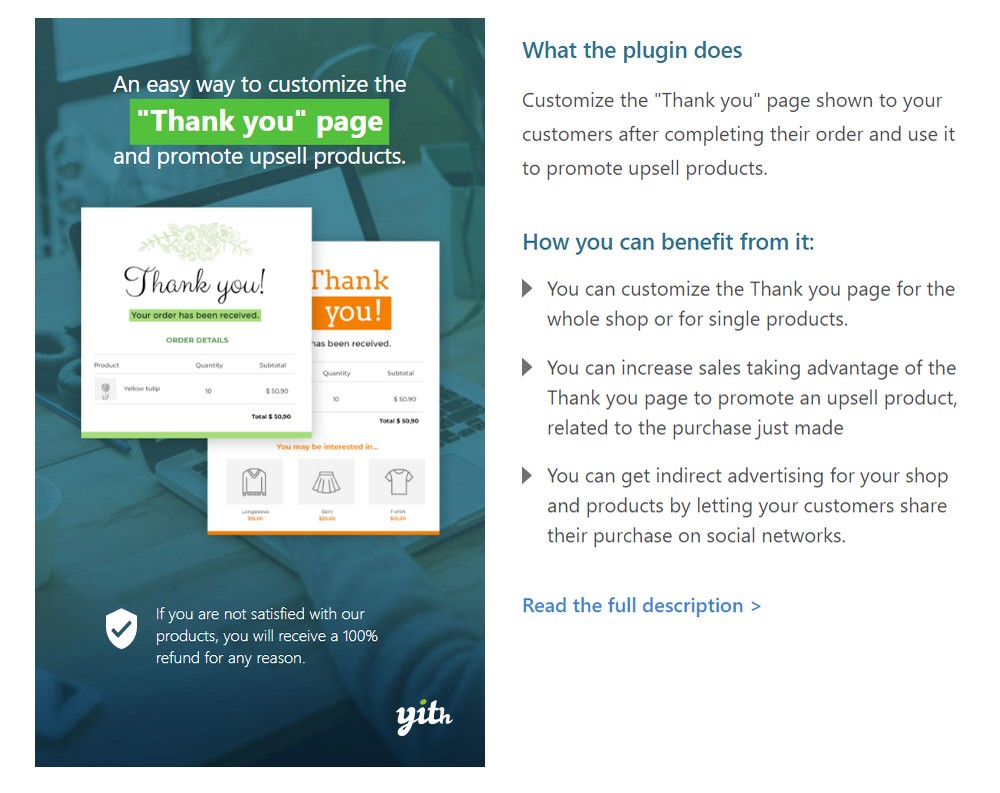
YITH
The YITH WooCommerce thank you page customizer tool is effective because it can fully customize a page for a single product or the entire online store.
Also, it specializes in upselling products related to purchase and will automatically search for related products to promote to a customer.

It costs $99.99 annually and comes with a year of free updates and a 30-day money-back guarantee.
WooCommerce Thank You Page Customizer By VillaTheme
The WooCommerce Thank You Page customizer specializes in customizing prizes and related products.
It gives you customizable options for what coupon to provide the customer and what products to upsell after their purchase. It also allows you to change component positions, edit text for the thank you message, insert social media links, and more.

There is a free version of the plugin with basic features, but the pro version only costs $26 and comes with six months of user support and automatic updates.
JetWooBuilder
JetWooBuilder is a WooCommerce plugin that can help to build and customize all elements of an eCommerce site.

It can help you position and customize the crucial details on a thank you page, including the customer’s order details and address.
If you get a custom Crocoblock plan, you can add JetWooBuilder for $43 per year. However, if you want an all-inclusive package with every Crocoblock app, you can get the all-inclusive plan for $199 per year.
The WooCommerce Thank You Page Extension
The WooCommerce Thank You Page Extension is excellent for driving customers to different parts of your site.
For example, it allows you to customize upsell products after purchase so the customer can continue their journey. It can also help drive up the number of customers subscribing to a newsletter with compelling calls to action.

It costs $49 per year, including a year of extension updates, one year of support with the plugin, and a 30-day back money-back guarantee.
What Are the Best Real-Life Thank You Page Practices and Design Choices?
The best actual thank you pages all share certain practices that make them effective.
For example, the most compelling pages will be short and will get to the point immediately. If they are longer, they risk losing the customer.
A practice we spotted in most great thank you pages is that they will not include too much information.
For example, if a thank you page includes order details, related products, a call to action for a form or subscription, and a detailed message, it will likely distract the customer and make them lose interest.
Therefore, most thank you pages will include a few elements that will stick out to the customer more.
Many businesses use thank you pages as an opportunity to hear directly from the customer.
They will include a feedback option like a feedback button and may ask for feedback on a specific aspect of their website (the ease of the buying process, for example). Many businesses ensure their online store can be accessed by people with disabilities by using a WooCommerce accessibility plugin.
Now you know some of the best design choices within real thank you pages, we will show you some of the best ones.
Here are some of the best examples of brilliant thank you pages:
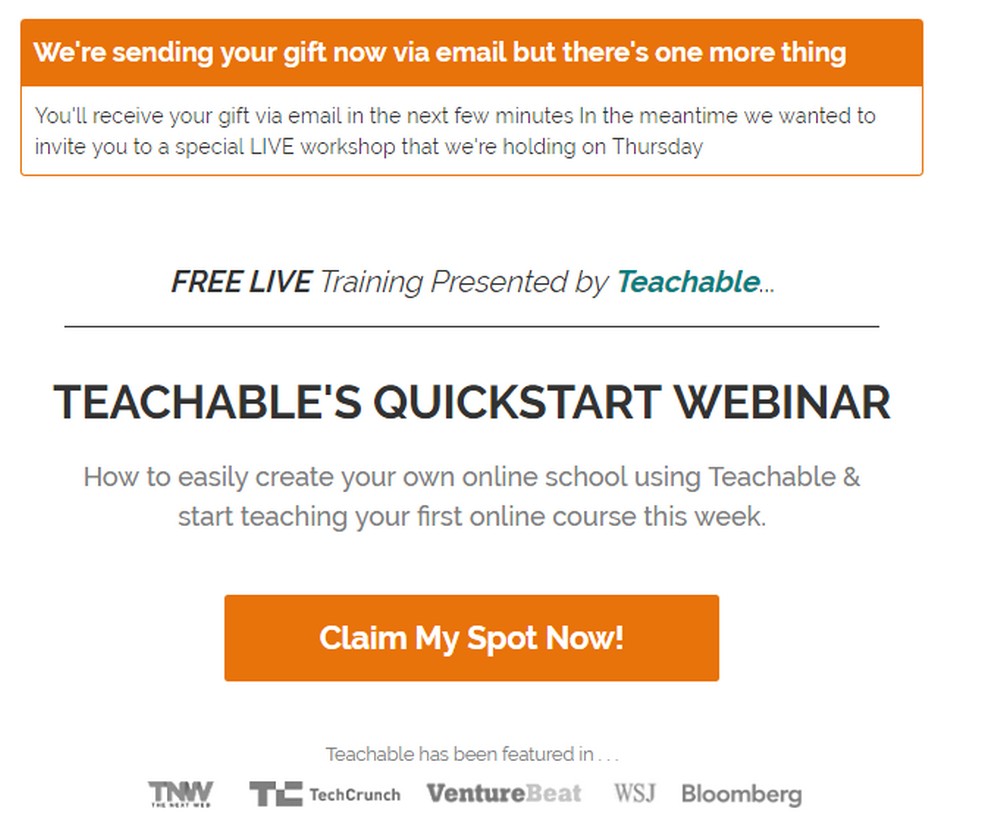
Teachable

Here is an example of a thank you page that provides a minor focus on the message but a much larger one on the redirect. This practice is critical to keep customers interested in your business.
Only a few words focus on the message; most of the thank you page focuses on promoting the Teachable Quickstart webinar.
The text has a lot of focus and gets to the point quickly; it announces the webinar, provides a brief description of what it will offer, and provides a button for the customer to head to the booking page.
The focus of the thank you page is what will attract customers because it is concise and memorable.
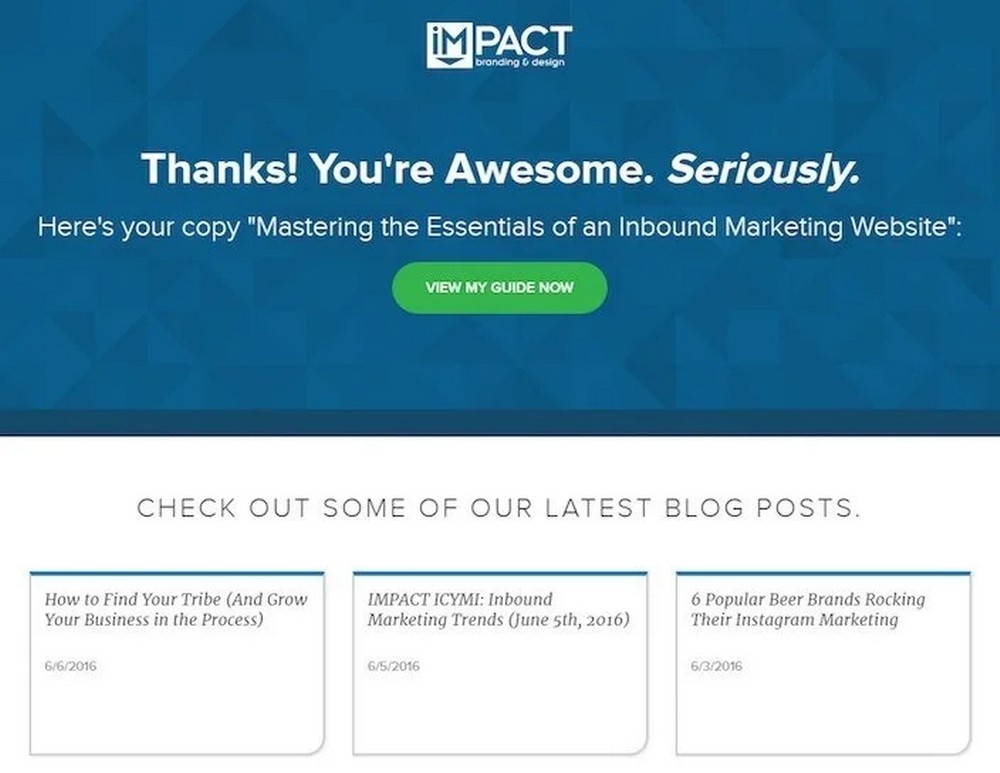
iMPACT

Another brilliant design practice is to remember that one of the primary focuses is to thank the customer.
iMPACT does this with a massive thank you message that the customer will see. It also makes the message very concise, so the customer feels the effect.
It also redirects to blog posts so customers can learn more about website marketing.
HoneyTrek

The primary element of the HoneyTrek thank you page includes links to many social media accounts.
Adding these to a page is smart because they can be very beneficial to a business.
Customers can learn more about new products and marketing campaigns on social media, as well as learn more about the company and feel like they are a part of the company’s journey.
What Makes a Brilliant WooCommerce Thank You Page?
Although we think there are many fantastic elements to include in a compelling WooCommerce thank you page, it’s crucial to remember that you shouldn’t attempt to have all of them.
Using a few key elements will be far more memorable for a customer.
It’s also critical to ensure that the text on the page is concise; if it is too wordy, the customer will likely forget about it.
Here is what we think you should include in a WooCommerce thank you page:
- Order details.
- Related products for the customer to browse.
- A prize like a coupon for future purchases.
- A call to action like registering for a newsletter or signing up for a subscription.
- A brief but effective thank you message.
Do you use thank you pages? Find them effective? Have any tips to share on designing a good one? Let us know in the comments!






